浏览器性能监控performance使用
浏览器中有一个performance的性能监控,平时我也没有用到,接手了一个大数据的项目,发现页面打开的比较慢,使用浏览器的performance分析可以看到各个步骤花费的时间。
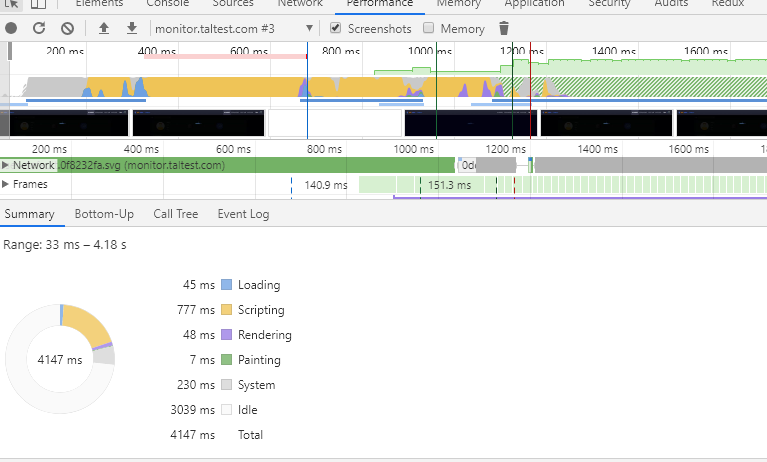
关于项目的性能分析如下图

上图反应这个页面从开始reload到完全打开的数据,可以看到几个指标
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(System):其它事件花费的时间
白色(Idle):空闲时间
在这些指标中,我的空闲时间最多,我结合代码找了下原因,是因为之前同时请求了很多接口,promise.all需要等待所有接口返回成功后才会渲染页面,所以我的idle时间变长了很多,浏览器一直在等待接口全部返回。
浏览器性能监控performance使用的更多相关文章
- 浏览器性能接口performance.timing说明
原文来自于 https://dvcs.w3.org/hg/webperf/raw-file/tip/specs/NavigationTiming/Overview.html 下图描述了该接口的各个时间 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- Performance — 前端性能监控利器
Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到.最简单的办法是在window.onload事件中读取各种数据. 大 ...
- 使用performance进行前端性能监控
该文章仅作为自己的总结 1.performance.timing对象 navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳.如果没有前一个网页,则 ...
- 页面性能监控之performance
页面性能监测之performance author: @TiffanysBear 最近,需要对业务上的一些性能做一些优化,比如降低首屏时间.减少核心按钮可操作时间等的一些操作:在这之前,需要建立的就是 ...
- Performance --- 前端性能监控
阅读目录 一:什么是Performance? 二:使用 performance.timing 来计算值 三:前端性能如何优化? 四:Performance中方法 五:使用performane编写小工具 ...
- 前端性能监控之performance
如果我们想要对一个网页进行性能监控,那么使用window.performance是一个比较好的选择. 我们通过window.performance可以获取到用户访问一个页面的每个阶段的精确时间,从而对 ...
- Performance Monitor1:开始性能监控
Performance Monitor是Windows内置的一个可视化监控工具,能够在OS级别上实时记录系统资源的使用情况,通过收集和存储日志数据,在SQL Server发生异常时,能够还原系统当时的 ...
- 借助window.performance实现基本的前端基础性能监控日志
借助window.performance实现基本的前端基础性能监控日志并二次重写console方法方便日常前端console日志的调试 npm install sn-console
随机推荐
- 彻底解决springboot修改页面和代码会自动重启
3.application.yml配置 spring.devtools.restart.enabled=falsespring.thymeleaf.cache=false 1.解决thymeleaf修 ...
- JSR223 PostProcessor VS BeanShell PostProcessor in JMeter
I would recommend using JSR223 PostProcessor About performance: In JMeter's official user manual, Ab ...
- 最小生成树 --- 求最小权值、MST
Agri-Net Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 37109 Accepted: 14982 Descri ...
- 避免maven package 打包时执行 mybatis-generator-maven-plugin 插件
一.为什么打包时会执行该插件mybatis-generator-maven-plugin默认绑定了package的生命周期 二.如何解决如果在package和install 执行插件,修改pom中的配 ...
- FPGA+ADV7511实现HDMI显示
一.前言 目前FPGA成为了视频图像实时处理的主要平台.显示作为图像应用设备的必要功能,对整体系统处理效果非常关键.HDMI是现阶段主流的显示接口,本文基于ADV7511芯片的HDMI显示系统,讲述H ...
- Markdown_word_chain_test2222
# Flutter ![Flutter logo][] [![Gitter Channel][]][Gitter badge] [![Build Status - Cirrus][]][Build ...
- Django ORM 数据库增删改查
Django ORM 数据库增删改查 增 # 创建.增加数据(推荐) models.UserInfo.objects.create(username=') # 创建.增加数据 dic = {'} mo ...
- .NET / C# HTTP中的GET和PSOT
需要引入using System.IO;using System.Net; public string GETs(string URL) { //创建httpWebRequest对象 HttpWebR ...
- [Windows] - DNS防污染工具Pcap_DNSProxy
最近试过非常多的DNS防污染工具(包括:dnsforwarder.dnsforwarder.dnscrypt-proxy.SimpleDNSCrypt等),感觉这个Pcap_DNSProxy简单.快捷 ...
- Deepo
Deepo is a series of Docker images that allows you to quickly set up your deep learning research env ...
