打包工具webpack和热加载深入学习
本次小编呢,为大家带来一篇深入了解打包工具 webpack。
我们今天使用的是 webpack3.8.1版本的,我们学习使用 3.8.1更稳定些,并学习自己如何配置文件,最新版本不需要自己配置文件,但我们需要知道配置文件的原理
最新版本的webpack已经更新到 4.32.2版本了

首先介绍以下什么是 webpack:
webpack它是一个前端资源加载或打包工具。资源(如:img css js json等)
1.首先第一步就是配置 配置模板说明文件 package.json


2.第二步就是下载webpack
全局下载:npm install -g webpack@3.8.1
局部下载:npm install webpack@3.8.1 --save -dev
不加-g 就是局部安装
注意:尽量全局和局部都安装,因为下载之后先找局部安装,局部找不到才去找全局,使用为了方便起见最好都安装,安装好后全局安装在c盘里,局部安装在当前目录下有一个node_modules文件。如果全局安装不用带 --save -dev局部安装需要带。
3.第三步
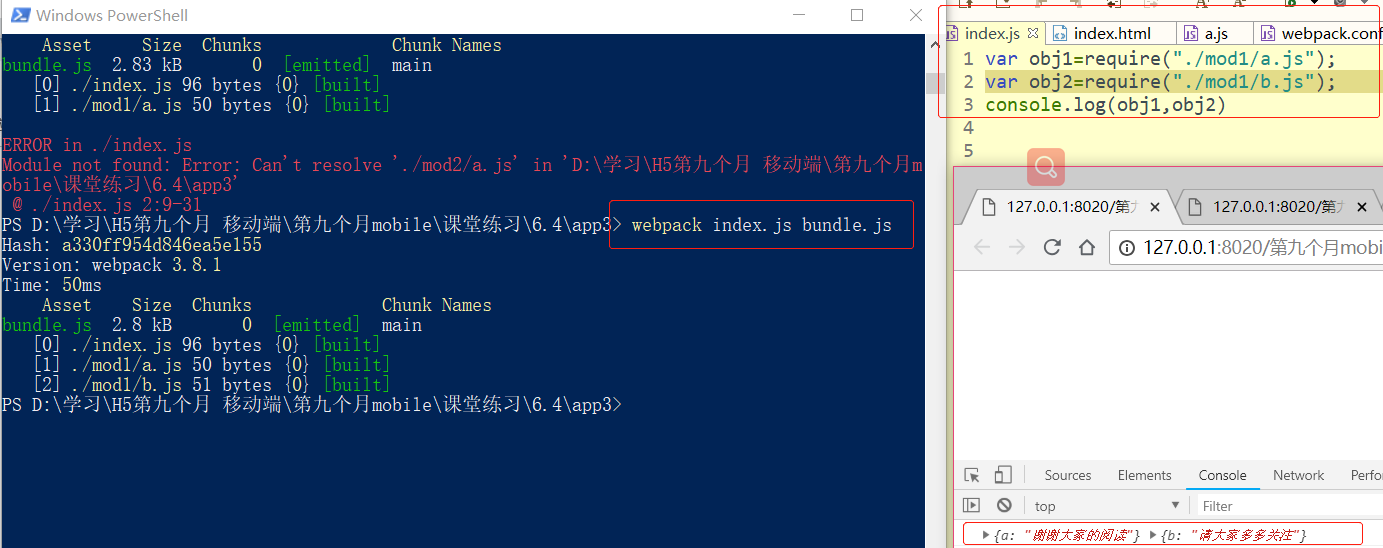
1.打包js文件
指令 webpack 入口文件 出口文件
可以看到报错,这时候就需要我们去打包了


我们每次改变js里的内容都需要打包webpack 入口文件和出口文件非常麻烦,如果我们只想使用 webpack这个指令,就需要提前打包,需要配置 webpack.config.js
webpack 会有一个默认配置文件叫webpack.config.js

