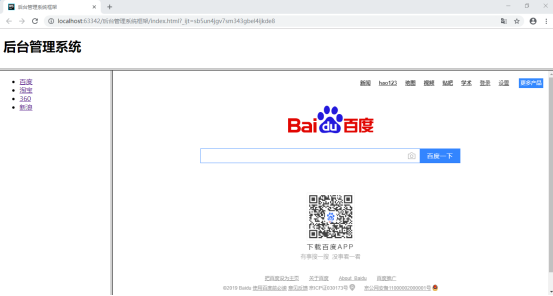
简单后台管理系统框架--HTML练手项目2【Frameset】
【本文为原创,转载请注明出处】

技术【HTML】 布局【Frameset】
无步骤
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>后台管理系统框架</title>
- </head>
- <frameset rows="15%,*">
- <frame src="title.html">
- <frameset cols="20%,*">
- <frame src="list.html">
- <frame src="https://www.baidu.com/" name="dispaly">
- </frameset>
- </frameset>
- </html>
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>List</title>
- </head>
- <body>
- <ul>
- <li><a href="https://www.baidu.com/" target="dispaly">百度</a></li>
- <li><a href="https://www.taobao.com/" target="dispaly">淘宝</a></li>
- <li><a href="https://hao.360.com/" target="dispaly">360</a></li>
- <li><a href="https://www.sina.com.cn/" target="dispaly">新浪</a></li>
- </ul>
- </body>
- </html>
title.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>后台管理系统</h1>
- </body>
- </html>
title.html
-------------------------------------------------------------------------
【完整代码链接:还未上传,可私聊我】
【不足之处望指出,一起努力学习前端】
简单后台管理系统框架--HTML练手项目2【Frameset】的更多相关文章
- VueJS搭建简单后台管理系统框架 (二) 模拟Ajax数据请求
开发过程中,免不了需要前台与后台的交互,大部分的交互都是通过Ajax请求来完成,在服务端未完成开发时,前端需要有一个可以模拟Ajax请求的服务器. 在NodeJs环境下,通过配置express可访问的 ...
- VueJS搭建简单后台管理系统框架(一)环境搭建
做这份笔记的时候,Vue.js还是1.0,10月份Vue已经升级到2.0,这边也进行相应的更新,用Vue2.0进行一个简单的环境搭建 饿了么也刚好开源了其基于Vue.js的UI框架element-ui ...
- 简单注册表单--HTML练手项目3【Table】
[本文为原创,转载请注明出处] 技术[HTML] 布局[Table] 步骤1 划分table布局 步骤2 填充内容 文本框+密码框+单选框+复选框+多行文本域+按钮 <input> ...
- 微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器(一)
内容: 一.前言 二.相关概念 三.开始工作 四.启动项目起来 五.项目结构 六.设计理念 七.路由 八.部署线上后端服务 同步交流学习社区: https://www.mwcxs.top/page/4 ...
- 20个Java练手项目,献给嗜学如狂的人
给大家推荐一条由浅入深的JAVA学习路径,首先完成 Java基础.JDK.JDBC.正则表达式等基础实验,然后进阶到 J2SE 和 SSH 框架学习.最后再通过有趣的练手项目进行巩固. JAVA基础 ...
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
- 10个相见恨晚的 Java 在线练手项目
10个有意思的Java练手项目: 1.Java 开发简单的计算器 难度为一般,适合具有 Java 基础和 Swing 组件编程知识的用户学习 2.制作一个自己的 Java 编辑器 难度中等,适合 Ja ...
- webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- Python之路【第二十四篇】:Python学习路径及练手项目合集
Python学习路径及练手项目合集 Wayne Shi· 2 个月前 参照:https://zhuanlan.zhihu.com/p/23561159 更多文章欢迎关注专栏:学习编程. 本系列Py ...
随机推荐
- android测试和iOS测试的区别
一.常识性区别 二.导航方式 iOS:Tab放在页面底部,不能通过滑动来切换,只能点击.也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的.还有新闻类的应用. Android:一般放在页 ...
- JVM探究之 —— 类文件结构(脑图)
- xmind 8 update8(pro)最新版专业版破解教程(附破解补丁以及注册机,全网独家可用)
title: "xmind 8 update8(pro)最新版专业版破解教程(附破解补丁以及注册机,全网独家可用)" categories: soft tags: soft aut ...
- linux 压缩、解压、zip/unzip/jar
网上很多人说用jar命令解压,但jar命令解压时不能指定目录,推荐使用unzip解压war包. unzip -d 指定目录 [root@oracle upload]# unzip -oq common ...
- git冲突处理-Please move or remove them before you can merge
参考:https://www.cnblogs.com/wenlj/p/5866356.html https://my.oschina.net/lixiaoyan/blog/1821947 #### 将 ...
- css---移动端网站专属BUG【苹果手机】
最近在前端写页面的时候,遇到了三个苹果手机的专属BUG,记录下... BUG1:苹果手机 form 表单的input有阴影 解决方法: input { /* 1 */ overflow: visibl ...
- 箱型图Box
箱型图Box 觉得有用的话,欢迎一起讨论相互学习~Follow Me 又称为盒须图.盒式图.盒状图或箱线图,是一种用作显示一组数据分散情况资料的统计图. 箱形图最大的优点就是不受异常值的影响,能够准确 ...
- Windows SVN迁移到Linux 服务器
一.备份VisualSVN项目 1. 现在要使用Linux作为svn服务器,之前是在windows Server 2008上的,用的是VisualSVN, 如下图所示. 2. 现在svn中有一个项目f ...
- WPF之图片处理系列(19/590)
https://www.cnblogs.com/Big-Head/p/12068230.html
- Win10升级后无法删除Windows.old文件夹
问题:win10系统进行升级后(升级到1903版本),无法删除生成的Windows.old文件夹,提示文件夹访问被拒绝. 点击继续后,无法进行正常删除. 解决方法:使用windows自带的磁盘清理进行 ...
