TypeScript编写Vue项目结构解析
使用TypeScript编写Vue项目也已经有了一段时间,笔者在刚刚使用TypeScript时候也是很茫然,不知道从何下手,感觉使用TypeScript写项目感觉很累赘并不像JavaScript那么灵活,因为TypeScript对于代码限制太多,在写代码的过程中时不时的就会抛出一个令你意想不到的错误,这一点笔者也是爬了不小的坑。可以使用了TypeScript一段时间之后,才知道TypeScript那是真的香(谁都逃不过的真香定理,O(∩_∩)O)。
笔者在之前使用Vue的时候,曾经提到过如何在项目中使用依赖注入的概念,使用依赖注入主要有两个目的:
- 解放Vuex
- 将页面表现与业务逻辑相互拆分
同样在使用TypeScript编写项目的过程中同样也是使用了这种思路,但是也有些许的不一样的地方,笔者对于项目结构是这样划分的:
├─api // 请求数据接口
├─assets // 静态资源
├─components // 组件
│ ├─base // 基础组件
│ └─business // 业务组件
├─domain // 业务逻辑
├─interface // 接口
│ ├─other // 其他接口
│ ├─public // 公用接口
│ └─views // 页面接口
├─middleware // 中间件
├─mixins // 混入层
├─router // 路由层
├─store // 全局状态管理
├─style // 样式
│ ├─components // 组件
│ │ ├─base // 基础组件样式
│ │ └─business // 业务组件样式
│ ├─public // 公用样式
│ └─views // 页面样式
└─views // 页面
这样看上去,每一层都有其自己的职责不会项目影响只是相互依赖,对于项目的维护来说是很友好的,这里会出现一个问题,为什么要对项目结构进行划分呢?笔者所理解的是:
- 降低各个功能之间的耦合
- 灵活调配各个模块之间的依赖
- 每个模块各尽其责
- 使项目有利于维护以及团队协作
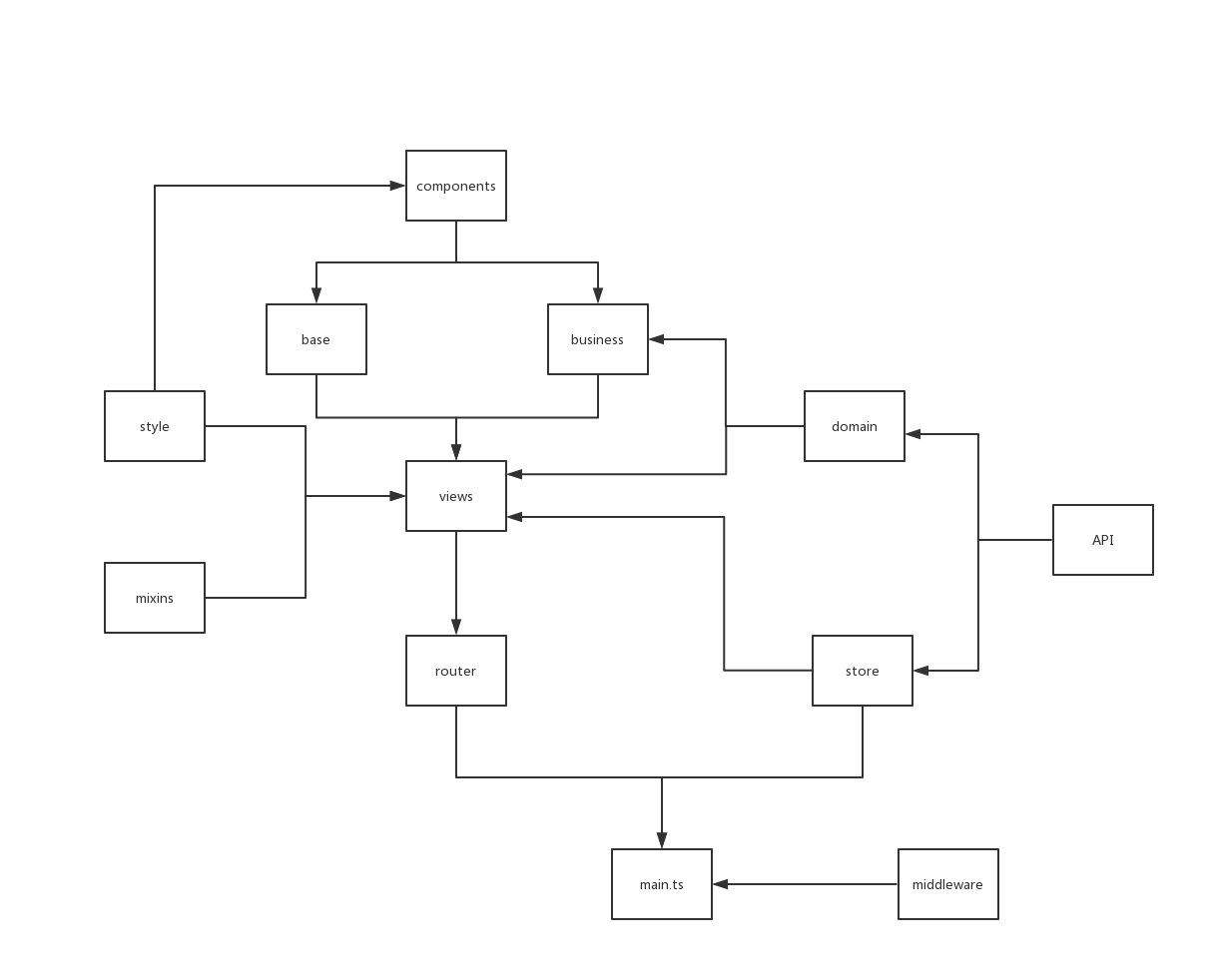
也已经说过各个分层之间有依赖关系,他们之间如何依赖又应该如何调配呢?对于前端来讲无论是什么项目,都是依赖于页面展开工作的,那么必定是以views层为中心,views又需要依赖于router,router需要注入到vue实例当中。

上图中assets没有提及到,对于assets用来存储一些静态文件,这一层尽量不要去与基础组件之间耦合在一起,这样做的话若其他项目用到该组件的时候,该组件就变了味道。
其实这里笔者想着重说的一点是,domain和views之间的引用,对于我来说业务层是用来拆分业务,使views和domain之间各做自己的事情,views更加的去关注页面该如何去展示数据,然而domain更加的关注业务逻辑部分。
domeDomain.ts
// 引入api
import domeAPI from "@/api/domainAPI.ts";
// 引入intaerface
import {tableItemInterface,queryDataInterface} from "@/interface/domeInterface.ts";
class DomeDomain {
public async getTableList (target: Object, propertyName: string, propertyDescriptor: PropertyDescriptor):PropertyDescriptor{
const data:queryDataInterface = propertyDescriptor.value();
propertyDescriptor.value = async function ():Promise<tableItemInterface[]>{
// 这里是业务逻辑
