css样式圆角和一定的透明度
css样式里可以用border-radius把div或图片变成带有一定圆角的,如果是div本身是正方形,设置圆角度是百分之五十,就是圆形。
border-radius:值可以是具体的px数值,也可以是百分比。
给div或img加这个属性,都可以把边缘变成圆角的或圆形的。
正方形的div或正方形的img图片,加border-radius:50%;会变成圆形。
此外,还可以单独设置两个边框的圆角,单个角:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius。
设置div一定透明度的背景色,颜色可以用rgba,这个有第四个参数,例如0.5,就是半透明。
图片的透明,可以直接做成半透明的的png图片。
测试代码:
<style>
body{margin:0px;}
#divall{margin-top:30px;margin-left:30px;width:500px;height:230px;background-image:url(bg1.png);position:relative;}
#div1{width:100px;height:50px;background:rgba(255,0,0,0.5);border-radius:20px;text-align:center;line-height:50px;
position:absolute;top:20px;float:left;left:20px;}
#div2{width:100px;height:100px;border-radius:50%;position:absolute;top:20px;float:left;left:140px;background:#2c8a46;
text-align:center;line-height:100px;}
#div3{width:100px;height:100px;border-radius:50%;position:absolute;top:20px;float:left;left:260px;background-image:url(tu1.png);
text-align:center;line-height:100px;color:white;}
#div4{width:100px;height:100px;border-top-left-radius:40px;
position:absolute;top:90px;float:left;left:20px;background:#95f1f7;
text-align:center;line-height:100px;}
#div5{width:100px;height:50px;border-top-right-radius:40px;
position:absolute;top:140px;float:left;left:140px;background:rgb(214,216,16);
text-align:center;line-height:50px;}
#divall .a1{border-radius:50%;position:absolute;top:20px;float:left;left:380px;}
#divall .a2{border-bottom-right-radius:50%;position:absolute;top:140px;float:left;left:260px;}
#divall .a3{border-bottom-left-radius:50%;position:absolute;top:140px;float:left;left:380px;}
</style>
</head>
<body>
<div id="divall">
<div id="div1">内容</div>
<div id="div2">内容</div>
<div id="div3">内容</div>
<img class="a1" src="tu1.png">
<div id="div4">内容</div>
<div id="div5">内容</div>
<div id="div6">内容</div>
<img class="a2" src="tu2.png">
<img class="a3" src="tu3.png">
</div>
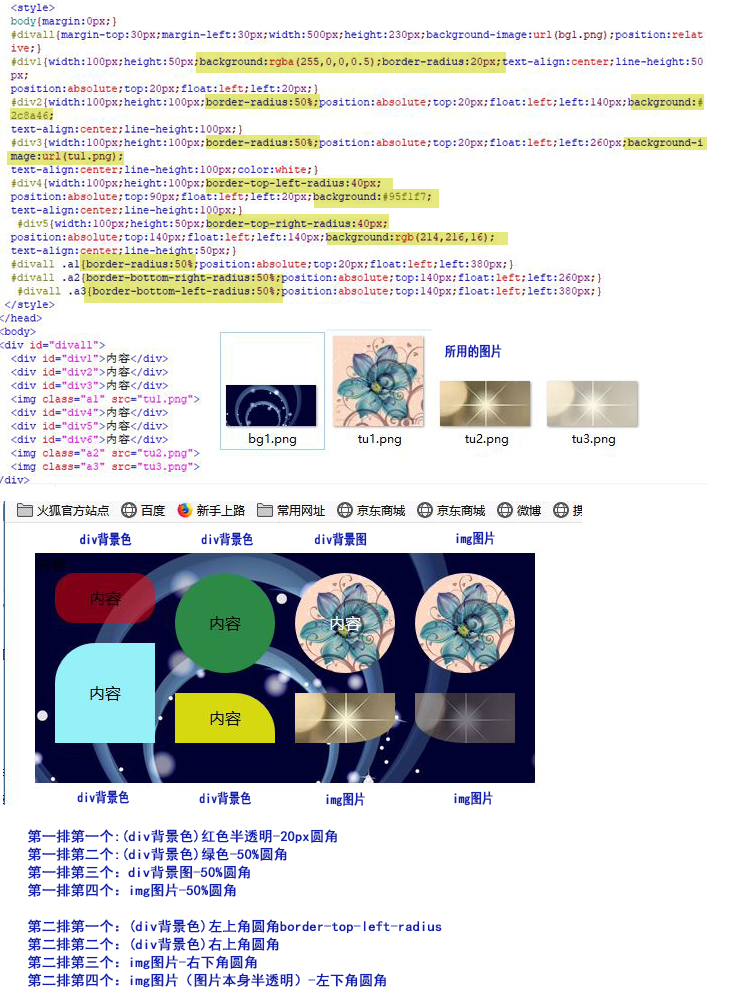
图示:

css样式圆角和一定的透明度的更多相关文章
- css样式-区域内文字不会被选中
要注意浏览器的兼容性: -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none;
- css样式积累
1.圆角: border-radius:16px 16px 16px 16px; 2透明度: filter: alpha(opacity=80); ...
