Vue的SEO问题汇总
方式一
思否
https://segmentfault.com/q/1010000011824706 SSR 和 Nuxt.js : https://zh.nuxtjs.org/
https://segmentfault.com/q/1010000017492984 Prerender
prerender-spa-plugin :

https://github.com/chrisvfritz/prerender-spa-plugin < prerender-spa-plugin
Vue SPA项目SEO优化之预渲染Prerender-spa-plugin :
https://juejin.im/post/5ab8b01af265da2392365717
其他demo
https://github.com/gongwei5201314/vue-prerender / https://github.com/angryreid/prerender-spa 预渲染优化SEO
CSDN - 关于Vue项目的SEO问题
https://blog.csdn.net/codeLiuguisheng/article/details/79634422

方式二
掘金网站使用了vue-meta-info 管理网站的meta,应该配合使用了prerender-spa-plugin 对SEO进行了优化。
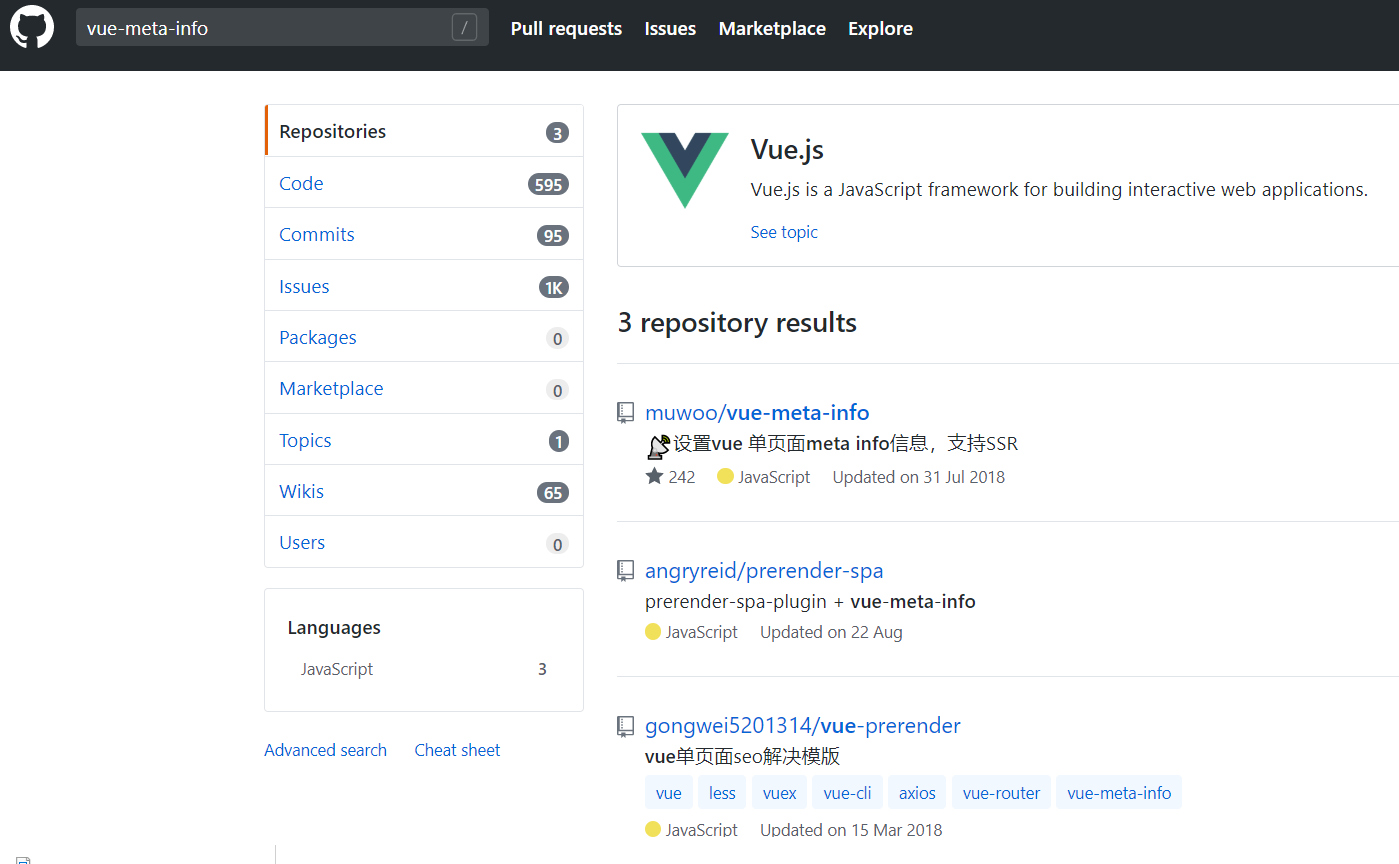
GITHUB (搜vue-meta-info https://github.com/muwoo/vue-meta-info ,有一些相关的vue seo解决模块)


