.Net Core MVC 网站开发(Ninesky) 2.2、栏目管理功能-System区域添加
在asp或asp.net中为了方便网站的结构清晰,通常把具有类似功能的页面放到一个文件夹中,用户管理功能都放在Admin文件夹下,用户功能都放在Member文件夹下,在MVC中,通常使用区域(Areas)来组织,在.Net Core MVC 之前的MVC版本,区域都包含在Areas文件夹下,.Net Core MVC 与以前的版本还是有所不同,固定位置的限制,控制器和视图等都可以放置在任何地方,只要在控制器上注明区域名称就可以了。
创建区域的方式如下:
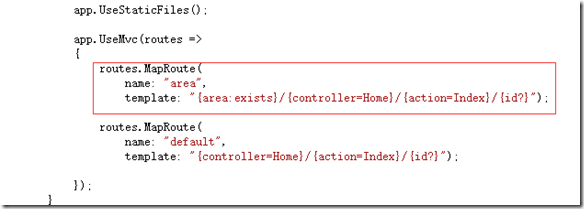
1、在项目的Startup.cs文件中注册区域路由。
1 routes.MapRoute(
2 name: "area",
3 template: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
4
2、给区域路由的控制器加上Area属性
1 [Area("区域名称")]
3、一般做法是 在项目中创建Areas\区域名称的文件夹,再在此文件夹下创建Controllers文件夹放控制器,Views文件夹放视图。(其实这点只是为了项目文件看起来清晰,并不是必须的。只要做好了上面的两步,控制器和视图放在项目的任何位置都可以)。
一、创建System区域
在Ninesky中为了项目结构的清晰,后台管理功能创建一个System区域。步骤如下:
1、注册路由
打开Startup.cs文件,注册区域路由。

2、创建区域文件夹
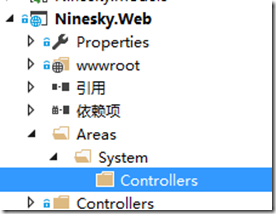
在Ninesky.Web项目中右键->添加->文件夹,输入名称Areas。
在Areas文件夹上右键->添加->文件夹,输入名称System。
3、添加控制器
在System文件夹上右键->添加->文件夹Controllers。

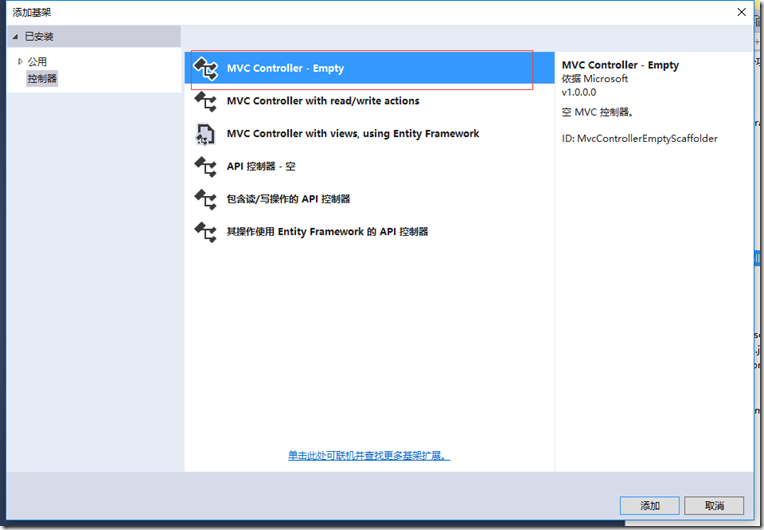
在Controllers文件夹上右键->添加->控制器。对话框中选择MVC Controller-Empty,然后名称输入:CategoryController

