Nancy之给我们的网站添加自定义图标
当我们在做一个网站时,可能经常会有这样一个需求,要给我们做的网站添加一个自定义的图标。
在Nancy中,默认是的下面这样

一个妹子的头像,其实也是挺好看的!!
那么当我们想要替换这个默认的,应该要怎么做呢?
下面就来看看具体的实现
首先,准备一张名为 favicon.ico或 favicon.png 图片

这里有两种实现方法提供参考
方法一:替换默认的图标(IRootPathProvider的实现)
如果我们是使用默认的IRootPathProvider的实现,这个时候,我们直接添加图片在我们的项目根目录即可
Nancy会去搜索这个默认的RootPath的favicon资源,它找到的第一个就将会是我们网站的图标。
效果如下:

有时候,默认的不一定是最好的,所以我们可以
自己去实现IRootPathProvider这个接口,但一个项目中,只能有一个实现(除了默认的)
具体如下
public class CustomRootPathProvider : IRootPathProvider
{
public string GetRootPath()
{
return AppDomain.CurrentDomain.GetData(".appPath").ToString();
}
}
其中,GetRootPath返回的是绝对路径!!
这个路径可以用你能想到的任何方式得到!
然后,我们需要在“引导程序”中做点事
protected override IRootPathProvider RootPathProvider
{
get { return new CustomRootPathProvider(); }
}
这样做是比较保险的一种做法(不需要特地将我们的图片资源设置为嵌入的资源)
方法二:使用嵌入的图标(Override FavIcon)
这种方法需要我们去重写 FacIcon这个方法
protected override byte[] FavIcon
{
get { return this.favicon ?? (this.favicon = LoadFavIcon()); }
}
private byte[] LoadFavIcon()
{
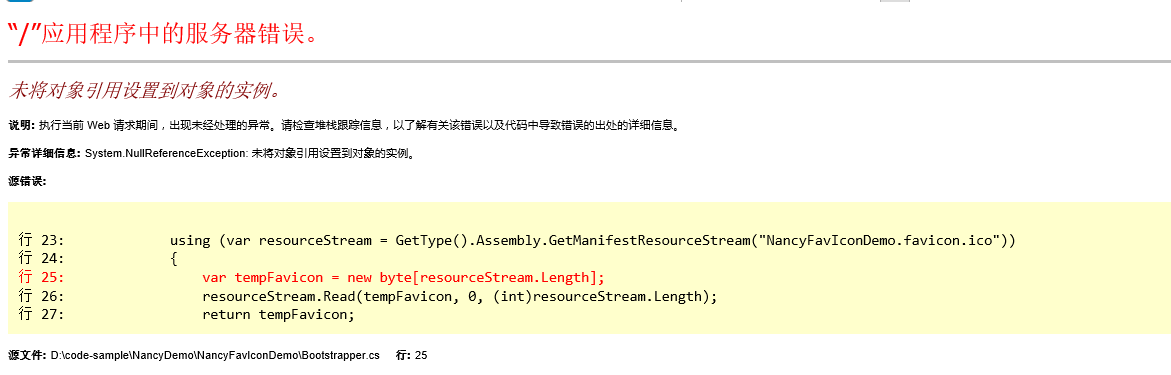
using (var resourceStream = GetType().Assembly.GetManifestResourceStream("NancyFavIconDemo.favicon.ico"))
{
var tempFavicon = new byte[resourceStream.Length];
resourceStream.Read(tempFavicon, , (int)resourceStream.Length);
return tempFavicon;
}
}
其中,GetMainifestResourceStream的参数是“程序集名称.资源名称”(NancyFavIconDemo是我这个Demo的程序集名称,favicon.ico是我在根目录的一个图片)
还有重要的一步是
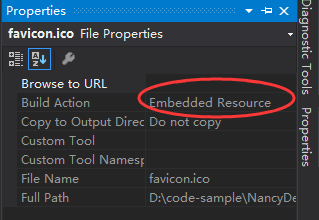
将我们的图片属性中的Build Action设置为 Embedded Resource(嵌入的资源)

