支付宝小程序开发——获取位置API没有城市区号的最佳处理方案
前言:
需要对城市区号进行判断,但是支付宝小程序提供的my.getLocation() API返回的数据中只有6位的城市行政代码,诸如:深圳(440300),并没有区号(0755),那么怎么办呢?
需求分析:
通常会想到两种方法,一个是调用第三方地图,但这个对接调用就太麻烦了(还得注册账号),另一种就是找插件转换了。
第一种方法就不考虑了,第二种么,百度了下,貌似没有这种插件,鉴于之前做过不少接口文档或这表格数据转换js格式数据或者标签的小工具,想了下原理都差不多,索性自己做了个工具进行转换。
工具可以自己做,但是还需要数据来匹配城市行政编码和区号,那么就需要一份包含全国所有城市行政编码以及区号的文档了。
下载行政区比那吗与城市区号相关的文档:
继续百度,只是看到别人写的示例数据,但是自己写数据不现实啊(也不靠谱)。最后去高德看了下,找到了《行政区编码与城市编码表》,网页地址:https://lbs.amap.com/api/javascript-api/download:

下载解压后,是如下所示的电子表格,刚好包含了城市名、行政编码、区号,刚好够用,不多不少。
万事俱备,只欠东风,下面开始写工具,借东风。
工具代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div id="app">
<div class="fileBtn">
<p>
<textarea v-model="textarea" placeholder="请复制粘贴excel表格中的城市名,行政编码,区号数据" cols="30" rows="20"></textarea>
</p>
<button id="btnTitleTrans" @click="btnTitleTrans">生成json数据</button>
</div>
<article>
<h4>生成代码预览</h4>
<ul>
<li v-for="item in fileData">{{item}}</li>
</ul>
</article>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.config.silent = false;
Vue.config.devtools = true;
var app = new Vue({
el: '#app',
data: {
fileData: [],
textarea: "",
label: "td",
subStr: "",
supStr: ""
},
methods: {
btnTitleTrans() {
//读取完成后,数据保存在对象的result属性中
this.fileData = this.textarea.split("\n") //根据换行进行截取
for (var i in this.fileData) {
//不同行数据的循环
var str = this.fileData[i]
var tds = str.split(' ') //对同行的单元格进行分割
//将电子表格同行三个单元格的数据组合成{cityName:'北京市',code:'110000',cityCode:'010'}的格式
//下面语句中用了es6的模板字符串,以前要用数组遍历实现的,这里用模板字符串一行搞定
this.fileData[i] =`${i==0?'[':''}{cityName:'${tds[0]}',code:'${tds[1]}',cityCode:'${tds[2]}'}${i==(this.fileData.length-1)?']':','}`
}
}
}
})
</script>
<style lang="css">
li {
list-style: none;
}
</style> </html>
如上,其实上边代码中有点技术含量的也就算是模板字符串了吧,以前都是用数组遍历来实现的,这里一行搞定。如果看不懂,可以按下面方法进行解析:
this.fileData[i] =
`${i==0?'[':''}
{
cityName:'${tds[0]}',
code:'${tds[1]}',
cityCode:'${tds[2]}'
}
${i==(this.fileData.length-1)?']':','}`
如上,可以按照js对象的格式进行编写也是可以的,不影响正常编译(强大的模板字符串)
验证转换工具:
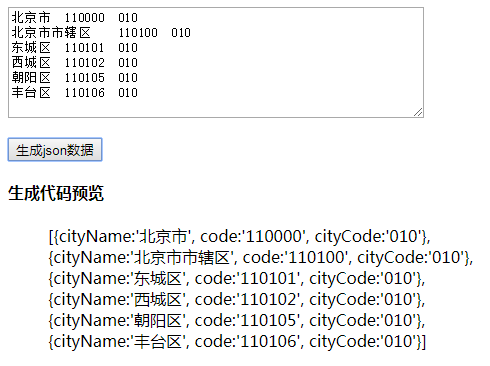
打开网页,复制几行数据粘贴到文本域中(一定要三列完整的复制),然后点击转换按钮:

非常完美的完成了excel到json数据的转换,然后就可以对整个电子表格文档进行转换了!
后续优化——解决转换数据过大的问题:
虽然上边成功将电子表格中的数据转换未json格式数据,但是转换之后的数据文件比较大:

