前端学习:JS面向对象知识学习(图解)
前端学习:JS面向对象知识学习(图解)
JS面向对象图解知识全览

创建类和对象
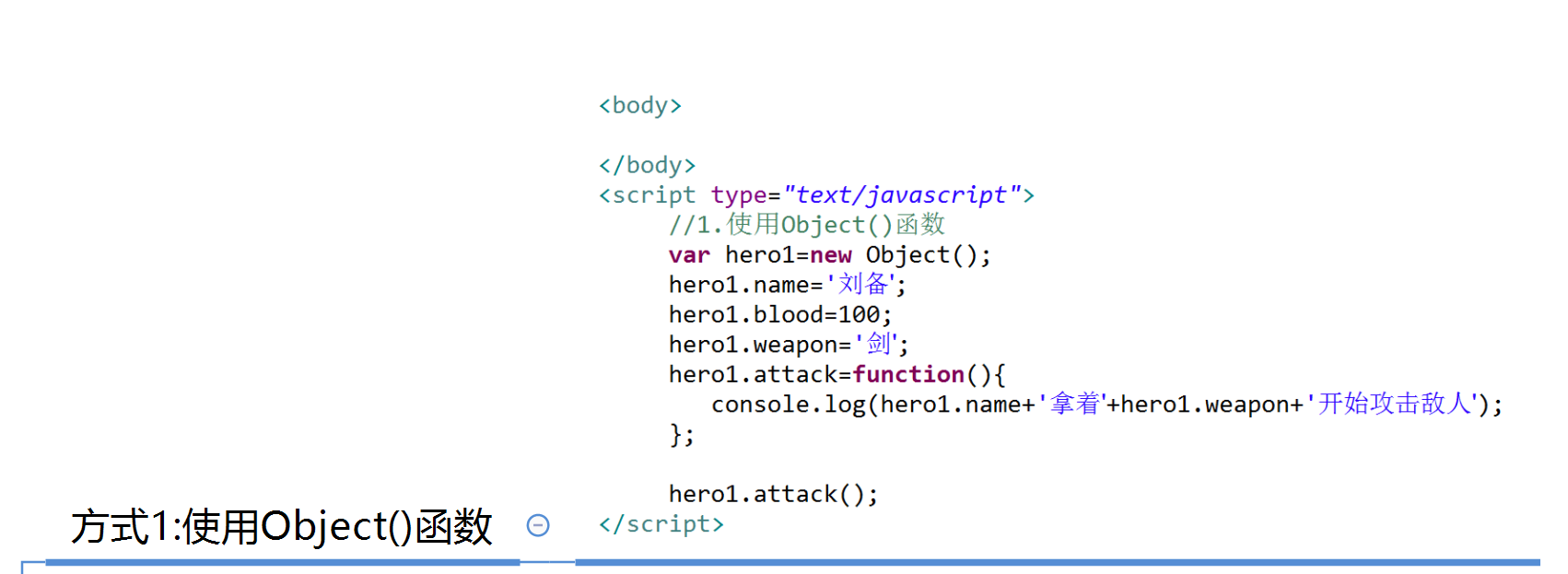
方式1:使用Object()函数