可以看到我们可以成功打包文件了,如果我们只想输出 webpack 这个指令就可以打包文件,就需要配置文件,现在我们开始配置文件。
Entry:用于指定打包的文件
Output:用于指定打包后的文件
Build/build.js表示将app文件夹中的index.js 打包到build文件夹中的build.js中。
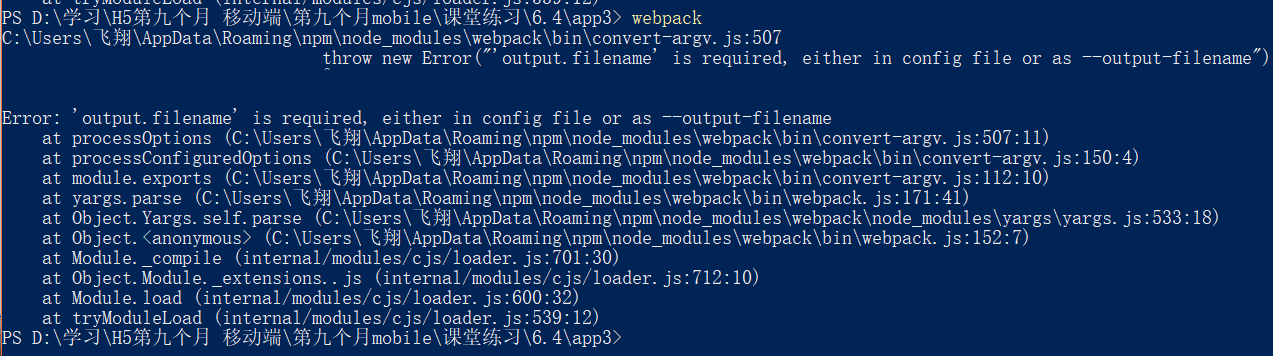
为什么我仅仅使用 webpack指令就可以打包呢?
如果不配置webkit输出webkit就会报错:说没有配置文件,找不到。配置文件名必须命名为 webpack.config.js 在这个项目的文件夹下。如果你想使用webpack,webpack就会默认去找一个webpack.config.js的配置文件,通过这个配置文件进行转换

__dirname 是onde的一个全局变量,获取当前文件所在目录完整目录名

可以看到这样就可以使用了
module.exports={//暴露文件
entry:"./index.js",//被打包文件,当前目录
output:{ //打包后文件的出口路径,打包完放在那里
path:__dirname+"/mod2", //路径,把打包后的文件放在mod2目录下面,__dirname当前目录
filename:"bundle.js" //文件名
},
}
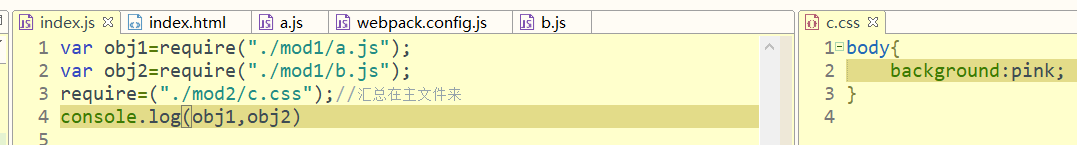
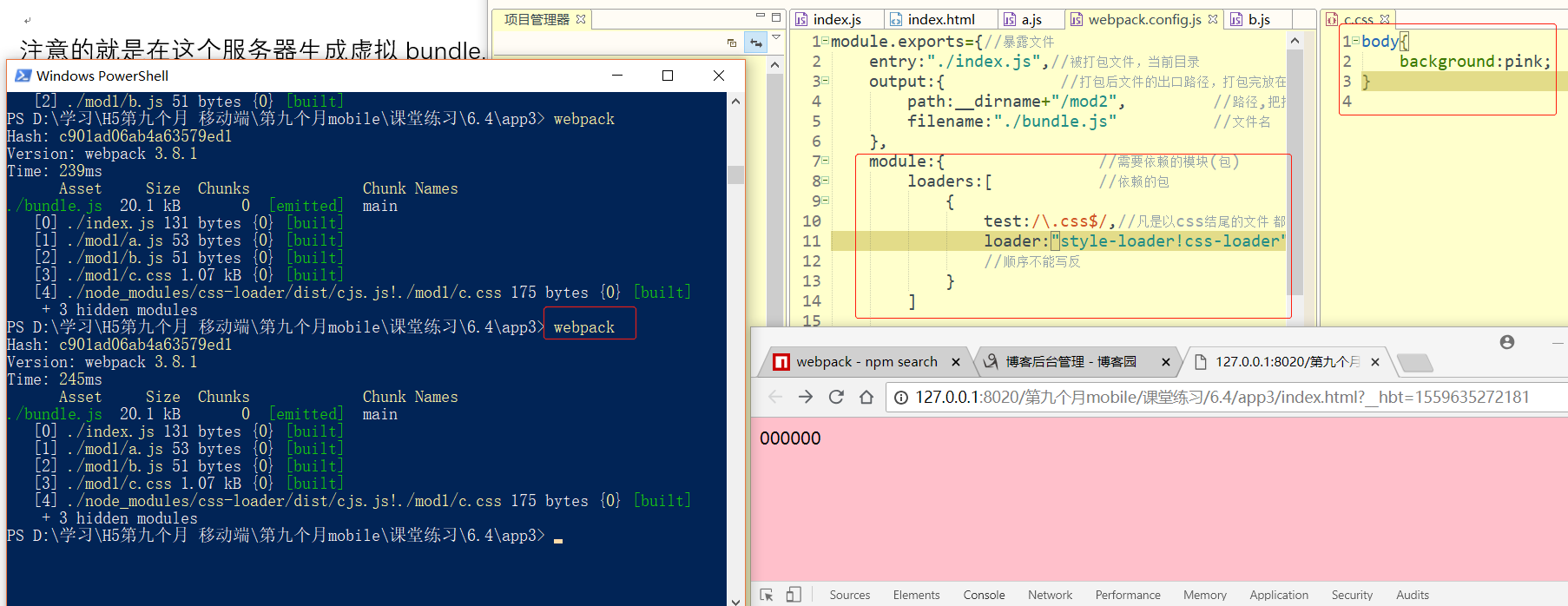
2.打包css文件

