Storage事件及综合案例
说到Storage事件,那么就得先给大家说一下localstorage和sessionstorage:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
4、sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
5、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
Storage事件:
在某些复杂情况下,如果多个页面都需要访问本地存储的数据,就需要在存储区域的内容发生改变时,能够通知相关的页面。
Web Storage API内建了一套事件通知机制,当存储区域的内容发生改变(包括增加、修改、删除数据)时,就会自动触发 storage 事件,并把它发送给所有感兴趣的监听者。因此,如果需要跟踪存储区域的改变,就需要在关心存储区域内容的页面监听 storage 事件。另外,需要注意的是.当你在测试storage事件时,需要在服务器端运行。
任何事件都有事件对象,当然,onstorage也不例外:
key 设置或删除或修改的键。调用clear()时,则为null。
oldValue 改变之前的旧值。如果是新增元素,则为null。
newValue 改变之后的新值。如果是删除元素,则为null。
storageArea 该属性是一个引用,指向发生变化的sessionStorage或localStorage对象
url 触发这个改变事件的页面的URL
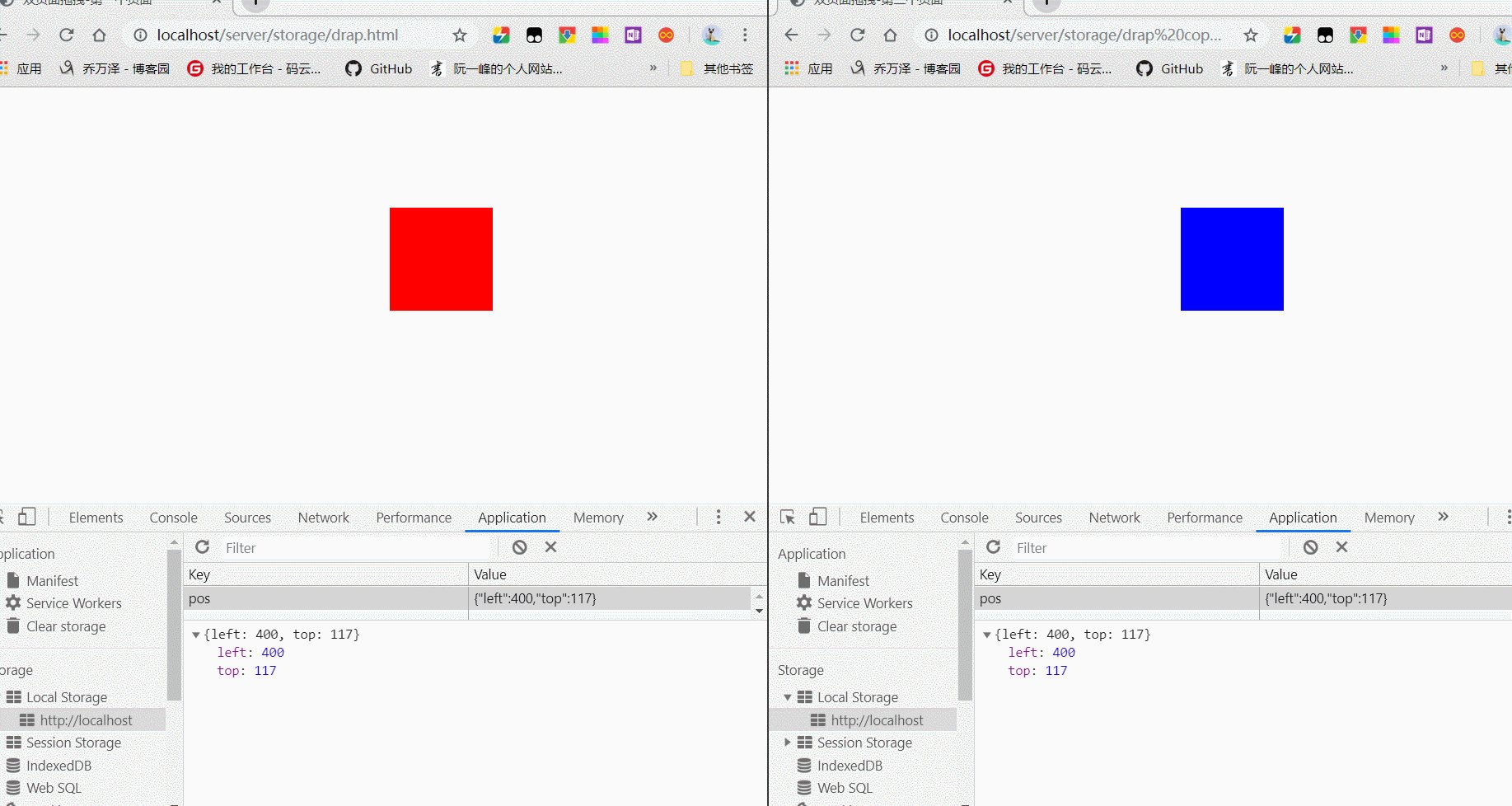
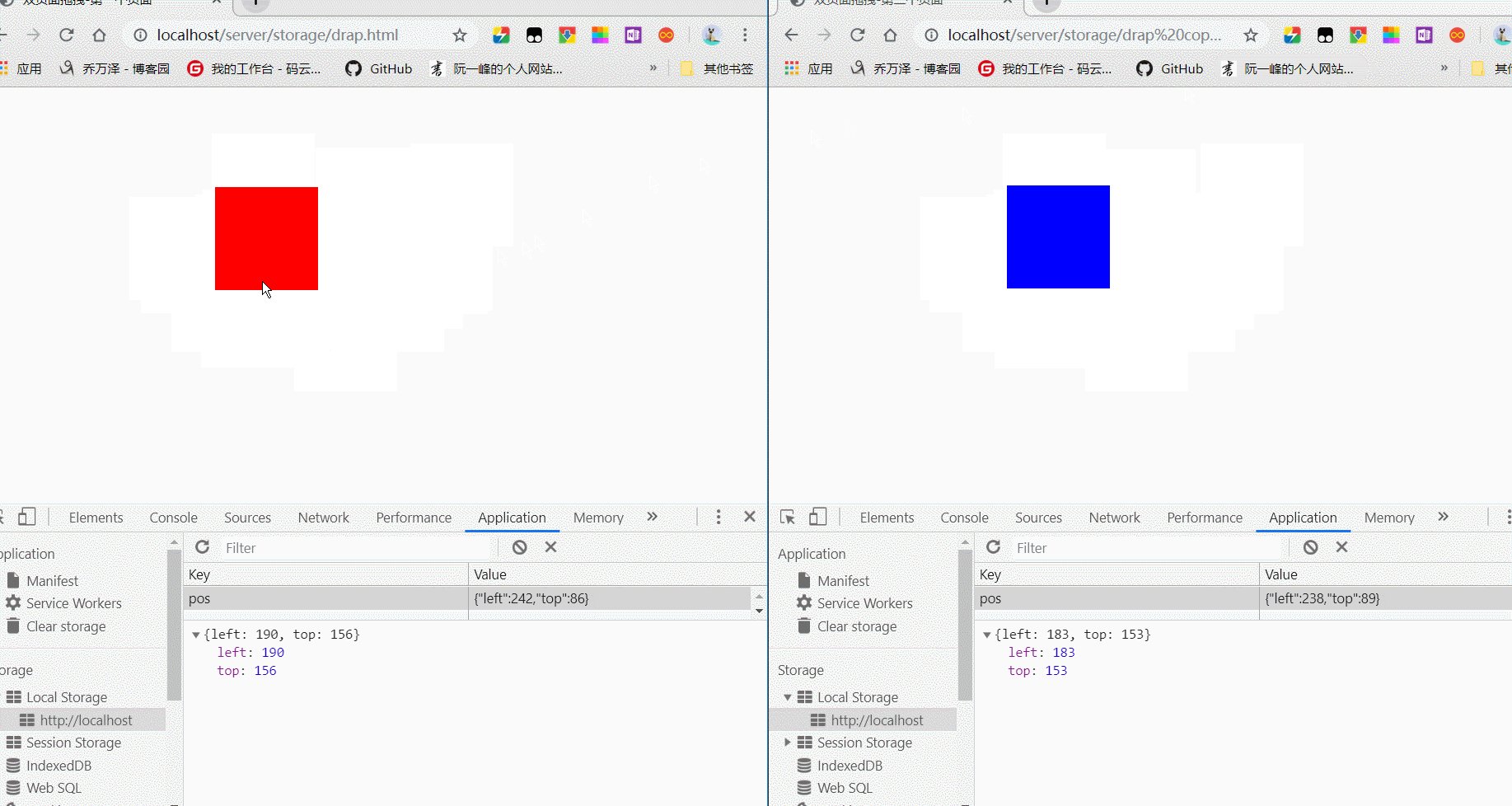
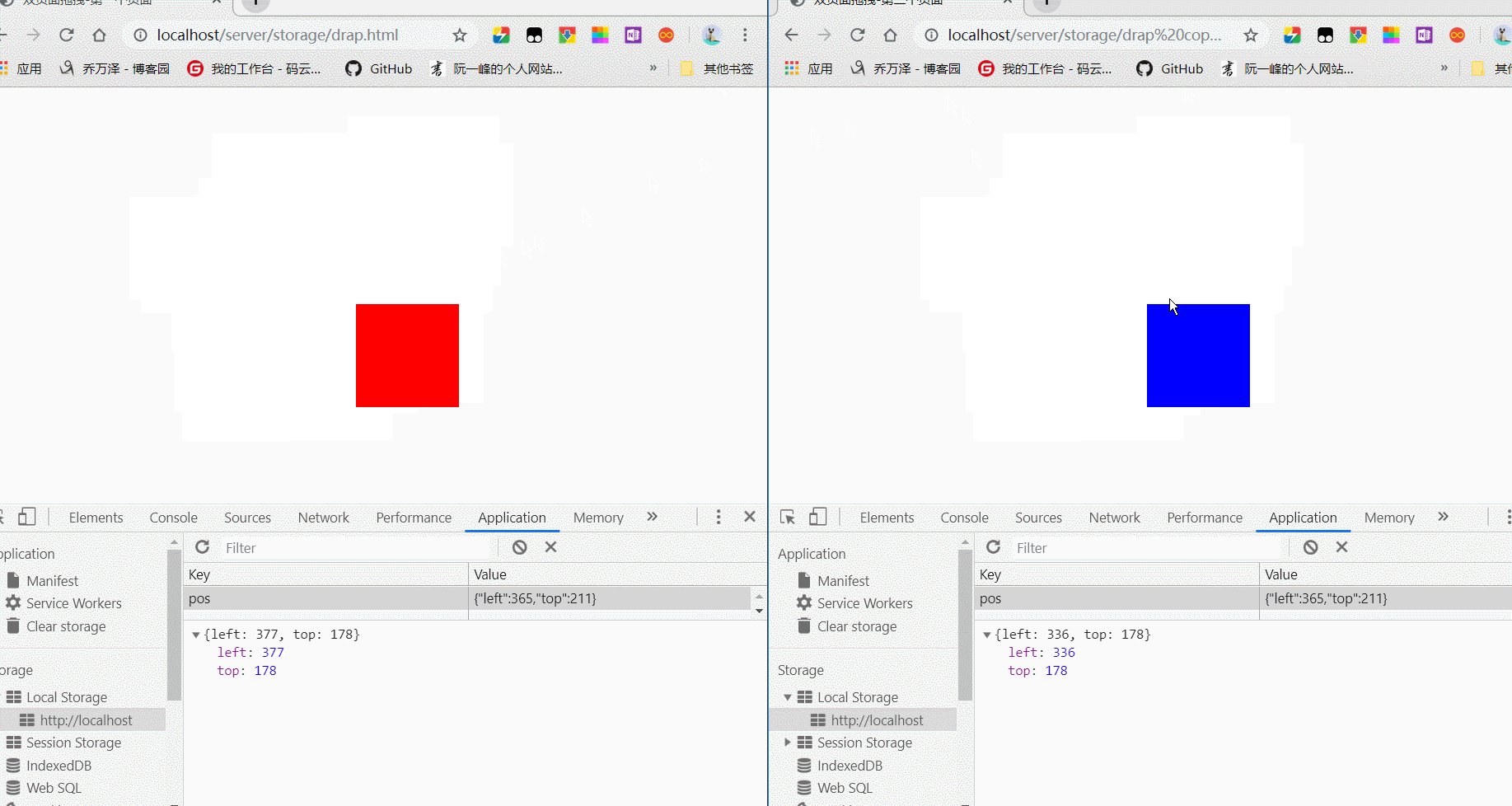
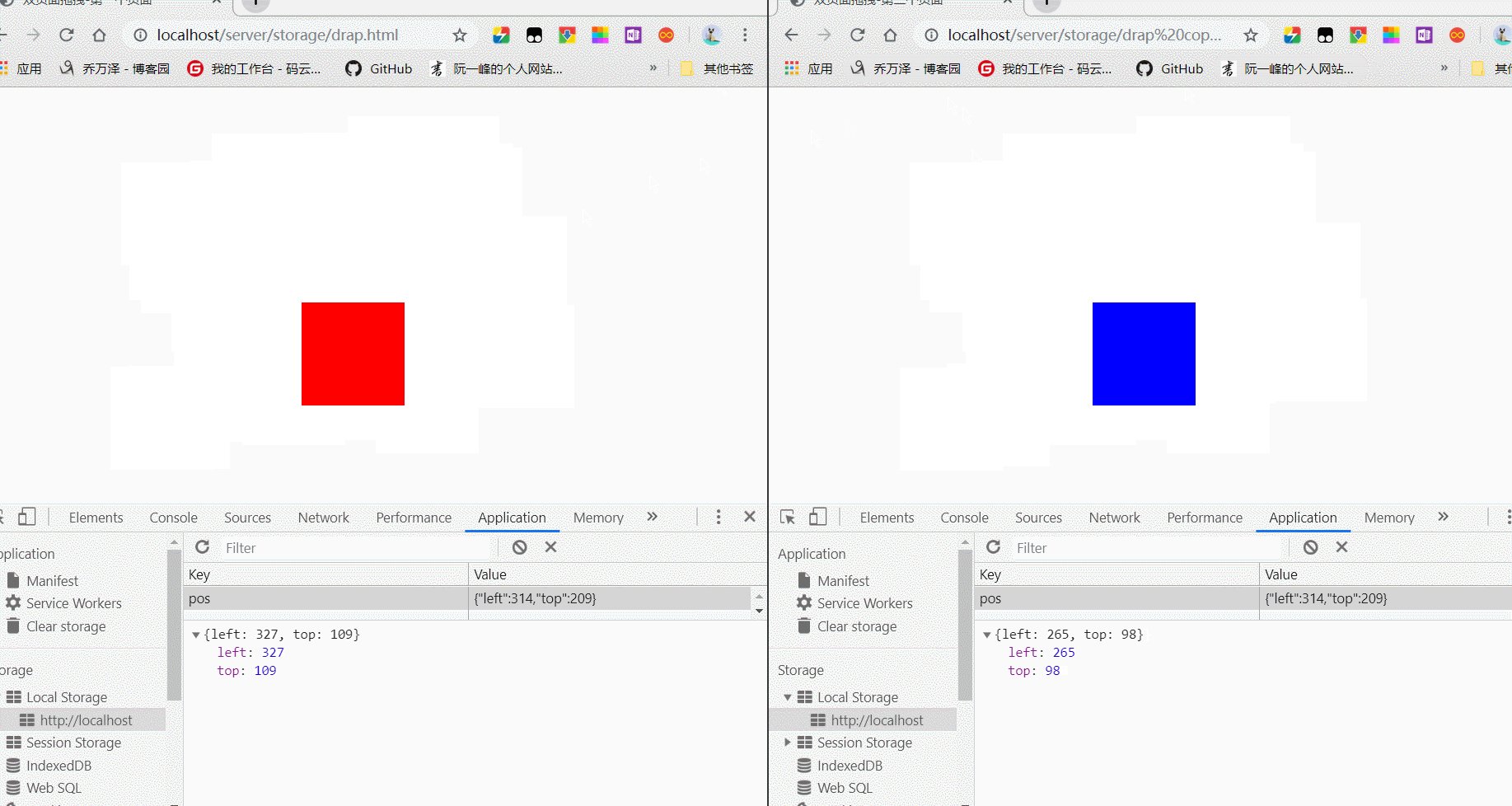
接下来,通过一个完整的实例,来演示一下 localStorage 的 storage 事件机制,结合原生JS拖拽,实现一个页面中的元素控制另一个页面中的元素的运动。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双页面拖拽</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
position: absolute;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
class Drag{
constructor(){
this.oBox = document.querySelector(".box");
