webpack(四) --css样式及图片打包
一、CSS样式打包
1. loader简介
由于Webpack打包入口目前只配置了一个index.js文件,那么其他需要被打包的文件都必须通过模块化方式引入该文件才行,而默认情况下,引入的文件必须是js文件(如项目里添加的index.js)。
那么其他文件类型该如何进行打包呢?这时我们就要用到webpack中所提供的各种loader,它就是专门用于处理除JS文件之外的其他格式文件的编译、提取、合并、打包等。
其中CSS文件的打包需要用到style-loader和css-loader这两个依赖包,style-loader用于将打包后的css代码<style>标签形式添加到页面头部,css-loader用于加载css文件。
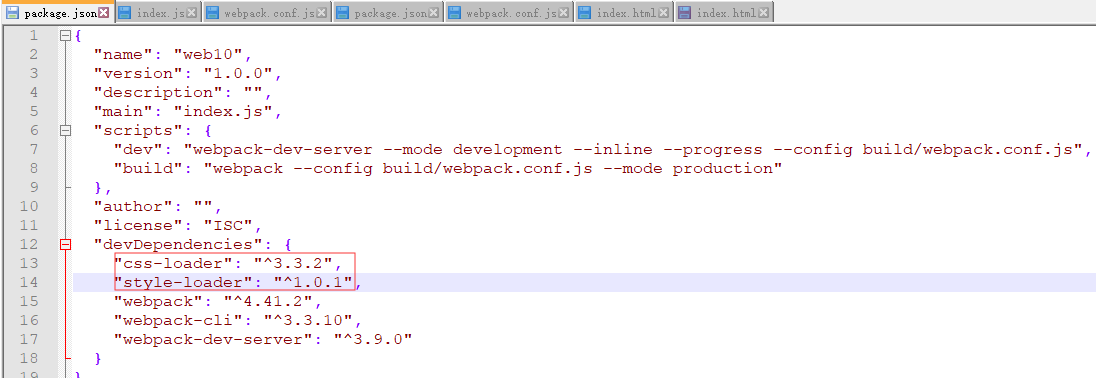
2、安装
npm i css-loader style-loader -D


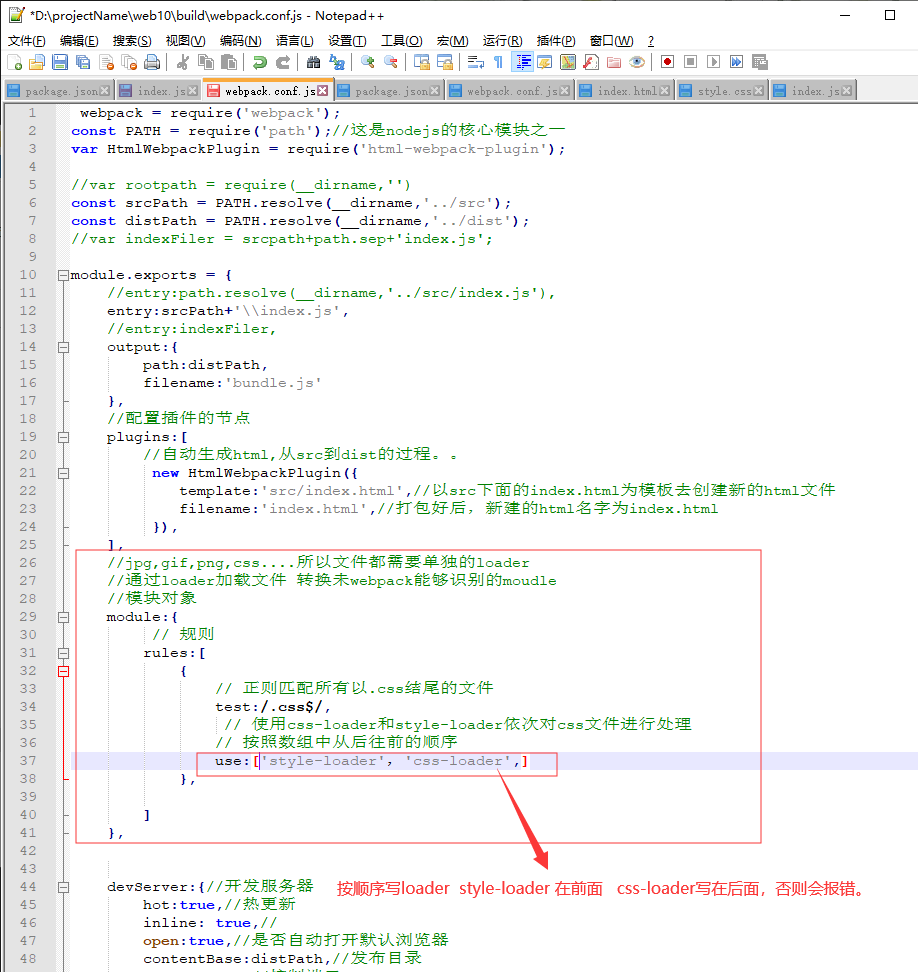
3、配置webpack.conf.js
//jpg,gif,png,css....所以文件都需要单独的loader
//通过loader加载文件 转换未webpack能够识别的moudle
//模块对象
module:{
// 规则
rules:[
{
// 正则匹配所有以.css结尾的文件
test:/.css$/,
// 使用css-loader和style-loader依次对css文件进行处理
// 按照数组中从后往前的顺序
use:[devMode?'style-loader','css-loader',]
}, ]
},

