CSS魔法堂:重拾Border之——解构Border
前言
当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-top-left/right-radius的水平半径之和大于元素宽度时,实际值会按比例分配元素宽度时,不禁会问"我真的懂border吗?"。本系列将稍微深入探讨一下那个貌似没什么好玩的border!
《CSS魔法堂:重拾Border之——解构Border》
《CSS魔法堂:重拾Border之——图片作边框》
《CSS魔法堂:重拾Border之——不仅仅是圆角》
《CSS魔法堂:重拾Border之——更广阔的遐想》
解构Border
说起border我们自然会想起border box,而border box由4条紧紧包裹着padding box的边(line)组成,所以border的最小操作单元是line。
line具有厚度(line thickness)、样式(line pattern)和颜色(line color)3个特性,因此我们必须也只能围绕它们做文章了!
Line Thickness
border-width:(medium|thin|thick|<length>){1,4}
默认值medium,当font-size为17px或以下时,medium为1px、3px或5px,具体有UA决定。
大小关系:thin <= medium <= thick
另外有4个子属性border-top/right/bottom/left-width:medium|thin|thick|<length>
Line Color
border-color:(<color>|transparent){1,4}|inherit
默认值与color属性值一致

<div style="color:red;border:solid;">hello world</div>
另外有4个子属性border-top/right/bottom/left-color:<color>|transparent|inherit
Line Patterns
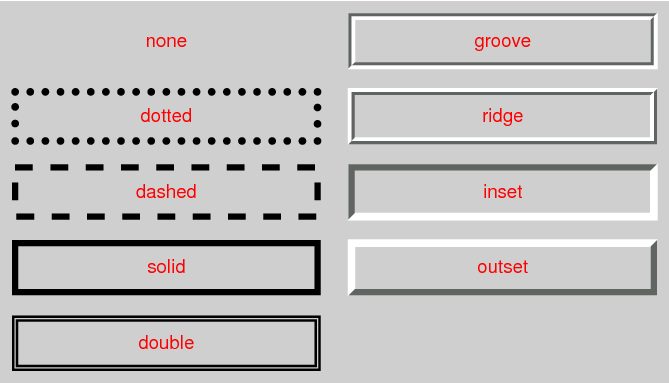
border-style:(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset){1,4}
默认值none,表示忽略border-color和border-width的属性值,打死不显示border。
hidden,效果与none一样,只是应用于border-collapsed的表格上时不会发生冲突而已。

注意:各浏览器的效果是有差异的哦!
另外有4个子属性border-top/right/bottom/left-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
合体技——一次搞定Thickness、Pattern和Color
border: <border-width>? <border-style> <border-color>?
其中<border-width>和<border-color>是可选,而<border-style>为必填项。
另外有4个子属性border-top/right/bottom/left:<border-width>? <border-style> <border-color>?
自定义彩虹——border-top/right/bottom/left-colors
border-top/right/bottom/left-colors:(<color>|transparent){1,}|inherit
多颜色border规则
- 颜色从外至内排列;
- 每种颜色占1px。若border-width大于颜色种类,则最后一种颜色占据剩余的宽度;若border-width小于颜色中类,则舍弃多余的颜色。
兼容性:就FF3.0+支持而已

<style type="text/css">
.box{
width: 100px;
height: 100px;
border: 10px solid;
-moz-border-top-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-right-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-bottom-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
-moz-border-left-colors: rgb(255,0,0) rgb(255,165,0) rgb(255,255,0) rgb(0,255,0) rgb(0,127,255) rgb(0,0,255) rgb(139,0,255);
}
</style>
<div class="box">
</div>
总结
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5436087.html_肥仔John
感谢
CSS Backgrounds and Borders Module Level 3 4. Borders
CSS魔法堂:重拾Border之——解构Border的更多相关文章
- CSS魔法堂:Position定位详解
一.Position各属性值详解 1. static :默认值,元素将按照正常文档流规则排列. 2. relative :相对定位,元素仍然处于正常文档流当中,但可以通过left.top. ...
- CSS魔法堂:重拾Border之——更广阔的遐想
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——图片作边框
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:Box-Shadow没那么简单啦:)
前言 说起box-shadow那第一个想法当然就是用来实现阴影,其实它还能用于实现其他好玩的效果的,本篇就打算说说box-shadow的那些事. 二话不说看效果 3D小球 <style typ ...
- CSS魔法堂:说说Float那个被埋没的志向
前言 定位系统中第一难理解就是Normal flow,而第二就非Float莫属了,而Float难理解的原因有俩,1. 一开头我们就用错了:2. 它跟Normal flow靠得太近了.本文尝试理清Fl ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS魔法堂:深入理解line-height和vertical-align
前言 一直听说line-height是指两行文本的基线间的距离,然后又说行高等于行距,最近还听说有个叫行间距的家伙,@张鑫旭还说line-height和vertical-align基情四射,贵圈真乱啊 ...
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
前言 还记得面试时被问起"请说说display:none和visibility:hidden的区别"吗?是不是回答完display:none不占用原来的位置,而visibilit ...
随机推荐
- CSS基础篇之选择符
关系选择符 E F 包含选择符(Descendant combinator) CSS1 选择所有被E元素包含的F元素. <html> <head> <meta chars ...
- 火狐下white-space: nowrap对float的影响
- 第一篇博客 用笨办法学python-14 提示和传递
# 代码如下: usr_name = input("")script = input("")prompt = '> 'print("hi %s, ...
- 安装subversion
安装subversion需要依赖apr.apr-util.sqlite 下载安装包,放在/usr/file目录 subversion-1.9.4.tar.gz apr-1.5.2.tar.gz apr ...
- 类库间无项目引用时,在编译时拷贝DLL
例一: xcopy $(TargetPath) $(SolutionDir)\Framework\HCSP.App\bin\Debug /y 例二: xcopy $(TargetPath) $(Sol ...
- Base 64 编码
原创地址:http://www.cnblogs.com/jfzhu/p/4020097.html 转载请注明出处 (一)Encoding VS. Encryption 很多人都以为编码(Encodin ...
- wpf Webbrowser 乱码问题及弹窗被遮挡
wpf的webbrowser在使用NavigateToString(string text);方法时如果字符串含有中文字符,并在html的头文件中没有声明Document的编码方式为UTF-8的话,由 ...
- OLE DB Command transformation 用法
OLE DB Command transformation component 能够引用参数,逐行调用sqlcommand,This transformation is typically used ...
- SQL Server 2014新特性探秘(1)-内存数据库
简介 SQL Server 2014提供了众多激动人心的新功能,但其中我想最让人期待的特性之一就要算内存数据库了.去年我再西雅图参加SQL PASS Summit 2012的开幕式时,微软就宣布 ...
- Unity Shaders 第一个默认程序分析
Unity Shaders 第一个默认程序 Shader "Custom/Shader" { Properties { _MainTex ("Base (RGB)&quo ...
