微信小程序 - 结构目录 | 配置介绍
结构目录
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
一.小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对比得出,传统web 是三层结构。而微信小程序 是四层结构,多了一层 配置.json
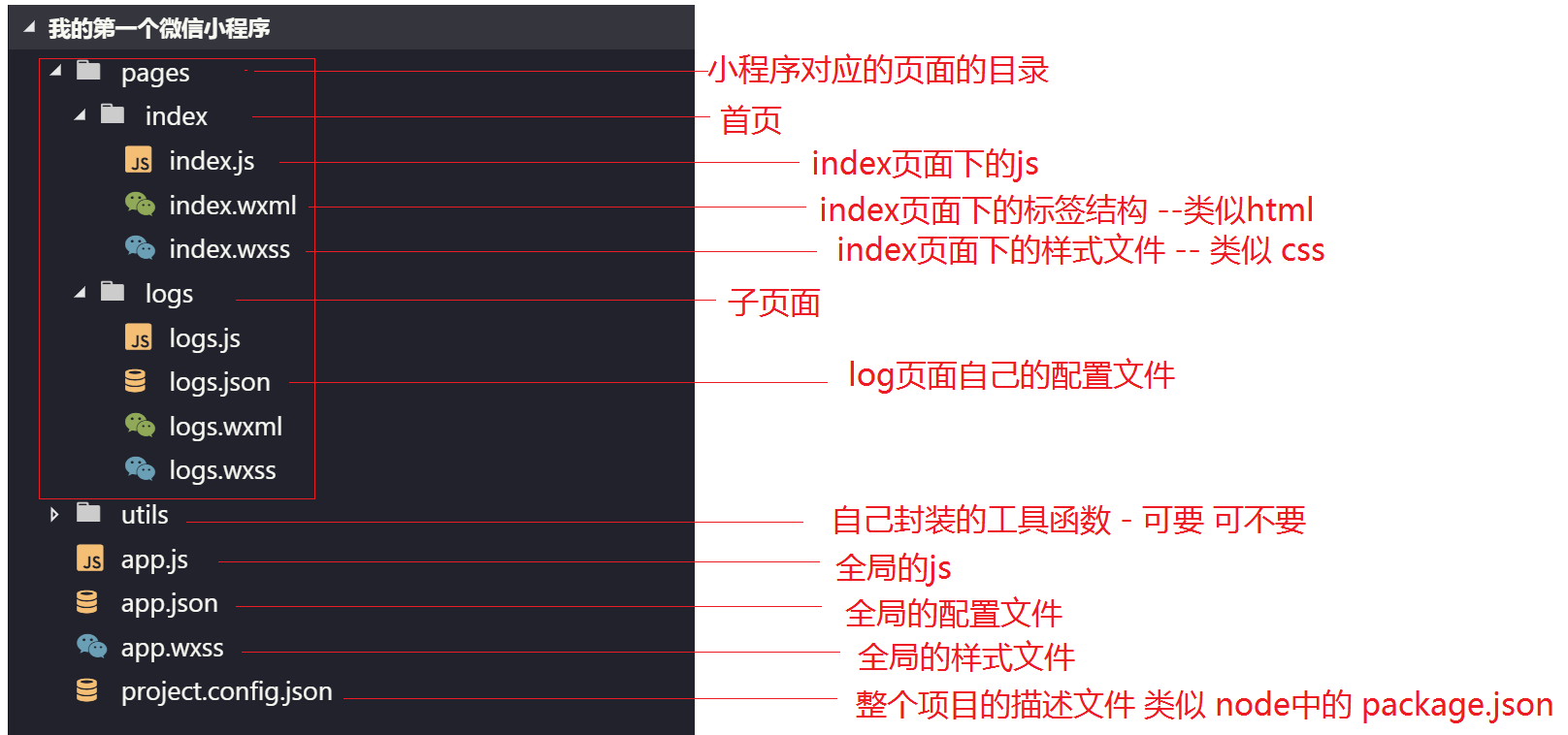
二.基本的项目目录

配置介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json 和 页面自己的 page.json
一.全局配置app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。普通快速启动项目里边的 app.json 配置
app.json
{
"pages": [
"pages/test/test", # 新增页面,第一位代表首页
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "小程序",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}
字段的含义
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
局部配置page.json
page.json
这里的 page.json 其实用来表示页面目录下的 page.json 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 |
补充:
小程序底边栏
app.json
{
"tabBar": {
"color": "#456",
"selectedColor": "#444444",
"backgroundColor": "#ffffff",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/test/test", // 路径
"text": "首页",
"iconPath": "images/icon1.png", // 默认前图片
"selectedIconPath": "images/icon1-active.png" // 点击后图片
},
{
"pagePath": "pages/index/index",
"text": "test1",
"iconPath": "images/icon2.png",
"selectedIconPath": "images/icon2-active.png"
}
]
},
}
注:内容摘自 小猿取经
微信小程序 - 结构目录 | 配置介绍的更多相关文章
- 微信小程序结构目录、配置介绍、视图层(数据绑定,运算,列表渲染,条件渲染)
目录 一.小程序结构目录 1.1 小程序文件结构和传统web对比 1.2 基本的项目目录 二.配置介绍 2.1 配置介绍 2.2 全局配置app.json 2.3 page.json 三.视图层 3. ...