方式2:使用自变量

方式3:使用工厂函数 创建多个对象

方式4:构造函数

静态成员和实例成员
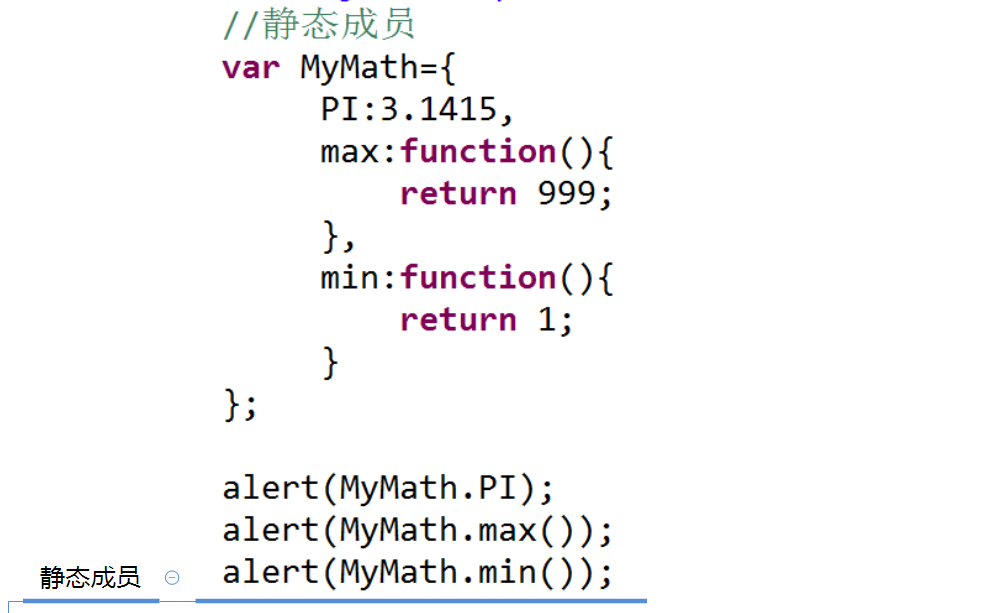
静态成员

