jquery和Js的区别和基础操作
jquery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便
一个页面想要使用jquery的话,先要引入一下jquery包,jquery包从网上下一个就可以,一般用带有min的,是压缩版的,如果还要引用其他js文件的话,一定要jquery包在上面,其他的引用放在他下面
先来看看如果使用Jquery的话,怎么来引用Jquery包

这样来引用,然后就可以用Jquery方法了
和js的语法一样,都是写在<script type = "text/javascript"></script>这里面的
在Jquery中,$ 代表选择器
很多点击事件,特效都是在页面加载完成后再去执行
Jquery中在使用时,要在js代码最外层加上这样一句话 $(document).ready(function(e){}) 选中当前页面有个ready事件,页面加载完成事件,页面加载完成后就进去走里面的事件,所以一般代码都写在花括号里面
来看一下用Jquery和Js输出统一内容,运行的结果会怎么样
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script src="../jquery-1.11.2.min.js"></script>
- </head>
- Jquery
- $代表选择器
- JS
- 选取样式
- 操作内容
- 操作属性
- 操作样式
- <div id="aa">11</div>
- <body>
- <script type="text/javascript">
- //页面加载完成
- $(document).ready(function(e){
- //页面加载完成之后执行
- //JS
- //找元素
- var a = document.getElementById("aa");
- alert(a);
- //Juery
- //找元素
- var b = $("#aa");
- alert(b);
- });
- </script>
- </body>
- </html>
运行后的结果

点击确定

第一个弹出的是用Js写的
第二个弹出的是用Jquery写的
有的人就会问,为什么运行的结果会不一样呢?
因为Js中找元素,找的是DOM对象
Jquery中找对象,找的是Jquery对象
Jquery是JS的升级版,所以功能比较强大,Jquery对象中也包括DOM对象
来看一下怎么用Jquery取到DOM对象

取b的索引0
看一下运行的结果

点击确定

两个是一样的结果
所以在使用中要知道怎么把Jquery对象转换成DOM对象
一般是不需要转换的,特殊情况才需要转
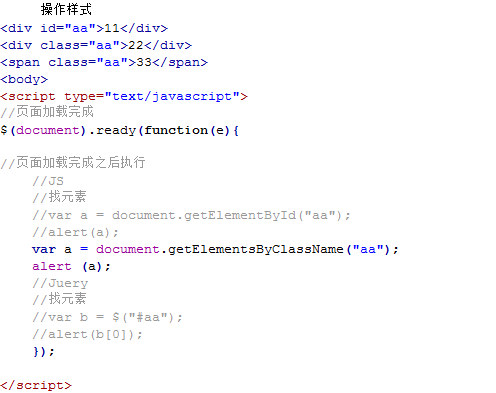
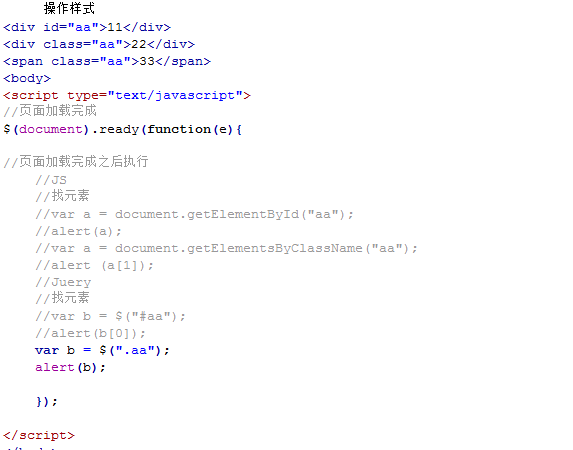
上面那种是根据div来找的,下面再来根据class来做

