Vue学习之Webpack基本使用小结(十三)
一、新建dist 文件夹;
二、新建src文件夹:
在其下面创建 css 、js 、images文件夹及 index.html、main.js(这是项目Js的主入口)
三、html中简单创建一个列表;
main.js中设置单双行变色;
四、由于ES6太高级,浏览器解析不了,需要转换为低级的能识别的版本。
由于版本的不一样,需要进行以下设置:
在package.json中导致写下以下两行代码
"dev": "webpack --mode development",
"build": "webpack --mode production"这样才能将main.js转为bundle.js
创建 webpack.config.js内
const path = require("path");
//这个配置文件其实就是一个JS文件,通过NODE中的操作,向外暴露一个配置对象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//输出相关配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,输出到哪个文件夹目录中去
filename: "bundle.js" //指定输出的文件名称
},
mode: "development", //因为版本不一样,需要添加这个才能完成输出!!!
五、index.html 和 main.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- 直接引入main.js会因为ES6新语法的问题,浏览器不识别
通过webpack这个前端构建工具,把main.js转成bundle.js -->
<!-- 代码 webpack-dev-server 会将生成一个虚拟的bundle.js的文件,减少内存! -->
<!-- <script src="http://localhost:8081/bundle.js"></script> -->
<!-- 当使用 html-webpack-plugin 之后,我们不再需要手动处理 bundle.js 的引用路径了
因为,这个插件,已经帮我们自动创建了一个合适的 script ,并且,引用了正确的路径-->
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>
//这是项目JS的主入口文件
//全局安装webpack npm i webpack -g (i 为 install g为 global 全局)
//输入 npm init -s
// (这个命令会在当前目录生成一个package.json文件,这个文件中会记录一些关于项目的信息,
// 比如:项目的作者,git地址,入口文件、命令设置、项目名称和版本号等等,一般情况下这个文件是必须要有的,
// 方便后续的项目添加和其他开发人员的使用。)
// (--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,
// 即你的package.json文件的dependencies字段中)
// npm i jquery -S 导入jquery
// --save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,
// 即你的package.json文件的dependencies字段中
//由于ES6的代码,太高级了,浏览器解析不了,需要进行转换
import $ from "jquery"; $(function() {
$("li:odd").css("backgroundColor", "blue");
$("li:even").css("backgroundColor", function() {
return "#" + "D97634";
});
}); // 1.webpack能够处理JS文件的相互依赖关系;
// 2.webpack能够处理JS的兼容问题,把高级的、浏览器不能识别的语法,转为
//低级的,浏览器能正常识别的语法;
// webpack 要打包的文件的路径 打包好的输出的文件的路径 //因版本不一样,无法进行文件的转换,在package.json中导致写下以下两行代码
// "dev": "webpack --mode development",
// "build": "webpack --mode production"这样才能将main.js转为bundle.js //使用 webpack-dev-server 这个工具,来实现自动打包编译的功能:是一个用来快速搭建本地运行环境的工具
//1. 运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖;
//2.安装完毕后,这个工具的用法 和 webpack 命令的用法,完全一样;
//3.由于,我们是在项目中,本地安装的 webpack-dev-server ,所以,无法把它当作脚本命令,
// 在powershell 终端中直接执行;(只有那些安装到全局-g的工具,才能在终端中正常执行)
//4.webpack-dev-server 这个工具,如果想要正常运行,要求,在本地项目中,必须安装webpack;
//5.webpack-dev-server 帮我们打包生成的 bunld.js 文件,并没有存放到 实际 的物理磁盘上,
// 而是,直接托管到了 电脑的内存中,所以,我们在项目根目录中,根本找不到这个打包好的 bundle.js
//6.我们可以认为,webpack-dev-server 把打包好的文件,以一种虚拟的形式,托管到了 咱们项目的根目录中,
// 虽然我们看不到它,但是,可以认为 和 dist src node_modules 平级,有一个看不见的文件,叫做 bundle.js // "dev": "webpack-dev-server --open --port 8081 --contentBase src --hot",
// -直接打开-端口号 -要显示的页面路径(这下面的index.html) -减少源代码的刷新
六、webpack.config.js:
const path = require("path");
// 导入在内存中生成HTML页面的插件
//只要是插件,都一定要放到 plugins节点中去
//这个插件的两个作用:
//1.自动在内存中根据指定页面生成一个内存的页面;
//2.自动,把打包好的 bundle.js 追加到页面中去
const htmlWebpackPlugin = require("html-webpack-plugin");
//这个配置文件其实就是一个JS文件,通过NODE中的操作,向外暴露一个配置对象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//输出相关配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,输出到哪个文件夹目录中去
filename: "bundle.js" //指定输出的文件名称
},
mode: "development", //因为版本不一样,需要添加这个才能完成输出!!!