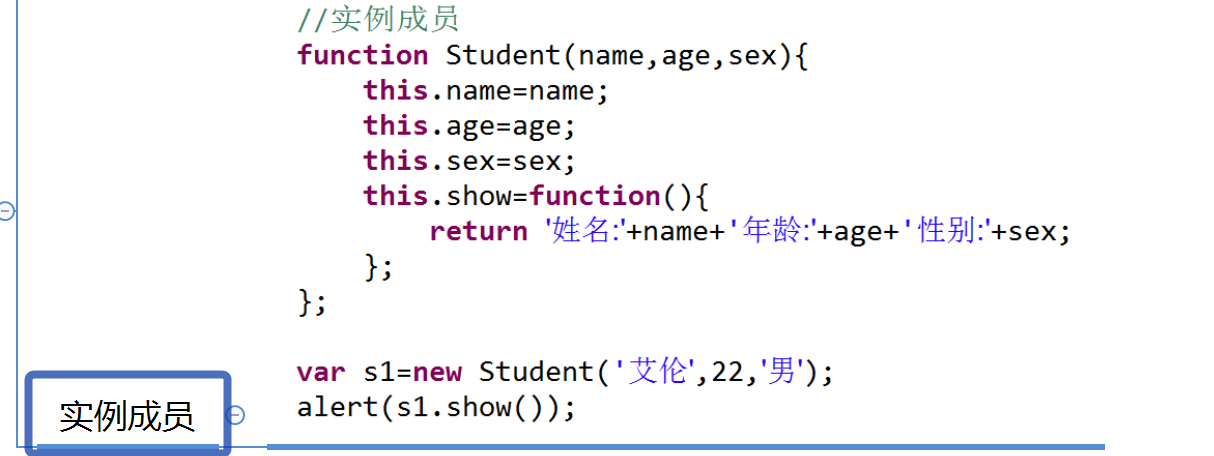
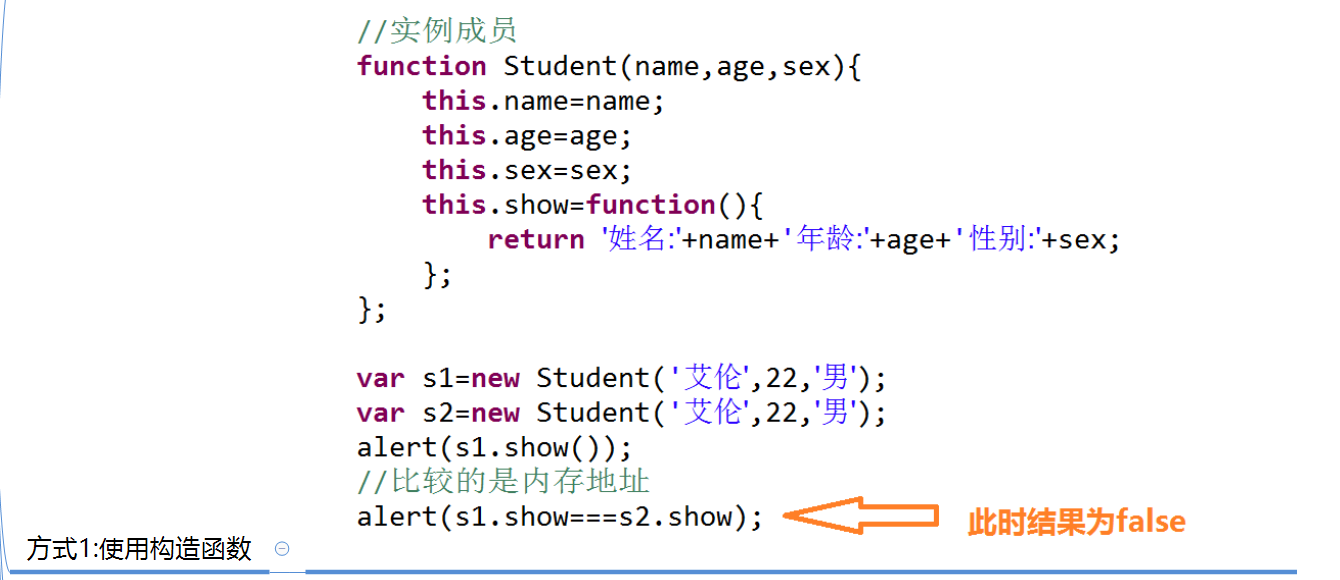
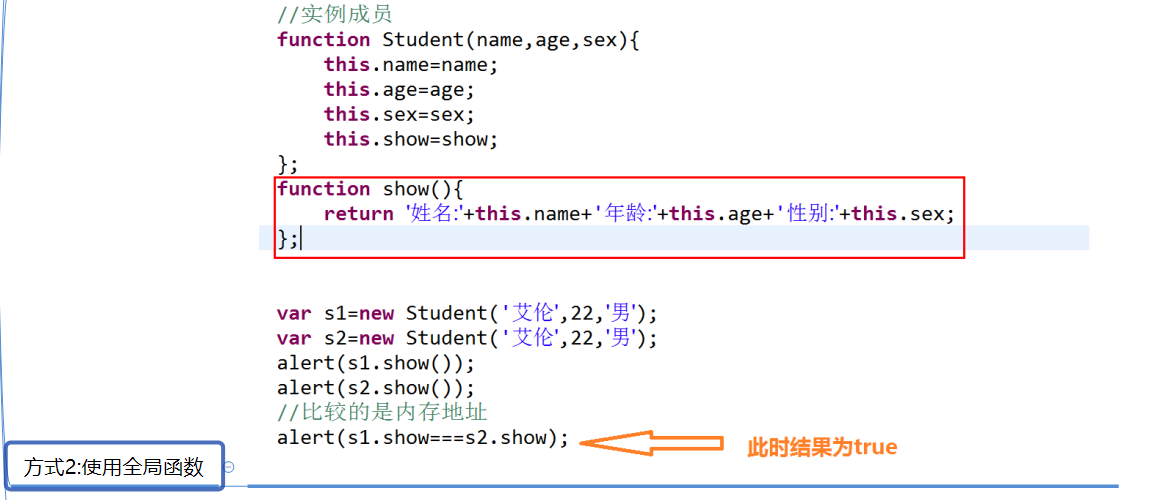
实例成员

