Javascript 如何生成Less和Js的Source map
为什么有Source map
CSS和JS脚本正变得越来越复杂,为了解决网络瓶颈,大部分源代码都需要经过编译、合并、压缩才能运用到实际环境中。为了减少网络资源占用,源码一般都会经过以下方式处理:
使用css框架合并压缩css文件;
使用js合并插件,减少网络请求次数;
压缩js文件,降低网络占用;
这三种方式都可以有效的解决实际问题,但同时在运行调试过程中也带来麻烦,由于css和js都是经过了压缩转换,当报错时我们很难定位到源代码具体位置。为了解决这个问题,Source map由此诞生。
什么是Source map
Source map相当于一个映射文件,它提供了转换后的代码,所对应源代码的位置。也就是说,在调试js过程中,我们可以清楚的看到当前执行代码对应于源代码的具体位置。
支持的浏览器:目前对Source map支持最好的应该是Chrome浏览器。
如何打开Chrome的Source map功能:
第一步,打开Developer Tools工具,选择菜单View -> Developer -> Developer Tools
第二步,选择右上角的Settings菜单
第三步,选择General页签,勾选Enable source maps。
如何在项目中使用Source map
一般有两类文件需要使用Source map:css和js。由于我的项目使用gulp环境。所有我主要介绍生成Source map的gulp插件。
要使用gulp,先得使用npm下载gulp:gulp下载。
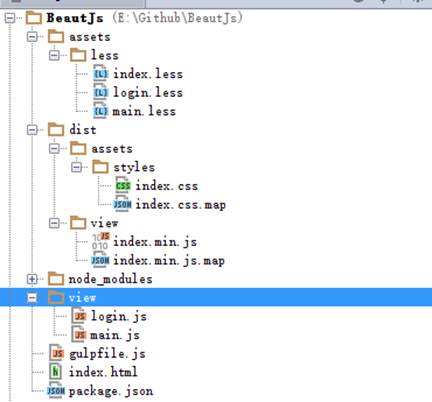
在下载插件之前,先创建一个项目,命名为beautJs。项目目录结构如下:
beautJs
----assets
----less
----login.less
----main.less
----view
----login.js
----main.js
----node_modules
----gulpfile.js
----index.html
----package.json
接下来,看看如何生成Source map文件。
Less如何生成Source map
css编码,我使用了less框架。要生成css的Source map文件,需要下载gulp-less和gulp-sourcemaps插件:
gulp-less:css编码框架,使用介绍。
gulp-sourcemaps:css生成source map,使用介绍。
接下来就需要配置gulpfile.js文件,在使用gulp插件先得引入进来。在文件的头部添加代码:
var gulp = require('gulp');
var sourcemaps = require('gulp-sourcemaps');
var less = require('gulp-less');
然后添加gulp的task任务,代码如下:
gulp.task('less', function() {
return gulp.src(['assets/less/index.less'])
.pipe(sourcemaps.init())
.pipe(less({compress: true}))
.pipe(sourcemaps.write("./"))
.pipe(gulp.dest('dist/assets/styles'));
});
说明:index.less引入了assets/less下的所有模块less文件:
@import "login";
@import "main";
所以在编译时只用编译index.less文件即可。配置完成后,我们就可以使用node.js命令行工具执行命令:
gulp less
最终在根目录下生成了一个dist文件夹,目录结构如下:
dist
----assets
----index.css
----index.css.map
打开index.css文件,查看代码:
.login-body{background:#fff}.login-body .login-item{background:#fff}.main-body{background:#fff}.main-body .main-item{background:#fff}
/*# sourceMappingURL=index.css.map */
在文件的最后一行能看到下面的代码:
/*# sourceMappingURL=index.css.map */
这含代码是Source map的关键所在,有了这行代码,我们在使用chrome浏览器时就可以看到index.css对应的源代码所在位置。当然,在上线项目时,我们也可以移除改行代码。
现在只需要在index.html文件中引入index.css文件就可以使用所有的样式资源了。
Js如何生成Source map
Js文件在项目中是通过模块划分,一个模块一个文件。随着项目的复杂度增加,模块数量也逐渐增多。可以使用gulp-concat插件合并js文件。需要使用的插件如下:
gulp-concat: 文件合并,使用介绍。
gulp-uglify:js文件压缩,使用介绍。
gulp-sourcemaps:js生成source map,使用介绍。
接下来就配置gulpfile.js文件,在使用gulp插件先得引入进来。在文件的头部添加代码:
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
var sourcemaps = require('gulp-sourcemaps');
然后添加gulp的task任务,代码如下:
gulp.task('uglify', function () {
return gulp.src('view/*.js')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('index.min.js'))
.pipe(uglify())
.pipe(sourcemaps.write('/'))
.pipe(gulp.dest('dist/view'));
});
目前,gulpfile.js文件里边已经有less和uglify两个任务了,我们可以使用gulp的watch功能,监听less和js文件是否有更新,有更新立即执行less和uglify两个任务。到目前gulpfile.js文件的完整代码如下:
/**
* 构建任务
*/
var gulp = require('gulp');
var sourcemaps = require('gulp-sourcemaps');
var less = require('gulp-less');
var uglify = require('gulp-uglify');
var concat = require('gulp-concat'); gulp.task('less', function() {
return gulp.src(['assets/less/index.less'])
.pipe(sourcemaps.init())
.pipe(less({compress: true}))
.pipe(sourcemaps.write("./"))
.pipe(gulp.dest('dist/assets/styles'));
}); gulp.task('uglify', function () {
return gulp.src('view/*.js')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('index.min.js'))
.pipe(uglify())
.pipe(sourcemaps.write('/'))
.pipe(gulp.dest('dist/view'));
}); gulp.task("serve:build", ['less', 'uglify'], function(){
gulp.watch("assets/less/**/*.less", ['less']);
gulp.watch("view/*.js", ['uglify']);
});
配置完成后,我们就可以使用node.js命令行工具下面的命令:
gulp serve: build
最终在根目录dist文件夹下生成views文件夹,dist目录结构如下:
dist
----assets
----index.css
----index.css.map
----views
----index.js
----index.js.map
打开index.js文件,查看源码:
function login(){}function main(){}
//# sourceMappingURL=index.min.js.map
在文件的最后一行能看到下面的代码:
/*# sourceMappingURL=index.js.map */
现在只需要在index.html文件中引入index.js文件即可。源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BeautJs</title>
<link rel="stylesheet" href="dist/assets/styles/index.css" />
<script type="text/javascript" src="dist/view/index.min.js"></script>
</head>
<body>
</body>
</html>
下图是我测试项目目录截图:

总结
以上步骤完成后,我们再也不用关心js文件或者css文件的引用问题,并且在项目运行时性能也会有提升:通过合并文件减少网络请求次数。通过压缩文件减低网络占用率。
最后附上测试工程的git地址:https://github.com/heavis/BeautJs。
如果本篇内容对大家有帮助,请点击页面右下角的关注。如果觉得不好,也欢迎拍砖。你们的评价就是博主的动力!下篇内容,敬请期待!
Javascript 如何生成Less和Js的Source map的更多相关文章
- 前端工具-调试压缩后的JS(Source Map的使用)
使用 Source Map 可以在 FF 的调试器. Chrome 的 Sources 和 VSCode 中给压缩前的文件下断点,也可以方便定位错误发生的位置(定位到压缩前的文件). 何为 Sourc ...
- javascript source map 的使用
之前发现VS.NET会为压缩的js文添加一个与文件名同名的.map文件,一直没有搞懂他是用来做什么的,直接删除掉运行时浏览器又会报错,后来google了一直才真正搞懂了这个小小的map文件背后的巨大意 ...