this.m = this.move.bind(this);
this.u = this.up.bind(this);
this.addEvent();
this.display();
}
addEvent(){
var that = this;
this.oBox.addEventListener("mousedown",this.down.bind(this));
window.onstorage = function(){
that.display();
}
}
down(eve){
var e = eve || window.event;
this.y = e.offsetY;
this.x = e.offsetX;
document.addEventListener("mousemove",this.m);
document.addEventListener("mouseup",this.u);
}
move(eve){
var e = eve || window.event;
this.oBox.style.left = e.clientX - this.x + "px";
this.oBox.style.top = e.clientY - this.y + "px";
var obj = {
left:this.oBox.offsetLeft,
top:this.oBox.offsetTop
}
localStorage.setItem("pos",JSON.stringify(obj));
}
up(){
document.removeEventListener("mousemove",this.m);
document.removeEventListener("mouseup",this.u);
}
display(){
this.oBox.style.left = JSON.parse(localStorage.getItem("pos")).left + "px";
this.oBox.style.top = JSON.parse(localStorage.getItem("pos")).top + "px";
}
}
new Drag;
</script>
</html>
注意:另一个页面的JS代码和上面的JS代码是一样的,唯一不同的是改变了元素的颜色,这里就不再发出来了(另外再次提醒:storage事件需要在服务器端运行)
效果:

Storage事件及综合案例的更多相关文章
- JavaScript:综合案例-表单验证
综合案例:表单验证 开发要求: 要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下: .雇员编号:必须 ...
