图片缩放——利用layui的滑块
参考博客中能实现,但是效果差强人意,在前辈的基础上进行了改造,并支持了动态多图列表
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <link rel="stylesheet" href="layui/css/layui.css"> <%--展示图片列表 --%>
<c:forEach items="${imgList }" var="img" varStatus="index">
<fieldset class="layui-elem-field">
<legend><button>删除</button></legend>
<div class="layui-field-box">
<div id="slideys${index.index }" class="demo-slider"></div>
<%--用于展示。此处的src请替换成个人实际使用的src --%>
<img id="dximg${index.index }" style="min-width: 100px; min-height: 20px" src="<%=basePath %>imagePath/${img.imgName}" alt="图片缺失"/>
<%--用于缩放参考 --%>
<img id="dximgHidden${index.index }" src="<%=basePath %>imagePath/${img.imgName}" style="display: none;"/>
</div>
</fieldset>
</c:forEach> <c:if test="${imgList==null or fn:length(imgList) ==0}">
<fieldset class="layui-elem-field">
<legend>无图片</legend>
<div class="layui-field-box"> </div>
</fieldset>
</c:if>
<script src="layui/layui.js"></script>
<%--此处必须用循环,否则slider将不能正常使用。比如for循环出来的,k值总是比最大的还大1 --%>
<c:forEach items="${imgList }" var="img" varStatus="index">
<script type="text/javascript">
layui.use(['element','slider','jquery','layer'], function(data){
var $ = jQuery = layui.$, element = layui.element ,slider = layui.slider,layer=layui.layer;
var k=${index.index};//循环的索引,辅助匹配对应的元素
slider.render({
elem: '#slideys'+k
,value: 0 //初始值
,theme: '#1E9FFF'
,step: 1 //步长
,min: -10 //最小值
,max: 10 //最大值
,showstep: true //显示间隔点
,tips:false
,change: function(value){
console.log(value);
var imgHidden = $("#dximgHidden"+k); //隐藏的图片ID,辅助用
var img = $("#dximg"+k); //图片ID
var ysw = parseInt(imgHidden.css('width')); //记录图片原始宽度
var ysh = parseInt(imgHidden.css('height')); //记录图片原始高度
var pjw = ysw/10;
var pjh = ysh/10;
if(img!=null){
var w = Math.round(ysw+(pjw*value));
var h = Math.round(ysh+(pjh*value));
$(img).css("width", w );
$(img).css("height", h );
}
}
});
});
</script>
</c:forEach>
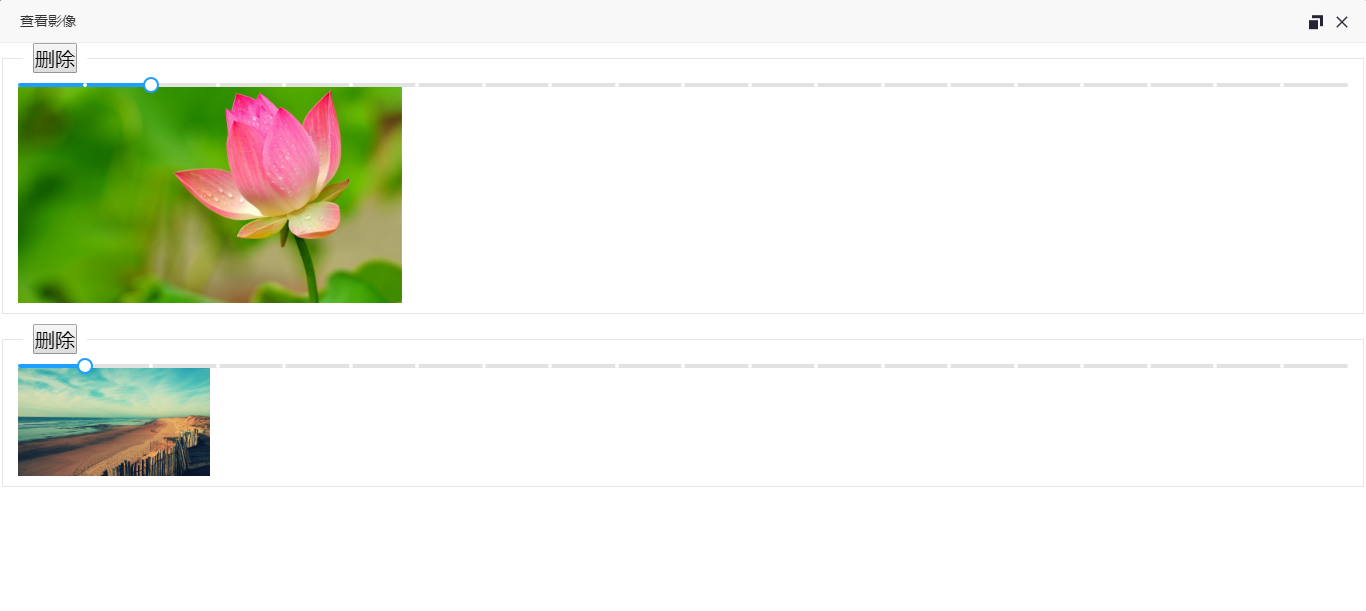
效果图如下


图片缩放——利用layui的滑块的更多相关文章
- ios 利用UIScrollView实现图片缩放
前言:我们希望做出的效果是,实现图片的分页滑动,且每张图片都可以双击或用手指捏合来缩放大小.上一篇讲解UIGestureRecognizer的中,我们介绍的UIPinchGestureRecogniz ...
