Angular复习笔记7-路由(上)
Angular复习笔记7-路由(上)
关于Angular路由的部分将分为上下两篇来介绍。这是第一篇。
概述
路由所要解决的核心问题是通过建立URL和页面的对应关系,使得不同的页面可以用不同的URL来表示。主流前端框架围绕这个问题给出了各自的路由实现,虽然语法和工作机制不尽相同,但理念却殊途同归。在Angular中,页面由组件构成,因此URL和页面的对应关系实质上就是URL和组件的对应关系。建立URL和组件的对应关系可通过路由配置来指定。如下图所示,路由配置包含了多个配置项。最简单的情况是,一个配置项包含了path和component两个属性,其中path属性将被Angular用来生成一个URL,而component属性则指定了该URL所对应的组件。

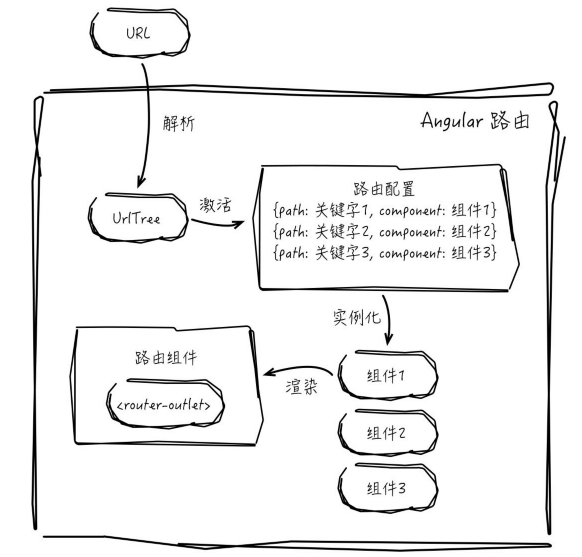
在定义了路由配置后,Angular路由将以其为依据来管理应用中的各个组件。下图展示了Angular路由的核心工作流程。

首先,当用户在浏览器地址栏中输入URL后,Angular将获取该URL并将其解析生成一个UrlTree实例。
其次,在路由配置中寻找并激活与UrlTree实例匹配的配置项。
再次,为配置项中指定的组件创建实例。
最后,将该组件渲染于路由组件的模板中<router-outlet>指令所在的位置。
本章对于各路由功能的介绍,都将围绕此工作流程来展开。
基本用法
Angular路由最基本的用法是将一个URL所对应的组件在页面中显示出来。要做到这一点,有三个必不可少的步骤,分别是定义路由配置、创建根路由模块、添加Router-Outlet指令。
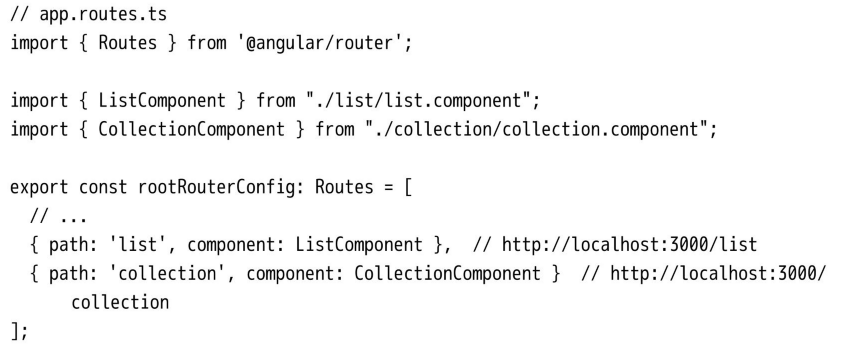
第一步:路由配置
路由配置是一个Routes类型的数组,如下面的rootRouterConfig数组所示,数组的每一个元素即为一个路由配置项。下面的代码定义了两个配置项,在默认路由策略PathLocationStrategy下(关于路由策略后面会继续展开讲解),第一个配置项中path值对应的URL为http://localhost:3000/list,与ListComponent组件相关联;第二个配置项中path值对应的URL为http://localhost:3000/collection,与CollectionComponent组件相关联。

