微信小程序~设置tabBar后,wx.navigateTo不能跳转
当wx.navigateTo跳转链接跟app.json中设置的tabbar中跳转链接一样时,wx.navigateTo就不能跳转可以改为wx.switchTab
1、当app.json中设置了tabbar跳转时
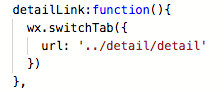
2、普通跳转wx.navigateTo不起作用,要换成是wx.switchTab

.
微信小程序~设置tabBar后,wx.navigateTo不能跳转的更多相关文章
- 微信小程序设置web-view的业务域名
微信小程序设置web-view的业务域名 域名必备 你的域名必须要备案过 你的域名必须是https,而不能是http web-view 在小程序后台添加业务域名,只解析业务域名中的url网页地址的. ...
- 微信小程序数据请求方法wx.request小测试
微信小程序数据请求方法 wx.request wxml文件: <view> <textarea value="{{textdata}}"/> </vi ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序wepy开发循环wx:for需要注意
微信小程序wepy开发循环wx:for需要注意 item index值必须在wx:for之后使用 <view wx:for="{{tablist}}" class=" ...
- 微信小程序设置全局字体
微信小程序设置全局css,需要在app.wxss文件中设置page的样式 page { font-family:"PingFangSC-Thin"; font-size:32rpx ...
- 图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作 什么是tabBar? 顶部或者底部tab栏如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以 ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 微信小程序(mpvue) wx.openSetting 无法调起设置页面
在开发过程有个需要保存图片/视频到设备相册的业务,so easy~ 巴啦啦撸下来了完整功能, wx.saveVideoToPhotosAlbum 会自动调起用户授权,美滋滋~~ btu.... ...
随机推荐
- elasticsearch-head
elasticsearch-head 是用于监控 Elasticsearch 状态的客户端插件,包括数据可视化.执行增删改查操作等 安装前先安装nodejs 1.下载 地址 2.安装 npm ins ...
- mysql新增用户无法授权!? 解决方案
先上解决方法 :) 创建用户cat 密码 CREATE USER '; 修改user表中的注册用户cat update user set host='%' where user='cat'; 授权: ...
- HBase 详解
1.HBase 架构 ============================================ 2. HBase Shell 操作 2.1. 基本操作 进入HBase客户端命令行:bi ...
- vue判断图片为空或者图片加载不成功时显示默认图片
纯css解决方案: <img src="broken.png" alt=""> img { position: relative; } img:af ...
- c++项目经验分享
1.C++的const比C语言#define更好的原因? 首先,它能够明确指定类型,有类型检查功能. 其次,可以使用C++的作用域规则将定义限制在特定的函数[常函数]或文件中. 第三,可以将const ...
- ConcurrentDictionary,ConcurrentStack,ConcurrentQueue
static void Main(string[] args) { var concurrentDictionary = new ConcurrentDictionary<int, string ...
- 使用jconsole分析内存情况
http://www.cnblogs.com/dava/p/6686436.html
- 如何删除mysql注释
Linux命令删除注释 先把库表导出成一个.sql文件,然后使用sed命令删除注释.此种适用于mysql端口不开外网的情况. $ cat create_table.sql create table t ...
- Flink原理、实战与性能优化读书笔记
第一章 ApacheFlink介绍 一.Flink优势 1. 目前唯一同时支持高吞吐.低延迟.高性能的分布式流式数据处理框架 2. 支持事件事件概念 3. 支持有状态计算,保持了事件原本产生的时序性, ...
- Hybris产品主数据的价格折扣维护
登录Hybris backoffice的产品管理界面,进入price标签页,点击Create new Discount Row按钮: 在Discount下拉地段里选择10%的折扣,这个产品原来的单价是 ...
