前端 JS 获取 Image 图像 宽高 尺寸
前端 JS 获取 Image 图像 宽高 尺寸
简介
项目中用到获取图片的原始尺寸,然后适配宽高;网上的大部分前端解决方案,都是new Image()后,在onload事件中获取image的尺寸。
在图片数量较多或者图片尺寸较大的时候,这样的获取效率非常低下。所有就有了这篇文章。通过直接读取解析文件的字节码来获取图片的尺寸。
IMAGE_HEAD_SIGS
var IMAGE_HEAD_SIGS = {
GIF: [0x47, 0x49, 0x46], //'G' 'I' 'F' ascii
PNG: [0x89, 0x50, 0x4e, 0x47, 0x0d, 0x0a, 0x1a, 0x0a],
JPG: [0xff, 0xd8, 0xff, 0xe0],
BMP: [0x42, 0x4d]
}
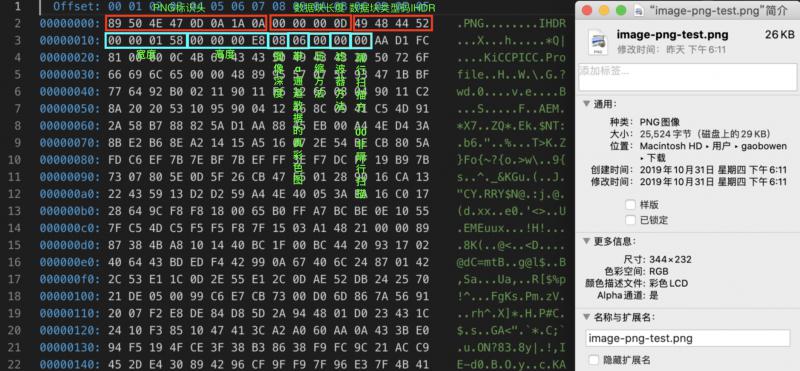
PNG

function ReadPNG(bytes) {
if (bytes.slice(0, 8).toString() === IMAGE_HEAD_SIGS.PNG.toString()) {
let width = readUint32BE(bytes, 16);
let height = readUint32BE(bytes, 20);
return { width, height }
}
}
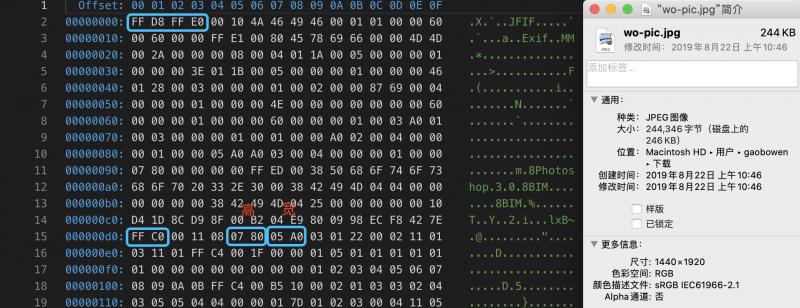
JPG

function ReadJPG(bytes) {
if (bytes.slice(0, 4).toString() === IMAGE_HEAD_SIGS.JPG.toString()) {
const M_SOF0 = 0xC0; /* Start Of Frame N */
const M_SOF1 = 0xC1; /* N indicates which compression process */
const M_SOF2 = 0xC2; /* Only SOF0-SOF2 are now in common use */
const M_SOF3 = 0xC3;
const M_SOF5 = 0xC5; /* NB: codes C4 and CC are NOT SOF markers */
const M_SOF6 = 0xC6;
const M_SOF7 = 0xC7;
const M_SOF9 = 0xC9;
const M_SOF10 = 0xCA;
const M_SOF11 = 0xCB;
const M_SOF13 = 0xCD;
const M_SOF14 = 0xCE;
const M_SOF15 = 0xCF;
for (let i = 0; i < bytes.length; i++) {
if (bytes[i] === 0xFF) {
switch (bytes[i + 1]) {
case M_SOF0:
case M_SOF1:
case M_SOF2:
case M_SOF3:
case M_SOF5:
case M_SOF6:
case M_SOF7:
case M_SOF9:
case M_SOF10:
case M_SOF11:
case M_SOF13:
case M_SOF14:
case M_SOF15:
{
//高在前,宽在后。
let width = readUint16BE(bytes, i + 7)
let height = readUint16BE(bytes, i + 5)
return { width, height }
}
default:
break;
}
}
}
}
}
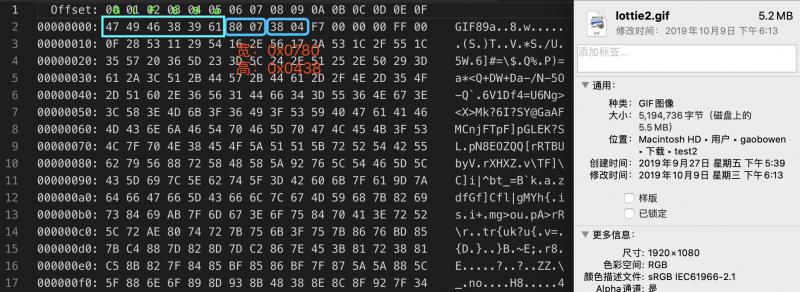
GIF

