ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录
ECharts 特性介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
丰富的图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
前言:
居然在大百度搜索不到ASP.NET MVC与ECharts的结合使用!好吧....
ECharts提供健全的帮助文档,本节只演示其JSON的格式,MVC返回符合EChart适合的格式来动态显示报表的展现。
ECharts的Json格式对于初学者来说是比较复杂的。其中包括多种形式,我们可以从下面Json格式看出,这只是一个简单的柱状图
但是复杂的图形,其中几个变化都离不开这种格式
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [, , , , , ]
}]
};
开始
1.下载插件

我这里下载的是完整的组件JS,下载成功并复制到项目下
或者你需要更多的主题,那么需要下载CSS

2.入门
使用必须引入下载的JS与主题样式(除非你不想要主题)
<script src="@Url.Content("~/Scripts/echarts.min.js")"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
报表将展现在ID为main的DIV内
优先初始化报表的对象,写在$(function(){ });内
var myChart = echarts.init(document.getElementById('main'));
3.柱状图
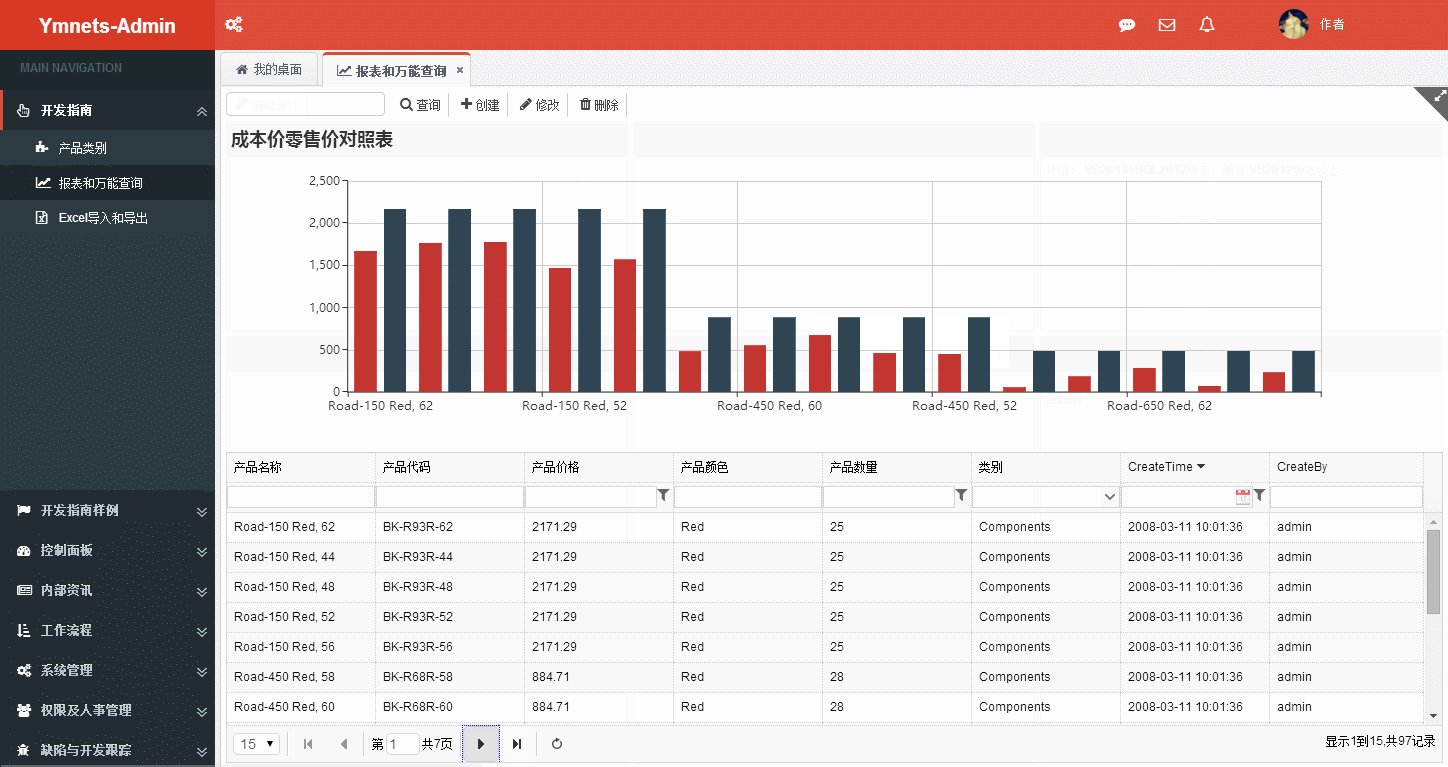
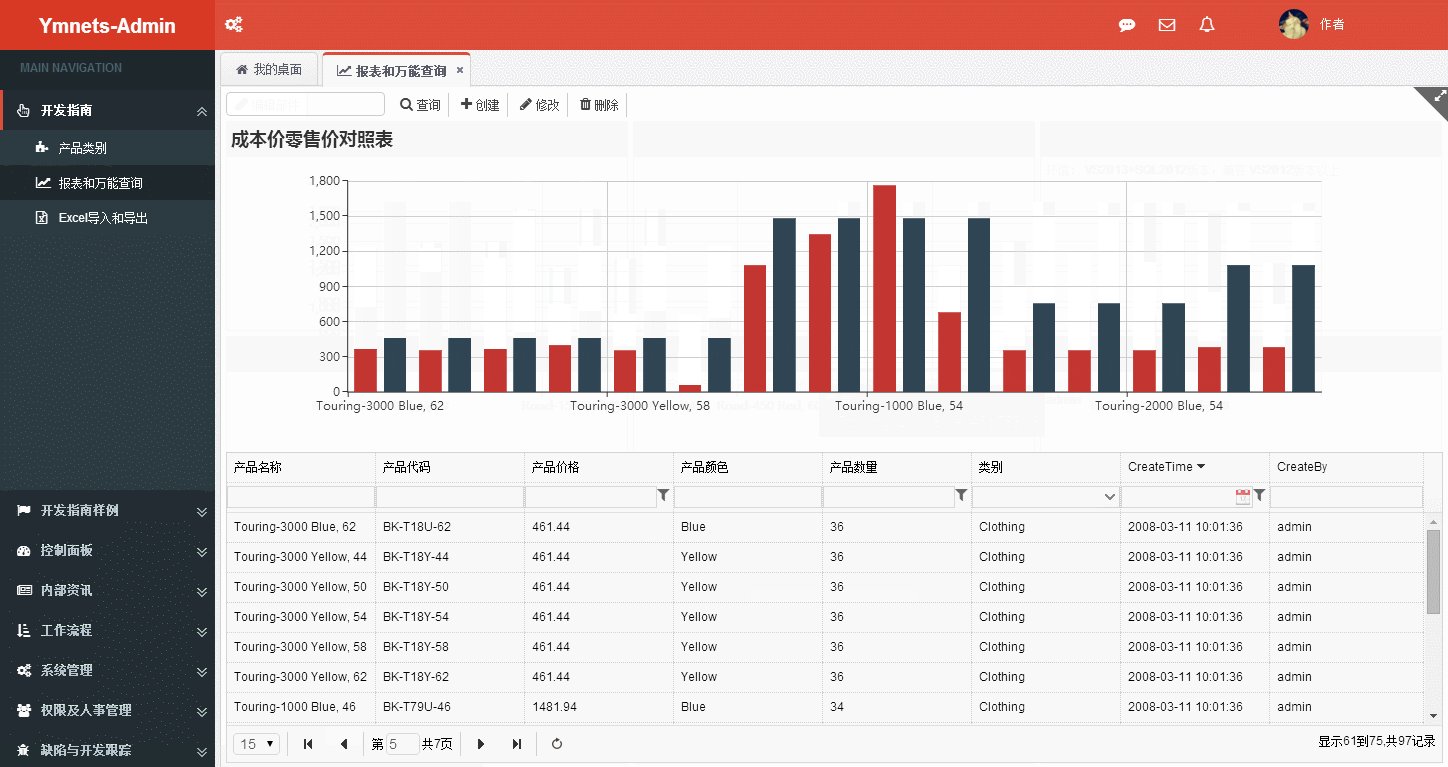
我这里演示商品的售价和成本价的对比!代码可以下载58节代码来一起制作58节(包含了一张商品价格表),或者到文章结尾直接下载本节代码!
