React.js Tutorial: React Component Lifecycle
Introduction about React component lifecycle.
1 Lifecycle
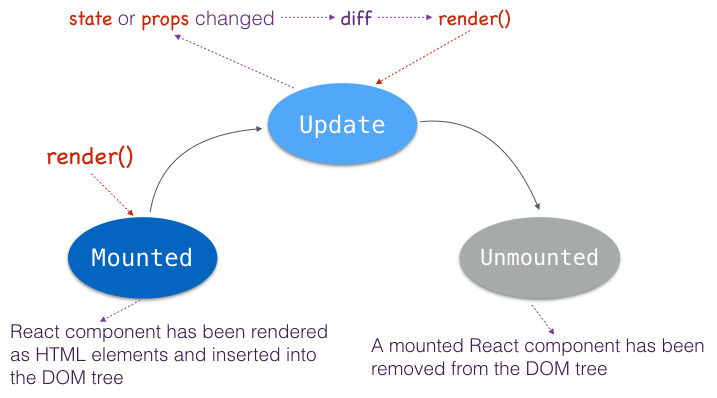
A React component in browser can be any of the following three statuses: mounted, update and unmounted.

So React component lifecycle can be divided into three phases according to these statuses: mounting, updating and unmounting.

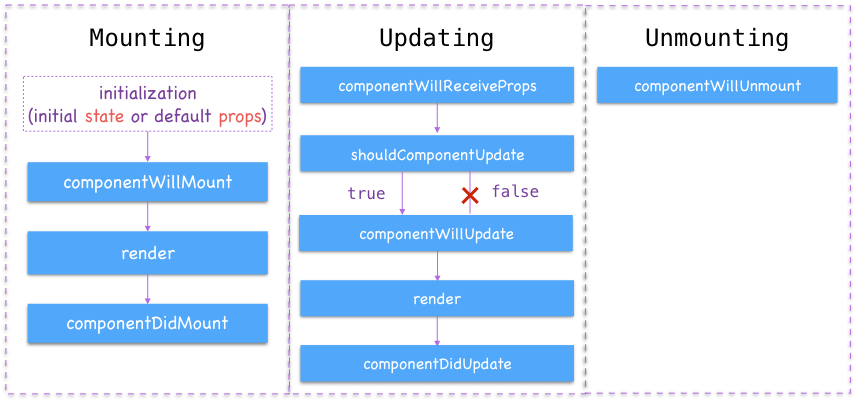
2 Mounting
React.js exposed interfaces or hook methods in each phase of component lifecycle.
2.1 Initializing state
You can optionally set initial state value in constructor() method of the component if you are using ES6 syntax.
const tom_and_jerry = [
{
name: 'Tom',
score: 55
},
{
name: 'Jerry',
score: 80
}
];
class ScoreBoard extends React.Component {
constructor(props) {
super(props);
this.state = { players: tom_and_jerry }
}
// ...
}If you are using ES5 syntax, getInitialState() in the right place to initialize component state.
var ScoreBoard = React.createClass({
getInitialState: function() {
return {
players: tom_and_jerry
}
},
// ...
});The getInitialState() method is called only one time before the component is mounted.
Initialization of state should typically only be done in a top level component, which acts as a role of controller view in your page.
2.2 Default props
You can also define default values of component props (properties) if the parent component does not declare their values.
Return default props using ES7+ static property initializer.
class SinglePlayer extends React.Component {
static defaultProps = {
name: 'Nobody',
score: 0
}
// ...
}Default props in ES6:
class SinglePlayer extends React.Component {
// ...
}
SinglePlayer.defaultProps = {
name: 'Nobody',
score: 0
}You can define getDefaultProps() method in ES5.
var SinglePlayer = React.createClass({
getDefaultProps: function() {
return {
name: 'Nobody',
score: 0
}
}
});The getDefaultProps() method is called only once before any instance of the component is created. So you should avoid using this.props inside getDefaultProps() method.
2.3 componentWillMount()
The componentWillMount() method is invoked only once before initial rendering.
It is also a good place to set initial state value inside componentWillMount().
class SinglePlayer extends React.Component {
componentWillMount() {
this.setState({
isPassed: this.props.score >= 60
});
alert('componentWillMount => ' + this.props.name);
console.log('componentWillMount => ' + this.props.name);
}
// ...
}2.4 componentDidMount()
This lifecycle method will be invoked after rendering.
It is the right place to access DOM of the component.
class ScoreBoard extends React.Component {
constructor(props) {
super(props);
this._handleScroll = this.handleScroll.bind(this);
}
handleScroll() {}
componentDidMount() {
alert('componentDidMount in NoticeBoard');
window.addEventListener('scroll', this._handleScroll);
}
// ...
