node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库。
在已经完成上述的条件下开始进行以下操作:
- npm install @vue/cli -g (-g 代表全局安装)
- 初始化项目 vue create projectName (项目名) (检测是否安装成功过程省略)
- 剩下的配置根据自己需要来选择
第二步:在项目的根目录下新建一个用来放置后端的目录
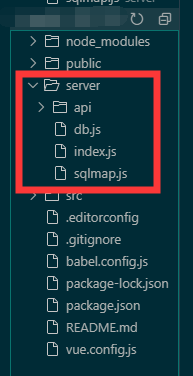
a、server文件夹

b、在server文件夹下新建api文件夹、db.js、index.js、sqlMap.js。
c、db.js (配置相关数据库)
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: 'root',
database: 'login',
port: '3306'
}
}
d、index.js (配置后端端口及api路由)
const userApi = require('./api/userApi')
const bodyParser = require('body-parser')
const express = require('express')
const app = express()
app.use(bodyParser.urlencoded({ extended: true }))
app.use(bodyParser.json())
// 后端api路由
app.use('/api/user', userApi)
// 监听端口
app.listen(3000)
console.log('success listen at port:3000......')
e、sqlMap.js (sql语句,由于博主是前端,所以对于sql语句的编写不是很好)
var sqlMap = {
// 用户
user: {
add: 'insert into user(username, password) values(?, ?)',
selectUser: 'select * from user WHERE username = ? AND password = ? '
}
}
module.exports = sqlMap
f、userApi.js
var models = require('../db')
var express = require('express')
var router = express.Router()
var mysql = require('mysql')
var $sql = require('../sqlMap')
// 连接数据库
var conn = mysql.createConnection(models.mysql)
conn.connect()
var jsonWrite = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
})
} else {
res.json(ret)
}
}
// 增加用户接口
router.post('/addUser', (req, res) => {
let sql = $sql.user.add
let params = req.body
conn.query(sql, [params.username, params.password], function (err, result) {
if (err) {
console.log('添加失败' + err)
}
if (result) {
jsonWrite(res, result)
}
})
})
// 查询用户信息
router.post('/selectUser', (req, res) => {
let sql = $sql.user.selectUser
let params = req.body
if (params.username) {
sql = "select * from user where username = '" + params.username + "' AND password = '" + params.password + "'"
}
console.log(sql)
conn.query(sql, [params.username, params.password], function (err, result) {
console.log(err)
console.log(result)
if (err) {
jsonWrite(err)
}
if (result) {
jsonWrite(res, result)
}
})
})
module.exports = router
g、主页页面
<template>
<div>
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
class="demo_ruleForm">
<el-form-item class="title">
<span>Register</span>
</el-form-item>
<el-form-item
prop="username">
<el-input
type="text"
prefix-icon="el-icon-user"
v-model="ruleForm.username"
placeholder="请输入邮箱"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item
prop="password">
<el-input
type="password"