const {result:tableItemInterface[]} = await domeAPI.getTableList(data);
return result as Promise<tableItemInterface[]>;
}
return propertyDescriptor;
}
}
export default DomeDomain;
dome.vue
<template>
<div>
<el-table :data="list"/>
</div>
</template>
<script lang="ts">
import { Component, Vue} from 'vue-property-decorator';
// 引入intaerface
import {tableItemInterface,queryDataInterface} from "@/interface/domeInterface.ts";
// 引入业务类
import DomeDomain from "@/domain/DomeDomain.ts";
const domeDomain = new DomeDomain();
@Component()
export default class AddChargesButton extends Vue {
private tableList:tableItemInterface[] = [];
private queryData:queryDataInterface = {};
private pageInfo:{page:number,size:number}:{ page:1,
size:20};
@domeDomain.getTableList
private async getTableList(data:queryDataInterface):Promise<{pageInfo:any,query:queryDataInterface}>{
let {queryData:query,pageInfo} = this;
return {query,pageInfo};
}
private async queryTableList():Promise<void>{
try{
this.pageInfo.page = 2;
let {list} = await this.getTableList();
this.tableList = list;
}catch(error){
this.$message.error(error.message || error);
}
}
}
</script>
在上面的代码中,domeDomain中定义了一个getTableList的方法,因为这个地方需要使用修饰符的形式去修饰方法,用于去请求数据,然而在页面中的方法,可以无限次的复用,调用该方法的时候也可以对其参数进行调整之后再进行数据请求。
不用再去担心参数的的传递,只需要把所有的参数整合好,调用其对应的获取数据的方法就行了很方便。同样也达到了业务和页面表现的拆分。然而好处并不仅仅只有这些。相对应的在项目中同样解脱了store。让store做应该做的事情。
如果只是为了拆分业务的话不仅仅只限定于这一中方法,同样也可以直接再页面中使用domain业务类的实例,去调用实例的方法,或者是使用混入把业务部分使用混入的形式混入到对应的页面中。
对于装饰器还有很多更高深的用法,我也在不断的摸索中,个人觉得这些东西都是有利于项目的开发的。写这篇文章只是想和更多同学一起交流学习,若文章中又什么不对的地方,可以在下方留言讨论。
TypeScript编写Vue项目结构解析的更多相关文章
- vue(16)vue-cli创建项目以及项目结构解析
vue-cli创建项目 上一篇我们安装了vue-cli,接下来我们就使用该脚手架进行创建项目 1.进入一个目录,创建项目 创建项目命令如下: vue create <Project Name&g ...
