koa2 快速开始
环境准备
Node.js简介
因为node.js v7.6.0开始完全支持async/await,不需要加flag,所以node.js环境都要7.6.0以上。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
下载并安装
- 因为node.js v7.6.0开始完全支持async/await,不需要加flag,所以node.js环境都要7.6.0以上
- node.js环境 版本v7.6以上
- npm 版本3.x以上
- 直接去 node.js官网 https://nodejs.org/en/ (貌似下好就自带npm
一路回车,其中有一步可选择"Add to path",这样可以避免自己配置环境变量
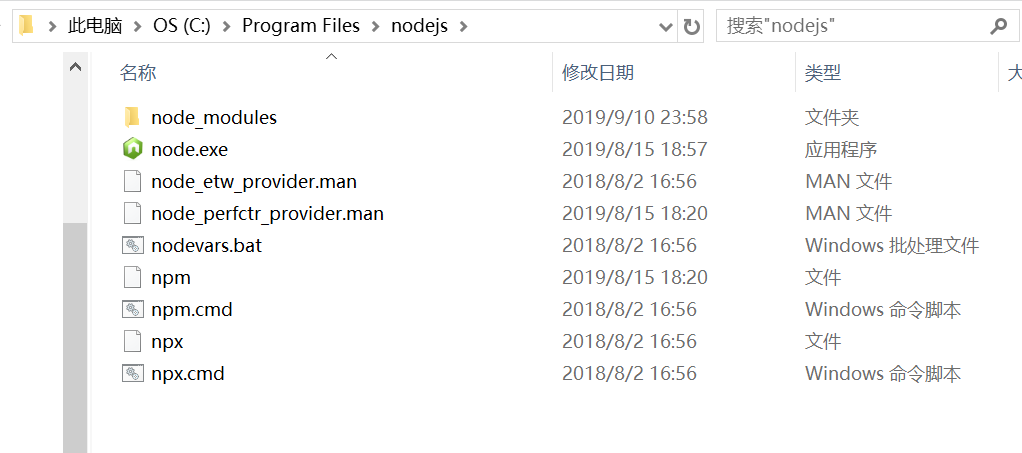
目录结构长这样:

检查是否安装成功:

快速开始
安装koa2
#换成国内源
npm config set registry https://registry.npm.taobao.org # 初始化生成package.json
npm init # 安装koa2
npm install koa
hello world代码
默认的入口文件为 index.js,编辑
const Koa = require('koa') //koa2中间件依赖
const app = new Koa() //js的继承
app.use( async ( ctx ) => {
ctx.body = 'hello world'
}) //koa2中间件
app.listen(3000) //服务启动端口
console.log('启动成功') //日志打印
启动Demo
node index.js
访问http:localhost:3000,效果如下:

参考链接:
1. https://chenshenhai.github.io/koa2-note/note/start/quick.html
2. https://www.jianshu.com/p/03a76b2e7e00
3. https://www.jianshu.com/p/bc0410036a95
4. https://www.itying.com/koa/start-install.html
koa2 快速开始的更多相关文章
- koa2教程(一)-快速开始
来自Koa官网对于Koa的简介: koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架. 使用 koa 编写 web 应用,通过组合不同的 async ...
- koa2+koa-generator+mysql快速搭建nodejs服务器
koa2+koa-generator+mysql快速搭建nodejs服务器 用koa的脚手架koa-generator可以快速生成项目骨架,可以用于发开或者测试接口 https://github.co ...
- 快速新建简单的koa2后端服务
既然前端工程化是基于NodeJS,那么选择NodeJs做前后端分离部署也是理所应当的.其实只需要实现静态资源和代理的话,用nginx才是最好的选择,用NodeJS是为了日后能进一步在服务端上实现自动构 ...
- [转]快速新建简单的koa2后端服务
本文转自:https://blog.csdn.net/saucxs/article/details/83788259 既然前端工程化是基于NodeJS,那么选择NodeJs做前后端分离部署也是理所应当 ...
- Koa2
安装 yarn add koa 代码 Koa的核心代码就三行 const app = new Koa() app.use(middleware) app.listen(3000) const Koa ...
- koa2入门使用总结
koa2的介绍 Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小.更富有表现力.更健壮的基石. 通过利用 async ...
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍 1.课程概述 1.做什么? Vue+koa2开发一款全栈小程序 2.哪些功能? 个人中心.图书列表.图书详情.图书评论.个人评论列表 3.技术栈 小程序.Vue.js.koa2.koa- ...
- vue全家桶+Koa2开发笔记(7)--登陆注册功能
1 文件结构:pages中放置页面代码:server 分为 dbs 和interface两个文件夹: dbs设置有关数据库的代码:interface设置接口信息: 2.2 先看dbs的,在dbs的配置 ...
- Koa快速入门教程(一)
Koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架,采用了async和await的方式执行异步操作. Koa有v1.0与v2.0两个版本,随着nod ...
随机推荐
- 对于并发任务,应该使用 Task 替代 BackgroundWorker
背景 EF + Oracle,并发存储监控记录,使用 BackgroundWorker 时产生错误如下: public void MonitorLogging(DateTime DateStart, ...
- 关于MySQL的内连接,外连接的总结
首先创建两个数据库表,用户表u,账户表a 先看一下数据库表: u表: a表: 1. 内连接. 关键字:inner join SQL语句: select u.*,a.ID as aid,a.mon ...
- 38 多线程(十)——volatile 数据同步
在多线程并发的情况下,同一个变量被多个线程调用,那修改的数据就不会每分每秒保持一致.例如,对于某个变量a,线程1对它进行一套操作,线程2又对它进行另一套操作,但如果cpu太忙了,太忙了,假设cpu都用 ...
- Java8系列 (三) Spliterator可分迭代器
本文转载自 jdk8 Stream 解析2 - Spliterator分割迭代器. 概述 我们最为常见的流的产生方式是 collection.stream(), 你点开Stream()方法, 他是通过 ...
- Spring Spring boot 获取IOC中的bean,ApplicationContext
https://blog.csdn.net/weixin_38361347/article/details/89304414 https://www.jianshu.com/p/9ea13b00b1d ...
- 谈一谈重 ORM 和 轻 ORM + SQL 的一些经验
ORM 的本质比较简单,就是对象关系映射 Object Relation Mapping 那很多人都经常会说的一个问题,EF 或 EF Core 好啊,方便啊,不用写麻烦的 SQL ,写 SQL 又要 ...
- Python七大原则,24种设计模式
七大设计原则:1.单一职责原则[SINGLE RESPONSIBILITY PRINCIPLE]:一个类负责一项职责.2.里氏替换原则[LISKOV SUBSTITUTION PRINCIPLE]:继 ...
- Java必备技能:clone浅克隆与深克隆
介绍 一直以来只知道Java有clone方法,该方法属于Object的,对于什么是浅克隆与深克隆就比较模糊了,现在就来补充学习一下. 概念 浅拷贝(浅克隆)复制出来的对象的所有变量都含有与原来的对象相 ...
- hive介绍及架构设计
hive介绍及架构设计 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们知道MapReduce和Spark它们提供了高度抽象的编程接口便于用户编写分布式程序,它们具有极好的扩展性 ...
- HTML&CSS基础-内联和块元素
HTML&CSS基础-内联和块元素 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