- Angular路由与多视图综合案例
Ajax请求存在的几个问题 (1)Ajax请求不会留下History 记录,会导致浏览器后退按钮失效 (2)用户无法直接通过URL进入应用中的指定页面(保存书签.链接分享给朋友) (3)Ajax对SE ...
- Ext.js入门:常用组件与综合案例(七)
一:datefield简单示例 二:timefield简单示例 三:numberfield简单示例 四:FormPanel提交 datefield简单示例: <html xmlns=&quo ...
- 黑马eesy_15 Vue:04.综合案例(前端Vue实现)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- EL&Filter&Listener:EL表达式和JSTL,Servlet规范中的过滤器,Servlet规范中的监听器,观察着设计模式,监听器的使用,综合案例学生管理系统
EL&Filter&Listener-授课 1 EL表达式和JSTL 1.1 EL表达式 1.1.1 EL表达式介绍 *** EL(Expression Language):表达式语言 ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
- 5. vue常用高阶函数及综合案例
一. 常用的数组的高阶函数 假设, 现在有一个数组, 我们要对数组做如下一些列操作 1. 找出小于100的数字: 2. 将小于100的数字, 全部乘以2: 3. 在2的基础上, 对所有数求和: 通常我 ...
- Vue和Element基础使用,综合案例学生列表实现
知识点梳理 课堂讲义 1.Vue 快速入门 1.1.Vue的介绍 Vue是一套构建用户界面的渐进式前端框架. 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合. 通过尽可能简单的A ...
- Web Storage事件无法触发
不管是在同源其他页面还是在本页面都不能触发storage事件. <!DOCTYPE html> <html> <head> <meta charset=&qu ...
随机推荐
- Educational Codeforces Round 71
https://www.cnblogs.com/31415926535x/p/11460682.html 上午没课,做一套题,,练一下手感和思维,,教育场的71 ,,前两到没啥,,后面就做的磕磕巴巴的 ...
- Codeforces Round #570 Div. 3
A:暴力从小到大枚举判断. #include<bits/stdc++.h> using namespace std; #define ll long long #define inf 10 ...
- Net core 2.x 升级 3.0 使用自带 System.Text.Json 时区 踩坑经历
.Net Core 3.0 更新的东西很多,这里就不多做解释了,官方和博园大佬写得很详细 关于 Net Core 时区问题,在 2.1 版本的时候,因为用的是 Newtonsoft.Json,配置比较 ...
- .NET Core AvaloniaUI实现多语言国际化
AvaloniaUI是一个基于.Net Core的跨平台桌面程序UI框架,如果使用AvaloniaUI有多语言国际化的朋友可以参考我这篇文章: 这篇文章可以帮助你: 根据用户系统设置的语言改变UI显示 ...
- 传统IDC 部署网站
选择IDC机房 1.选择云主机. 2.传统IDC a购买服务器 b服务器托管 c装系统 装系统 虚拟机软件 vmware workstation virtualbox hyper-v 下载:r.ami ...
- springboot activiti 工作流版本 集成代码生成器 shiro 安全框架
官网:www.fhadmin.org 工作流模块---------------------------------------------------------------------------- ...
- iOS - Target-Action机制创建自己的UI控件需要了解的知识
我们在开发应用的时候,经常会用到各种各样的控件,诸如按钮(UIButton).滑块(UISlider).分页控件(UIPageControl)等.这些控件用来与用户进行交互,响应用户的操作.我们查看这 ...
- js --策略模式
策略模式的定义: 将算法一个个的单独进行封装,并且使他们可以相互替换.此模式让算法的变化不会影响到使用算法的客户. 先回顾一下,我们在做项目的过程中,是不是经常会遇见因为业务逻辑的关系,我们会写好多的 ...
- android 给ImageView设置路径
ImageView是Android程序中经常用到的组件,它将一个图片显示到屏幕上. 在UI xml定义一个ImageView如下: public void onCreate(Bundle savedI ...
- 《Clean Code》读书笔记——第二周
本周我阅读了<Clean Code>. “神在细节中!”,建筑家范德罗如是说.他当然专注于基于宏伟构架之上的永恒建筑形式,他也同样为自己设计的建筑挑选门把手.同样软件开发也是这样,小处见大 ...