function ReadGIF(bytes) {
if (bytes.slice(0, 3).toString() === IMAGE_HEAD_SIGS.GIF.toString()) {
let width = readUint16LE(bytes, 6);
let height = readUint16LE(bytes, 8);
return { width, height }
}
}
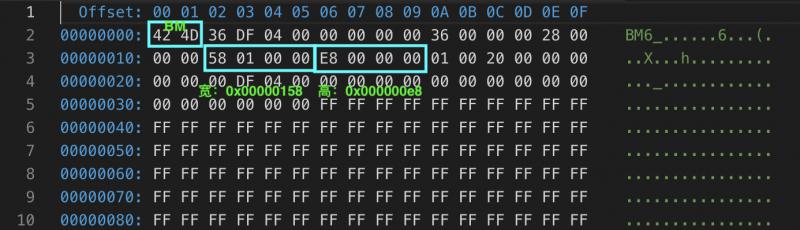
BMP

function ReadBMP(bytes) {
if (bytes.slice(0, 2).toString() === IMAGE_HEAD_SIGS.BMP.toString()) {
//虽然格式为4字节,这里取2字节,只考虑height为正数。(为负数时图像倒置)
let height = readUint16LE(bytes, 22);
let width = readUint16LE(bytes, 18);
return { width, height }
}
}
NPM
npm i image-dimensionjs
前端 JS 获取 Image 图像 宽高 尺寸的更多相关文章
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- JS获取图片实际宽高
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ada ...
- JS获取元素的宽高以及offsetTop,offsetLeft等的属性值
基本介绍 $(obj).width()与$(obj).height() $(obj).width()与$(obj).height() :jquery方式获取元素的宽高,不包括滚动条与工具条 $(obj ...
- JS基础篇--JS获取元素的宽高以及offsetTop,offsetLeft等的属性值
$(obj).width()与$(obj).height() $(obj).width()与$(obj).height() :jquery方式获取元素的宽高,不包括滚动条与工具条 $(obj).wid ...
- Js获取图片原始宽高
如果我们页面看到的图片都是缩略图,那就需要做个图片点击放大效果,那么怎样获取图片的原始宽高呢?方法如下: //获取图片原始宽度 function getNaturalWidthAndHeight(im ...
- JS 获取网页的宽高
网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: document.body.offsetWi ...
- JS获取当前屏幕宽高
Javascript: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: document.b ...
- js获取浏览器内容宽高(小计)
<SCRIPT LANGUAGE="JavaScript">var s = "";s += "\r\n网页可见区域宽:"+ d ...
随机推荐
- 城东C位之路!探秘三线楼市板块崛起3大核心基因
等着咧!伍家篇什么时候出?这就出. 城东C位之路!- 诸葛磊 好几个粉丝已经在催了,诸葛磊决定改变下写作策略,伍家岗篇分版块用小篇幅来写,这样文章不至于太长,否则又是一篇洋洋洒洒上万字的文章,粉丝看着 ...
- Tracking without bells and whistles
Tracking without bells and whistles 2019-08-07 20:46:12 Paper: https://arxiv.org/pdf/1903.05625 Code ...
- java查看线程的堆栈信息
通过使用jps 命令获取需要监控的进程的pid,然后使用jstack pid 命令查看线程的堆栈信息. 通过jstack 命令可以获取当前进程的所有线程信息. 每个线程堆中信息中,都可以查看到线程ID ...
- nodejs爬虫如何设置动态ip以及userAgent
nodejs爬虫如何设置动态ip以及userAgent 转https://blog.csdn.net/u014374031/article/details/78833765 前言 在写nodejs爬虫 ...
- SpringBoot项目实现配置实时刷新功能
需求描述:在SpringBoot项目中,一般业务配置都是写死在配置文件中的,如果某个业务配置想修改,就得重启项目.这在生产环境是不被允许的,这就需要通过技术手段做到配置变更后即使生效.下面就来看一下怎 ...
- Flutter UI系统
我们可以看到,无论是Android SDK还是iOS的UIKit 的职责都是相同的,它们只是语言载体和底层的系统不同而已.那么可不可以实现这么一个UI系统:可以使用同一种编程语言开发,然后针对不同操作 ...
- [LeetCode] 216. Combination Sum III 组合之和 III
Find all possible combinations of k numbers that add up to a number n, given that only numbers from ...
- TypeError: Cannot read property 'compilation' of undefined
Vue build失败 TypeError: Cannot read property 'compilation' of undefined 1. 使用npm run build 失败 使用npm ...
- 托马斯·贝叶斯 (Thomas Bayes)
朴素贝叶斯 Day15,开始学习朴素贝叶斯,先了解一下贝爷,以示敬意. 托马斯·贝叶斯 (Thomas Bayes),英国神学家.数学家.数理统计学家和哲学家,1702年出生于英国伦敦,做过神甫: ...
- QT5 添加resource的方法
在工程中右键点击xxx.qrc文件,选择"open in editor",然后可以用"Add ""Remove"按钮进行资源文件的添加.
