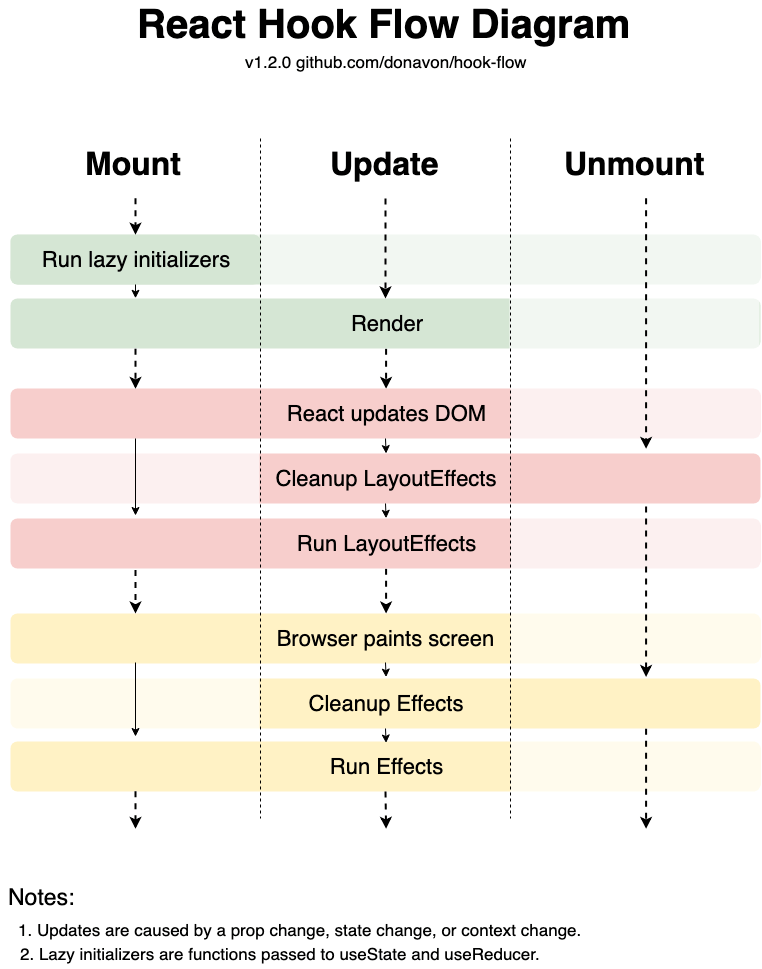
React Hook Flow Diagram
一、概述
Donovon has created this nice flowchart that explains the new lifecycle of a Hooks component.

Comes in handy
https://www.bram.us/2019/03/11/react-hook-flow-diagram/
二、补充说明
提示: 使用多个 Effect 实现关注点分离
使用 Hook 其中一个目的就是要解决 class 中生命周期函数经常包含不相关的逻辑,但又把相关逻辑分离到了几个不同方法中的问题。
React 将按照 effect 声明的顺序依次调用组件中的每一个 effect。
React 何时清除 effect? React 会在组件卸载的时候执行清除操作。正如之前学到的,effect 在每次渲染的时候都会执行。这就是为什么 React 会在执行当前 effect 之前对上一个 effect 进行清除。
三、生命周期说明:
1、Mount阶段:
1)初始化 userState和userReducer state
2)顺序执行布局和副作用hooks;
2、Update阶段:
effect 在每次渲染的时候都会执行,所以要清除以前未完成的副作用;
否则会导致执行错乱问题;
3、UnMount阶段
清洗副作用;
React Hook Flow Diagram的更多相关文章
- react & redux data flow diagram
react & redux data flow diagram Redux 数据流程图
- (转)CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example)
CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example) tomcat版本: tomcat-8.0.29 jdk版本: jdk1.8.0 ...
- CAS (4) —— CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example)
CAS (4) -- CAS浏览器SSO访问顺序图详解(CAS Web Flow Diagram by Example) tomcat版本: tomcat-8.0.29 jdk版本: jdk1.8.0 ...
- [React] Detect user activity with a custom useIdle React Hook
If the user hasn't used your application for a few minutes, you may want to log them out of the appl ...
- 使用React Hook后的一些体会
一.前言 距离React Hook发布已经有一段时间了,笔者在之前也一直在等待机会来尝试一下Hook,这个尝试不是像文档中介绍的可以先在已有项目中的小组件和新组件上尝试,而是尝试用Hook的方式构建整 ...
- 数据可视化 —— 数据流图(Data Flow Diagram)
数据流图(Data Flow Diagram):简称 DFD,它从数据传递和加工角度,以图形方式来表达系统的逻辑功能.数据在系统内部的逻辑流向和逻辑变换过程,是结构化系统分析方法的主要表达工具及用于表 ...
- React Hook 学习
1.官方文档 https://react.docschina.org/docs/hooks-intro.html 2.阮一峰 reactHook http://www.ruanyifeng.com/b ...
- React Hook:使用 useEffect
React Hook:使用 useEffect 一.描述 二.需要清理的副作用 1.在 class 组件中 2.使用 effect Hook 的示例 1.useEffect 做了什么? 2.为什么在组 ...
- GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频)
GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频) GraphQL + React Apoll ...
随机推荐
- Python内网渗透扫描器Ladon
Ladon Scanner For Python PyLadon 目前python版功能较少,无论在Windows还是Linux系统性能以及速度均也比不上Ladon.exe 唯一的优点是跨平台,后续会 ...
- [转帖]什么是IOC(控制反转)、DI(依赖注入)
什么是IOC(控制反转).DI(依赖注入) 2018-08-22 21:29:13 Ming339456 阅读数 20642 原文地址(摘要了部分内容):https://blog.csdn.net ...
- 关于C语言中整数范围的一些解释
示例代码 #include <stdio.h> int main() { ; printf("%d\n", c); ; printf("%d\n", ...
- .netcore docker noe4j
1.借用docker搭建noe4j环境 docker pull neo4j docker run -d --restart=always -p7474: -p7687: -v /root/docker ...
- <面试题分享> 记两次58面试
说明 来北京找工作,有个猎头看我的简历不错,帮我投了两个58同城的面试,投的都比较高,题也注重原理,较难,这里分享出来,给有需要的人和自己提个醒,保持空杯 面试题内容 2019.05.07 北京58企 ...
- Java学习: 面向对象的使用与注意事项
面向对象的使用与注意事项 面向过程:当需要实现一个功能的时候,每一个具体的步骤都需要亲力,详细处理每一个细节面向对象:当需要实现一个功能的时候,不关心具体的步骤,而是找一个已经具有该功能的人,来帮我做 ...
- ftp搭建后外网无法连接和访问阿里云服务器(非软件)
阿里云服务器由于性价比高,是不少企业建站朋友们的首选.而在购买阿里云服务器后,不少客户反映其在搭建FTP后出现外网无法访问的问题,这里特意搜集整理了关于ftp搭建后外网无法连接和访问的问题,提供以下解 ...
- c#读取数据库bool值
数据库里bit这个布尔类型的字段,非常实用,但是在c#里读取时,许多人喜欢犯一些错误,导致运行报错. 实际中,有效的正确读取方法只有以下两种: int xxx= Convet.ToInt16(read ...
- 将html中的内容生成PDF并且下载
<head> @*需要引用的js库*@ <script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0. ...
- android 连接wifi案例
1.xml布局文件: <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmln ...