代码截了关键的一部分
这里的a 包括div中的,还有span中的
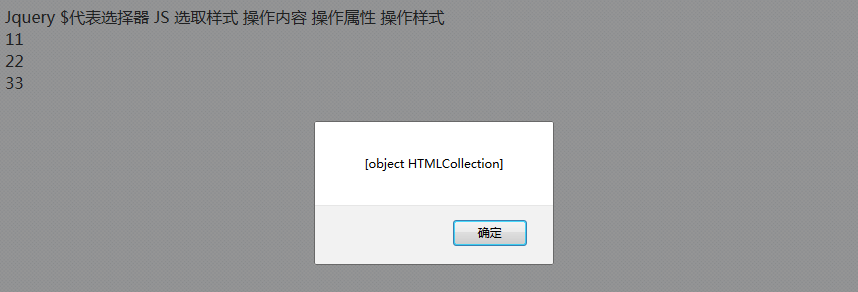
看一下它运行的结果

collection一般是集合的意思,但是在js中没有集合,它代表的是数组
如果要取它的第一项,可以找它的索引0

看一下运行的结果

找的是div
再把它改成索引1

看看运行的结果

索引1 找到的是span
所以如果想取到某一项时,可以使用索引来找到它
再来看一下Juery部分

看一下运行结果

输出的还是Jquery对象
要想取到div和span,看看来怎么做

索引0,看取到的结果

是div的
再看索引1

看运行结果

取到的是span
还有一种方式

看看运行的结果

取到的是Jquery对象
再看用标签名来找,先来看Juery中

取它的索引0,看看运行的结果

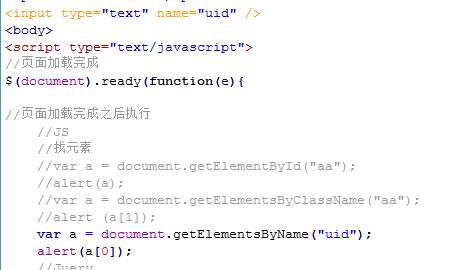
再看Js中,根据name找

先做个表单
然后取索引0,运行一下

取到的是input
Juery里面没有根据name找的方式
但是有属性的方式
根据属性来找

看一下它运行的结果

找的了input
如果给他自定义一个属性,aa="bb"