}3 Updating
3.1 componentWillReceiveProps()
void componentWillReceiveProps(object nextProps)This method will be invoked when a component is receiving new props. componentWillReceiveProps() won't be called for the initial rendering.
class SinglePlayer extends React.Component {
componentWillReceiveProps(nextProps) {
// Calculate state according to props changes
this.setState({
isPassed: nextProps.score >= 60
});
}
}The old props can be accessed via this.props inside componentWillReceiveProps(). Typically, you can set state according to changes of props in this method.
3.2 shouldComponentUpdate()
boolean shouldComponentUpdate(object nextProps,
object nextState)shouldComponentUpdate() will be invoked before rendering when new props or state are being received. This method won't be called on initial rendering.
shouldComponentUpdate() returns true by default.
This method is usually an opportunity to prevent the unnecessary rerendering considering performance. Just let shouldComponentUpdate() return false, then the render() method of the component will be completely skipped until the next props or state change.
class SinglePlayer extends React.Component {
shouldComponentUpdate(nextProps, nextState) {
// Don't rerender if score doesn't change,
if ( nextProps.score == this.props.score ) {
return false;
}
return true;
}
}3.3 componentWillUpdate()
void componentWillUpdate(object nextProps,
object nextState)Invoked just before render(), but after shouldComponentUpdate() (of course, return a true). This method is not called for the initial rendering.
Use this as an opportunity to prepare for an update.
class SinglePlayer extends React.Component {
componentWillUpdate(nextProps, nextState) {
alert('componentWillUpdate => ' + this.props.name);
console.log('componentWillUpdate => ' + this.props.name);
}
}3.4 componentDidUpdate()
void componentDidUpdate(object prevProps,
object prevState)Invoked immediately after the component's updates are flushed to the DOM. This method is not called for the initial rendering.
You can perform DOM operations after an update inside this function.
class SinglePlayer extends React.Component {
componentDidUpdate(prevProps, prevState) {
alert('componentDidUpdate => ' + this.props.name);
console.log('componentDidUpdate => ' + this.props.name);
}
}4 Unmounting
void componentWillUnmount()This is invoked immediately before a component is unmounted or removed from the DOM.
Use this as an opportunity to perform cleanup operations. For example, unbind event listeners here to avoid memory leaking.
class ScoreBoard extends React.Component {
componentWillUnmount() {
window.removeEventListener('scroll', this._handleScroll);
}
}5 Sample codes
Complete sample codes to log each lifecycle method call in browser's console.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React Component Lifecycle Demo</title>
<!-- react includes two parts: react.js and react-dom.js -->
<script src="//fb.me/react-15.2.1.js"></script>
<script src="//fb.me/react-dom-15.2.1.js"></script>
<!-- babel standalone -->
<script src="//cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.10.3/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
const tom_and_jerry = [
{
name: 'Tom',
score: 55
},
{
name: 'Jerry',
score: 80
}
];
class SinglePlayer extends React.Component {
constructor(props) {
super(props);
this.state = { isPassed: false }
}
componentWillMount() {
// Mark it as 'Pass' if score >= 60
this.setState({
isPassed: this.props.score >= 60
});
console.log('componentWillMount => ' + this.props.name);
alert('componentWillMount => ' + this.props.name);
}
componentDidMount() {
console.log('componentDidMount => ' + this.props.name);
alert('componentDidMount => ' + this.props.name);
}
componentWillReceiveProps(nextProps) {
// Calculate state according to props changes
this.setState({
isPassed: nextProps.score >= 60
});
console.log('componentWillReceiveProps => ' + this.props.name + ': ' + nextProps.score);
alert('componentWillReceiveProps => ' + this.props.name + ': ' + nextProps.score);
}
shouldComponentUpdate(nextProps, nextState) {
// Don't rerender if score doesn't change,
if ( nextProps.score == this.props.score ) {
console.log('shouldComponentUpdate => ' + this.props.name + '? false');
alert('shouldComponentUpdate => ' + this.props.name + '? false');
return false;
}
console.log('shouldComponentUpdate => ' + this.props.name + '? true');
alert('shouldComponentUpdate => ' + this.props.name + '? true');
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('componentWillUpdate => ' + this.props.name);
alert('componentWillUpdate => ' + this.props.name);
}
componentDidUpdate(prevProps, prevState) {
console.log('componentDidUpdate => ' + this.props.name);
alert('componentDidUpdate => ' + this.props.name);
}
componentWillUnmount() {
console.log('componentDidUpdate => ' + this.props.name);
alert('componentDidUpdate => ' + this.props.name);
}
render() {
console.log("render => " + this.props.name);
return (
<div>
<h5><span>Name: </span>{this.props.name}</h5>
<p><span>Score: </span><em>{this.props.score}</em></p>
<p><span>Pass: </span><input type="checkbox" defaultChecked={this.state.isPassed} disabled={true} /></p>
</div>
);
}
}
class ScoreBoard extends React.Component {
constructor(props) {
super(props);
this.state = {
players: tom_and_jerry
};
}
changeScore(amount) {
if ( typeof(amount) != "number" ) {
return;
}
let players = this.state.players;
let tom = players[0];
tom.score = tom.score + amount;
tom.score = (tom.score > 100) ? 100 : tom.score;
tom.score = (tom.score < 0) ? 0 : tom.score;
players[0] = tom;
this.setState({ players: players });
}
render() {
return (
<div>
<h4>Score Board</h4>
<div>
<button onClick={ (amount) => this.changeScore(5) }>Score of Tom: +5</button>
<button onClick={ (amount) => this.changeScore(-5) }>Score of Tom: -5</button>
</div>
{
this.state.players.map((v, idx) => {
return <SinglePlayer key={idx} name={v.name} score={v.score} />
})
}
</div>
);
}
}
class App extends React.Component {
render() {
return (
<div>
<h1>React Component Lifecycle Demo</h1>
<ScoreBoard />
</div>
)
}
}
// Mount root App component
ReactDOM.render(<App />, document.getElementById('app'));
</script>
</body>
</html>
https://www.codevoila.com/post/57/reactjs-tutorial-react-component-lifecycleReact.js Tutorial: React Component Lifecycle的更多相关文章
- WHAT IS THE DIFFERENCE BETWEEN REACT.JS AND REACT NATIVE?