- webpack学习_使用source map
追踪错误和警告,JS提供sourcemap功能,将编译后的代码映射回原始代码(简单来说就是即使打包后,也可以检测知道该错误来自哪个JS文件).如果一个错误来自与b.js,那么source map回明确 ...
- JavaScript Source Map 详解
源码地址: http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html 上周,jQuery 1.9发布. 这是2.0版之前的最后 ...
- 如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式 首先我们来说说为何要生成sourceMap文件呢?简单的说,sourceMap是为了压缩后的代码调式提 ...
- JavaScript自动生成博文目录导航
转载于:JavaScript自动生成博文目录导航 我们在写博客的时候,如果博文里面有目录,会给人结构清晰.一种一目了然的感觉,看目录就知道这篇博文要讲解的内容,并且点击目录标题就可以跳转到 具体的内容 ...
- 意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提交的javascript代码! 不敢藏私,特与大家分
最近研发BDC 云开发部署平台的数据路由及服务管理器意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提 ...
- SpringMVC学习系列-后记 结合SpringMVC和Hibernate-validator,根据后台验证规则自动生成前台的js验证代码
在SpringMVC学习系列(6) 之 数据验证中我们已经学习了如何结合Hibernate-validator进行后台的数据合法性验证,但是通常来说后台验证只是第二道保险,为了更好的用户体验会现在前端 ...
- javascript 汉字生成拼音
在网上下载的一个汉字生成拼音的js,很有用,大家一起分享! var PinYin = {"a":"/u554a/u963f/u9515","ai&qu ...
随机推荐
- SQL Server 汉字转拼音
IF OBJECT_ID('Fn_GetQuanPin','Fn') IS NOT NULL DROP FUNCTION fn_GetQuanPin go )) ) as begin ),) decl ...
- C# File.Delete文件时 提示:文件引起的访问被拒绝解决方案
new FileInfo(f).Attributes = FileAttributes.Normal; File.Delete(f);
- Navsion二次开发_学习笔记
CodeUnit Note This feature is documented in the Navision Application Server Technical White Paper. ...
- jQuery.Callbacks之demo
jQuery.Callbacks是jquery在1.7版本之后加入的,是从1.6版中的_Deferred对象中抽离的,主要用来进行函数队列的add.remove.fire.lock等操作,并提供onc ...
- [开源]基于WPF实现的Gif图片分割器,提取GIf图片中的每一帧
不知不觉又半个月没有更新博客了,今天终于抽出点时间,来分享一下前段时间的成果. 在网上,我们经常看到各种各样的图片,尤其是GIF图片的动态效果,让整个网站更加富有表现力!有时候,我们看到一些比较好看的 ...
- ASP.NET MVC 路由(一)
ASP.NET MVC路由(一) 前言 从这一章开始,我们即将进入MVC的世界,在学习MVC的过程中在网上搜索了一下,资料还是蛮多的,只不过对于我这样的初学者来看还是有点难度,自己就想看到有一篇引导性 ...
- Hadoop学习笔记——搭建
一搭建环境列表 操作系统:centos6.5 64位 JDK环境:jdk1.7.0_71 hadoop版本:社区版本2.7.2,hadoop-2.7.2-src.tar.gz 主机名 ip 角色 用户 ...
- 构建hibernate
package hanqi.dao; import org.hibernate.Session; import org.hibernate.SessionFactory; import org.hib ...
- XSD文件生成C#VO实体类
最近公司要做一个项目,需要和现有的其他项目对接,由于不知道他们的数据库,只有XSD文件.所以,我们在修改相应的程序时,就需要根据他们提供的XSD文件,来写我们的VO实体类,由于我写过根据Oracle数 ...
- 深入学习jQuery元素尺寸和位置操作
× 目录 [1]尺寸设置 [2]位置设置 前面的话 对于javascript来说,元素尺寸有scroll.offset.client三大属性,以及一个强大的getBoundingClientRect( ...