- UISlider显示进度(并且实现图片缩放)
图片展示效果如下: 其他没什么好说的,直接上代码: RootView.h: #import <UIKit/UIKit.h> @interface RootView : UIView @pr ...
- CSS实现图片缩放特效
今天是感恩节,祝大家感恩节快乐哦!最近天冷了,大家注意保暖哟.下面一起看看小颖写的demo吧. html代码: <!DOCTYPE html> <html> <head& ...
- HTML5 图片缩放功能
腾讯新闻上用的插件(xw.qq.com) 缩放插件scale.js (function(window, undefined) { var document = window.document, sup ...
- PHP图片裁剪_图片缩放_PHP生成缩略图
在制作网页过程中,为了排版整齐美观,对网页中的图片处理成固定大小尺寸的图片,或是要截去图片边角中含有水印的图片,对于图片量多,每天更新大量图,靠人工PS处理是不现实的,那么有没有自动处理图片的程序了! ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- Android图片缩放方法
安卓开发中应用到图片的处理时候,我们通常会怎么缩放操作呢,来看下面的两种做法: 方法1:按固定比例进行缩放 在开发一些软件,如新闻客户端,很多时候要显示图片的缩略图,由于手机屏幕限制,一般情况下,我们 ...
- Android安卓开发中图片缩放讲解
安卓开发中应用到图片的处理时候,我们通常会怎么缩放操作呢,来看下面的两种做法: 方法1:按固定比例进行缩放 在开发一些软件,如新闻客户端,很多时候要显示图片的缩略图,由于手机屏幕限制,一般情况下,我们 ...
- Asp.net 实现图片缩放 无水印(方法一)
/// <summary> /// 图片缩放 无水印 /// </summary> /// <param name="sourceFile">图 ...
随机推荐
- Iconfont——实现字体图标的反转
前言 有时候找不到刚好合适的字体图标,只好找个差不多的然后再通过css再进行调整. 调整 水平反转 .icon-shexiangji1 { color: #f64e78; font-size: 20p ...
- docker 进程 转载:
今天我们会分析Docker中进程管理的一些细节,并介绍一些常见问题的解决方法和注意事项. 容器的PID namespace(名空间) 在Docker中,进程管理的基础就是Linux内核中的PID名空间 ...
- c++中的static,const,const static以及它们的初始化
const定义的常量在超出其作用域之后其空间会被释放,而static定义的静态常量在函数执行后不会释放其存储空间. static表示的是静态的.类的静态成员函数.静态成员变量是和类相关的,而不是和类的 ...
- N皇后问题代码
/*.h*/ #ifndef _NQUEEN_H #define _NQUEEN_H #include<iostream> #include<vector> #include& ...
- Django --- 多对多关系创建,forms组件
目录 多对多三种创建方式 1.系统直接创建 2.自己手动创建 3.自己定义加与系统创建 forms组件 1. 如何使用forms组件 2. 使用forms组件校验数据 3. 使用forms组件渲染标签 ...
- MongoDB 复制集监控
1.复制集状态查询:rs.status() 2.查看当前副本集oplog状态:rs.printReplicationInfo() 3.查看复制延迟:rs.printSlaveReplicationIn ...
- Ural1297 最长回文子串(后缀数组+RMQ)
/* 源程序丢失QWQ. 就不粘代码了. 大体做法是把串反转然后连接. 做一遍后缀数组. 对height做一遍rmq. 然后对于每个位置的奇偶分别判断, 记下pos. 注意求的是[l+1,r]的hei ...
- codevs 1683 车厢重组
1683 车厢重组 时间限制: 1 s 空间限制: 1000 KB 题目等级 : 白银 Silver 题目描述 Description 在一个旧式的火车站旁边有一座桥,其桥面可以绕河中心的桥 ...
- vimset
vim ~./vimrc vim /etc/vim/vimrc set nocompatible "去掉有关vi一致性模式,避免以前版本的bug和局限 se ...
- 获取句柄的类型以及对应的ID序号
遍历所有进程下的所有句柄,以及对应句柄类型. 一丶简介 在有的时候.我们会需要对应句柄名字.以及句柄类型的名称. 以及它所对应的的ID. 因为每个系统不一样.所以每次都是不一样的. 有的时候我们就需要 ...
