JavaScript基础09——事件驱动
1.事件驱动
2. 事件的分类:
3.事件对象的概念和作用
获取方式(兼容问题)
document.onclick = function(eve){
var e = eve || window.event;
console.log(e);
}
自定义右键菜单
下面是自定义右键菜单的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body {
font-size: 16px;
font-family: "KaiTi";
}
ul {
list-style: none;
margin:0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
.contextmenu {
width: 200px;
border: 1px solid #999;
box-shadow: 3px 3px 3px #ccc;
background-color: #fff;
position: absolute;
top: 10px;
left: 10px;
display: none;
}
.contextmenu li {
height: 38px;
line-height: 38px;
}
.contextmenu li a {
display: block;
padding:0 20px;
}
.contextmenu li a:hover {
background-color: #ccc;
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div class="contextmenu" id="context">
<ul>
<li><a href="javascript:;">复制</a></li>
<li><a href="javascript:;">粘贴</a></li>
<li><a href="javascript:;">剪切</a></li>
<li><a href="javascript:;">获取种子</a></li>
<li><a href="javascript:;">迅雷下载</a></li>
</ul>
</div>
</body>
<script>
// 先来获取菜单列表,然后让其在鼠标右击的时候显示出来
document.oncontextmenu = function (ob) { // ob 表示event事件 // 兼容event事件
var e = ob || window.event; // 首先获取菜单
var context = document.getElementById('context');
// 让菜单显示出来
context.style.display = "block"; // 让菜单跟随鼠标位置而移动
// 需要使用鼠标的坐标,让鼠标的坐标位置为菜单的左上角0,0
var x = e.clientX;
var y = e.clientY; // 获取窗口的宽度和高度(在浏览器中的可用窗口宽度和高度,当调整窗口大小的时候,获取的值也会变)
var w = window.innerWidth;
var h = window.innerHeight;
console.log("窗口宽度为:"+w,"窗口的高度为:"+h); // 将获得的值赋值给菜单的右键菜单,从而实现让右键菜单会出现在鼠标的位置上
// context.style.left = x + 'px';
// context.style.top = y + 'px';
// 重新调整宽度和高度
context.style.left =Math.min(w - 202,x) + 'px';
context.style.top = Math.min(h - 230,y) + 'px'; // 通过return false关闭系统默认菜单
return false;
}
// 当鼠标单击之后,希望关闭右键菜单
document.onclick = function () {
var contextmenu = document.getElementById('context');
// 让菜单在单击之后消失
contextmenu.style.display = 'none';
}
</script>
</html>
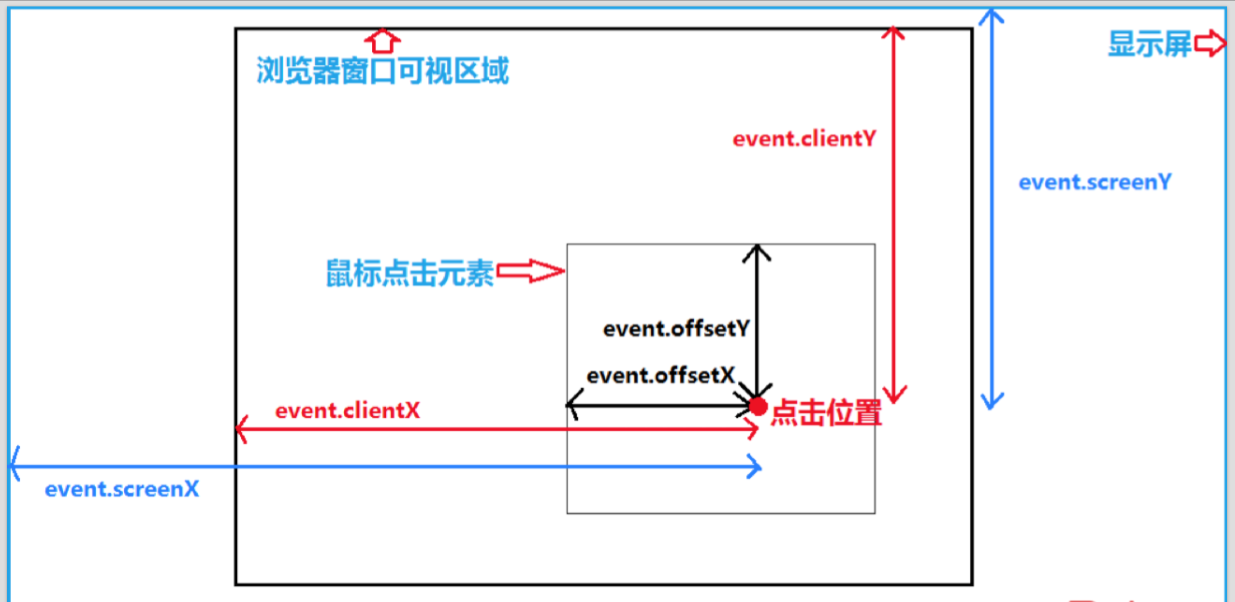
4.鼠标事件常用属性介绍

获取鼠标坐标
通过evnet对象当中的内容,我们可以非常轻易的获取鼠标的坐标。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
<script>
document.onmousemove = function (env) {
var env = env || window.event;
console.log(env.clientX,env.clientY); // clientX 鼠标x轴坐标,clientY鼠标y轴坐标
}
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图层拖拽</title>
<style type="text/css">
.box {
width:200px;
height: 200px;
background-color: orange;
border: 2px solid pink;
cursor: pointer;
position: absolute;
left:100px;
top: 20px;
}
</style>
</head>
<body>
<h1>图层拖拽</h1>
<hr>
<div class="box" id="box"></div>
</body>
<script type="text/javascript"> // 获取元素绑定事件
var oBox = document.getElementById("box");
