easyui datagrid怎么动态获取表头的列名及显示名称
说明:目前使用easyui combobox多选属性,绑定的数据源是来自datagrid的表头的列名及显示名称
处理方法:
//获取冻结的数据源并返回key,value格式数据
var GetFrozeData = function (gridStr, isFroze) {
//获取所有未冻结列数据
var cols = $(gridStr).datagrid('getColumnFields', isFroze);
var array = [];
for (var i in cols) {
//获取每一列的列名对象
var col = $(gridStr).datagrid("getColumnOption", cols[i]);
//声明对象
var obj = new Object();
obj["value"] = cols[i];
obj["text"] = col.title.trim();
//追加对象
array.push(obj);
}
return array;
} //加载combobox数据源
var LoadComboData = function (gridStr, comboStr, isFroze) {
//获取冻结或非冻结列名,转成key,val 格式
var comboData = GetFrozeData(gridStr,isFroze);
//重新绑定combo数据源
$(comboStr).combobox({ data: comboData });
//$(comboStr).combobox('loadData', comboData);
}
最后返回处理结果

页面上调用:
<div>
<div id="setDiv" style="margin-top: 25px;">
<a id="btnText" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" data-bind="click:showOrHideClick">高级设置</a>
</div>
<div class="clear"></div>
<div id="frozeDiv">
<div class="grid_1 lbl">冻结列:</div>
<div class="grid_2 val"><input type="text" id="frozeCols" data-bind="comboboxValue:form.FrozeColoumn" data-options="multiple:true" class="z-txt easyui-combobox " /></div>
<div class="clear"></div>
<a id="a_search" href="#" class="buttonHuge button-blue" style="margin:5px 1%;" data-bind="click:saveSetClick">保存设置</a>
</div>
</div>
调用加载js方法:
//显示或隐藏div事件
var showOrHideClick = function(){
//取到linkbutton按钮的显示值
if($("#btnText").linkbutton("options").text == "高级设置"){
//更换linkbutton图标,显示值
$('#btnText').linkbutton({ iconCls: 'icon-remove' });
$("#btnText").linkbutton({text: '隐藏'});
// $('#frozeDiv').attr("style","display:none;"); //隐藏div
}
else{
//更换linkbutton图标
$('#btnText').linkbutton({ iconCls: 'icon-add' });
$("#btnText").linkbutton({text: '高级设置'});
// $('#frozeDiv').attr("style","display:block;"); //显示div
}
//显示或隐藏div的jq事件
$("#frozeDiv").toggle(500); //加载combobox的数据源
LoadComboData("#gridlist","#frozeCols",false);
};
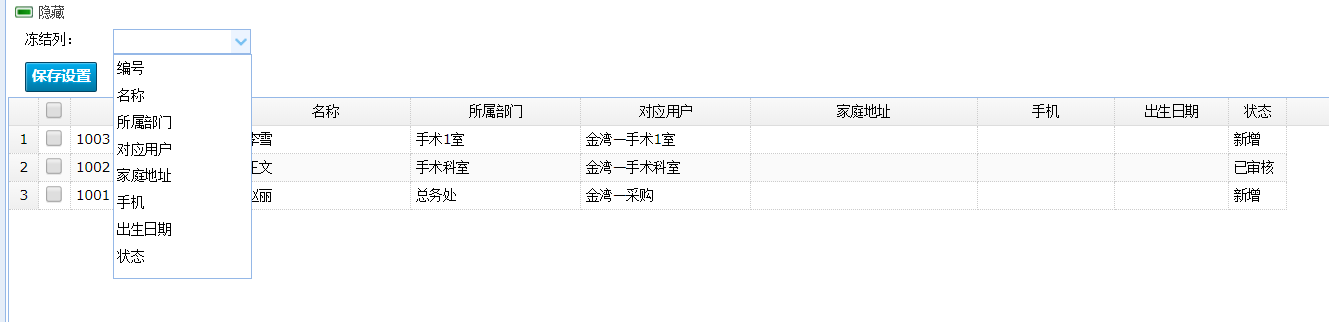
页面效果如下:

参考网址:
https://www.oschina.net/question/1993919_166055
easyui datagrid怎么动态获取表头的列名及显示名称的更多相关文章
- easyui datagrid 表格动态隐藏部分列的展示
1.一套代码中,可能不同的项目情况都在用,但是可能不同的项目要求展示的datagrid列的内容并不一致,所以能够动态的显示部分datagrid列的内容. 即datagrid的中的某一列,这个项目要求显 ...