prefix-icon="el-icon-lock"
v-model="ruleForm.password"
placeholder="请输入密码"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item
prop="password1">
<el-input
type="password"
prefix-icon="el-icon-lock"
v-model="ruleForm.password1"
placeholder="请再次输入密码"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button
type="primary"
class="submit_btn"
size="small"
@click="submitForm('ruleForm')">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data () {
const checkUsename = (rule, value, callback) => {
if (!value) {
return callback(new Error('用户名不能为空'))
/* eslint-disable */
} else if (!(/^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/).test(value)) {
// eslint-disable-next-line
return callback(new Error('用户名格式不正确'))
} else {
callback()
}
}
const validatePass = (rule, value, callback) => {
if (!value) {
callback(new Error('请输入密码'))
} else if (value.length < 5) {
callback(new Error('密码不能少于5位'))
} else {
callback()
}
}
const validatePass1 = (rule, value, callback) => {
if (!value) {
callback(new Error('请再次输入密码'))
} else if (value.length < 5) {
callback(new Error('密码不能少于5位'))
} else if (value !== this.ruleForm.password) {
callback(new Error('前后密码不一致'))
} else {
callback()
}
}
return {
ruleForm: {
username: '',
password: '',
password1: ''
},
rules: {
username: [
{ validator: checkUsename, trigger: 'blur' }
],
password: [
{ validator: validatePass, trigger: 'blur' }
],
password1: [
{ validator: validatePass1, trigger: 'blur' }
]
}
}
},
methods: {
// 注册提交
submitForm (formname) {
const _vm = this
_vm.$refs[formname].validate((valid) => {
if (valid) {
_vm.$axios.post('/api/user/addUser', {
username: _vm.ruleForm.username,
password: _vm.ruleForm.password1
}).then((res) => {
console.log(res)
if (res.status === 200 && res.data.serverStatus === 2) {
_vm.$message({
message: '注册成功!',
type: 'success'
})
_vm.$refs[formname].resetFields()
} else {
_vm.$message({
message: '注册失败!',
type: 'error'
})
}
})
} else {
return false
}
})
}
}
}
</script>
<style scoped>
.demo_ruleForm {
width: 50%;
margin: 20% auto;
}
.demo_ruleForm {
text-align: center;
}
.demo_ruleForm .title span {
font-size: 30px;
}
.submit_btn {
width: 100%;
}
</style>
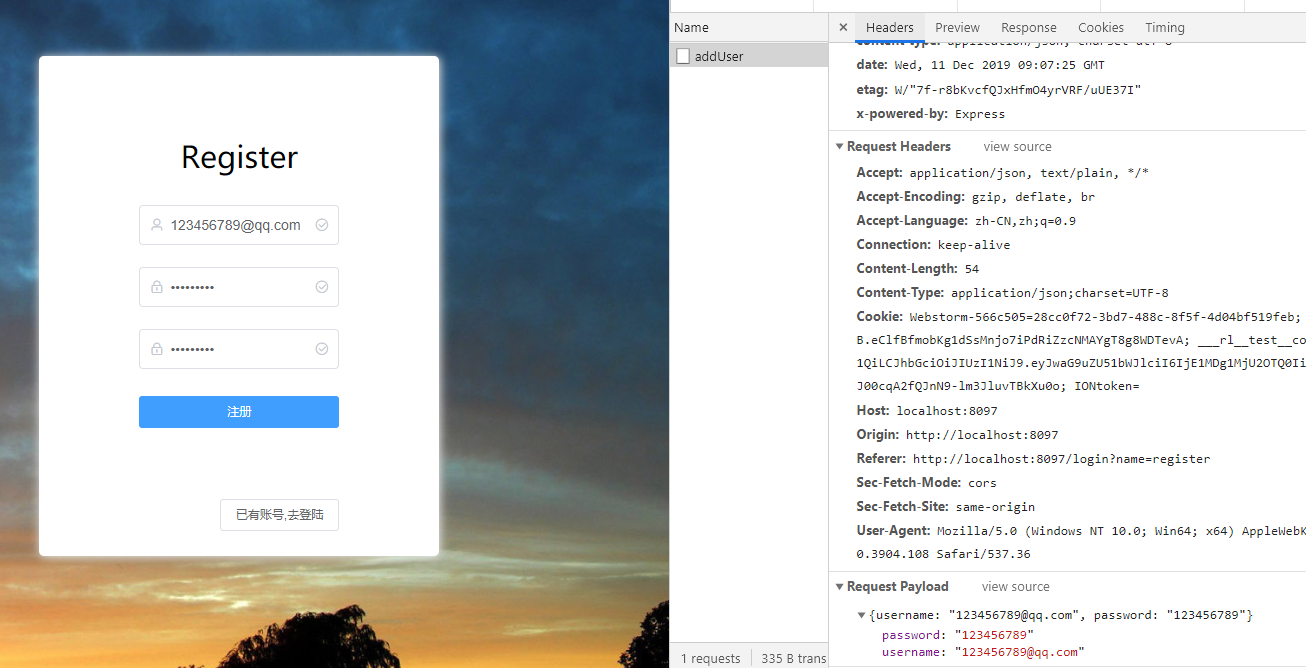
h、测试

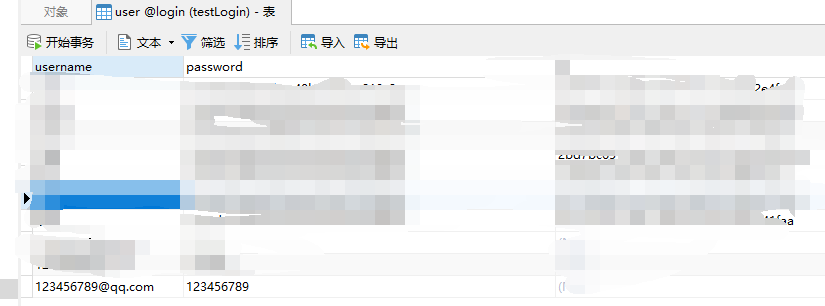
i、数据库

这样我们就完成了一个简单的前端后台一起的项目了。欢迎深入了解。
node+mysql+vue+express项目搭建的更多相关文章
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
- Node.js Express项目搭建
讲干货,不啰嗦,Express 是一个简洁而灵活的 node.js Web应用框架,使用 Express 可以快速地搭建一个完整功能的网站.本教程介绍如何从零开始搭建Express项目. 开发环境:w ...