修改默认生成的代码如下:注意控制器一定要加[Area("System")]
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Threading.Tasks;
5 using Microsoft.AspNetCore.Mvc;
6 using Ninesky.Base;
7
8 namespace Ninesky.Web.Areas.System.Controllers
9 {
10 /// <summary>
11 /// 栏目控制器
12 /// </summary>
13 [Area("System")]
14 public class CategoryController : Controller
15 {
16 private NineskyDbContext _dbContext;
17 private CategoryService _categoryService;
18 public CategoryController(NineskyDbContext dbcontext)
19 {
20 _dbContext = dbcontext;
21 _categoryService = new CategoryService(dbcontext);
22 }
23 public IActionResult Index()
24 {
25 return Content("hellow word!");
26 }
27 }
28 }
按F5运行,浏览器地址栏输入/System/category/Index,可以看到“hellow word!”。

4、添加布局页
在Ninesky.Web/Areas/System文件夹上右键->添加->文件夹,输入名称Views。
在Views文件夹右键->添加->文件夹,输入名称Shared。
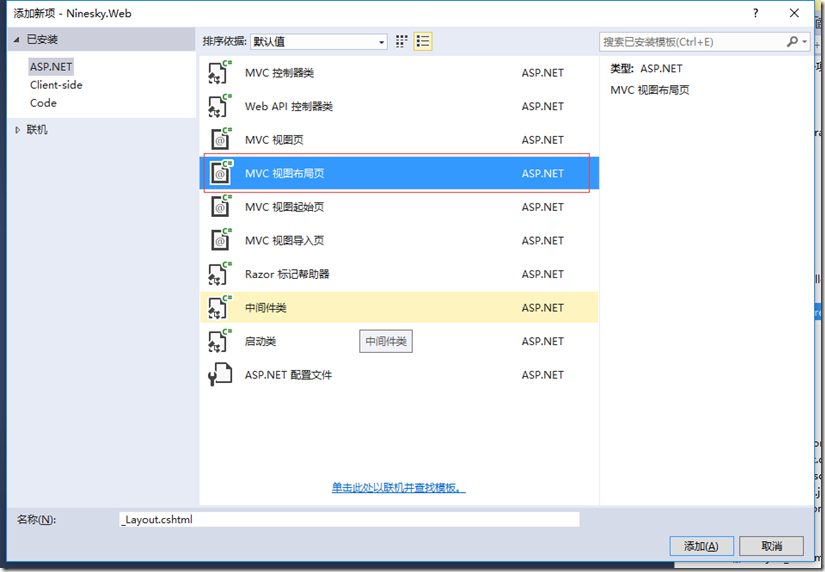
在Shared文件夹右键->添加->新建项。选择MVC视图页,名称默认。

代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <title>@ViewData["Title"] - Ninesky系统管理</title>
7
8 <environment names="Development">
9 <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
10 <link rel="stylesheet" href="~/Areas/System/css/system.css" />
11 </environment>
12 <environment names="Staging,Production">
13 <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css"
14 asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
15 asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
16 <link rel="stylesheet" href="~/Areas/System/css/system.css" asp-append-version="true" />
17 </environment>
18 @Html.ApplicationInsightsJavaScript(TelemetryConfiguration)
19 </head>
20 <body>
21 <div class="navbar navbar-default navbar-fixed-top">
22 <div class="container">
23 <div class="navbar-header">
24 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
25 <span class="sr-only">Toggle navigation</span>
26 <span class="icon-bar"></span>
27 <span class="icon-bar"></span>
28 <span class="icon-bar"></span>
29 </button>
30 <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-cog"></span> 系统管理</a>
31 </div>
32 <div class="navbar-collapse collapse">
33 <ul class="nav navbar-nav">
34 <li><a asp-controller="Home" asp-action="Index">首页</a></li>
35 <li><a asp-controller="Category" asp-action="Index">栏目管理</a></li>
36 </ul>
37 </div>
38 </div>
39 </div>
40 <div class="container body-content">
41 @RenderBody()
42 <hr />
43 <footer>
44 <p>©Ninesky- By 洞庭夕照</p>
45 </footer>
46 </div>
47
48 <environment names="Development">
49 <script src="~/lib/jquery/dist/jquery.js"></script>
50 <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
51 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script>
52 </environment>
53 <environment names="Staging,Production">
54 <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
55 asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
56 asp-fallback-test="window.jQuery">
57 </script>
58 <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js"
59 asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
60 asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal">
61 </script>
62 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script>
63 </environment>
64
65 @RenderSection("scripts", required: false)
66 </body>
67 </html>
68
二、模型功能调整。
关于模型使用关系还是不使用关系的问题群里讨论了一下,最后也没有一个到底哪个优劣,我想就想数据库有关系型和非关系型一样都有它应用的场景。虽然用不用关系没确定,但是讨论的还是认为把模型放到一个单独的项目中比较好。这里就添加一个单独的项目Models
1、创建项目Ninesky.Models
在解决方案(Ninesky)上点右键->添加->新建项目,选择.NET Core –> Class Library(.NET Core),名称输入:Ninesky.Models
。
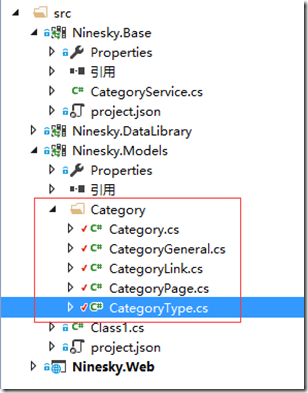
在Ninesky.Models项目中右键->添加->文件夹。输入名称Category。
2、将Base项目中的Category.cs,CategoryGeneral.cs,CategoryLink.cs,CategoryPage.cs,CategoryType.cs复制Models项目的Category文件夹中

