BS开发扫盲篇-前端技术风云录
React技术栈-react的基本使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
英文网站:
https://reactjs.org/ 中文网站:
https://react.docschina.org/
由Facebook开源的用于构建用户界面的JavaScript库(只关注于View)。
声明式:
React使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时React能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。 组件化:
创建拥有各自状态的组件,再由这些组件构成更加复杂的UI。
组件逻辑使用JavaScript编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与DOM分离。 一次学习,随处编写:
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。 高效:
减少更新的次数:
虚拟(virtual)DOM(是真实的DOM的一种映射关系), 不总是直接操作DOM,当页面需要修改时优先修改的是虚拟(virtual)DOM,间隔一段时间后,React的虚拟(virtual)DOM会自动批量修改真实的DOM。
减少更新的区域:
DOM Diff算法(计算页面哪些地方变化了哪些地方没有发生变化,从而确定了需要修改的区域), 避免整个页面变更,只修改发生变化的区域,即最小化页面重绘
下载地址:
https://www.bootcdn.cn/react/

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello React</title>
</head>
<body>
<div id="box1">666</div>
</body> <!--在页面中导入JS-->
<!--导入 React的核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--导入提供操作DOM的react扩展库-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--导入解析JSX语法代码转为纯JS语法代码的库-->
<script type="text/javascript" src="../js/babel.min.js"></script> <!--'type="text/babel"'表示告诉"../js/babel.min.js"解析里面的JSX的代码-->
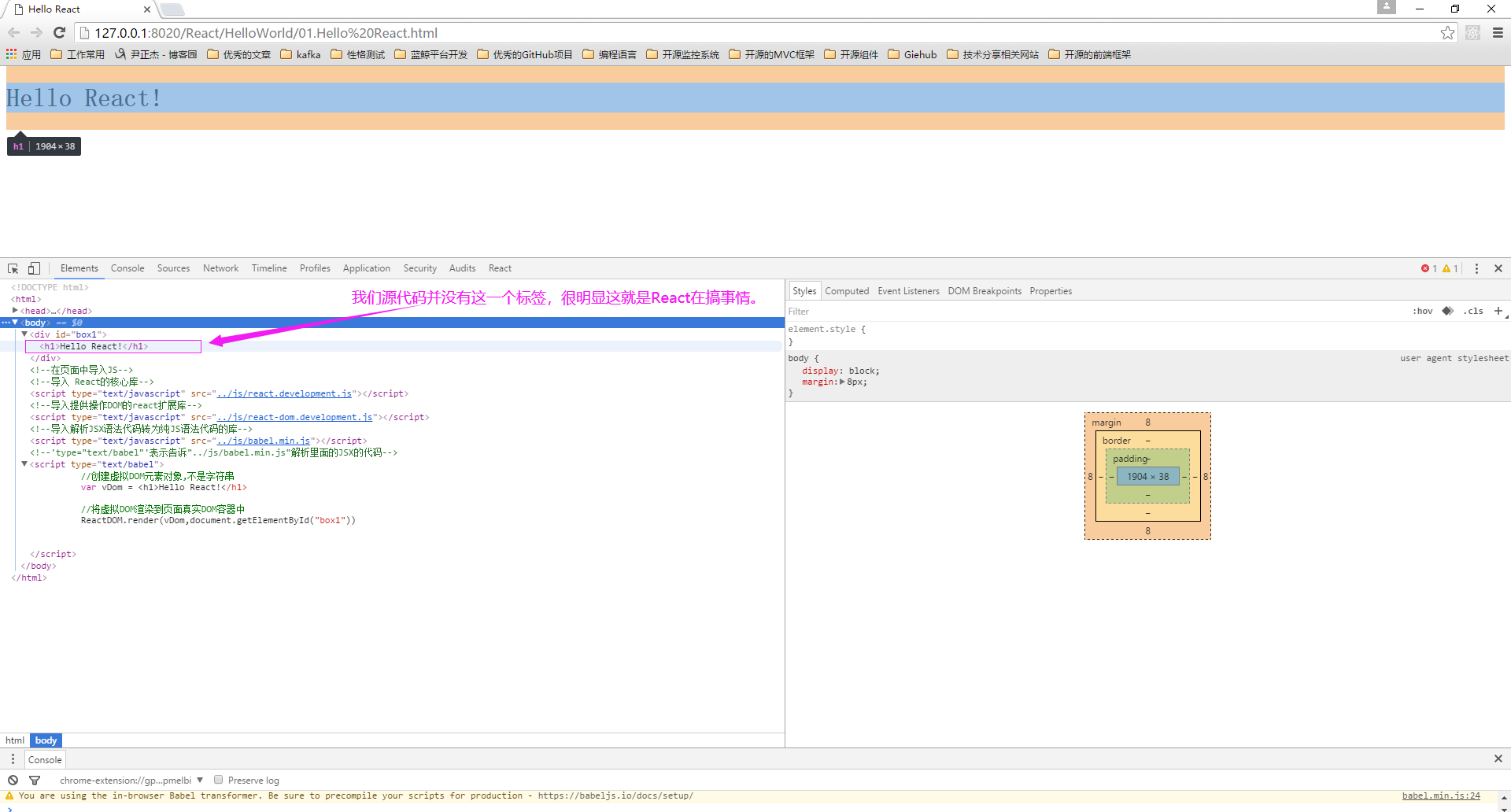
<script type="text/babel">
//创建虚拟DOM元素对象,不是字符串
var vDom = <h1>Hello React!</h1> //将虚拟DOM渲染到页面真实DOM容器中
ReactDOM.render(vDom,document.getElementById("box1")) </script>
</html>

BS开发扫盲篇-前端技术风云录的更多相关文章
- web前端技术与原生技术的竞争, 及未来的发展
用户界面领域: web技术与原生技术之争 除了浏览器中运行之外, html5的技术也在app领域和移动端的安卓, iOS, 以及桌面端的window, linux以及OS X展开了竞争. 同样属于用户 ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- 解密国内BAT等大厂前端技术体系-阿里篇(长文建议收藏)
进入2019年,大前端技术生态似乎进入到了一个相对稳定的环境,React在2013年发布至今已经6年时间了,Vue 1.0在2015年发布,至今也有4年时间了. 整个业界在前端框架不断迭代中,也寻找到 ...