plugins: [
//配置插件的节点
new htmlWebpackPlugin({
//创建一个在内存中生成HTML 页面的插件
template: path.join(__dirname, "./src/index.html"), //指定模板页面,将会根据指定的页面路径,
//去生成内存中的页面
filename: "index.html" // 指定生成的页面的名称
})
]
};
//在控制台输入 webpack 对项目进行打包,此时webpack进行以下几步:
//1.首先,webpack发现,我们并没有通过命令的形式,给它指定入口和出口;
//2.webpack就会去项目的根目录中,查找一个叫做' webpack.config.js'的配置文件;
//3.当找到配置文件后,webpack 会去解析执行这个配置文件,当解析执行完配置文件后,
// 就得到了配置文件中,导出的配置对象;
//4.当webpack 拿到配置对象后,就拿到了配置对象中,指定的入口和出口,然后进行打包构建。
七、package.json:
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {
"jquery": "^3.4.1",
"webpack-cli": "^3.3.5"
},
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.35.2",
"webpack-dev-server": "^3.7.2"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 8081 --contentBase src --hot",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC"
}

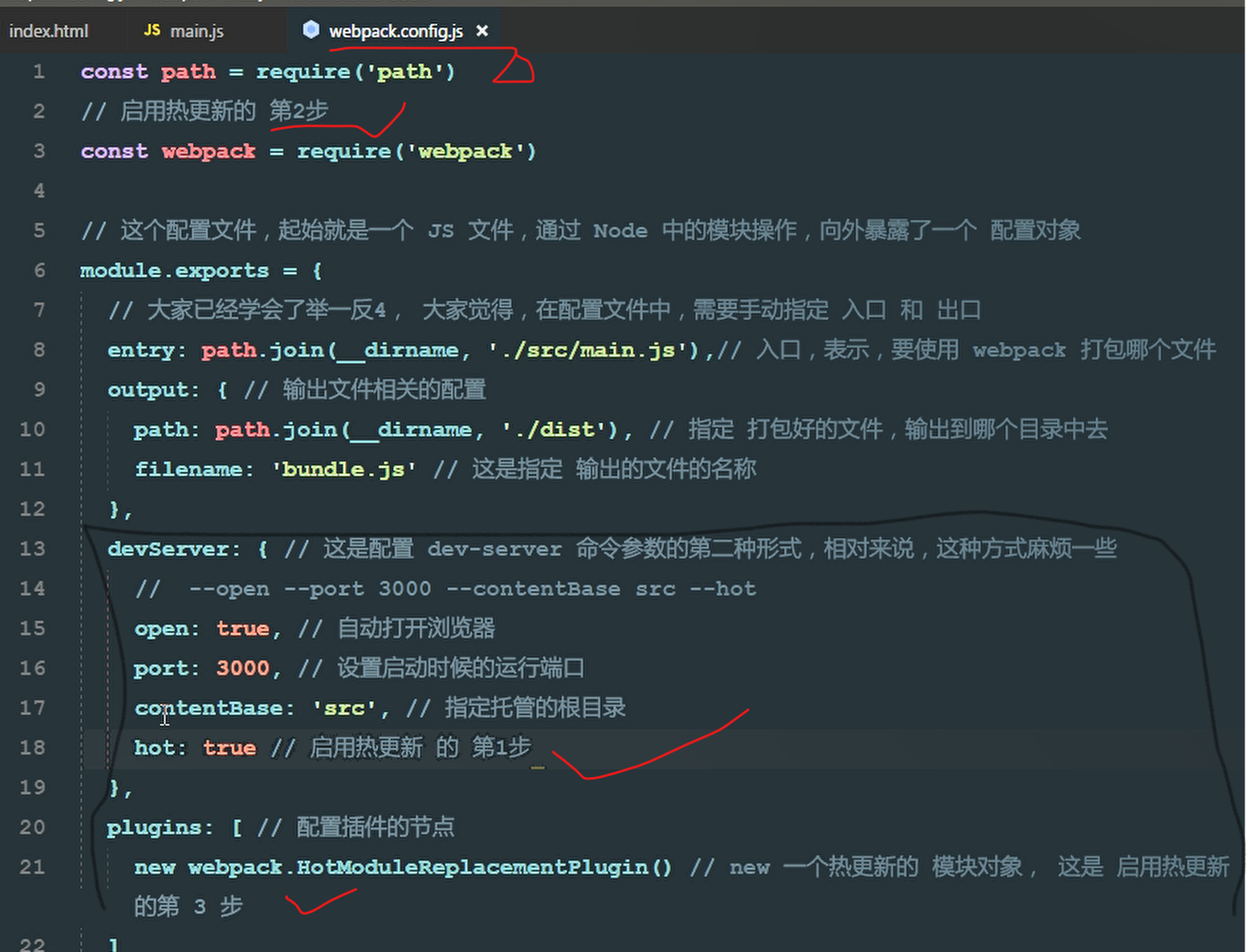
八、webpack-dev-server配置命令的第2种方式:比较繁琐版

Vue学习之Webpack基本使用小结(十三)的更多相关文章
- Vue学习之Webpack小结(十二)
一.nrm: nrm是专门用来管理和快速切换私人配置的registry; nrm提供了一些最常用的npm包镜像地址,能够让我们快速的切换安装包时候的服务器地址: 二.镜像: 原来 包 刚一开 ...