我们下一汇总就执行css样式就打包变成粉色,如果之间打包会报错,需要下载依赖包。
loader:依赖包
css转成js
less转成js
json转成js
img转成js
这种转最后都放在js文件里,就需要依赖包 loader就解决这些问题
css文件打包到js中 需要css-loader style-loader
首先下载css
npm install style-loader css-loader --save -dev


module.exports={//暴露文件
entry:"./index.js",//被打包文件,当前目录
output:{ //打包后文件的出口路径,打包完放在那里
path:__dirname+"/mod2", //路径,把打包后的文件放在mod2目录下面,__dirname当前目录
filename:"./bundle.js" //文件名
},
module:{ //需要依赖的模块(包)
loaders:[ //依赖的包
{
test:/\.css$/,//凡是以css结尾的文件 都使用useloader
loader:"style-loader!css-loader"
//顺序不能写反
}
]
}
}
配置完指令后 指令就是简单的 webpack
第三步每改一次js文件,就打包一下 webpack
添加热加载 改完一个文件保存后 打包就会自动刷新
Webpack-dev-server是一个轻量级的服务器,修改文件源码后,自动刷新页面将修改同步页面上。
需要全局安装:
全局安装:npm install -g webpack-dev-sever@2.9.4
局部安装:npm install --save-dev webpack-dev-server@2.9.4