- 解密国内BAT等大厂前端技术体系-百度篇(长文建议收藏)
1 引言 整个业界在前端框架不断迭代中,也寻找到了许多突破方向,例如跨平台中的RN.Flutter,服务端GraphQL.Serverless,前端和客户端的融合越来越紧密,前端在Node和Elect ...
- 【大厂】389- 解密国内BAT等大厂前端技术体系-阿里篇(长文建议收藏)
进入2019年,大前端技术生态似乎进入到了一个相对稳定的环境,React在2013年发布至今已经6年时间了,Vue 1.0在2015年发布,至今也有4年时间了. 整个业界在前端框架不断迭代中,也寻找到 ...
- 解密国内BAT等大厂前端技术体系-携程篇(长文建议收藏)
1 引言 为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划.这是解密大厂前端技术体系的第四篇,前三篇已经讲述了阿里.腾讯.百度在前端技术这几年的技术发展. 这一 ...
- 解密国内BAT等大厂前端技术体系-腾讯篇(长文建议收藏)
1 引言 为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划.这是解密大厂前端技术体系的第三篇,前两篇已经讲述了阿里和百度在前端技术这几年的技术发展.这一篇从腾讯 ...
- 【基于WinForm+Access局域网共享数据库的项目总结】之篇一:WinForm开发总体概述与技术实现
篇一:WinForm开发总体概述与技术实现 篇二:WinForm开发扇形图统计和Excel数据导出 篇三:Access远程连接数据库和窗体打包部署 [小记]:最近基于WinForm+Access数据库 ...
- iOS开发——高级技术精选&底层开发之越狱开发第一篇
底层开发之越狱开发第一篇 做越狱开发也有一些时间了,有很多东西想总结一下,希望给他人一些借鉴,也是自己对过去开发经历的一些总结.个人不推荐使用盗版,这里主要以技术介绍为主. 这个系列里面主要介绍怎样进 ...
随机推荐
- 超级简单,把PuppyLinux安装到U盘
先说说使用感受:上网全是乱码!不支持中文 下载最新版puppylinux,从官网下载 现在U盘引导程序制作工具Unetbootin 打开下载的UNetbootin,进行下面的操作: 制作完毕后,修改U ...
- Java之布尔运算
对于布尔类型boolean,永远只有true和false两个值. 布尔运算是一种关系运算,包括以下几类 比较运算符:>,>=,<,<=,==,!= 与运算 && ...
- Java8学习之异步编程
异步编程 所谓异步其实就是实现一个无需等待被调用函数的返回值而让操作继续运行的方法 创建任务并执行任务 无参创建 CompletableFuture<String> noArgsFutur ...
- 【ARM-Linux开发】【CUDA开发】NVIDIA TEGRA X1:LINUX驱动程序包多媒体用户指南
NVIDIA TEGRA X1:LINUX驱动程序包多媒体用户指南 转载请注明作者和出处:http://blog.csdn.net/u011475210 嵌入式平台:NVIDIA Jetson TX1 ...
- sqlalchemy python中的mysql数据库神器
在介绍sqlalchemy之前,我们先了解一下ORM. ORM 全称 Object Relational Mapping, 翻译过来叫对象关系映射.也就是说ORM 将数据库中的表与面向对象语言中的类建 ...
- 基于面绘制的MC算法以及基于体绘制的 Ray-casting 实现Dicom图像的三维重建(python实现)
加入实验室后,经过张老师的介绍,有幸与某公司合共共同完成某个项目,在此项目中我主要负责的是三维 pdf 报告生成.Dicom图像上亮度.对比度调整以及 Dicom图像三维重建.今天主要介绍一下完成Di ...
- 分布式事务的 N 种实现
转自:http://myfjdthink.com/2019/04/26/%E5%88%86%E5%B8%83%E5%BC%8F%E4%BA%8B%E5%8A%A1%E7%9A%84-n-%E7%A7% ...
- 对JavaEE的简单理解
本文是在学习软件工程与J2EE课程时的学习笔记,旨在从大体的概念上了解Java EE的一些主要组件在Web应用中的作用. 上图精炼的描述了MVC模型以及Java EE的部分组件如何分布在一个Web应用 ...
- 已拦截跨源请求:同源策略禁止读取位于XXX的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin'
vue+springboot项目 前端发送请求微信 URL:http:/.........(企业微信的路径) 请求成功,数据发送过去可以接收到,处理完毕后发送返回值给我 我这边前端网络响应处可以看到返 ...
- spring使用JUnit测试,@Autowired无法注入原因
在测试类上加入配置文件 代码如下 @RunWith(SpringJUnit4ClassRunner.class)// SpringJUnit支持,由此引入Spring-Test框架支持! @Cont ...