具体原因我们可以参考Assembly.GetManifestResourceStream Method (String)里面的Remark
A manifest resource is a resource (such as an image file) that is embedded in the assembly at compile time.
此时,我们同样可以看到相同的效果




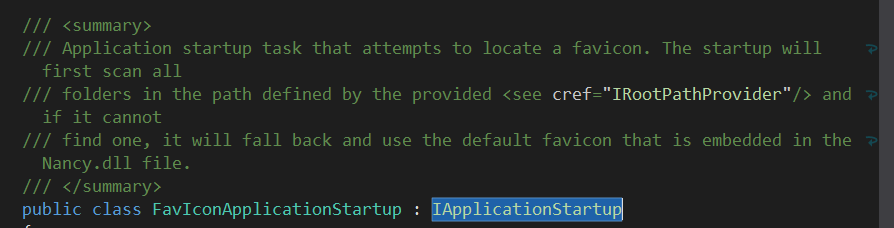
/// <summary>
/// Initializes a new instance of the <see cref="FavIconApplicationStartup"/> class, with the
/// provided <see cref="IRootPathProvider"/> instance.
/// </summary>
/// <param name="rootPathProvider">The <see cref="IRootPathProvider"/> that should be used to scan for a favicon.</param>
public FavIconApplicationStartup(IRootPathProvider rootPathProvider)
{
FavIconApplicationStartup.rootPathProvider = rootPathProvider;
}
下面是默认的图标实现方法,我们override的实现和它的基本一致!!
private static byte[] ExtractDefaultIcon()
{
var resourceStream =
typeof(INancyEngine).Assembly.GetManifestResourceStream("Nancy.favicon.ico"); if (resourceStream == null)
{
return null;
} var result =
new byte[resourceStream.Length]; resourceStream.Read(result, , (int)resourceStream.Length); return result;
}
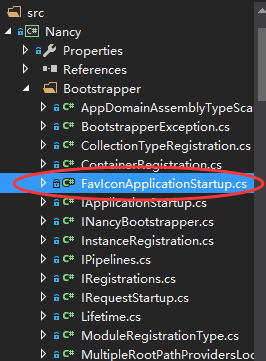
默认图标在ErrorPipeline.cs和FormatterExtensions.cs之间(不细心去看,压根就看不见)