- ionic项目结构解析
ionic项目结构解析 原始结构 创建一个IonicDemo项目 'ionic start IonicDemo sidemenu' 这种结构多模块开发比较麻烦,因为view跟controller分开路 ...
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- 使用TypeScript创建Vue项目
Vue的灵活性总是让代码看起来非常洗练,对TypeScript来说也是一种挑战, 好在Vue对TypeScript进行了一次全方位的适配. 相对于React严谨的代码,Redux啰嗦的样板代码,Vue ...
- 教你搭建基于typescript的vue项目
自尤大去年9月推出vue对typescript的支持后,一直想开箱尝试,对于前端sr来说,vue的顺滑加上ts的面向对象,想着就非常美好~ 终于在两个月前,找到了个机会尝试了一把vue+ts的组合. ...
- vue项目结构
前言 我在 搭建vue项目环境 简单说明了项目初始化完成后的目录结构. 但在实际项目中,src目录下的结构需要跟随项目做一些小小的调整. 目录结构 ├── src 项目源码目录 │ ├── api 所 ...
- Vue项目结构梳理
Vue项目结构图: 简单介绍目录结构 build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 node_modules是项目中安装的依赖模块 sr ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- 03 vue项目结构
上一篇已介绍根据vue-cli创建项目,本篇介绍根据vue-cli官方脚手架创建的项目的项目结构. 一.图看结构 build [webpack配置] webpack相关配置,都已经配 ...
随机推荐
- 基于cesium的GIS洪水淹没三维模拟系统
简介: “FloodFreeth3D”是一款对Mike11软件计算的洪水演进结果使用cesium进行淹没演进三维模拟的软件产品. 技术参数: 1. B/S架构,支持多Web浏览器(ie.chrom ...
- Unity2D游戏开发之保卫萝卜
保卫萝卜是2D塔防游戏里边的一个经典案例,这次去开发这个游戏,我们会尽力去实现和原版一样的功能,做好我们可以处理好的每一个游戏细节(比如塔攻击的集火目标优先攻击,与自动搜索,格子的三种处理逻辑,UI的 ...
- 【深入学习linux】CentOS 7 最小化安装后的注意事项及一些必备组件的安装
转载:https://blog.csdn.net/F_Srion/article/details/54910943 在VM虚拟机中安装CentOS 7 时 有时候顾虑到电脑硬件性能,我们需要最小化安装 ...
- PhantomJS笔记,Node.js集成PhantomJS
PhantomJS笔记,Node.js集成PhantomJS 转 https://www.linchaoqun.com/html/cms/content.jsp?menu=index&id=1 ...
- Nginx的configure脚本支持选项整理
在不同版本间,选项可能会有些许变化,请总是使用./configure –help命令来检查当前的选项列表. --prefix=<PATH> #Nginx安装路径.如果没有指定,默认为 /u ...
- osgearth显示中文标签
首先将带有中文的字符串转换成string void unicodeToUTF8(const wstring &src, string& result){int n = WideChar ...
- iOS开发需要哪些设备
ios开发硬件配置环境 工具:使用到 Xcode 和 iOS SDK(Apple 提供的开发工具). 硬件配置: 首先有一台Mac电脑,然后有一个iDevice——iPhone.iPad.iPod T ...
- java Random 随机重排
将一个数组或序列随机重新排列. /** * Created by xc on 2019/11/23 * 随机重排 */ public class Test7_7 { public static voi ...
- DNS与ARP协议
DNS(domain name system) DNS的作用:将域名(如baidu.com)转换为IP地址 DNS的本质是:分层的DNS服务器实现的分布式数据库: 根DNS服务器 - com DNS服 ...
- docker搭建samba共享目录
需求:因同事需要共享文件夹来传输数据.整好接触docker,所以想用docker来搭建samber 系统:Centos7.4 docker搭建就不在赘述,如有需要请参考:https://www.jia ...