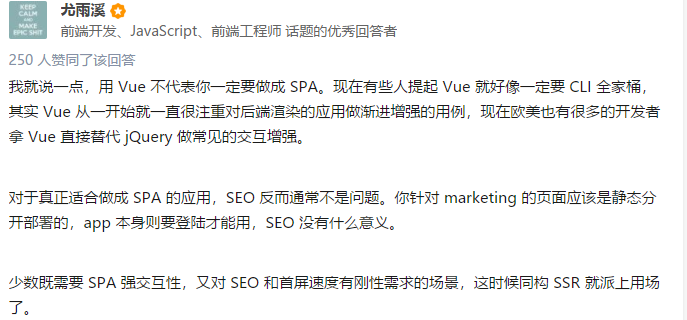
vue-meta-info 介绍 : https://zhuanlan.zhihu.com/p/29148760?group_id=890298677627879424
其他参考
JavaScript 笔记六:模块化、模板引擎、同构、SSR : https://www.jianshu.com/p/4e2bb6991f11

利用prerender-spa-plugin提升单页面应用的体验 : https://www.codercto.com/a/31119.html
Vue的SEO问题汇总的更多相关文章
- Vue项目SEO优化的另一种姿态
背景:当前项目首页和登陆后的平台在一个项目里,路由采用hash模式,现在要做SEO优化,这时候同构SSR(Server Side Rendering)服务端渲染代价显然太大,影响范围比较广,同样更改当 ...
- VUE的Seo优化 如何实现
今天看到这样一个问题,在vue中,如何进行seo优化呢? 大家应该都知道,seo优化主要是做搜索引擎的排名,但是ajax异步又不支持seo,同时对于url #/的写法,搜索引擎也没办法爬取网站内其他路 ...
- 浅谈vue对seo的影响
不可否定的是,vue现在火.但是在实际项目中,特别是像一下交互网站,我们不可避免会考虑到的是seo问题,这直接关系到我们网站的排名,很多人说用vue搭建的网站不能做优化,那我们真的要放弃vue,放弃前 ...
- vue的seo问题?
seo关系到网站排名, vue搭建spa做前后端分离不好做seo, 可通过其他方法解决: SSR服务端渲染: 将同一个组件渲染为服务器端的 HTML 字符串.利于seo且更快. vue-meta-in ...
- Vue常用开源项目汇总
前言:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- Vue相关开源项目库汇总
https://github.com/opendigg/awesome-github-vue http://www.opendigg.com/tags/front-vue README.md 内容 U ...
- node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对 一.带项目名称访问,如部署到tomcat服务上 webpack: build/ut ...
- Vue相关开源项目库汇总(史上最全)
偶尔在网上看到的,先保存着,以备不时之需 https://www.jianshu.com/p/e37f4dde49a2 better-scroll:是一款重点解决移动端(未来可能会考虑 PC 端)各种 ...
- 这可能是目前最新的 Vue 相关开源项目库汇总(转)
访问地址:https://juejin.im/entry/58bf745fa22b9d0058895a58 原文链接:https://github.com/opendigg/awesome-githu ...
随机推荐
- 删除排序链表中的重复元素II --链表
题目 给定一个排序链表,删除所有含有重复数字的节点,只保留原始链表中 没有重复出现 的数字. 示例1 输入: ->->->->->-> 输出: ->-> ...
- IP地址和MAC地址绑定的必要性
计算机网络是一个共通的网络,世界上任何计算机都可以互相访问. 实现的原理基于网络通讯的互联网交互五层模型. 计算机网络的历史发展 当计算机网络技术初始利用的时代,几台计算机通过集线器连接,就可以实现网 ...
- 整理:WPF中Xaml中绑定枚举的写法
原文:整理:WPF中Xaml中绑定枚举的写法 目的:在Combobox.ListBox中直接绑定枚举对象的方式,比如:直接绑定字体类型.所有颜色等枚举类型非常方便 一.首先用ObjectDataPro ...
- 服务器推送之SSE简单使用
前端 <!DOCTYPE html> <html> <head> <meta name="viewport" content=" ...
- opencv简单卷积运用
import cv2 as cv import numpy as np img=cv.imread('learn.jpg',cv.IMREAD_GRAYSCALE) cv.imshow('first ...
- Java自学-类和对象 单例模式
Java的饿汉式与懒汉式单例模式 LOL里有一个怪叫大龙GiantDragon,只有一只,所以该类,只能被实例化一次 步骤 1 : 单例模式 单例模式又叫做 Singleton模式,指的是一个类,在一 ...
- kylin2.4.1订单案例详细构建流程
一.Hive订单数据仓库构建: hive表创建可以在命令行中直接完成,也可以在Hue中完成,本文在Hue中的完成,如下图: 下文的样例文本文件下载地址:https://files-cdn.cnblog ...
- Java 之 Set 接口
一.Set 概述 java.util.Set 接口继承 collection 接口,它与 Collection 接口中的方法基本一致,并没有对 Collection 接口进行功能上的扩充,只是比 Co ...
- OCR6:Custom Traineddata
参考:https://groups.google.com/forum/#!msg/tesseract-ocr/MSYezIbckvs/kO1VoNKMDMQJ V4版本代码示例 : import py ...
- 字典排序MD5生成代码
/* * Project: payment.framework * * File Created at 2017年12月23日 * * Copyright 2016 CMCC Corporation ...