- EasyUI DataGrid getChecked/getSelections 获取不到数据
今天使用getChecked获取选择的行,结果总是获取一行数据,于是换用getSelections,结果还是一样,想起之前做的项目,把idField换了下,之后getChecked/getSelect ...
- 扩展jQuery easyui datagrid增加动态改变列编辑的类型
$.extend($.fn.datagrid.methods, { addEditor : function(jq, param) { if (param instanceof Array) { $. ...
- easyui datagrid分页参数获取
$("#btnDataExport").click(function () { $.messager.show({ title: '导出提示', msg: '每次导出一页商户数据, ...
- easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表 ...
- EasyUI DataGrid 实现单行/多行编辑功能
要实现 EasyUI DataGrid 的可编辑很简单,在需要编辑的列添加 editor [编辑器]就可以了. 单行编辑 // 初始化数据列表 function initDatagrid() { $( ...
- easyui tree datagrid动态添加表头和表格数据,动态弹出框,修改和删除按钮
1.要有获取表头的URL和表格的URL 背景:点击树的一个节点,就加载一个表格,这个表格是动态的,表头和表格数据都是动态的 解决方案:需要两个URL,一个是获取表头的URL,一个是获取表格数据的URL ...
- 转载 -- jquery easyui datagrid 动态表头 + 嵌套对象属性展示
代码功能: 1.datagrid 的表头由后台生成,可以配置在数据库 2.datagrid 的列绑定数据 支撑嵌套对象 $(function() { var columns = new Array() ...
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
前面一段时间写了一篇文章: 如何用easyui+JAVA 实现动态拼凑datagrid表格 这篇文章的话,效果是可以实现,但是经过我反复试验,还是存在一些问题的. 今天这篇文章就是向大家介绍下如何避免 ...
随机推荐
- Apache 正向代理与反向代理配置
Apache提供了 mod_proxy 模块用于提供代理服务,能够支持的包括正向代理.反向代理.透明代理.缓存.负载均衡,HTTP代理.FTP代理.SSL代理等若干强大的功能. 配置代理方法很简单那, ...
- Spring 重定向(Redirect)指南
原文:Hacking the IntegerCache in Java 9? 链接:https://dzone.com/articles/hacking-the-integercache-in-jav ...
- Mysql5.7 建表报 [Err] 1055 问题
最近,在win10系统上,使用docker下载了 mysql5.7镜像,然后建表时,发生奇怪的问题,表正常创建,但底部会出现一行错误信息,如下: [Err] 1055 - Expression #1 ...
- equals与hashCode
当我们需要将自己的类存入HashMap或HashSet时一般都要重写其equals与hashCode方法,但在重写时要符合规范否则会出问题. 1.equals方法 首先equals方法需要满足如下几点 ...
- springboot全局异常处理(1)
新建一个类 在类上加一个注解即可 @ControllerAdvice /** * 全局错误处理 * @author sys * */ @ControllerAdvice @ResponseBody p ...
- Integer面试连环炮以及源码分析
场景: 昨天有位朋友去面试,我问他面试问了哪些问题,其中问了Integer相关的问题,以下就是面试官问的问题,还有一些是我对此做了扩展. 问:两个new Integer 128相等吗? 答:不.因 ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
- JS数组扁平化(flat)
需求:多维数组=>一维数组 let ary = [1, [2, [3, [4, 5]]], 6]; let str = JSON.stringify(ary); 第0种处理:直接的调用 arr_ ...
- SQL异常总结
1.resultType和resultMap写错时,启动时就会报错 原因: 2.The error occurred while handling results ### SQL: select US ...
- 题解 洛谷P1236 【算24点】
不得不说,个人认为许多大佬们把程序想复杂了,所以码量很长,但是实际上这题并不要这么复杂... 可以考虑用一个\(dfs\)维护一个状态\(f(n)[a_1,a_2--a_n]\) 接下来我们暴力枚举两 ...
