超文本css样式换行
之前有关于LODOP中纯文本换行的相关博文:Lodop纯文本英文-等符号自动换行问题
纯文本的遇到不拆分的单词的时候,可以通过LODOP 语句设置允许标点溢出,且英文单词拆开。
超文本需要通过css样式控制,相关博文:Lodop打印控件传入css样式、看是否传入正确样式
Lodop是基于本机windows底层引擎进行渲染解析的,与ie调用的引擎一致,注意调用的css样式是否支持问题,通过调试样式,更换样式等,达到需要的效果。
关于table中不换行隐藏等相关博文:LODOP表格table简短问答及相关博文
在div中,即使设置div的宽度,由于样式原因,也可能会超出,甚至超出自己想要的打印区域,也可能造成打印不全。
有背景色会更加清楚,这里给div加了背景色,只设置了宽度,高度按照内容自适应。
最后是是三个div,div加的是背景图,中间的div是是条状平铺,实现高度按照内容。
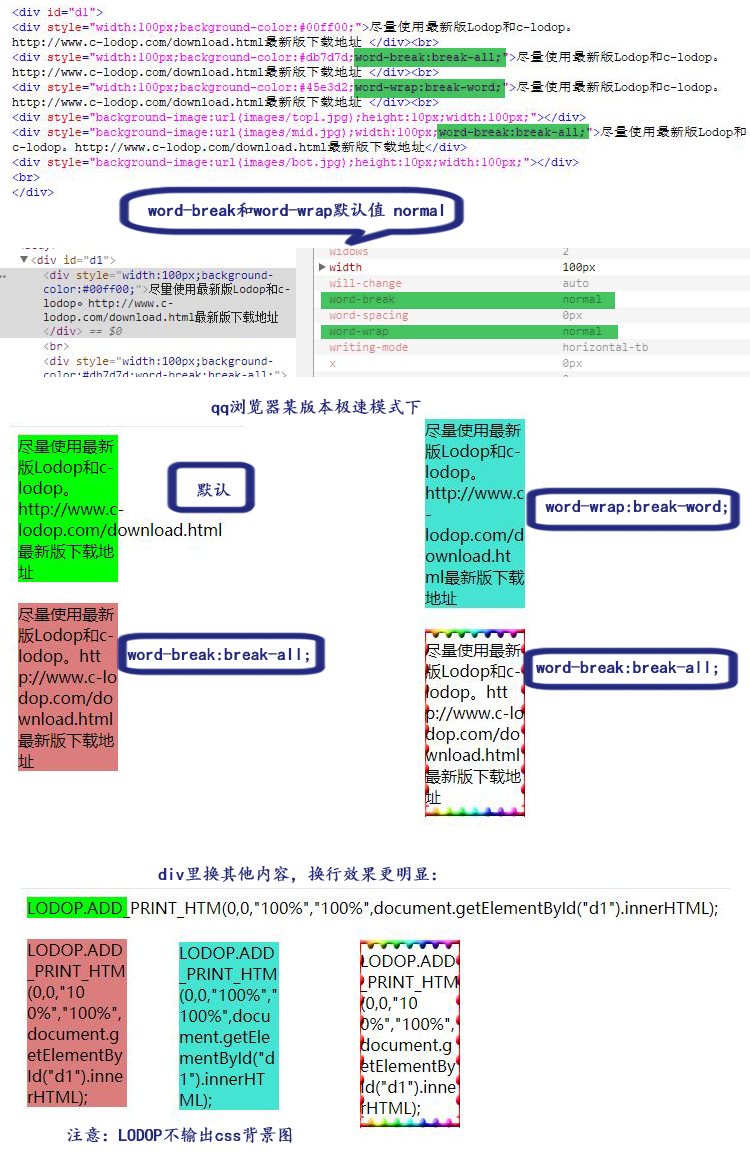
第一个div:只加了宽度和背景色(word-break和word-wrap默认值 normal)
第二个div:加了word-break:break-all;
第三个div:加了word-wrap:break-word;
第四个区域(三个div):中间的div加了加了word-break:break-all;(另外div两个是上边的图片,和下边的图片高度都是10px)
代码:
<div id="d1">
<div style="width:100px;background-color:#00ff00;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br>
<div style="width:100px;background-color:#db7d7d;word-break:break-all;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br>
<div style="width:100px;background-color:#45e3d2;word-wrap:break-word;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br>
<div style="background-image:url(images/top1.jpg);height:10px;margin-left:0px;width:100px;clear:both;"></div>
<div style="background-image:url(images/mid.jpg);margin-left:0px;width:100px;word-break:break-all;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址</div>
<div style="background-image:url(images/bot.jpg);height:10px;margin-left:0px;width:100px;"></div>
<br>
</div>
图示:由于只设置了宽度,内容是否换行,也会导致行数的差异,导致div的高度不同。PS:那个用图片平铺的只是中间,上下边框的条状图都是10px。

注意lodop不输出css背景图,可以输出背景色,所以那个图片平铺的会失去背景图(相关博文:Lodop打印控件不打印css背景图怎么办)。
注意Lodop是基于本机windows底层引擎进行渲染解析的,与ie调用的引擎一致,所以如果用lodop打印,注意css样式解析的不同,在ie下查看效果。
例如,同样的代码,在qq浏览器极速模式和兼容模式下的效果是不同的:
这是某版本的qq浏览器和火狐浏览器测试的,qq浏览器的极速模式和兼容模式内核不同,lodop中效果类似兼容模式。
火狐浏览器的样式和qq浏览器的极速模式相似,但是大概是浏览器默认字体大小有差异,导致了字体和换行都有差异,所以显示出了三种效果。三种效果我分别用三种色块区域划分出来。

超文本css样式换行的更多相关文章
- CSS样式 换行
强制不换行 div{ white-space:nowrap; } 自动换行 div{ word-wrap: break-word; word-break: normal; } 强制英文单词断行 div ...
