CSS-服务器端字体笔记
服务器端字体
在CSS3中可以使用@font-face属性来利用服务器端字体。
@font-face 属性的使用方法:
@font-face{
font-family:webFont;
src:url('字体名称.otf')format("opentype");
}
font-family属性值中使用webfont来声明使用的是服务器端字体
src属性值中首先指定了字体文件所在的路径
format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值
字体文件的格式有 OpenType 和 TrueType
OpenType 值为opentype 文件扩展名为 .otf
TrueType后者的属性值是 truetype,文件扩展名为 .ttf
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
@font-face{
font-family:webFont;src:url('font/twlsfont.ttf')format("truetype");}
* {margin: 0; padding: 0;}
.text {width: 500px; margin: 0 auto; font-family: webFont; }
</style> </head>
<body>
<div class="text">
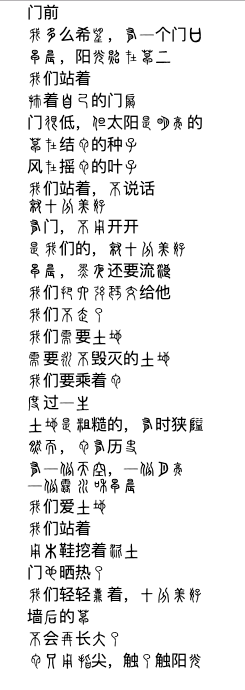
门前<br>
我多么希望,有一个门口<br>
早晨,阳光照在草上<br>
我们站着<br>
扶着自己的门扇<br>
门很低,但太阳是明亮的<br>
草在结它的种子<br>
风在摇它的叶子<br>
我们站着,不说话<br>
就十分美好<br>
有门,不用开开<br>
是我们的,就十分美好<br>
早晨,黑夜还要流浪<br>
我们把六弦琴交给他<br>
我们不走了<br>
我们需要土地<br>
需要永不毁灭的土地<br>
我们要乘着它<br>
度过一生<br>
土地是粗糙的,有时狭隘<br>
然而,它有历史<br>
有一份天空,一份月亮<br>
一份露水和早晨<br>
我们爱土地<br>
我们站着<br>
用木鞋挖着泥土<br>
门也晒热了<br>
我们轻轻靠着,十分美好<br>
墙后的草<br>
不会再长大了<br>
它只用指尖,触了触阳光
</div>
</html>
结果
所用字体下载:https://pan.baidu.com/s/15BC8B2JipH2EXggeA3e_xA
CSS-服务器端字体笔记的更多相关文章
- 《CSS揭秘》笔记(一)
前言 我们在现代 CSS 中所面临的挑战已经不在于如何绕过这些转瞬即逝的浏览器 bug.如今的挑战是,在保证 DRY ① .可维护.灵活性.轻量级并且尽可能符合标准的前提下,把我们手中的这些CSS特性 ...
- CSS中文字体对照表
http://hotoo.googlecode.com/svn/trunk/labs/css/css-fonts.html CSS中文字体对照表 css字体名可以使用2种Unicode格式,以“微软雅 ...
- CSS揭秘读书笔记 (一)
CSS揭秘读书笔记 (一) 一.半透明边框 要想实现半透明边框可以使用border: border: 10px solid hsla(0,0%,100%,.5); background: ...
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- [css] 浏览器字体和css设置字体之间的关系
原文链接:http://www.zhangxinxu.com/wordpress/2010/06/%E5%8F%AF%E7%94%A8%E6%80%A7%E4%B9%8B%E6%B5%8F%E8%A7 ...
- CSS定义字体间距 字体行与行间距
CSS定义字体行间距 line-height:xxpx; CSS定义字体间距 下面我们讲述一下CSS的文本属性,还是先来看一下文本属性的详细列表: 属性 属性含义 属性值 Word-s ...
- css中文字体乱码解决方案
css中文字体乱码解决方案:把css编码和html页面编码统一起来.如果html页面是utf-8.css.js也统一成utf-8编码.还有一个避免中文乱码的办法就是把中文字体写成英文来表示 css中文 ...
- CSS中文字体的英文名称(simsun)宋体,(Microsoft YaHei)微软雅黑
CSS中文字体的英文名称(simsun)宋体,(Microsoft YaHei)微软雅黑 华文细黑:STHeiti Light [STXihei] 华文黑体:STHeiti 华文楷体:STKaiti ...
- css 中文字体 unicode 对照表
css 中文字体可以用 unicode 格式来表示,比如“宋体”可以用 \5B8B\4F53 来表示.具体参考下表: 中文名 英文名 unicode 宋体 SimSun \5B8B\4F53 黑体 S ...
随机推荐
- 安全漏洞XSS、CSRF、SQL注入以及DDOS攻击
随着互联网的普及,网络安全变得越来越重要,程序员需要掌握最基本的web安全防范,下面列举一些常见的安全漏洞和对应的防御措施. 0x01: XSS漏洞 1.XSS简介 跨站脚本(cross site s ...
- github加速
访问 https://www.ipaddress.com/ 找到以下网址对应的ip,在本地hosts里面映射,或者到路由器内映射好即可. github.com assets-cdn.github.co ...
- Java13新特性 -- 文本块
在JDK 12中引入了Raw String Literals特性,但在发布之前就放弃了.这个JEP与引入多行字符串文字(text block) 在意义上是类似的. 这条新特性跟 Kotlin 里的文本 ...
- SDN实验---Mininet实验(玩转流表)
一:实验目的 (一)案例目的 (二)实验内容 (三)网络拓扑结构 二:OpenFlow流表实验准备 (一)使用Python设置网络拓扑 --- tree_topo.py from mininet.to ...
- Qt编写安防视频监控系统18-云台控制
一.前言 云台控制是视频监控系统中必备的一个功能,对球机进行上下左右的移动,还有焦距的控制,其实核心就是控制XYZ三个坐标轴,为了开发这个模块,特意研究了各种云台控制的方法和开源库比如soap,有些厂 ...
- (转载)理解Spatial Transformer Networks
理解Spatial Transformer Networks 转载于:知乎-SIGAI 书的购买链接 书的勘误,优化,源代码资源 获取全文PDF请查看:理解Spatial Transformer Ne ...
- c++ 二进制方式读取文件 读取特殊类型数据
#include <iostream> #include <fstream> using namespace std; /* 二进制方式进行读写文件,可以读写 各种各样数据类型 ...
- Python - Django - 中间件 process_request
process_request 函数是中间件在收到 request 请求之后执行的函数 该函数的执行顺序是按照 settings.py 中中间件的配置顺序执行的 如果该函数返回 None,继续执行后面 ...
- GK_Zone与GK_CM的区别
北京54坐标系3度投影带是从东经1度30秒经线开始,按经差3度为一个投影带自西向东划分,全球共分120个投影带.为了便于地形图的测量作业,在高斯-克吕格投影带内布置了平面直角坐标系统,具体方法是,规定 ...
- javascript中的this绑定问题
this的绑定规则 1 默认绑定: function foo(){ console.log(this.a); } var a = 2 ; foo(); 调用 foo() 的时候其实相当于 window ...