vue自学小demo----前端
vue学习的小demo,实现简单的页面项目的增删

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="./vue.js"> </script>
<link rel="stylesheet" href="./bootstrap.css">
</head>
<body> <div id="app" >
<dive class="panel panel-primary">
<div class="panel-heading">
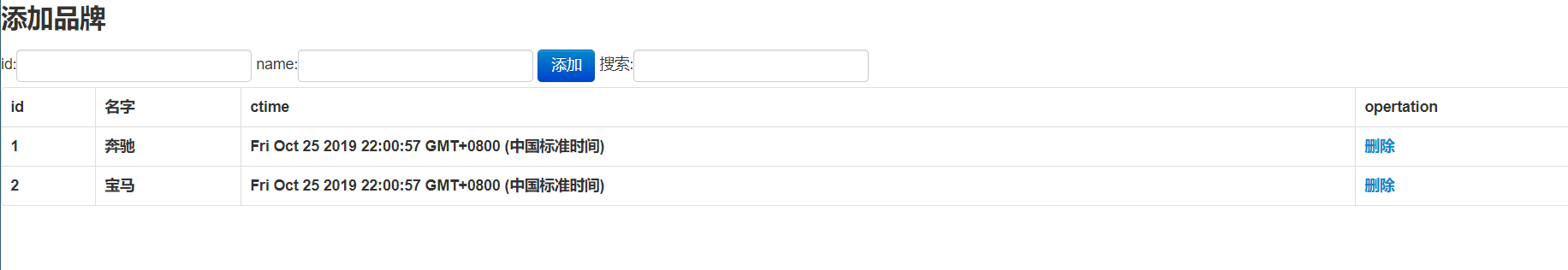
<h3 class="panel-title">添加品牌</h3>
</div>
<dive class="panel-body form-inline" >
<label >
id:<input type="text" class="form-control" v-model="id">
</label>
<label >
name:<input type="text" class="form-control" v-model="name">
</label>
<input type="button" value="添加" class="btn btn-primary" @click="ok">
<label >
搜索:<input type="text" class="form-control" v-model="keywords">
</label> <!-- form---inline 使得显示一行 -->
</dive>
</dive>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>id</th>
<th>名字</th>
<th>ctime</th>
<th>opertation</th> </tr>
</thead>
<tbody>
<thead>
<tr v-for="item in serrch(keywords)" :key="item.id">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.ctime}}</th>
<th><a href="" @click.prevent="del(item.id)">删除 </a></th>
</tr>
</thead>
</tbody>
</table>
</div> <script>
var vm = new Vue({ el: '#app', data: {
id:'',
name:'',
keywords:'', list:[
{id:1,name:'奔驰',ctime:new Date()},
{id:2,name:'宝马',ctime:new Date()}
]
},
methods: {
ok(){
// 2console.log("ok")
var add2={id:this.id,name:this.name,ctime: new Date() }
this.list.push(add2),
this.id=this.name=''
}, del(id){
// this.list.some((item,i)=>{
// if(item.id==id ){
// this.list.splice(i,1)
// }
// })
var i=this.list.length
var j=0
for(j=0;j<i;j++){
if(this.list[j].id==id){
this.list.splice(j,1)
}}},
serrch(keywords){
var newlist=[]
this.list.forEach(item=>{
if(item.name.indexOf(keywords)!=-1) { newlist.push(item)
}
})
return newlist
}
}
});
</script>
</body>
</html>
vue自学小demo----前端的更多相关文章
- 一周一个小demo — 前端后台的交互实例
这一周呢,本K在大神的指导下,完成了一个利用ajax与php文件上传处理相结合的一个留言板功能的小实例,下面就让本K来带大家瞅瞅如何实现这一种功能. 一.界面概览 首先我们来看一下这个小demo的具体 ...
- vue传值(小demo)
vue+element ui实现的.解释大多在代码中(代码臭且长,有错误请指正)-- 代码如下: <template> <div class="userList" ...
- Vue.js小demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- 一个基于ES5的vue小demo
由于现在很多vue项目都是基于ES6开发的,而我学vue的时候大多是看vue官网的API,是基于ES5的,所以对于刚接触项目的我来说要转变为项目的模块化写法确实有些挑战.因此,我打算先做一个基于ES5 ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- vue入门 0 小demo (挂载点、模板、实例)
vue入门 0 小demo (挂载点.模板) 用直接的引用vue.js 首先 讲几个基本的概念 1.挂载点即el:vue 实例化时 元素挂靠的地方. 2.模板 即template:vue 实例化时挂 ...
- 能自学成为WEB前端工程师吗?
自学是大家学习一门it技术的时候,都会首先考虑的一种学习方式,web前端开发学习也是一样,但是自学web前端也是让大家充满疑问的一种学习方 自学是大家学习一门it技术的时候,都会首先考虑的一种学习方式 ...
- SpringBoot-Vue实现增删改查及分页小DEMO
前言 主要通过后端 Spring Boot 技术和前端 Vue 技术来简单开发一个demo,实现增删改查.分页功能以及了解Springboot搭配vue完成前后端分离项目的开发流程. 开发栈 前端 开 ...
随机推荐
- springmvc项目转为springboot
说明 如果你的项目连maven项目都不是,请自行转为maven项目,在按照本教程进行. 本教程适用于spring+springmvc+mybatis+shiro的maven项目. 1.修改pom文件依 ...
- 《 .NET并发编程实战》阅读指南 - 第12章
先发表生成URL以印在书里面.等书籍正式出版销售后会公开内容.
- Java基础笔记之数据类型
一.数据类型 (一)8种基本数据类型(内置数据类型\C#中为值类型) 字符长度:1byte = 8 bit; 布尔:可认为是 1byte (8 bit);
- javascript(六)运算符
运算符概述 JavaScript中的运算符用于算术表达式. 比较表达式. 逻辑表达式. 赋值表达式等.需要注意的是, 大多数运算符都是由标点符号表示的, 比如 "+" 和" ...
- 华为手机usb调试打开后自动关闭怎么办?华为手机 usb调试为什么自动关闭?usb调试老是自动关闭怎么回事?
01 解决方法一依次点击“设置”——“系统”——“开发人员选项”先开启“开发者选项”开关. 02 然后在开启“USB调试”开关后,一并将“'仅充电'模式下允许ADB调试”选项开关打开.这样,华为手机u ...
- 强化Linux 服务器的7个步骤
这篇入门文章将向你介绍基本的 Linux 服务器安全知识.虽然主要针对 Debian/Ubuntu,但是你可以将此处介绍的所有内容应用于其他 Linux 发行版.我也鼓励你研究这份材料,并在适用的情况 ...
- Extjs 树菜单的自动展开数据的请求
今天在做extjs开发的时候,在树菜单上遇到了一个坑,也许是我刚接触extjs 不熟的缘故 问题描述:后台设置的树自动展开,但是在前端总是只显示一条数据,但是数据确实都请求到了. 经过几个小时不屑的努 ...
- CRM产品主数据在行业解决方案industry solution中的应用
AG3, choose this role: Create a new Acquisition Contracts: Here our product advances search will be ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- MySQL数据库(一)-- 数据库介绍、MySQL安装、基础SQL语句
一.数据库介绍 1.什么是数据库 数据库即存储数据的仓库 2.为什么要用数据库 (1)用文件存储是和硬盘打交道,是IO操作,所以有效率问题 (2)管理不方便 (3)一个程序不太可能仅运行在同一台电脑上 ...