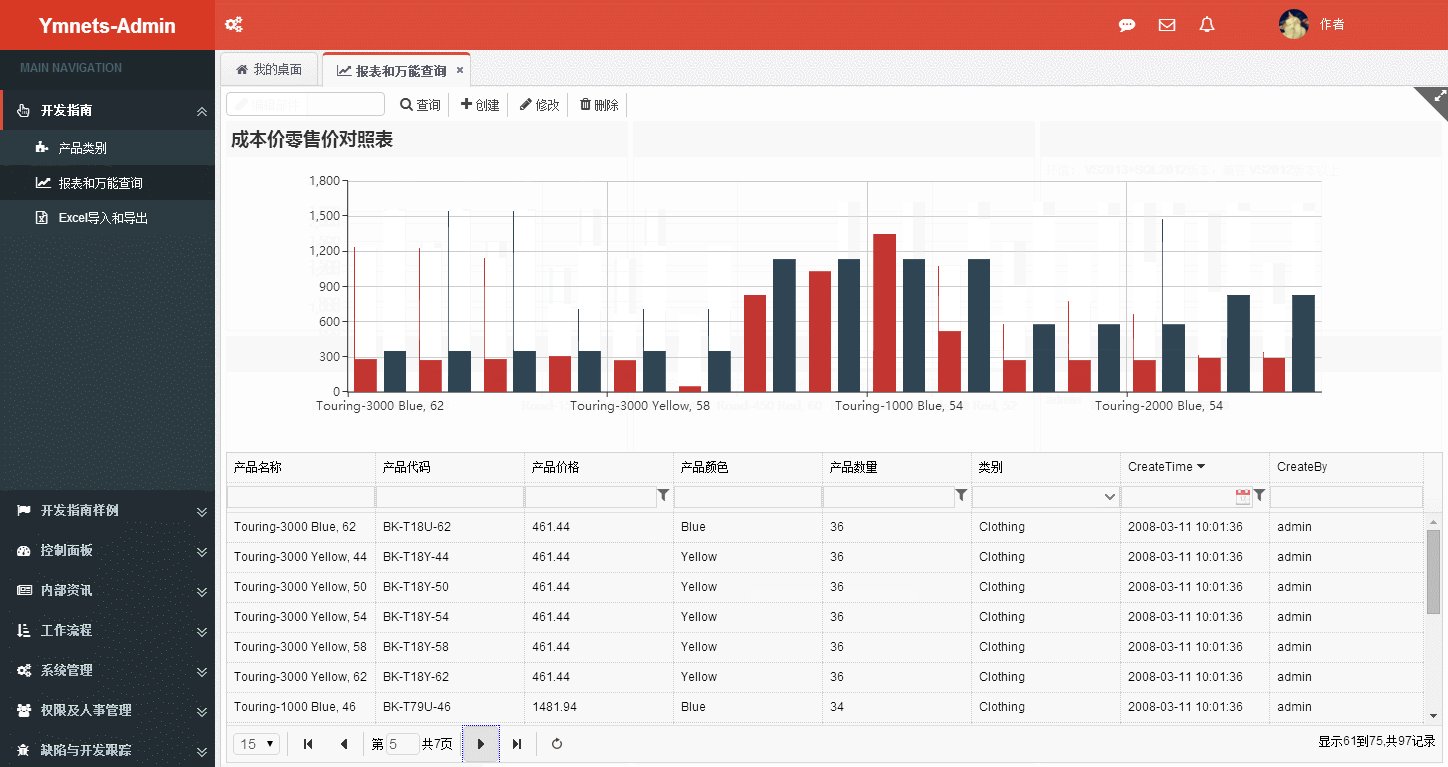
利用EasyUI分页动态显示。当用户点击下一页时候刷新ECharts数据
所以我们必须在Datagrid加载成功时进行刷新
添加EasyUI加载成功的方法
onLoadSuccess: function (data) {
var grid = $('#List');
var options = grid.datagrid('options');
var m_page = options.pageNumber;
var m_rows = options.pageSize;
var m_sort = options.sortName;
var m_order = options.sortOrder
$.post("@Url.Action("GetOptionByBarChart")", { page: m_page, rows: m_rows, order: m_order, sort: m_sort }, function (option) {
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
},
获得当前页码,页数,排序等属性到后台数据库查询数据
hmyChart.setOption(option); 加载报表从后台获得的Json数据
根据ECahrts的Json格式获得对应的Json数据

包含的data其实是个List,所以们必须在返回的数据中序列化其数据格式,当然你返回的数据必须都包含以上属性
后台方法:
public JsonResult GetOptionByBarChart(GridPager pager, string queryStr)
{
List<Spl_ProductModel> list = m_BLL.GetList(ref pager, queryStr);
List<decimal?> costPrice = new List<decimal?>();
list.ForEach(a => costPrice.Add(a.CostPrice));
List<decimal?> price = new List<decimal?>();
list.ForEach(a => price.Add(a.Price));
List<string> names= new List<string>();
list.ForEach(a=> names.Add(a. Name));
List<ChartSeriesModel> seriesList = new List<ChartSeriesModel>();
ChartSeriesModel series1 = new ChartSeriesModel() {
name = "成本价",
type = "bar",
data = costPrice
};
ChartSeriesModel series2 = new ChartSeriesModel()
{
name = "零售价",
type = "bar",
data = price
};
seriesList.Add(series1);
seriesList.Add(series2);
var option= new
{
title= new{text= "成本价零售价对照表" },
tooltip= new{},
legend = new { data = "成本价零售价对照表" },
xAxis= new{ data= names},
yAxis= new{},
series = seriesList
};
return Json(option);
}
4.运行
数据正确我们直接得出效果

5.总结
本节没有过多的解析,大家下载源码一看便知
其实其他报表大同小异(如:hightcharts),我们只要返回了其正确的JSon格式,就能展示报表
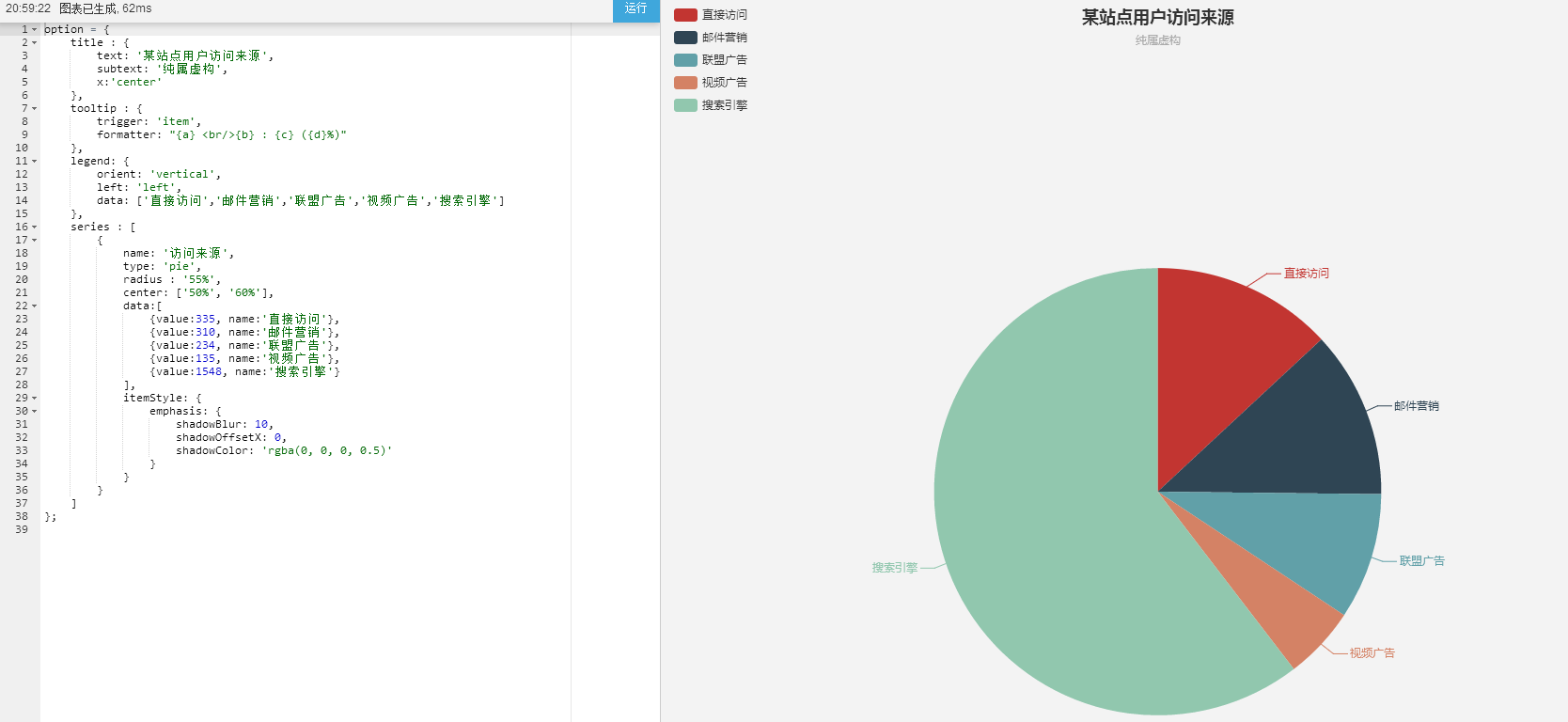