- vue学习前奏——webpack
"工欲善其事必先利其器",要想学习vue,首先需要我们去了解webpack,便于后期快速构建运行项目.废话不多说,下面开始介绍在开始一个vue项目前我们需要对webpack有一定的 ...
- Vue学习之webpack调用第三方loader(十五)
---恢复内容开始--- 一.webpack 默认只能打包处理 JS 类型的文件,无法处理 其他的非 JS 类型的文件: 如果非要处理 非 JS 类型的文件,我们需要手动安装一些 合适 第三方 lo ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- vue学习之webpack
本质上,Webpack是一个现代 JavaScript应用程序的静态模块打包器(module bundler).当 Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency g ...
- Vue学习之生命周期钩子小结(四)
一.生命周期钩子(函数): 1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运 ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
随机推荐
- Oracle数据库备份、灾备的23个常见问题
为了最大限度保障数据的安全性,同时能在不可预计灾难的情况下保证数据的快速恢复,需要根据数据的类型和重要程度制定相应的备份和恢复方案.在这个过程中,DBA的职责就是要保证数据库(其它数据由其它岗位负责) ...
- Spring @RequestMapping 参数说明
@RequestMapping 参数说明: value: 指定请求的实际地址, 比如 /action/info之类.method: 指定请求的method类型, GET.POST.PUT.DELE ...
- base64加密后无法解密
记录一个问题: 使用java,或者命令行 base64 命令加密图片文件成加密数据后无法还原成图片 深入:使用java base64工具(sun base64或bouncycastle)加密的数据替换 ...
- ABAP基础篇1 内表
内表类型 abap 内表类型有三种: 标准表(一般ABAP程序中用的最多就是这种表) 系统为该表的每一行数据生成一个逻辑索引,自己内部维护着行号(Index)的编码.表的键值不唯一,且没有按照表键自动 ...
- iOS - 获取系统时间年月日,阳历(公历)日期转农历的方法
//获取当前时间 NSDate *now = [NSDate date]; NSLog(@" now date is: %@ ",now); NSCalendar *calenda ...
- Python线程池及其原理和使用(超级详细)
系统启动一个新线程的成本是比较高的,因为它涉及与操作系统的交互.在这种情形下,使用线程池可以很好地提升性能,尤其是当程序中需要创建大量生存期很短暂的线程时,更应该考虑使用线程池. 线程池在系统启动时即 ...
- linux安装jira
JIRA配置本地MYSQL数据库 https://blog.csdn.net/coin_one/article/details/78376238 jira7.3.6 linux安装及破解 https: ...
- window 10 U盘启动制作教程
微软win10工具下载链接https://www.microsoft.com/zh-cn/software-download/windows10?OCID=WIP_r_Win10_Body_AddPC ...
- Apache Kafka® is a distributed streaming platform
Kafka Connect简介 我们知道过去对于Kafka的定义是分布式,分区化的,带备份机制的日志提交服务.也就是一个分布式的消息队列,这也是他最常见的用法.但是Kafka不止于此,打开最新的官网. ...
- window安装mysql8.0解决大部分客户端无法连接问题登陆问题
https://blog.csdn.net/u013308810/article/details/80114021