4、html文件和style.css
第一步:src目录中编辑index.html

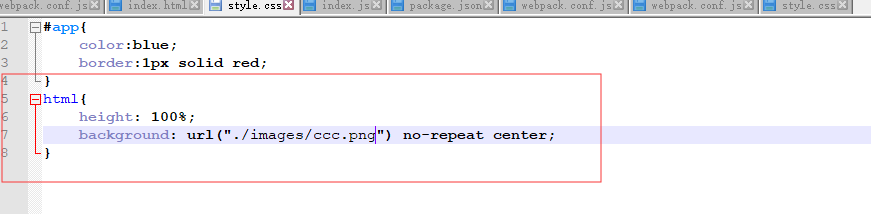
第二步:手动在src目录建style.css文件再编辑

编辑

第三步:在src目录index,js中引入style.css

5、运行
运行自己自定义的脚本命令,然后自动打开了网页
npm run dev

可以看到自己刚刚编写的html和css样式
如果要重新修改样式等的东西,只需要到css文件里修改在点击保存 热更新自动更新(不需要重新打包)

二、图片打包
1、CSS中写图片

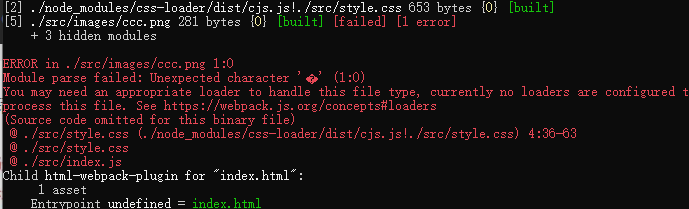
这样直接打包,肯定是会报错的 下图写着图片不能被解析,我们需要用一个装一个loader插件,来处理图片的解析。

2、安装
npm i file-loader -D
3、配置webpack.conf.js
{
test:/\.(jpg|png|jpeg|gif)$/,
use:['file-loader'],//其实对于只有单个loader的,可以将其简化loader:'file-loader',
options:{
//name属性其实就是图片打包后的路径,其中包括图片名([name])和图片格式([ext])。
name:'./images/[name].[hash].[ext]'
}
},

4、运行
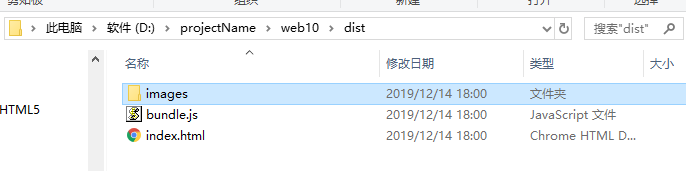
npm run build dist目录下会打包一个images文件夹