同理我们可以看到饼图的数据

参考资料:http://echarts.baidu.com/demo.html
官方网站:http://echarts.baidu.com/index.html
API文档:http://echarts.baidu.com/api.html#echarts
本节示例代码下载 访问密码 69fd
代码中修改Index.cshtml代码:
@{
ViewBag.Title = "主页";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
}
<script src="~/Scripts/echarts.min.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
<table id="List"></table>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '@Url.Action("GetList")',
width: SetGridWidthSub(),
methord: 'post',
height: $(window).height()/-,
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
pageSize: ,
pageList: [, , , , ],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
remoteFilter:true,
//rownumbers: true,//行号
onLoadSuccess: function (data) {
var grid = $('#List');
var options = grid.datagrid('options');
var m_page = options.pageNumber;
var m_rows = options.pageSize;
var m_sort = options.sortName;
var m_order = options.sortOrder
$.post("@Url.Action("GetOptionByBarChart")", { page: m_page, rows: m_rows, order: m_order, sort: m_sort }, function (option) {
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
},
columns: [[
{ field: 'Id', title: 'Id', width: ,hidden:true},
{ field: 'Name', title: '产品名称', width: , sortable: true },
{ field: 'Code', title: '产品代码', width: , sortable: true },
{ field: 'Price', title: '产品价格', width: , sortable: true },
{ field: 'Color', title: '产品颜色', width: , sortable: true },
{ field: 'Number', title: '产品数量', width: , sortable: true },
{
field: 'CategoryId', title: '类别', width: , sortable: true, formatter: function (value, row, index) {
return row.ProductCategory;
}
},
{ field: 'ProductCategory', title: '类别', width: , sortable: true,hidden:true },