Amit Ashwini - 09 SEPTEMBER 2017 React.js was developed by Facebook to address its need for a dynami ...
- [React] 10 - Tutorial: router
Ref: REACT JS TUTORIAL #6 - React Router & Intro to Single Page Apps with React JS Ref: REACT JS ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- Facebook React.js库 入门实例教程
作者: 阮一峰 日期: 2015年3月31日 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩 ...
- React.js入门
React 入门实例教程 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. ...
- 13个精选的React JS框架
如果你正在使用 React.js 或 React Native 创建用户界面,可以试一试本文推荐的这些框架. React.js 和 React Native 是流行的用户界面(UI)开发平台,且都是开 ...
- React JS 基础知识17条
1. 基础实例 <!DOCTYPE html> <html> <head> <script src="../build/react.js" ...
- react.js 从零开始(一)
React 是什么? 网络上的解释很多...我这里把他定义为 通过javascript 的形式组件化 html的框架... React 仅仅是 VIEW 层. React 提供了模板语法以及一些函数钩 ...
- 【每天半小时学框架】——React.js的模板语法与组件概念
[重点提前说:组件化与虚拟DOM是React.js的核心理念!] 先抛出一个论题:在React.js中,JSX语法提倡将 HTML 和 CSS 全都写入到JavaScrip ...
随机推荐
- [EXP]CVE-2019-1821 Cisco Prime Infrastructure思科未授权远程代码执行漏洞
CVE-2019-1821 Cisco Prime Infrastructure Remote Code Execution https://srcincite.io/blog/2019/05/17/ ...
- [转帖]图解分布式一致性协议Paxos
图解分布式一致性协议Paxos https://www.cnblogs.com/hugb/p/8955505.html Paxos协议/算法是分布式系统中比较重要的协议,它有多重要呢? <分 ...
- Python开发【第十四篇】装饰器
装饰器 什么是装饰器? 装饰器是一个函数,主要作用是用来给包装另一个函数或者类 包装的目的是不改变原函数名(或类名)的情况下改变或添加被包装对象的功能 函数装饰器 是指装饰器是一个函数,传入的是一 ...
- C#MVC中ViewData和ViewBag的使用
ViewBag和ViewData的区别 ViewData ViewBag 它是key/value字典集合 它是dynamic类型对象 从asp.net mvc1就有了 从asp.netmvc3才有 基 ...
- Jenkins首次进入的一些设置及配置
1.将Jenkins显示页面修改为中文环境 首先安装中文的插件:在manage Jenkins-Manage Plugins-可选插件 下载完成之后,在系统设置里边,修改为中文格式:manage Je ...
- 使用GitHub搜索技巧
in:name example 名字中有"example"in:readme example readme中有"example"in:description e ...
- Mybatis 原理分析
对于入门程序的流程分析 使用过程 读配置文件 读取配置文件时绝对路径和相对路径(web工程部署后没有src路径)都有一定问题,实际开发中一般有两种方法 使用类加载器,它只能读取类路径的配置文件 使用S ...
- 函数内this指向+排序+找出数组大小项+Math类
解决函数内this指向: 1,可以在函数外提前声明变量 _this/that = this 2,通过apply()和call()来修改函数内的this指向 二者区别: 用法是一样的,参数形式不一样 f ...
- 【转载】C#使用InsertRange方法往ArrayList集合指定位置插入另一个集合
在C#的编程开发中,ArrayList集合是一个常用的非泛型类集合,ArrayList集合可存储多种数据类型的对象.在实际的开发过程中,我们可以使用InsertRange方法在ArrayList集合指 ...
- elementUI一次请求上传多个文件
elementui <el-upload class="upload-demo" ac ...