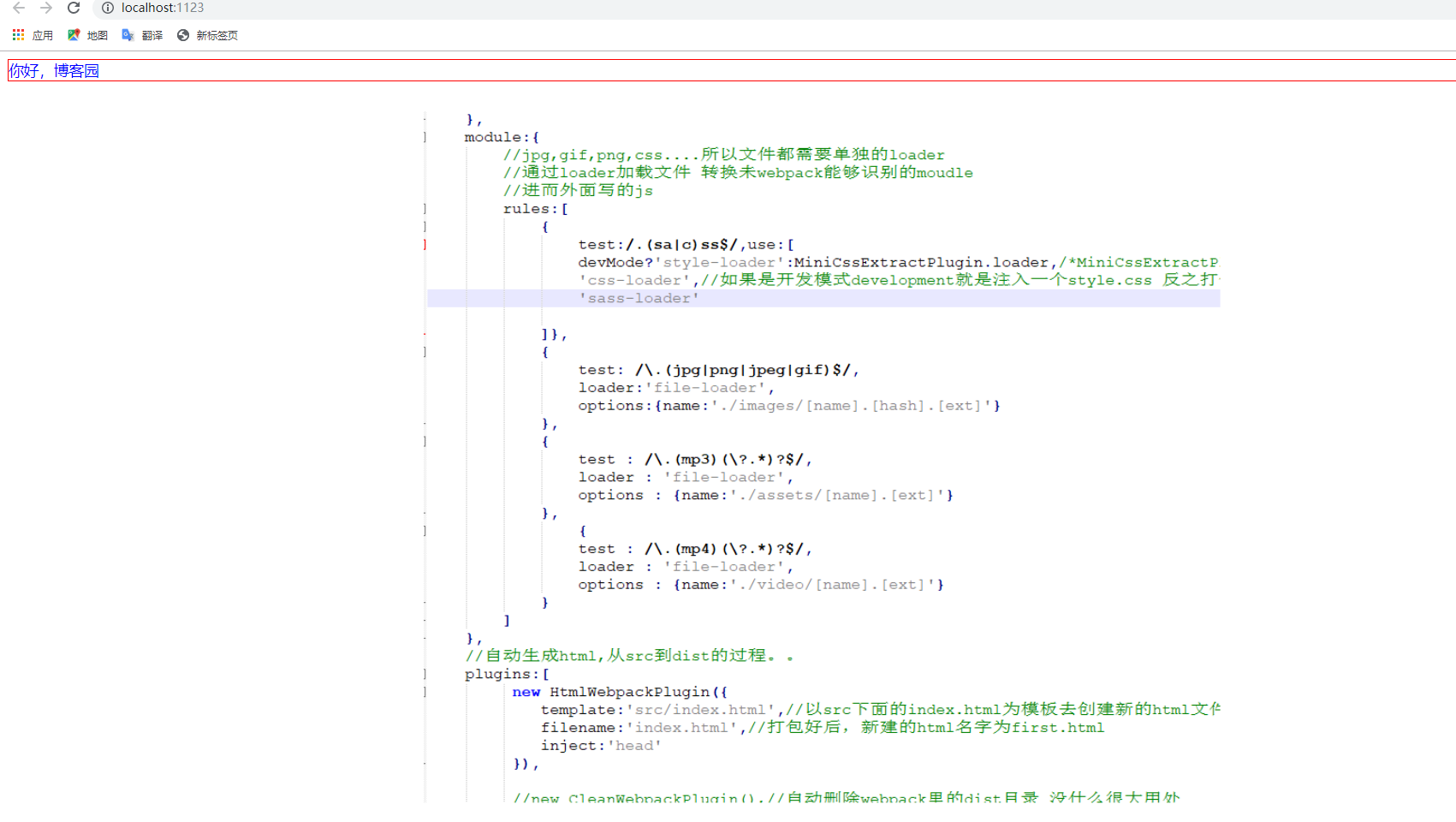
npm run dev :