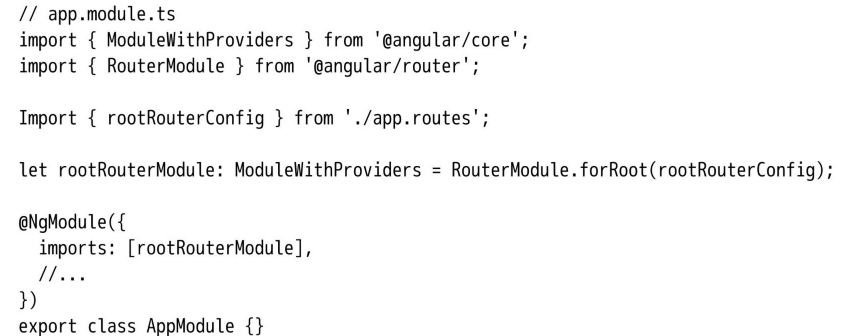
第二部:创建根路由模块
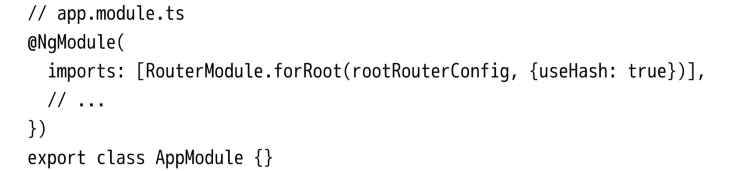
根路由模块包含了路由所需的各项服务,是路由工作流程得以正常执行的基础。下面的代码以路由配置rootRouterConfig为参数,通过调用RouterModule.forRoot()方法来创建根路由模块,并将其导入到应用的根模块AppModule中。

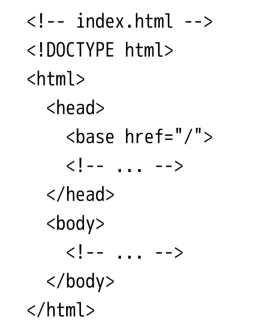
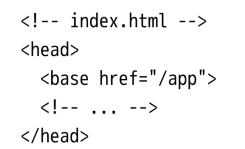
需要注意的是,根路由模块默认提供的路由策略为PathLocationStrategy。该策略要求应用必须设置一个base路径,用于作为前缀来生成和解析URL。设置base路径最简单的方式是在index.html文件中设置<base>元素的href属性。路由策略将会在下一节进行详细介绍。

第三步:添加RouterOutlet指令
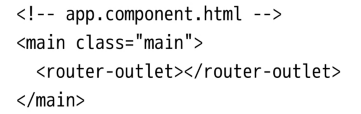
RouterOutlet指令的作用是在组件的模板中开辟出一块区域,用于显示URL所对应的组件。Angular将模板中使用了<router-outlet>标签的组件统称为路由组件。下面的代码在根组件AppComponent的模板中添加了一个<router-outlet>。

完成上面的三步后,就建立了一个具备基本路由功能的angular应用。
路由策略
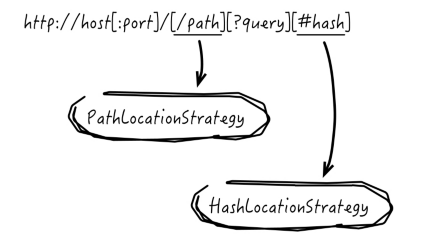
路由策略决定Angular将使用URL的哪一部分来和路由配置项的path属性进行匹配。下图显示了URL中的路由策略,Angular提供了PathLocationStrategy和HashLocationStrategy两种路由策略,分别表示使用URL的path部分和hash部分来进行路由匹配。

