webpack配合babel使用
一、babel介绍
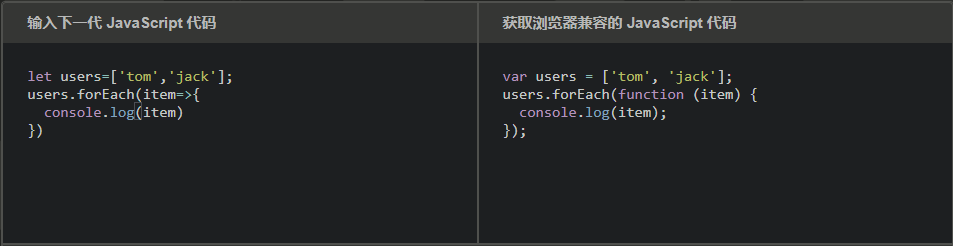
①Babel 是一个 JavaScript 编译器,可以把ES6的语法转为兼容浏览器的ES5语法
②Babel中文官网:https://www.babeljs.cn/
③Babel可以单独使用,但是一般都是和webpack结合一起使用

二、webpack里使用babel
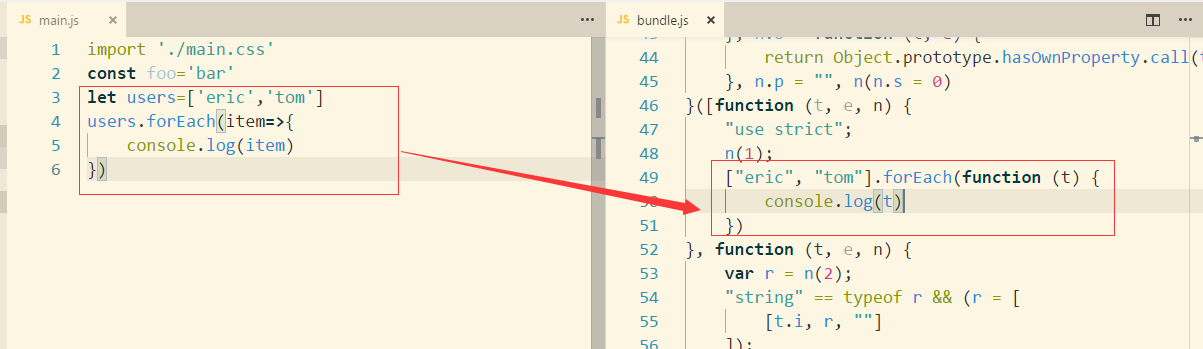
1、babel-loader babel-core babel-preset-env (转换语法)
①安装依赖:
- // 已经在项目里安装了webpack的情况下
- npm install --save-dev babel-loader babel-core babel-preset-env
②配置
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:'./src/main.js',/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录
- contentBase:'./dist'
- },
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- })
- ],
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- presets:['env'] //转码规则
- }
- }
- }
- ]
- }
- }
③打包
- npm run build

2、babel-polyfill 来提供低版本浏览器中的不支持API
①安装依赖
- npm install --save-dev babel-polyfill
②配置:这样会在打包的时候提供一个垫脚片用以兼容低版本浏览器中不支持的API(兼容低版本浏览器的一个方法)
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录
- contentBase:'./dist'
- },
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- })
- ],
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- presets:['env'] //转码规则
- }
- }
- }
- ]
- }
- }
③打包
- npm run build

3、transform-runtime解决代码重复问题
①在打包的过程中,babel会在包里提供一些工具函数,而这些工具函数可能会重复的出现在多个模块。
②这样会导致打包的体积过大,所以babel提供了babel-transform-runtime解决这个体积过大的问题
③安装依赖
- npm install babel-plugin-transform-runtime --save-dev
- npm install babel-runtime --save
④配置
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录
- contentBase:'./dist'
- },
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- })
- ],
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- presets:['env'], //转码规则
- plugins:['transform-runtime']
- }
- }
- }
- ]
- }
- }
4、配置cacheDirectory可以节省webpack打包编译时间,默认把打包的结果缓存到node_modules/.cache模块下
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录
- contentBase:'./dist'
- },
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- })
- ],
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- cacheDriectory:true,
- presets:['env'], //转码规则
- plugins:['transform-runtime']
- }
- }
- }
- ]
- }
- }
webpack配合babel使用的更多相关文章
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- (15/24) 为webpack增加babel支持
Babel是什么? Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译达到以下目的: 使用下一代的javaScript代码(ES6,ES7-.),即使这些标准目前并未被当前 ...
- webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个 你需要的功能或拓展,你都需要安 ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- webpack,Babel,babel-loader的关系
本文将要介绍 webpack,Babel,babel-loader 的关系.理清楚他们各自做了什么事情. 通常我们新建一个项目,会先配置webpack,然后配置babel:babel是一个编译工具,实 ...
- webpack使用babel
几个月没用webpack都忘了好多了. webpack构建前端,使用时除了entry/output,就是plugins和module.loaders,还有本地测试的devServer. npm ins ...
- react基于webpack和babel以及es6的项目搭建
项目demo地址https://github.com/aushion/webpack_reac_config 1.打开命令提示窗口,输入 mkdir react_test cd react_test ...
随机推荐
- 『cdq分治和多维偏序问题』
更新了三维偏序问题的拓展 cdq分治 \(cdq\)分治是一种由\(IOI\ Au\)选手\(cdq\)提出的离线分治算法,又称基于时间的分治算法. 二维偏序问题 这是\(cdq\)分治最早提出的时候 ...
- C#读写修改设置调整UVC摄像头画面-伽玛
有时,我们需要在C#代码中对摄像头的伽玛进行读和写,并立即生效.如何实现呢? 建立基于SharpCamera的项目 首先,请根据之前的一篇博文 点击这里 中的说明,建立基于SharpCamera的摄像 ...
- HTML转换特效相关插件
Arctext.js Arctext.js 是基于 Lettering.js 的文字旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布. 虽然 CSS3 也能够实现字符旋转效果,但是要让 ...
- APS.NET MVC + EF (02)---ADO.NET Entity FrameWork
2.1 Entity Framework简介 Ado.net Entity Framework 是Microsoft推出的ORM框架. 2.1.1 什么是ORM 对象关系映射(Object Relat ...
- Java 最常见 200+ 面试题全解析:面试必备
本文分为十九个模块,分别是: Java 基础.容器.多线程.反射.对象拷贝.Java Web .异常.网络.设计模式.Spring/Spring MVC.Spring Boot/Spring Clou ...
- CodeForces 1228F One Node is Gone
洛谷题目页面传送门 & CodeForces题目页面传送门 给定一棵树\(T=(V,E),|V|=2^n-2,|E|=2^n-3\),输出所有的\(x\),使得存在一棵满二叉树\(T'\),将 ...
- hello world之vivado程序解决方法
体验米尔zynq系列Z-turn Board单板时,我开始用vivado.在安装vivad工程中出了一些问题,经过不懈的重新安装,终于成功了. 下面分享我用vivado设计hello world程序: ...
- 走一次HashMap的存取
忘了太多东西,好好复习. 存: if ((tab = table) == null || (n = tab.length) == 0) n = (tab = resize()).length;//检查 ...
- CSS 精灵技术(sprite)
一.精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当 ...
- APS系统如何让企业实现“多赢”?看高博通信是怎么做的
高博通信(上海)有限公司凭籍在超精密产业中的技术积累, 强大的资金优势以及与一流大学的联合,使得其正成为国内超精密电子制造行业的领导者. 雄厚的技术实力和专业的团队赢得了波音,空客公司等国际航空器制造 ...