{ field: 'CreateTime', title: 'CreateTime', width: , sortable: true },
{ field: 'CreateBy', title: 'CreateBy', width: , sortable: true }
]]
});
// 基于准备好的dom,初始化echarts实例
$("#main").width($(window).width()-).height($(window).height() / - );
var myChart = echarts.init(document.getElementById('main'));
});
</script>
ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
随机推荐
- 干货来袭-整套完整安全的API接口解决方案
在各种手机APP泛滥的现在,背后都有同样泛滥的API接口在支撑,其中鱼龙混杂,直接裸奔的WEB API大量存在,安全性令人堪优 在以前WEB API概念没有很普及的时候,都采用自已定义的接口和结构,对 ...
- hadoop 2.7.3本地环境运行官方wordcount
hadoop 2.7.3本地环境运行官方wordcount 基本环境: 系统:win7 虚机环境:virtualBox 虚机:centos 7 hadoop版本:2.7.3 本次先以独立模式(本地模式 ...
- Python-Jenkins API使用 —— 在后端代码中操控Jenkins
最近在工作中需要用到在后台代码中触发Jenkins任务的构建,于是想到Jenkins是否有一些已经封装好的API类库提供,用于处理跟Jenkins相关的操作.下面就简单介绍下我的发现. Linux C ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(66)-MVC WebApi 用户验证 (2)
系列目录 前言: 回顾上一节,我们利用webapi简单的登录并进行了同域访问与跨域访问来获得Token,您可以跳转到上一节下载代码来一起动手. 继续上一篇的文章,我们接下来演示利用拿到的Token来访 ...
- 有趣的 CSS 像素艺术
原文地址:https://css-tricks.com/fun-times-css-pixel-art/#article-header-id-4 译者:nzbin 友情提示:由于国内网络的原因,Cod ...
- jQuery学习之路(6)- 简单的表格应用
▓▓▓▓▓▓ 大致介绍 在CSS技术之前,网页的布局基本都是依靠表格制作,当有了CSS之后,表格就被很多设计师所抛弃,但是表格也有他的用武之地,比如数据列表,下面以表格中常见的几个应用来加深对jQue ...
- TypeScript为Zepto编写LazyLoad插件
平时项目中使用的全部是jQuery框架,但是对于做webapp来说jQuery太过于庞大,当然你可以选择jQuery 2.*针对移动端的版本. 这里我采用移动端使用率比较多的zepto框架,他跟jqu ...
- 谈谈JS的观察者模式(自定义事件)
呼呼...前不久参加了一个笔试,里面有一到JS编程题,当时看着题目就蒙圈...后来研究了一下,原来就是所谓的观察者模式.就记下来...^_^ 题目 [附加题] 请实现下面的自定义事件 Event 对象 ...
- HTML 5 应用程序缓存manifest
什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: 离线浏 ...
- Git学习笔记一:新建本地仓库及初始化
1.百度搜索Git下载安装,直接按默认选项安装即可. 例如:Git-2.7.2-32-bit_setup.1457942412.exe 2.配置Git信息,建立版本仓库 (Alt+PrintScerr ...