举个例子:
路由策略为PathLocationStrategy时,URL是http://localhost:3000/list。
路由策略为HashLocationStrategy时,URL是http://localhost:3000/##/list。
HashLocationStrategy
HashLocationStrategy 的原理是利用了浏览器在处理hash部分的两个特性。
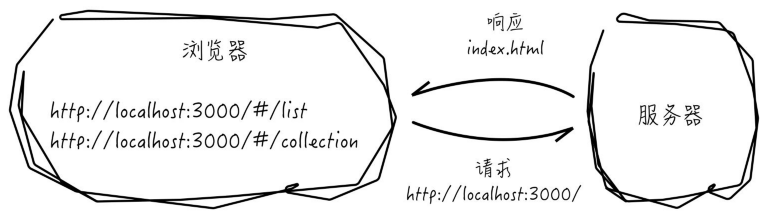
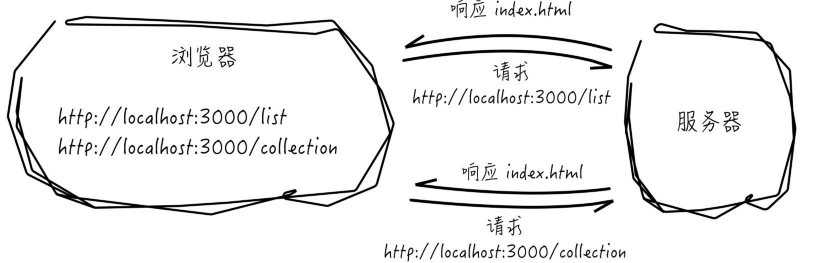
第一,浏览器向服务器发送请求时不会带上hash部分的内容。如下图所示,如果通讯录采用了HashLocationStrategy,那么对于其所有配置项所对应的URL,浏览器向服务器发送的请求都为同一个,服务器只需要返回应用首页即可,Angular在获取首页后会根据hash的内容来匹配路由配置项并渲染相应的组件。

第二,更改URL的hash部分不会向服务器重新发送请求,这使得在进行跳转的时候不会引发页面的刷新和应用的重新加载。要使用该策略,只需要在注入路由服务时使用useHash属性进行显式指定即可。

PathLocationStrategy
PathLocationStrategy使用URL的path部分来进行路由匹配,因此与HashLocation-Strategy的不同之处在于,浏览器会将配置项对应的URL原封不动地发送给服务器,如下图所示。

作为Angular的默认路由策略,其最大的优点在于为服务器端渲染提供了可能。比如,当使用PathLocationStrategy策略获取联系人列表页时,浏览器会向服务器发送请求http://localhost:3000/list,服务器可以通过解析URL的path部分/list得知所访问的页面,对其进行渲染并将结果返回给浏览器;而当使用HashLocationStrategy策略时,由于hash部分不会发送到服务器,所以各页面请求的都是同一个URL,导致服务器无法通过URL得知所要访问的页面,也就无从进行渲染了。
要使用PathLocationStrategy路由策略,必须满足三个条件:
第一,浏览器需要支持HTML5的history.pushState()方法,正是这一方法使得RouterLink指令在跳转时即使更改了URL的path部分,也依然不会引起页面刷新。
第二,需要在服务器上进行设置,将应用的所有URL重定向到应用的首页。这是因为该策略所生成的URL(如http://localhost:3000/list)在服务器上并不存在与其相对应的文件结构,如果不进行重定向,服务器将返回404错误。
第三,需要为应用设置一个base路径,Angular将以base路径为前缀来生成和解析URL。这样做的好处是服务器可以根据base路径来区分来自不同应用的请求。
如何在服务器上进行重定向设置超出了Angular的范畴,这里就不深入讲解了,接下来只对设置base路径的两种方式加以介绍。
第一种方式,如上文描述,是通过设置index.html页面中<base>标签的href属性来完成的。我们把<base>标签修改一下,将应用的base路径变为app,那么相应的联系人列表页的URL也将变为http://localhost:3000/app/list。

第二种方式,是通过向应用中注入APP_BASE_HREF变量来实现的,同样将应用的base路径设成了app。示例代码如下:

如果这两种方式同时使用,则第二种方式更具有优先级
本章结束,下一章继续
Angular复习笔记7-路由(上)的更多相关文章
- Angular复习笔记7-路由(下)
Angular复习笔记7-路由(下) 这是angular路由的第二篇,也是最后一篇.继续上一章的内容 路由跳转 Web应用中的页面跳转,指的是应用响应某个事件,从一个页面跳转到另一个页面的行为.对于使 ...
- Angular复习笔记6-依赖注入
Angular复习笔记6-依赖注入 依赖注入(DependencyInjection)是Angular实现重要功能的一种设计模式.一个大型应用的开发通常会涉及很多组件和服务,这些组件和服务之间有着错综 ...
- Angular复习笔记5-指令
Angular复习笔记5-指令 在Angular中,指令是一个重要的概念,它作用在特定的DOM元素上,可以扩展这个元素的功能,为元素增加新的行为.本质上,组件可以被理解为一种带有视图的指令.组件继承自 ...
- angular复习笔记4-模板
Angular复习笔记4-模板 简介 模板是一种自定义的标准化页面,通过模板和模板中的数据结合,可以生成各种各样的网页.在Angular中,模板的默认语言是HTML,几乎所有的HTML语法在模板中都是 ...
- angular复习笔记1-开篇
前言 学习和使用angular已经有一段时间了.这段时间利用angular做了一个系统,算是对angular有了一个全面的认识,趁着现在有一些时间,把angular的一些知识记录一下. 安装angul ...
- angular学习笔记(十七)-路由和切换视图
本篇介绍angular中如何通过判断url的hash值来显示不同的视图模板,并使用不同的控制器: 下面,通过一个例子,来一步一步说明它的用法: 我们要做一个邮箱应用,打开的时候显示的是邮件列表: 然后 ...
- angular复习笔记3-组件
组件Component 组件是构成angular应用的核心,angular的有序运行依赖于组件的协同工作,组件之于angular应用就像是汽车和汽车零部件的意思. 概述 近几年的前端发展迅速,各种工程 ...
- angular复习笔记2-架构总览
angular架构总览 一个完整的Angular应用主要由6个重要部分构成,分别是:组件.模板.指令.服务.依赖注入和路由.这些组成部分各司其职,而又紧密协作,它们的关系如图所示. 与用户直接交互的是 ...
- Angular 学习笔记 (路由外传 - RouteReuseStrategy)
refer : https://github.com/angular/angular/issues/10929 https://stackoverflow.com/questions/41280471 ...
随机推荐
- nginx日志分割及备份
环境:centos7 nginx1.16.1 一.分割及备份的目的 nginx默认将日志信息写在一个文件中,时间一久日志文件中条目越来越多,文件越来越大,不方便查看,备份的时候也不需要备份重复的信息, ...
- NLP学习(5)----attention/ self-attention/ seq2seq/ transformer
目录: 1. 前提 2. attention (1)为什么使用attention (2)attention的定义以及四种相似度计算方式 (3)attention类型(scaled dot-produc ...
- httprunner学习25-文件上传multipart/form-data
前言 httprunner上传文件接口,其实跟requests上传文件的接口是一样的,之前在python接口系列里面有案例 python接口自动化16-multipart/form-data上传图片 ...
- destoon开发笔记-调取资讯标题图
今天刚申请博客园的博客,申请速度挺快的.之前我的文章都是发在自己搭建的博客网站,但是是香港服务器,不想续费了,所以就关闭了.之前的数据也没有了,挺可惜了.不过既然加入博客园的大家庭,我就在这每天记录工 ...
- python基础语法15 面向对象2 继承,多态,继承json模块中JSONEncoder,并派生出新的功能
继承 1.什么是继承? 继承是一种新建类的方式,新建的类称之为子类或派生类,继承的父类称之为基类或超类. - 在Python中,一个子类可以继承多个父类.(面试可能会问) - 在其它语言中,一个子类只 ...
- String数组转int数组
假设我们有一个字符串数组: String[] strings = {"1", "2", "3"}; 使用Lambda表达式(自Java 8起 ...
- css如何让父元素下的所有子元素高度相同
小颖最近做的项目中要实现一个样式 ,小颖怕自己忘记了,写个随笔记下来 需求父元素下有多个子元素,并且子元素过多时要实现自动换行,给每个子元素都加了右边框,而每个子元素里的内容多少不一定,这就会产生右边 ...
- sass、less异同
相同点: 1.混入(Mixins):class中的class 2.参数混入:可以传递参数的class,就像函数一样 3.嵌套规则:class中嵌套class,从而减少重复的代码 4.运算:css中用上 ...
- django-debug-toolbar调试请求接口
第一步: pip install django-debug-toolbar 安装完成,往下继续配置. 第二步: 打开项目,找到settings.py 文件. 找到: INSTALLED_APPS-- ...
- map和object互转的几种方式
1.使用Apache中的BeanUtils类,导入commons-beanutils包. 2.使用JSON 3.利用java.lang.reflect.Field类完成Obj和Map之间的相互转换 h ...