- 微信小程序的目录结构解剖
在微信小程序当中,我们看到有: .js后缀文件,.json后缀文件,.wxss后缀文件,.wxml后缀文件 .js后缀文件就是我们写的普通的js文件 .json后缀文件就是小程序的配置文件,比如:wi ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序 app.json 配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包含了所有配置选项的简单配置app.json : { " ...
- 微信小程序:工具配置 project.config.json
微信小程序:工具配置 project.config.json 一.项目配置文件project.config.json 小程序开发者工具在每个项目的根目录都会生成一个 project.config.js ...
- 微信小程序 (全局配置和页面配置)
全局配置 app.json 文件用来对微信小程序进行全局配置. 一.配置页面路径 二.window 配置全局默认的窗口 navigationBarTextStyle:导航栏的标题颜色 navigati ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序 | app.json配置属性
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. widows: 用于设置小程序的状态栏.导航条.标题.窗口背景色. navig ...
- 微信小程序基本目录结构学习
今天我们就以firstdemo为例,介绍一下小程序的基本目录结构.当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文 ...
随机推荐
- NOIP模拟赛three(3)
题目描述 Description 很久很久以前,有两个长度为 \(n\) 的排列 \(a\) 和 \(b\) 以及一个长度为 \(n\) 的由 \(1\) 和\(2\) 组成的序列 c.对于 \(1& ...
- 事件代理/事件委托----点击li弹出对应的下标和内容
<body> <ul> <li>这是第一行</li> <li>这是第二行</li> <li>这是第三行</li ...
- Educational Codeforces Round 63 (Rated for Div. 2) E 带模高斯消元
https://codeforces.com/contest/1155/problem/E 题意 \(f(x)=a_0+a_1x+a_2x^2+...+a_kx^k,k \leq 10,0 \leq ...
- 第02组 Beta冲刺(5/5)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 验收了小程序的主要功能 制作Beta展示所需要用到的视频 制作Beta展示PPT 准备Beta答辩 提交记录(全组共用) ...
- QAxBase: Error calling IDispatch member LineStyle: Unknown error
word/Excel版本2007.2010. wps也适用. //borders->dynamicCall("SetLineStyle(int,int,int)", 0, ...
- python统计wav文件的时长
import wave import os.path # 音频存放文件夹绝对路径 filedir = '/Users/111/PycharmProjects/TextClassify/wav' lis ...
- 百度APP移动端网络深度优化实践分享(三):移动端弱网优化篇
本文由百度技术团队“蔡锐”原创发表于“百度App技术”公众号,原题为<百度App网络深度优化系列<三>弱网优化>,感谢原作者的无私分享. 一.前言 网络优化解决的核心问题有三个 ...
- git push 报504 (因提交文件内容过大而失败的解决方案)
Enumerating objects: 60, done. Counting objects: 100% (60/60), done. Delta compression using up to 4 ...
- 【Linux命令】Linux压缩及解压命令
Linux压缩及解压命令 一.文件打包和压缩命令介绍 linux系统文件压缩格式,常用的有*.tar.gz.*.gz.*.zip.*.tar,还有*.rar..7z..bz2..tar.xz..tar ...
- Win10+Anaconda+tensorflow-cpu安装教程
基础概念 Python2.x or Python3.x 自从20世纪90年代初Python语言诞生至今,一直在迭代更新,根据出现的时期,可以分为Python2.x和Python3.x两个大版本.其中P ...