- CSS样式自动换行(强制换行)与强制不换行
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法 对于div,p等块级元素,正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- Web前端开发如何利用css样式来控制Html中的h1/h2/h3标签不换行
H1/H2/H3/H4标题标签常常使用在一个网页中唯一标题.重要栏目.重要标题等情形下. H1在一个网页中最好只使用一次,如对一个网页唯一标题使用.H2.H3.H4标签则可以在一个网页中多次出现, ...
- css样式自动换行/强制换行
写样式时遇到的英文字符超出容器问题,度娘后了解下列知识,与大家分享,同时以便自己日后回顾. 一.自动换行问题 正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大. 下面介绍的是CSS如何 ...
- css中换行与不换行的样式
常见的css样式分为换行与不换行两种需求 1.不换行显示省略号 text-overflow:ellipsis; white-space:normal; 2.换行自适应 word-break: brea ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- css 样式 文字过长 换行处理方法
css强制换行.强制不换行及自动换行的写法 css强制不换行 div{white-space:nowrap;} css自动换行 div{ word-wrap: break-word; word-bre ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- HTML标记语言和CSS样式的简单运用(Nineteenth Day)
曾经励志下去要坚持把每天所学的知识记录下来,可是坚持了几天后,就觉得自己坚持不下去了....这几天自己好好的想了想,觉得不能坚持也得要坚持,因为要对自己负责,所以得学会逼着自己去做,只有这样才能把一件 ...
随机推荐
- MYSQL 常见引擎
Mysql常见的引擎 常用的引擎是:Innodb和Myiasm这两种引擎: innodb: 提供了对事务的ACID操作,还提供了行级锁和外键约束,,他的优势就是处理大量数据,在msql启动的时候, ...
- C#在WebApi 中使用Redis 的方法
首先Startup public void ConfigureServices(IServiceCollection services) { services.AddControllers(); // ...
- asp.net使用WebUploader做大文件的分块和断点续传
HTML部分 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.a ...
- 【MongoDB】在C#中使用
一.MongoClient类 在2.10.0版本中引入了MongoClient类,同时在其API中也说明了Mongo类会在将来的版本中被MongoClient替换(Note: This class h ...
- mysqli的方法测试小结
<?php class MysqlController extends ControllerBase { public $config = array(); public $mysql = NU ...
- Maven 异常 druid jar冲突
异常: 十二月 25, 2017 11:04:41 下午 org.apache.tomcat.util.digester.SetPropertiesRule begin 警告: [SetPropert ...
- IdHTTPServer允许跨域访问
IdHTTPServer允许跨域访问 procedure TMain.idHttpServerCommandGet(AContext: TIdContext; ARequestInfo: TIdHTT ...
- posh-git
https://github.com/dahlbyk/posh-git#step-2-import-posh-git-from-your-powershell-profile $profile.All ...
- 即时通信系统IM--XMPP
即时通讯(Instant Messaging)是目前Internet上最为流行的通讯方式,各种各样的即时通讯软件也层出不穷:服务提供商也提供了越来越丰富的通讯服务功能. 不容置疑,Internet已经 ...
- Python classes to extract information from the Linux kernel /proc files.
python/python-linux-procfs/python-linux-procfs.git - Python classes to extract information from the ...