这样图片已经成功写进网页里了。
总结
当我们配置watch为true进行打包后,Webpack会一直处于监听状态,然而当更改webpack.config.js后我们仍需要重新进行打包操作,这时我们只需在控制台简单的按下Ctrl+C后根据提示输入字母y回车确定即可成功退出监听状态。
loader解决了在打包过程中打包图片,样式,视频,音频等无法解析的问题,进一步解决了我们的问题。
webpack(四) --css样式及图片打包的更多相关文章
- 【css样式生成 & 图片合并压缩工具】Sprite,你值得拥有
好久好久没有更新博客了,越来越懒...话说懒也有懒的好处,懒的时候你可能会想着用些神马方法来帮你偷懒.没错,下面就给大家介绍个博主前不久开发的[css样式生成 & 图片合并压缩工具]Spirt ...
- 实验四 CSS样式的应用
实验四 CSS样式的应用 注意:以下实验项目皆以本文件为操作对象,实验结果用记事本保留后预览,最后将添加的CSS代码转载到实验报告中 另本网页中蓝色加下划线的字即为默认的超链接样式 实验目的: 掌握 ...
- 透过现象看webpack处理css文件中图片路径转换的具体过程
webpack是目前使用比较流行的一个前端模块打包器,前端的任何资源都被当成一个模块来处理,如图片.css文件等等.在基于webpack构建的前端项目中,一般都会配置有关css文件处理的规则,这其中也 ...
- IIS发布,无法显示CSS样式和图片
描述: 最近给同事安装web程序时,把IIS安装好后,发布网站时,图片和css样式不显示. 程序没问题,发布也没问题. 后来网上一查,出错的原因可能是IIS的配置问题. 果然,按照网上的方法,顺利显示 ...
- WEB入门 四 CSS样式表深入
学习内容 Ø CSS选择器深入学习 Ø CSS继承 Ø CSS文本效果 Ø CSS图片效果 能力目标 Ø 掌握CSS选择器的组合声 ...
- vs中正常IIS发布网站后css样式、图片丢失jQuery报错 $ is not defined
问题描述: VS运行能够正常看到样式和图片 ,IIS发布后样式丢失.图片不显示.并且jQuery报错“$ is not defined”. 问题分析: 1.首先怀疑是样式文件.图片等发布的时候没有发布 ...
- Bootstrap--全局css样式之图片
好久没有更新博客了,在这里跟大家分享一下生活的小乐趣,作为程序员,整天对着电脑是很不爽的,加班也是常有的,所以连续工作对身体是很不爽的,而且随着年龄的增加,程序员身体状况会越来越差,还是建议大家要常去 ...
- css样式hover图片闪烁问题
主要是ie8及ie8以下版本浏览器会出现此问题, 问题核心是因为hover选择器没有缓存即将要替换的图片, 所以导致替换期间有一个极其短暂的空白期. 解决方案: 采用 background-posit ...
- css样式背景图片设置缩放
一.背景颜色图片平铺 background-color 背景颜色 background-image 背景图片地址 background-repeat 是否平铺 默认是平铺 background-pos ...
随机推荐
- BootStrap中的collapse插件堆叠效果
通过网络上的一系列查找,总结出的collapse插件堆叠效果(网上没有找到,只能自己弄了,帮助那些和我遇到一样状况的同学) 首先感谢一位网友的知识总结给了我灵感,在这里先帮他推荐一波(https:// ...
- 力扣(LeetCode)移除元素 个人题解
给定一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的条件下完成 ...
- 领扣(LeetCode)两个数组的交集II 个人题解
给定两个数组,编写一个函数来计算它们的交集. 示例 1: 输入: nums1 = [1,2,2,1], nums2 = [2,2] 输出: [2,2] 示例 2: 输入: nums1 = [4,9,5 ...
- gin索引优化实例1
GIN(Generalized Inverted Index, 通用倒排索引) 是一个存储对(key, posting list)集合的索引结构,其中key是一个键值,而posting list 是一 ...
- SpringBoot 配置文件与依赖库分离打包配置
一.应用场景 一般情况下我们对springboot应用打包时使用springboot的maven插件spring-boot-maven-plugin的maven进行打包,打包完成得到一个fatjar, ...
- gcc悄无声色将静态函数内联了
说到内联,可能你还停在十几年前甚至二十多年前的C++教典,c++有内联关键字inline,甚至还用来与c做区分.c99开始c引入inline,gcc比c99早实现对inline支持,vc中c没有关键字 ...
- [Part 4] 在Windows 10上源码编译PCL 1.8.1支持VTK和QT,可视化三维点云
本文首发于个人博客https://kezunlin.me/post/2d809f92/,欢迎阅读! Part-4: Compile pcl with vtk qt5 support from sour ...
- PHP变量的初始化以及赋值方式介绍
什么是变量 变量通俗的来说是一种容器.根据变量类型不同,容器的大小不一样,自然能存放的数据大小也不相同.在变量中存放的数据,我们称之为变量值. PHP 中的变量用一个美元符号后面跟变量名来表示.变量名 ...
- Java大神带你领略queue的风采
作为数据结构中比较常见的类型,你足够了解队列(queue)吗?从今天开始,我将为你讲解关于队列(queue)的一切,包括概念.类型和具体使用方法,如果你对此足够感兴趣,赶快来加入我们,我将同你一起探索 ...
- python+selenium +unittest生成HTML测试报告
python+selenium+HTMLTestRunner+unittest生成HTML测试报告 首先要准备HTMLTestRunner文件,官网的HTMLTestRunner是python2语法写 ...
