Python - Django - 添加首页尾页上一页下一页
添加首页和尾页:
views.py:
from django.shortcuts import render
from app01 import models def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num) # 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10 # 书籍总数
total_count = models.Book.objects.all().count() # 每一页显示多少条数据
per_page = 10 # 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page) # 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2 # 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page # 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1 # 如果还有数据
if m:
total_page += 1 all_book = models.Book.objects.all()[data_start:data_end] # 拼接 html 的分页代码
html_list = [] # 添加首页按钮
html_list.append('<li><a href="/books/?page=1">首页</a></li>') # 展示的页码
for i in range(page_start, page_end + 1):
tmp = '<li><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
html_list.append(tmp) # 添加尾页按钮
html_list.append('<li><a href="/books/?page={}">尾页</a></li>'.format(total_page)) page_html = "".join(html_list) # 拼接 html 的分页代码 return render(request, "book_list.html", {"books": all_book, "page_html": page_html})
book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container"> <table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>书名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %} </tbody>
</table> <nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav> </div> </body>
</html>
运行结果:

添加上一页、下一页:
views.py:
from django.shortcuts import render
from app01 import models def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num) # 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10 # 书籍总数
total_count = models.Book.objects.all().count() # 每一页显示多少条数据
per_page = 10 # 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page) # 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2 # 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page # 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1 # 如果还有数据
if m:
total_page += 1 all_book = models.Book.objects.all()[data_start:data_end] # 拼接 html 的分页代码
html_list = [] # 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1">首页</a></li>') # 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">«</span></a></li>'.format(page_num-1)) # 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
html_list.append(tmp) # 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">»</span></a></li>'.format(page_num+1)) # 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}">尾页</a></li>'.format(total_page)) page_html = "".join(html_list) # 拼接 html 的分页代码 return render(request, "book_list.html", {"books": all_book, "page_html": page_html})
book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container"> <table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>书名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %} </tbody>
</table> <nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav> </div> </body>
</html>
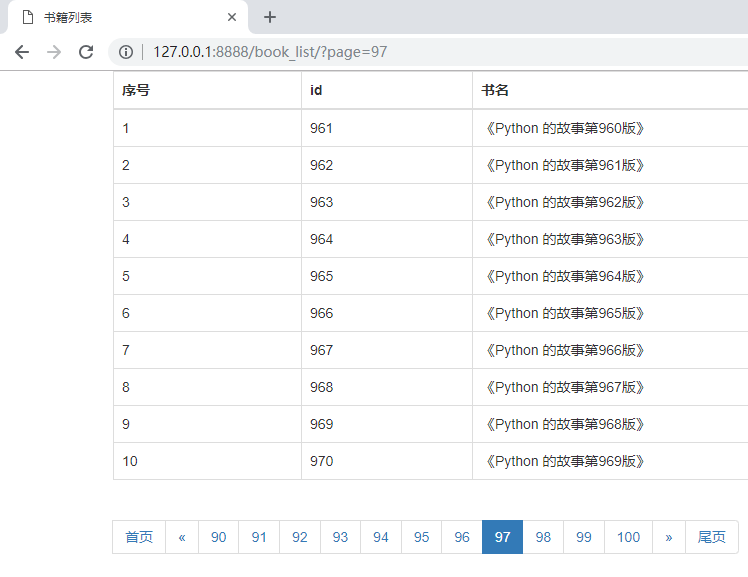
运行结果:

后续改进:
处理用户传给 url 的 page 参数异常的值的情况
例如:
访问,http://127.0.0.1:8888/book_list/?page=a
访问,http://127.0.0.1:8888/book_list/?page=-1
都会出错
改进:
from django.shortcuts import render
from app01 import models def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 为 str 类型 # 书籍总数
total_count = models.Book.objects.all().count() # 每一页显示多少条数据
per_page = 10 # 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page) # 如果还有数据
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果输入的页码数超过了最大的页码数,默认返回最后一页
if page_num > total_page:
page_num = total_page
# 如果输入的页码数小于 1,则返回第一页
if page_num < 1:
page_num = 1
except Exception as e:
# 当输入的页码不是正经数字的时候 默认返回第一页的数据
page_num = 1 # 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10 # 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2 # 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page # 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1 all_book = models.Book.objects.all()[data_start:data_end] # 拼接 html 的分页代码
html_list = [] # 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1">首页</a></li>') # 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">«</span></a></li>'.format(page_num-1)) # 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
html_list.append(tmp) # 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">»</span></a></li>'.format(page_num+1)) # 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}">尾页</a></li>'.format(total_page)) page_html = "".join(html_list) # 拼接 html 的分页代码 return render(request, "book_list.html", {"books": all_book, "page_html": page_html})
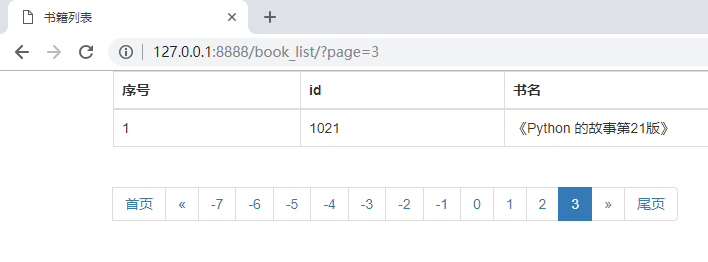
如果数据库中的数据数少于 max_page,则会显示负数的页数
例如数据库中只有 21 条数据:

改进:
from django.shortcuts import render
from app01 import models def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 为 str 类型 # 书籍总数
total_count = models.Book.objects.all().count() # 每一页显示多少条数据
per_page = 10 # 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page) # 如果还有数据
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果输入的页码数超过了最大的页码数,默认返回最后一页
if page_num > total_page:
page_num = total_page
# 如果输入的页码数小于 1,则返回第一页
if page_num < 1:
page_num = 1
except Exception as e:
# 当输入的页码不是正经数字的时候 默认返回第一页的数据
page_num = 1 # 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10 # 页面上最多展示的页码
max_page = 11
# 如果总页码数小于页面上最多展示的页码
if total_page < max_page:
max_page = total_page
half_max_page = max_page // 2 # 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page # 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1 all_book = models.Book.objects.all()[data_start:data_end] # 拼接 html 的分页代码
html_list = [] # 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1">首页</a></li>') # 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">«</span></a></li>'.format(page_num-1)) # 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}">{0}</a></li>'.format(i)
html_list.append(tmp) # 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#"><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}"><span aria-hidden="true">»</span></a></li>'.format(page_num+1)) # 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}">尾页</a></li>'.format(total_page)) page_html = "".join(html_list) # 拼接 html 的分页代码 return render(request, "book_list.html", {"books": all_book, "page_html": page_html})
运行结果:

Python - Django - 添加首页尾页上一页下一页的更多相关文章
- Android ListView上拉获取下一页
关于ListView上拉刷新的需求很多,实现方式也多种多样. 一般是简单的通过一个page变量来控制当前请求的页数,然后上拉的时候就发送请求. 实现出来后,经过测试哥的折腾,发现有诸多细节没有处理好, ...
- thinkphp5.0 文章详情页 上一篇 下一篇
// 上一篇下一篇(同一个分类下,先确定该分类的pid) public function frontAfter() { $param=$this->param; $front=Db::name( ...
- dedecms手机网站内页上一篇/下一篇的翻页功能
修改文件include/arc.archives.class.php文件. 1.搜索 function GetPreNext($gtype='') 2.将这个函数的所有内容替换为 function G ...
- Python - Django - 添加作者
在 book_list.html 的页面下方加上 “添加作者” 的链接 <!DOCTYPE html> <html lang="en"> <head& ...
- python - django 使用ajax将图片上传到服务器并渲染到前端
一.前端代码 <!doctype html> <html lang="en"> <head> <meta charset="UT ...
- phpcms新闻详情页上一篇下一篇的实现
在新闻详情页(show.html或show_*.html) 只需要添加类似如下代码即可: <div>上一篇:<a href="{$previous_page[url]}&q ...
- Python Django撸个WebSSH操作Kubernetes Pod(下)- 终端窗口自适应Resize
追求完美不服输的我,一直在与各种问题斗争的路上痛并快乐着 上一篇文章Django实现WebSSH操作Kubernetes Pod最后留了个问题没有解决,那就是terminal内容窗口的大小没有办法调整 ...
- Python Django 前后端数据交互 之 HTTP协议下GET与POST的区别
99%的人都理解错了HTTP中GET与POST的区别(转自知乎) 作者:Larry链接:https://zhuanlan.zhihu.com/p/22536382来源:知乎著作权归作者所有.商业转 ...
- IOS开发 键盘添加工具条 退出 上一项 下一项 简单实现
首先设置每个 UITextField 的 inputAccessoryView 为UIToolBar : 将所有的 textField 放入一个数组: 设置 UITextField UITextFie ...
随机推荐
- Gvim打造python编辑器,附自己的配置文件
一. Gvim简介 Gvim的G指的是GUI,也就是图形化界面.相当于在vim包了一层图形化界面,相比之下gvim拥有更丰富的颜色和字体,还有菜单和滚动条,以及更友好的鼠标操作等,除此之外和vim并无 ...
- HDU - 3555 - Bomb(数位DP)
链接: https://vjudge.net/problem/HDU-3555 题意: The counter-terrorists found a time bomb in the dust. Bu ...
- Sublime 原版安装
sublime text3 安装方法 ① 官网下载安装 https://www.sublimetext.com/3 ② 更改hosts文件 具体方法如下: windows系统的hosts文件在C:\W ...
- 013——MATLAB硬件支持包离线下载
(一)参考文献:https://blog.csdn.net/hyperorbit/article/details/88095384 (二)去下列网址下载离线包下载工具:https://ww2.math ...
- java.security KeyPairGenerator
KeyPairGenerator 类用于生成公钥和私钥对.密钥对生成器是使用 getInstance 工厂方法(返回一个给定类的实例的静态方法)构造的. 特定算法的密钥对生成器可以创建能够与此算法一起 ...
- 深入基础(四)Buffer,转码
Buffer 前面提及到一些关于buffer类的问题,当时不是很明确 那么就次机会顺便深入探讨一下这个东西到底干嘛的出现在什么时候,如何使用.昨天跟朋友聊天他说我每一篇博文内容太长太长了 虽然 ...
- The puzzle
The puzzle: 传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6489 找大佬讲了一下这道题,但还是不懂为什么要这样做,先记录一下以后再研究研究; ...
- shell脚本编程基础之文件测试
文件测试判断条件 -e FILE:测试文件是否存在 -f FILE:测试文件是否为普通文件 -d FILE:测试指定路径是否为目录 -r FILE:测试当前用户对指定文件是否有读权限 -w FILE: ...
- certification on windows and
https://jingyan.baidu.com/article/335530dae0eb2319ca41c378.html
- 关于SQL中的ROWNUM问题
前言 昨天改小程序的后台,看见之前写的分页很奇怪,startIndex和endIndex两个下标, endIndex 总是在里面层,而startIndex总是在外层,我随后改了,直接Where row ...