- VUE 脚手架项目搭建
1. 概述 1.1 说明 vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目.GitHub地址是:https://github.com/vuejs/vue-c ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- node.js vue开发环境搭建
开发工具安装 1.安装node.js 双击安装程序 node-v8.9.3-x64.msi,进行安装即可 2.设置taobao镜像 npm config set registry https://re ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- Vue之项目搭建
一.Vue自动化工具的安装 nvm:nodejs 版本管理工具. 也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本. nodejs:在项目开发时的所需要的代码库 npm:nodej ...
- 开启第一个Node.js的Express项目
手动创建一个Express.js的应用可大致分为以下步骤: 1.创建文件夹 a. 创建一个项目根文件夹,如helloWord b.在项目的根目录下创建项目的目录结构,依次创建{public,publi ...
随机推荐
- 第06组 Alpha冲刺(4/6)
队名:拾光组 组长博客链接 作业博客链接 团队项目情况 燃尽图(组内共享) 组长:宋奕 过去两天完成了哪些任务 主要完成了用户联系模块的接口设计 完善后端的信息处理 GitHub签入记录 接下来的计划 ...
- python import 上级目录(转)
python import 上级目录 有时候我们可能需要import另一个路径下的python文件,例如下面这个目录结构,我们想要在_train.py里import在networks目录下的_lst ...
- oracle远程连接服务器
一.需要下载的工具 1.PLSQL Developer 下载及安装地址如下: http://www.zdfans.com/html/18196.html 2.下载instantclient-basic ...
- linux设置程序运行超时时间
在某些情况下,我们需要限制程序的运行时间(比如cronjob等),这里简单介绍下使用信号及timeout的实现方法 1. 假如有如下代码(test_timout.sh): #!/bin/bash wh ...
- centos7.6环境jenkins升级到tomcat8.0.53和jenkins2.168版本
Jenkins服务器:192.168.10.175数据备份服务器:192.168.10.164 jenkins服务器报错不能访问,插件无法加载就不能正常获取代码,重启尝试解决无果,于是采用 如下方案: ...
- Python3基础 dict __len__ 统计键值对的数量
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- ubantu使用ssh服务
Secure Shell(SSH)是一种加密网络协议,用于在不安全的网络上安全地运行网络服务.利用SSH可以实现加密并安全地远程登录计算机系统. Ubuntu安装后默认只有ssh客户端,即只能在Ubu ...
- 如何用java代码写一个堆栈
public class Stack { int[] data; int maxSize; int top; public Stack(int maxSize) { this.maxSize = ma ...
- python3黑帽子渗透笔记第二章--网络基础
1 先来看看不可少的socket模块 (1)tcp_client.py 在渗透测试过程中,创建一个tcp客户端连接服务,发送垃圾数据,进行模糊测试等. (2)udp_client.py 2 nc工具的 ...
- Android属性动画-简单实例
1.ValueAnimator //在2000毫秒内,将值从0过渡到1的动画 ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f); anim.setD ...