将这些文件的命名空间改为Ninesky.Models

3、在Ninesky.DataLibrary中添加Ninesky.Models项目的引用。 将使用到栏目模型的代码中using Ninesky.Models。
在Ninesky.DataLibrary项目中添加类CategoryRepository,继承自,代码如下:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Linq.Expressions;
5 using System.Threading.Tasks;
6 using Ninesky.Models;
7 using Microsoft.EntityFrameworkCore;
8
9 namespace Ninesky.DataLibrary
10 {
11 /// <summary>
12 /// 栏目仓储
13 /// </summary>
14 public class CategoryRepository:BaseRepository<Category>
15 {
16 public CategoryRepository(DbContext dbContext) : base(dbContext)
17 { }
18
19 /// <summary>
20 /// 查找栏目[包含导航属性]
21 /// </summary>
22 /// <param name="keyValue">主键</param>
23 /// <returns>栏目</returns>
24 public override Category Find(Expression<Func<Category, bool>> predicate)
25 {
26 return _dbContext.Set<Category>().Include(c => c.General).Include(c => c.Page).Include(c => c.Link).SingleOrDefault(predicate);
27 }
28 }
29 }
30
====
三、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn
代码包下载:Ninesky2.2、栏目管理功能-System区域添加.rar
.Net Core MVC 网站开发(Ninesky) 2.2、栏目管理功能-System区域添加的更多相关文章
- .Net Core MVC 网站开发(Ninesky) 2.3、项目架构调整-控制反转和依赖注入的使用
再次调整项目架构是因为和群友dezhou的一次聊天,我原来的想法是项目尽量做简单点别搞太复杂了,仅使用了DbContext的注入,其他的也没有写接口耦合度很高.和dezhou聊过之后我仔细考虑了一下, ...
- .Net Core MVC 网站开发(Ninesky) 2.4、添加栏目与异步方法
在2.3中完成依赖注入后,这次主要实现栏目的添加功能.按照前面思路栏目有三种类型,常规栏目即可以添加子栏目也可以选择是否添加内容,内容又可以分文章或其他类型,所以还要添加一个模块功能.这次主要实现栏目 ...
- .Net Core MVC 网站开发(Ninesky) 2.3、项目架构调整(续)-使用配置文件动态注入
上次实现了依赖注入,但是web项目必须要引用业务逻辑层和数据存储层的实现,项目解耦并不完全:另一方面,要同时注入业务逻辑层和数据访问层,注入的服务直接写在Startup中显得非常臃肿.理想的方式是,w ...
- ASP.NET MVC 网站开发总结(三) ——图片截图上传
本着简洁直接,我们就直奔主题吧,这里需要使用到一个网页在线截图插件imgareaselect(请自行下载). 前台页面: <!DOCTYPE html> <html> < ...
- centos7+nginx部署asp.net core mvc网站
1. 安装 .net core 可参见官网安装教程. 选择Linux发行版本为Centos/Oracle 添加dotnet的yum仓库配置 $ sudo rpm -Uvh https://packag ...