private static byte[] LocateIconOnFileSystem()
{
if (rootPathProvider == null)
{
return null;
} var extensions = new[] { "ico", "png" }; var locatedFavIcon = extensions.SelectMany(EnumerateFiles).FirstOrDefault();
if (locatedFavIcon == null)
{
return null;
} try
{
return File.ReadAllBytes(locatedFavIcon);
}
catch (Exception e)
{
if (!StaticConfiguration.DisableErrorTraces)
{
throw new InvalidDataException("Unable to load favicon", e);
} return null;
}
}
我们可以发现,我们用的后缀可以是.ico和.png。
Nancy之给我们的网站添加自定义图标的更多相关文章
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- 如何更换织梦cms系统的网站小图标
织梦cms建站现在已经是很普遍的建站方式了,下面小编就分享一个简单的换网站小图标的方法! 一.登录自己网站的后台管理系统.在不修改织梦后台的情况下,默认的url是自己的网站后台dede目录下访问. 二 ...
- 给element添加自定义图标
element为我们提供了丰富的好用的组件,图标的样式也很多,但还是有一些常用的图标没有在官方图标库里边,比如说微信.淘宝.支付宝等等.那么如何把我们需要的图标添加到进去呢? 因为element有官方 ...
- 网站favicon图标的显示问题
今天在微信开发者工具发现一个错误,说是找不到favicon.ico这个文件. 这个就是标签式浏览器显示在页面title前面的小图标,移动端也没什么用,所以一直没在意,今天有空就研究了一下,发现还是有点 ...
- favicon.ico 网站小图标标识
随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,这个图标是:,也就是我们常说的favicon.ico. 由于这篇文章主要讨论favico ...
- 网站微图标,页标签,favicon.ico
随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,也就是我们常说的favicon.ico, 由于这篇文章主要讨论favicon.ico,以 ...
- 给网站添加图标: Font Awesome
先贴上各种图标的网址:https://fontawesome.com/?from=io 1.打开网址,我们可以看到: 像我这种英语不好的,直接用谷歌浏览器进行翻译中文好了,自己还是有点B数的····· ...
- Python3.7将普通图片(png)转换为SVG图片格式并且让你的网站Logo(图标)从此”动”起来
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_148 在之前的几篇文章中,介绍了业界中比较火爆的图片技术SVG(Scalable Vector Graphics),比如Iconf ...
- 在浏览器标签显示网站logo图标
在网站根目录下添加favicon.ico文件,并在网页添加如下代码: <link rel="bookmark" href="~/favicon.ico" ...
随机推荐
- CYQ.Data.Orm.DBFast 新增类介绍(含类的源码及新版本配置工具源码)
前言: 以下功能在国庆期就完成并提前发布了,但到今天才有时间写文介绍,主要是国庆后还是选择就职了,悲催的是上班的地方全公司都能上网,唯独开发部竟不让上网,是个局域网. 也不是全不能上,房间里有三台能上 ...
- 优秀网站看前端 —— 小米Note介绍页面
刚开始经营博客的时候,我写过不少“扒皮”系列的文章,主要介绍一些知名站点上有趣的交互效果,然后试着实现它们.后来开始把注意力挪到一些新颖的前端技术上,“扒皮”系列便因此封笔多时.今天打算重开“扒皮”的 ...
- [.net 面向对象程序设计进阶] (12) 序列化(Serialization)(四) 快速掌握JSON的序列化和反序列化
[.net 面向对象程序设计进阶] (12) 序列化(Serialization)(四) 快速掌握JSON的序列化和反序列化 本节导读: 介绍JSON的结构,在JS中的使用.重点说明JSON如何在.N ...
- Go语言实战 - revel框架教程之用户注册
用户注册.登录和注销是任何一个网站都必然会有的功能,可以说,这是重新造轮子做多的领域,每个做网站的人应该都做过很多遍.见微知著,从这么一个小功能其实就可以看到所使用的web框架中的大部分东西. 今天就 ...
- Windows Azure Storage (21) 使用AzCopy工具,加快Azure Storage传输速度
<Windows Azure Platform 系列文章目录> Update 2016-09-28 想要在Azure云端,使用AzCopy工具,从Azure China 上海数据中心存储账 ...
- oracle中查询、禁用、启用、删除表外键
1.查询所有表的外键的: select table_name, constraint_name from user_constraints where constraint_type = 'R'; ...
- 《Entity Framework 6 Recipes》中文翻译系列 (28) ------ 第五章 加载实体和导航属性之测试实体是否加载与显式加载关联实体
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 5-11 测试实体引用或实体集合是否加载 问题 你想测试关联实体或实体集合是否已经 ...
- web项目ajax技术一些总结
WEB项目中,最主要的就是前后端间的联络.有时需要不进行页面跳转的前提下请求后端方法(action),就需要用到ajax. 在这个博客中,我用到的都是原生的js的ajax,不是很喜欢用jquery的a ...
- Vue2.0实现1.0的搜索过滤器功能
Vue2.0删除了很多1.0的比较实用的过滤器,如filterBy,orderBy.官方文档给了通过计算属性实现1.0搜索过滤器功能,自己又加入了大小写通用检索功能,比较简单,学一下. <bod ...
- 初识Jsp,JavaBean,Servlet以及一个简单mvc模式的登录界面
1:JSP JSP的基本语法:指令标识page,include,taglib;page指令标识常用的属性包含Language用来定义要使用的脚本语言:contentType定义JSP字符的编码和页面响 ...