oBox.onmousedown = function (env) {
var env = env || window.event; // 获取一下鼠标在div上的位置
var left = env.clientX - oBox.offsetLeft;
var top = env.clientY - oBox.offsetTop; // 为了方便查看效果,当鼠标点击之后,改变一下颜色
oBox.style.background = "#999"; oBox.onmousemove = function (env) {
var env = env || window.event; var x = env.clientX;
var y = env.clientY;
oBox.style.left = (x - left) + 'px';
oBox.style.top = (y - top) + 'px';
} } oBox.onmouseup = function () {
oBox.style.background = "orange";
oBox.onmousemove = function (){}
} </script>
</html>
5.键盘事件(keyup/keydown/keypress)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
<script>
document.onkeydown = function (env) {
var env = env || window.event;
console.log(env); // KeyboardEvent
}
</script>
</html>
兼容性问题:
IE:
支持keyCode
不支持which和charCode,二者值为 undefined
在Firefox下:
支持keyCode,除功能键外,其他键值始终为 0
支持which和charCode,二者的值相同
在Opera下:
支持keyCode和which,二者的值相同
不支持charCode,值为 undefined
6.器的默认行为
很多时候,我们的浏览器都具备一些默认的行为,这些默认的行为在某些时刻我们需要取消或者屏蔽掉,例如当我们在我们自己的网页中自定义了右键菜单,那么我们就希望屏蔽掉浏览器的右键菜单,所以我们可以如下
document.oncontextmenu = function () {
return false;
}
//阻止浏览器的默认行为
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault )
e.preventDefault();
//IE中阻止函数器默认动作的方式
else
window.event.returnValue = false;
return false;
}
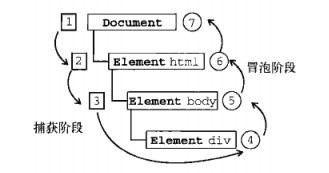
7.冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
padding:40px;
}
#div1 {
background-color: red;
}
#div2 {
background-color: pink;
}
#div3 {
background-color: orange;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
<script>
var d1 = document.getElementById('div1');
var d2 = document.getElementById('div2');
var d3 = document.getElementById('div3'); function fn1() {
alert(this.id);
} // 绑定事件
d1.onclick = fn1;
d2.onclick = fn1;
d3.onclick = fn1;
</script>
</html>
8.事件监听器(兼容)
2.封装成两个函数的方式
function addEvent(obj,inci,back){
if(obj.addEventListener){
obj.addEventListener(inci,back);
}else if(obj.attachEvent){
obj.attachEvent("on" + inci,back);
}else{
obj["on"+inci] = back;
}
} function removeEvent(obj,inci,back){
if(obj.removeEventListener){
obj.removeEventListener(inci,back,false);
}else if(obj.detachEvent){
obj.detachEvent("on" + inci,back);
}else{
obj["on"+inci] = null;
}
}
事件委托机制
通过e.target获取触发事件的事件源
利用事件冒泡原理,将绑定在多个子元素身上的相同事件,绑定在页面上现存的父元素身上。
oul.onclick = function(eve){
var e = eve || window.event;
var target = e.target || e.srcElement;
if(target.nodeName == "LI"){
console.log(target.innerHTML);
}
}
优势:
1.节省性能
2.可以给页面上暂时不存在的元素绑定事件

------------恢复内容结束------------
JavaScript基础09——事件驱动的更多相关文章
- JavaScript基础入门09
目录 JavaScript 基础入门09 Event 自定义右键菜单 获取鼠标按键 获取鼠标坐标 获取键盘按键 页面中位置的获取 浏览器的默认行为 冒泡 什么是冒泡 小练习 JavaScript 基础 ...