在css修改颜色保存后就会自动更新了,注意一定在8080端口打开
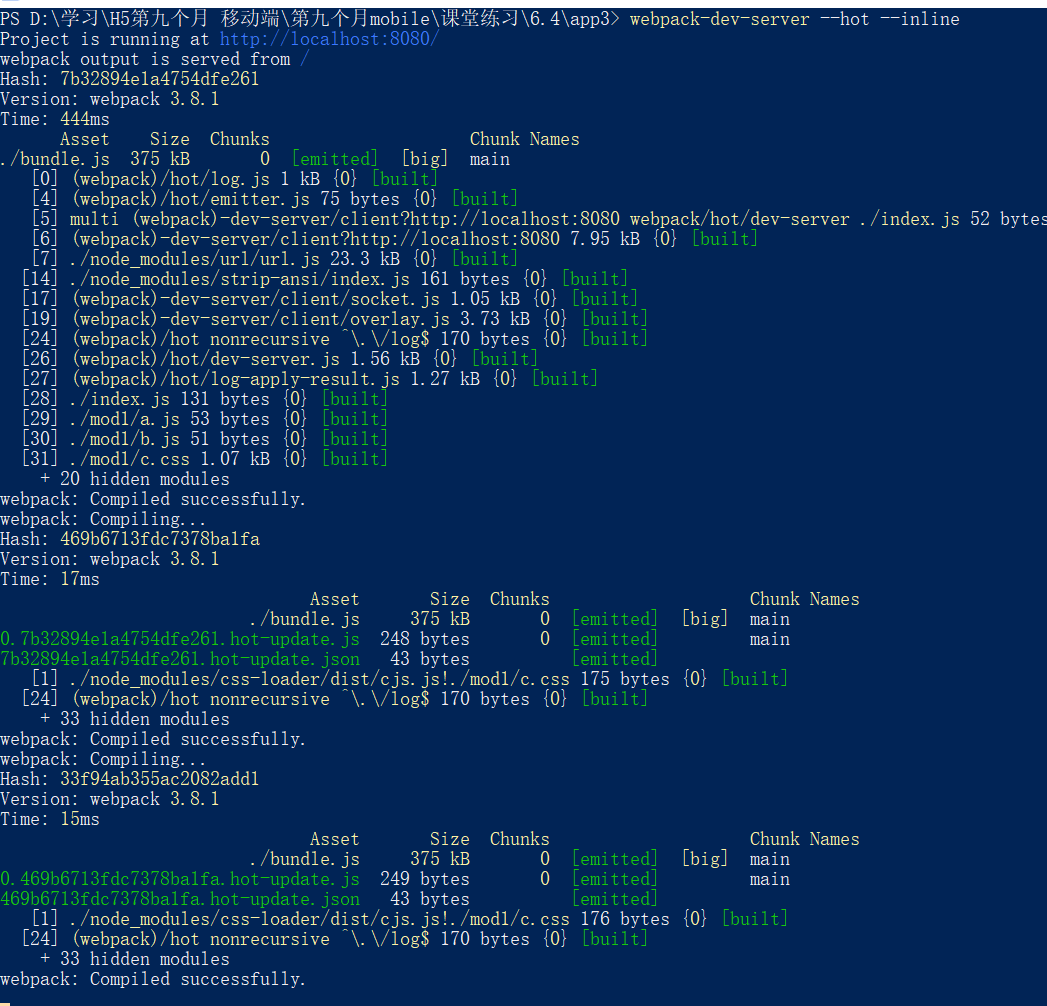
直接使用 webpack-dev-server 启动就行
但是这种启动只是启动服务器,但是不能自动刷新
另一种启动 webpack-dev-server --hot -inline
既可以启动服务器也可以让浏览器自动刷新
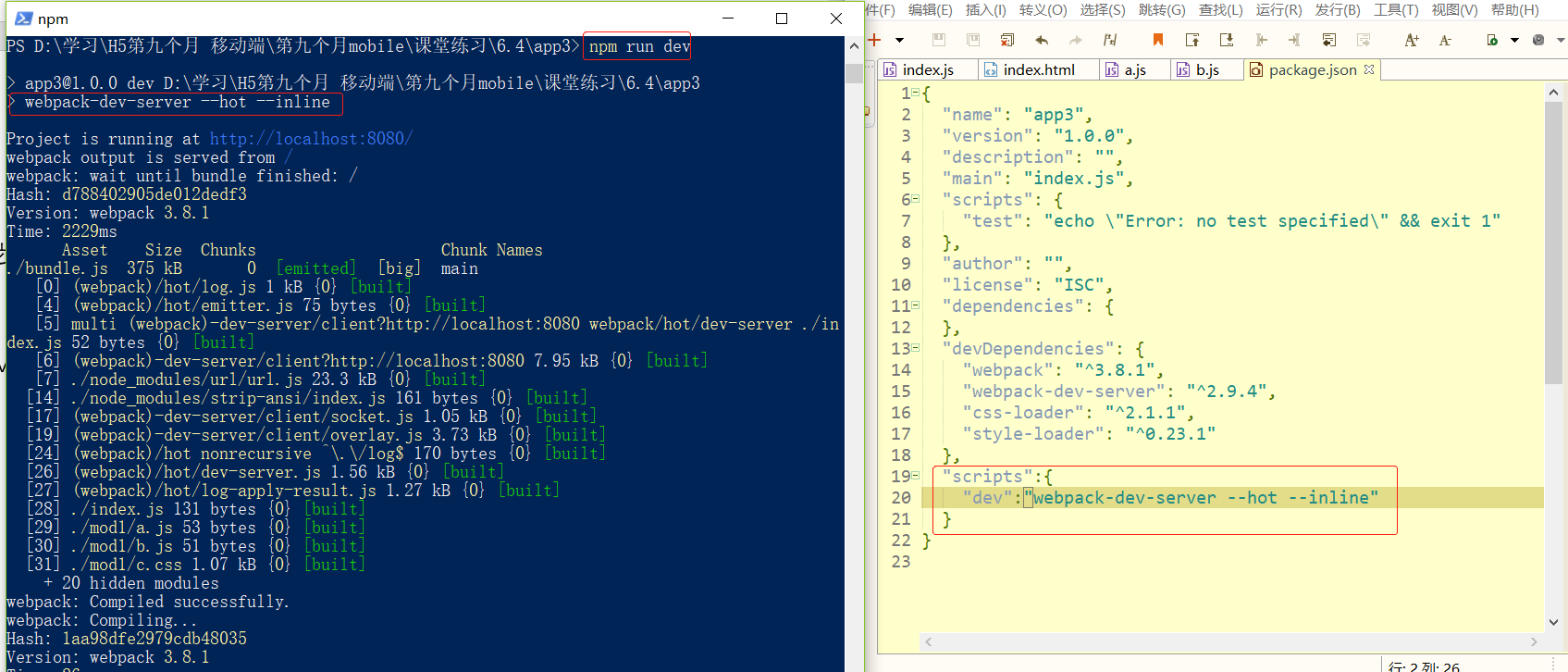
配置启动指令 默认启动指令是:webpack-dev-server --hot -inline
启动一个简单的:直接在package.json里面配置启动项,如vue等框架都是这样启动的。