这就不太好了,我们需要的只是根据小程序API返回的行政编码查询区号,那么我们就可以对转换数据进行优化,只保留行政编码和区号。
关键代码如下:
this.fileData[i] =`${i==0?'{':''}'${tds[0]}':'${tds[1]}'${i==(this.fileData.length-1)?'}':','}`
如上,将行政编码作为key(唯一性),区号作为value,这样可以直接将整个数据转换成一个对象类型的json数据(数组类型的还得遍历,调用有点麻烦了)。
小程序调用示例:
getCityCodeByCityAdcode(cityAdcode) {
let cityCode = require('../../utils/cityCode')
return cityCode[cityAdcode] || ''
}
支付宝小程序开发——获取位置API没有城市区号的最佳处理方案的更多相关文章
- 支付宝小程序开发之与微信小程序不同的地方
前言: 本文仅汇总微信小程序移植支付宝小程序过程中遇到的一些不同的地方,详细请参考官方开发文档. 网络请求: 对于网络请求,基本上改动不大,也就支付宝小程序没有responseType属性及响应码字段 ...
- 支付宝小程序开发——如何获取支付宝小程序页面的https链接
前边介绍过通过配置支付宝Scheme协议alipays://来实现h5到小程序的跳转,其实还可以获取小程序页面的https格式链接,虽然支付宝官方并没有直接提供方案,但是通过小程序后台的“码管理”给页 ...
- 支付宝小程序开发——H5跳转到小程序(获取小程序页面的链接)
前言: 这个问题支付宝小程序官方文档并没有专门说明,钉钉群的官方技术支持给了个开发者社区的帖子,详见:如何跳转小程序. 如果配置的页面没有参数还好,不会出问题,如果有参数,很可能配出来的链接无法正常获 ...
- 微信小程序开发——获取小程序带参二维码全流程
前言: 想要获取微信小程序带参数二维码,如这种: 官方文档只说了获取小程序码和二维码的三种接口及调用(参考链接:https://developers.weixin.qq.com/miniprogram ...
- Tarojs+redux支付宝小程序开发攻略
技术选型 对于习惯react语法的开发者来讲,RN是实现native的必备工具. 我们甚至可以屏蔽官方稳定而强大的配置层,直接上手开发. 而后,同为表层React语法的Rax.Taro这样的开源多端开 ...
- 支付宝小程序开发——rich-text富文本组件支持html代码
前言: 与微信小程序不同,支付宝小程序的富文本组件并不能直接支持html代码,如: 如上,支付宝小程序的富文本组件只支持数组类型,html代码需要使用 mini-html-parser 转换,具体用法 ...
- 小程序开发-7-访问api数据与ES6在小程序中的应用
访问API数据与ES6在小程序中的应用 看待组件的两种观点 组件复用 代码分离-(特别重要) 不能在一个页面写所有的代码,代码分离具有很强的可读性.可维护性 Blink Api 介绍与测试API ur ...
- 微信小程序开发-易源API的调用
起因:在开发一款旅游类微信小程序时,需要接入大量的景点信息,此时可以选择自己新建数据库导入数据并读取,但是对于我来说,因为只有一个人,数据库还涉及到需要维护方面,选择调用已有API. 过程:首先查阅微 ...
- 小程序开发获取token值
// 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId // console.lo ...
随机推荐
- MySQL Table--MySQL外键
在之前的MySQL运维中,要求禁用触发器/存储过程/外键等一些数据库常见功能,因此对MySQL外键也相对比较陌生,今天特地探究下. 现有表TB001和TB002各包含6291456行数据,创建脚本如下 ...
- OSPF 多区域配置
通过配置OSPF协议使网络互通. 实验拓扑 如图所示连接,地址规划如下: 名称 接口 IP地址 R1 f1/0 192.168.10.1/24 R1 f0/0 192.168.20.1/24 R1 f ...
- Mac安装vscode IDE 撸nodejs代码
1. vscode官网地址:https://code.visualstudio.com 找到mac对应的下载地址,下载后的文件是 zip压缩包,解压后将文件拖到Application目录下即可. ...
- 【Nginx】将http升级到https并且同时支持http和https两种请求
一.如何将http升级到https 需要满足下面三个: 1.域名 2.nginx 3.SSL证书 一般第三方证书颁发机构下发的证书是收费的,一年好几千. 1) 从腾讯云申请免费的SSL证 ...
- img垂直居中div - css样式
参考: https://www.jianshu.com/p/f1b570eabe33 html: <div class="showImg" style="text- ...
- Python调用百度接口(情感倾向分析)和讯飞接口(语音识别、关键词提取)处理音频文件
本示例的过程是: 1. 音频转文本 2. 利用文本获取情感倾向分析结果 3. 利用文本获取关键词提取 首先是讯飞的语音识别模块.在这里可以找到非实时语音转写的相关文档以及 Python 示例.我略作了 ...
- httprunner学习18-多进程运行模式
前言 使用Locust进行性能测试时,当一台单机不足以模拟所需的用户数量的时候,可以使用主从模式,启动一个master节点,多个slave节点. 主从模式 loucsts 是httprunner 里面 ...
- [React] Use CSS Transitions to Avoid a Flash of Loading State
Based on research at Facebook, we know that if a user sees a flash of loading state, they perceive t ...
- sqlg rdbms 上实现的Apache TinkerPop
sqlg 可以让关系型数据库支持Apache TinkerPop,当前支持的数据库有postgresql,hsqldb,h2,mariadb,mysql,mssqlserver 以下是一个简单的使用 ...
- ent 基本使用 一 schema 迁移
ent 是 facebook 开源的golang orm 框架,简单强大,以下是一个简单使用 环境准备 安装ent 工具 go get github.com/facebookincubator/ent ...