看运行的结果
也一样找到了
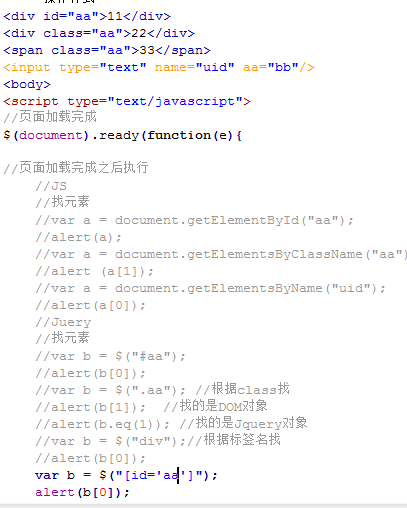
还可以用id的属性来找

找的的结果div

一般Juery常用的方式有这几种

接下来来看一下js,Juery 在操作内容 操作属性和操作样式的区别
- Jquery
- $代表选择器
- JS
- 选取元素
- 操作内容
- 操作属性
- 操作样式
- <div id="aa" style="width:100px; height:100px;">11</div>
- <div class="aa">22</div>
- <span class="aa">33</span>
- <input type="text" name="uid" aa="bb" id="cc" />
- <input type="checkbox" value="1" id="dd" />
- </body>
- <script type="text/javascript">
- //页面加载完成
- $(document).ready(function(e) {
- //页面加载完成之后执行
- //JS
- //找元素,DOM对象
- //var a = document.getElementById("aa");
- //alert(a);
- //var a = document.getElementsByClassName("aa");
- //alert(a[1]);
- //var a = document.getElementsByTagName("div");
- //var a = document.getElementsByName("uid");
- //alert(a[0]);
- //操作内容
- //a.innerHTML //操作元素里面的html代码
- //a.innerTEXT //操作元素里面的文本
- //a.value //操作表单元素的值
- //操作属性
- //a.setAttribute("",""); //设置
- //a.removeAttribute(""); //移除
- //a.getAttribute(""); //获取
- //操作样式
- //a.style.backgroudColor = "red";
- //Jquery
- //找元素,Jquery对象
- //var b = $("#aa"); //根据ID找
- //alert(b[0]);
- //var b = $(".aa"); //根据class找
- //alert(b[1]); //找到的是DOM对象
- //alert(b.eq(1)); //找到的是Jquery对象
- //var b = $("div"); //根据标签名找
- //alert(b[0]);
- //var b = $("[id='aa']"); //根据属性找
- //alert(b[0]);
- //操作内容
- //非表单元素
- //b.html(); //操作元素里面的HTML代码,可以往里面放标签,设置样式
- //b.text(); //操作元素里面的文本,可以往里面放参数
- //表单元素
- //b.val("hello");
- //操作属性
- //设置属性
- //b.attr("bs","test");
- //获取属性
- //alert(b.attr("aa"));
- //移除属性
- //b.removeAttr("aa");
- //b.prop("checked",false);
- //操作样式,可以获取内嵌的样式
- //b.css("background-color","red");
- //alert(b.css("width"));
- //alert(b.css("background-color"));
- });
- </script>
操作的内容可以自己试验一下
相比之下,Jquery方式更为简便,同样的结果,js需要代码很长,Jquery需要的代码很短
jquery和Js的区别和基础操作的更多相关文章
- jquery与js的区别与基础操作
一.什么是 jQuery jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.它的作者是John Resig,于2006年创建的一个开源项目,随着 ...
- JQUERY与JS的区别
JQUERY与JS的区别 <style type="text/css"> #aa { width:200px; height:200px; } </style&g ...
- jQuery与js的区别,并有基本语法详解,
通过过一下对比,我们能很清楚的发现jquery与js的区别,运用jquery能大量减少代码量,不过js里面关于时间的setinterval和settimeout只能用js <script src ...
- jQuery于js的区别和联系
一.什么是jQuery jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率. js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里 ...
- jquery.js和jquery.min.js的区别介绍
1.区别:jquery官网提供2种jQuery的下载,一种是jquery.js另一种是jquery.min.js文件名不一定完全相同,但通常情况下:jquery.js是完整的未压缩的jQuery库,文 ...
- jquery.js和jquery.min.js的区别和springboot整合echarts.min.js
1.区别:jquery官网提供2种jQuery的下载,一种是jquery.js另一种是jquery.min.js文件名不一定完全相同,但通常情况下:jquery.js是完整的未压缩的jQuery库,文 ...
- jQuery与JS的区别,以及jQuery的基础语法
*在使用jQuery时,要在页面最上端加上 <script src="../jquery-1.11.2.min.js"></script> 看一下js与jQ ...
- Jquery和JS的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
随机推荐
- Unity3d学习 预设体(prefab)的一些理解
之前一直在想如果要在Unity3d上创建很多个具有相同结构的对象,是如何做的,后来查了相关资料发现预设体可以解决这个问题! 预设体的概念: 组件的集合体 , 预制物体可以实例化成游戏对象. 创建预设体 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- C语言 · 判定数字
编写函数,判断某个给定字符是否为数字. 样例输入 9 样例输出 yes #include<stdio.h> int main(){ char c; scanf("%c" ...
- html与html5
HTML 是一种在 Web 上使用的通用标记语言.HTML 允许你格式化文本,添加图片,创建链接.输入表单.框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示.HTML 的关键是标签,其作用是 ...
- DataTable 转换成 Json的3种方法
在web开发中,我们可能会有这样的需求,为了便于前台的JS的处理,我们需要将查询出的数据源格式比如:List<T>.DataTable转换为Json格式.特别在使用Extjs框架的时候,A ...
- RabbitMQ + PHP (一)入门与安装
RabbitMQ: 1.是实现AMQP(高级消息队列协议)的消息中间件的一种. 2.主要是为了实现系统之间的双向解耦而实现的.当生产者大量产生数据时,消费者无法快速消费,那么需要一个中间层.保存这个数 ...
- js闭包for循环总是只执行最后一个值得解决方法
<style> li{ list-style: none;width:40px;height: 40px;text-align:center;line-height: 40px;curso ...
- JS鼠标事件大全 推荐收藏
一般事件 事件 浏览器支持 描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDb ...
- ie6 ie7 ie8 ie9兼容问题终极解决方案
放下包袱,解决低版本兼容问题 这是一个老生常谈的问题,自然解决这个问题的方案也比较多,下面整理了一些解决方法: 1.强制使用高版本渲染模式. 强制使用Edge模式来解析网页代码 <meta ...
- Java实现多线程断点下载(下载过程中可以暂停)
线程可以理解为下载的通道,一个线程就是一个文件的下载通道,多线程也就是同时开启好几个下载通道.当服务器提供下载服务时,使用下载者是共享带宽的,在优先级相同的情况下,总服务器会对总下载线程进行平均分配. ...