- JavaScript基础知识(一)
一.JavaScript基础 1.JavaScript用法: HTML 中的脚本必须位于 <script> 与 </script> 标签之间. 脚本可被放置在 HTML 页面的 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一个简单的、面向对象的javascript基础框架
如果以后公司再能让我独立做一套新的完整系统,那么我肯定会为这个系统再写一个前端框架,那么我到底该如何写这个框架呢? 在我以前的博客里我给大家展示了一个我自己写的框架,由于当时时间很紧张,做之前几乎没有 ...
- JavaScript基础插曲—元素样式,正则表达式,全局模式,提取数组
JavaScript基础学习 学习js的基础很重要,可以让自己有更多的技能.我相信这个以后就会用到. Eg:点击选择框,在div中显示出选择的数量 window.onload = function() ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- 初识 Javascript.01 -- Javascript基础|输出方式、变量、变量命名规范、数据类型、
Javascript基础 1 聊聊Javascript 1.1 Javascript的历史来源 94年网景公司 研发出世界上第一款浏览器. 95年 sun公司 java语言诞生 网景公司和su ...
- JavaScript基础(.....持续待更)
javascript热身 一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
随机推荐
- navicat 11.2.7破解
1,软件安装包目录 2,根据电脑系统安装x64或者x86,安装完成之后将PatchNavicat.exe放到navicat的安装目录下 3,右键以管理员身份运行PatchNavicat.exe,或者双 ...
- SpringBoot整合SpringDataJPA及在页面yaml中显示
SpringBoot整合SpringDataJPA及在页面yaml中显示 1:创建对应的数据表 2:添加依赖 3:配置数据源 1:创建对应的数据表 CREATE TABLE `user` ( `id` ...
- Sitecore 创建并实施自定义营销分类
在Sitecore体验平台中,分类法是一种组织项目的方式.您可以应用分类标签来识别广告系列,引荐渠道以及有关营销活动的其他信息.这使您可以识别和跟踪各种营销活动之间的关系,从而更深入地了解广告系列的效 ...
- Kafka学习笔记3--Kafka的生产者和消费者配置
下载解压 kafka 后,在 kafka/config 下有 3 个配置文件与主题及其生产.消费相关. server.properties--服务端配置 producer.properties--生产 ...
- Flutter实体与JSON解析的一种方法
vs code作为编辑器 1. 首先,json对象与字符串的转换是使用json.encode和json.decode的,需要导入import 'dart:convert'; 这里主要的自然不是这个,而 ...
- checkbox实现单选
脚本: function bb(obj,name) { var aa = document.getElementsByName(name); for (var i = 0; i < aa.len ...
- 一问带你区分清楚Authentication,Authorization以及Cookie、Session、Token
上周写了一个 适合初学者入门 Spring Security With JWT 的 Demo .Demo 地址:https://github.com/Snailclimb/spring-securit ...
- C# 【Http请求返回】性能优化500毫秒到 60 毫秒
偶然发现 C# 的 HttpRequest 要比 Chrome 请求同一Url 慢好多.C# HttpRequest 要500毫秒 而Chrome 只需要 39ms. 作为有责任感的 码农.这个 必须 ...
- javascript实现上传图片并展示
我们也都知道上传图片的样子是这样的(选择前)是这样的(选择后). 先在HTML设置图片上传 <form action="" method=""> & ...
- ASP.NET Core使用Quartz定时调度
在应用程序开发过程中,经常会需要定时任务调度功能,本篇博客介绍Asp.net Core如何使用Quartz完成定时调度 一.Quartz使用步骤 创建调度器scheduler,并开启 创建Job作业 ...