- 前端-CSS样式
一.CSS介绍 CSS(Cascading Style Sheet),全称层叠样式,定义如何显示HTML内的元素,浏览器读取HTML文件时,读取到CSS样式时根据CSS规则来对内容进行渲染 1.CSS ...
- day043 前端css样式
标签嵌套规则 块级标签能够嵌套某些块级标签和内敛标签(行内标签) 内敛标签不能块级标签,只能嵌套内联标签 块级标签能够设置高度和宽度 内敛标签不能设置,设置没有效果 Css样式 高度宽度: Width ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- Boostrap入门级css样式学习
1. 自适应网页设计 首先,在网页代码的头部,加入一行 viewport元标签.viewport是网页默认的宽度和高度, <meta name="viewport" cont ...
- CSS样式基础:
CSS:外部文件导入 <link rel="stylesheet" type="text/css" href="./style.css&quo ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
随机推荐
- sqoop job 实现自动增量导入
一.测试环境 1.MySQL表结构 mysql> show create table autoextend\GCREATE TABLE `autoextend` ( `id` bigint(2 ...
- Linux 颜色设置
echo显示带颜色,需要使用参数-e格式如下:echo -e "\033[字背景颜色;文字颜色m字符串\033[0m"例如: echo -e "\033[41;37m T ...
- python与各数据库的交互
from redis import StrictRedis from pymongo import MongoClient import pymysql #redis客户端 redis_cli = S ...
- 洛谷 P1613 跑路 题解
P1613 跑路 题目描述 小A的工作不仅繁琐,更有苛刻的规定,要求小A每天早上在6:00之前到达公司,否则这个月工资清零.可是小A偏偏又有赖床的坏毛病.于是为了保住自己的工资,小A买了一个十分牛B的 ...
- [MYSQL手工注入](3)基于报错的SQL注入实战
0x03 MYSQL 手工注入实战--基于错误的 SQL 注入 今天如愿以偿的找到了基于错误的SQL注入环境了:是一个国外卖音响的小网站,还在建设中: 看一下报错信息: (1)确定闭合语句:从上面的报 ...
- Fluent当中的通配符【翻译】
本文翻译自fluent帮助手册 可以在TUI当中使用通配符指定特定区域的名称,一些例子如下: 通配符*等同于"所有区域"例如: -/display/boundary-grid * ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- VMware 下 Ubuntu 18.04 登录框消失解决
问题:ubuntu18卡在登陆界面,但是没有出现选择登陆用户的框,只有紫色屏幕 解决方法:参考VMware 下 Ubuntu 18.04 登录框消失解决记录
- 第07组 Alpha冲刺(2/6)
队长:摇光 队长:杨明哲 组长博客:求戳 作业博客:求再戳 队长:杨明哲 过去两天完成了哪些任务 文字/口头描述:重写后端,完成了数据请求部分的后端. 展示GitHub当日代码/文档签入记录:(组内共 ...
- 前端 MV*框架的意义
早期前端都是比较简单,基本以页面为工作单元,内容以浏览型为主,也偶尔有简单的表单操作,基本不太需要框架. 随着 AJAX 的出现,Web2.0的兴起,人们可以在页面上可以做比较复杂的事情了,然后前端框 ...