- ASP.NET Core MVC 网站学习笔记
ASP.NET Core MVC 网站学习笔记 魏刘宏 2020 年 2 月 17 日 最近因为” 新冠” 疫情在家办公,学习了 ASP.NET Core MVC 网站的一些知识,记录如下. 一.新建 ...
- ASP.NET MVC 网站开发总结(一)
历经一个多月的努力,工作室的门户网站(http://www.wingstudio.org)终于结束了内部公测. 仔细算一下,大概把网站开发出1.0版本大概用了一个月的时间(主要是利用课余时间),其后大 ...
- ASP.NET MVC 网站开发总结(六)——简谈Json的序列化与反序列化
首先,先简单的谈一下什么是序列化与反序列化,序列化 (Serialization)将对象的状态信息转换为可以存储或传输的形式的过程.在序列化期间,对象将其当前状态写入到临时或持久性存储区.以后,可以通 ...
- ASP.NET MVC 网站开发总结(四)——校友平台开发总结
又历经一个多月的努力,学校的一个校友平台项目也接近内测的尾声了,简单的总结一下这次的项目开发. 与上次做Wing工作室的门户网站相比,同样是团队开发,参与的人员多了一个,用的时间也差不多一个月,但从总 ...
随机推荐
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 说说Makefile那些事儿
说说Makefile那些事儿 |扬说|透过现象看本质 工作至今,一直对Makefile半知半解.突然某天幡然醒悟,觉得此举极为不妥,只得洗心革面从头学来,以前许多不明觉厉之处顿时茅塞顿开,想想好记性不 ...
- 理解加密算法(三)——创建CA机构,签发证书并开始TLS通信
接理解加密算法(一)--加密算法分类.理解加密算法(二)--TLS/SSL 1 不安全的TCP通信 普通的TCP通信数据是明文传输的,所以存在数据泄露和被篡改的风险,我们可以写一段测试代码试验一下. ...
- [原] Cgroup CPU, Blkio 测试
关于Cgroup的简单测试 [toc] 简单介绍Cgroup (如果对cgroup熟悉可以忽略) 一般情况下,cgroup挂载到一个虚拟文件目录,然后可以通过文件系统的API对其操作. ># m ...
- RabbitMQ + PHP (一)入门与安装
RabbitMQ: 1.是实现AMQP(高级消息队列协议)的消息中间件的一种. 2.主要是为了实现系统之间的双向解耦而实现的.当生产者大量产生数据时,消费者无法快速消费,那么需要一个中间层.保存这个数 ...
- 似懂非懂的localStorage和sessionStorage
一.区别 相信很多人都见过这两个关于HTML5的新名词!HTML5种的web storage包含两种存储方式:localStorage和sessionStorage,这两种方式存储的数据不会自动发给服 ...
- Supermap iCloudManager -负载均衡
Supermap icm负载均衡理解: 应用场景:地图出图 子节点1和子节点2中的服务保持一致,一般情况下设置的是匿名用户通过nginx访问服务信息,所以不需要登录. 1.通过nginx分发请求,(轮 ...
- 记录在Windows上安装和使用Oracle数据库过程中的坑
1.安装Oracle Oracle软件是免费的,可以去官网下载相应的安装包.但是如果用于商业用途需要购买License.官网上针对各种平台,32位和64位都有,如果在Windows一般会下载到两个文件 ...
- Git时间(第一次写,这个怎么玩啊)
1.安装 Liunx直接打开shell界面,输入:sudo apt-get install git-core ,按下回车之后输入密码即可完成安装: Windows系统在https://git-for- ...
- asp.net中ashx生成验证码代码放在Linux(centos)主机上访问时无法显示问题
最近有个项目加入了验证码功能,就从自己博客以前的代码中找到直接使用,直接访问验证码页面报错如下: 源代码:asp.net中使用一般处理程序生成验证码 Application Exception Sys ...