这个就是在服务器生成的虚拟文件 bundle.js,这是由出口文件决定的,由你决定。但是和index.html 是同目录同级别

此时没有把这个 bundle.js生成是虚拟的,正常路径应该是以相对路径引入开发时是以虚拟文件开发,开发完后才打包然后以相对来讲引入。
引入关系需要注意

作者:晋飞翔
手机号(微信同步):17812718961 欢迎大家一起探索web前端
打包工具webpack和热加载深入学习的更多相关文章
- webpack无法热加载(__webpack_hmr 502)
最近本地开发项目代码一直无法热加载,于是就抽空想办法解决 我们线上的地址是:https://aitest.ichuanyi.com/ai-admin/#/ 其实ai-admin是线上的一个目录 所以 ...
- vagramt中同步文件,webpack不热加载
这是一篇参考文章:https://webpack.js.org/guides/development-vagrant/ 在使用vue-cli+webpack构建的项目中,如何使用vagrant文件同步 ...
- 关于在Intellij IDEA工具中配置热加载问题
第一步,创建一个maven项目,然后在pom.xml文件中添加依赖(上图内容). 第二步:来到intellij idea主页面,点击File->Settings->Build->co ...
- webpack web-dev-server 热加载
摘要 坑位: 千万不要webpack.config.js 加了HotModuleReplacementPlugin , web-dev-server 也加hot:true 配置, 会出现莫名的错误, ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 如何通过webpack和node来实现多个静态页面html,多个入口,能打包能热加载开发环境调试
demo已经传到了github,地址:https://github.com/13476075014/04.node-vue-project/tree/master/03.singlewebpack: ...
- webpack 教程 那些事儿03-webpack两大精华插件,热加载
本节主要讲述 webpack的两大经典开发调试插件,热插拔内存缓存机制 文章目录 1. html-webpack-plugin插件的使用 2. webpack-dev-middleware 插件登场 ...
- webpack+express实现“热更新”和“热加载”(webpack3.6以前的做法)
“热更新”:对应的是 'webpack-dev-middleware' 中间件 “热加载”:对应的是 'webpack-hot-middleware' 中间件 为了使用这两个中间件,必须修改“webp ...
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
随机推荐
- Dmidecode命令
Dmidecode简介 DMI (Desktop Management Interface, DMI)就是帮助收集电脑系统信息的管理系统,DMI信息的收集必须在严格遵照SMBIOS规范的前提下进行. ...
- Lodop打印表格带页头页尾 高度是否包含页头页尾 转载
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾 超文本超过打印项高度,会自 ...
- 莫烦TensorFlow_09 MNIST例子
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data mnist = input_dat ...
- 刘长峰 js基础讲座笔记 课后作业
1.DataType Assert 数据类型断言 一.typeof : 判断变量的类型 ,返回字符串 typeof a 返回 'undefined' .'boolean' .'string' .' ...
- LG5367 「模板」康托展开 康托展开
问题描述 LG5367 题解 康托展开公式: \[ans=1+(\sum_{i=1}^{n}{a_i})\times(n-i)!\] 用树状数组维护一下\(\sum\)里面的东西,前缀积维护后面的东西 ...
- TCP/UDP通信中server和client是如何知道对方IP地址的
在TCP通信中 client是主动连接的一方,client对server的IP的地址提前已知的.如果是未知则是没办法通信的. server是在accpet返回的时候知道的,因为数据包中包含客户端的IP ...
- [LeetCode] 137. Single Number II 单独的数字之二
Given a non-empty array of integers, every element appears three times except for one, which appears ...
- BAT公司职级体系及薪水解密
BAT公司职级体系及薪水解密 互联网圈有这么一句话:百度的技术,阿里的运营,腾讯的产品.那么代表互联网三座大山的BAT,内部人才体系有什么区别呢? 先谈谈腾讯的体系. 首先是腾讯. 1.职级: 腾讯职 ...
- java8 HashMap源码 详细研读
HashMap原理 目的: 单纯分析和学习hashmap的实现,不多说与Hashtable.ConcurrentHashMap等的区别. 基于 jdk1.8 在面试中有些水平的公司比较喜欢问HashM ...
- SpringBoot 2.x 整合Lombok
Lombok的官方介绍 Project Lombok is a java library that automatically plugs into your editor and build too ...