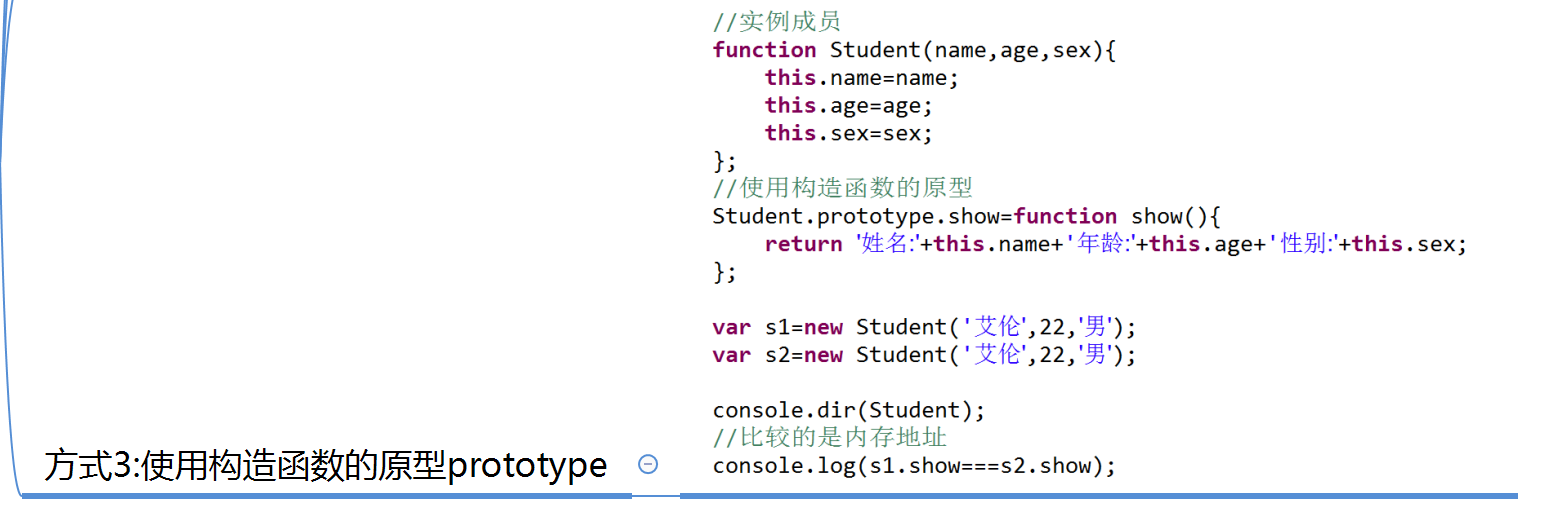
原型
构造函数的原型
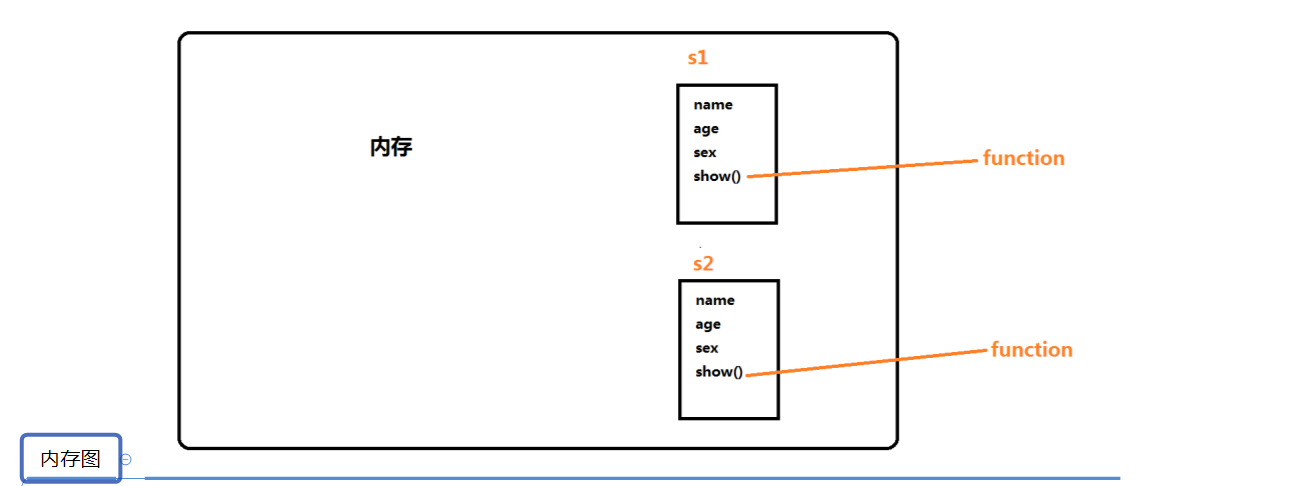
内存图

方式一

方式二

方式三

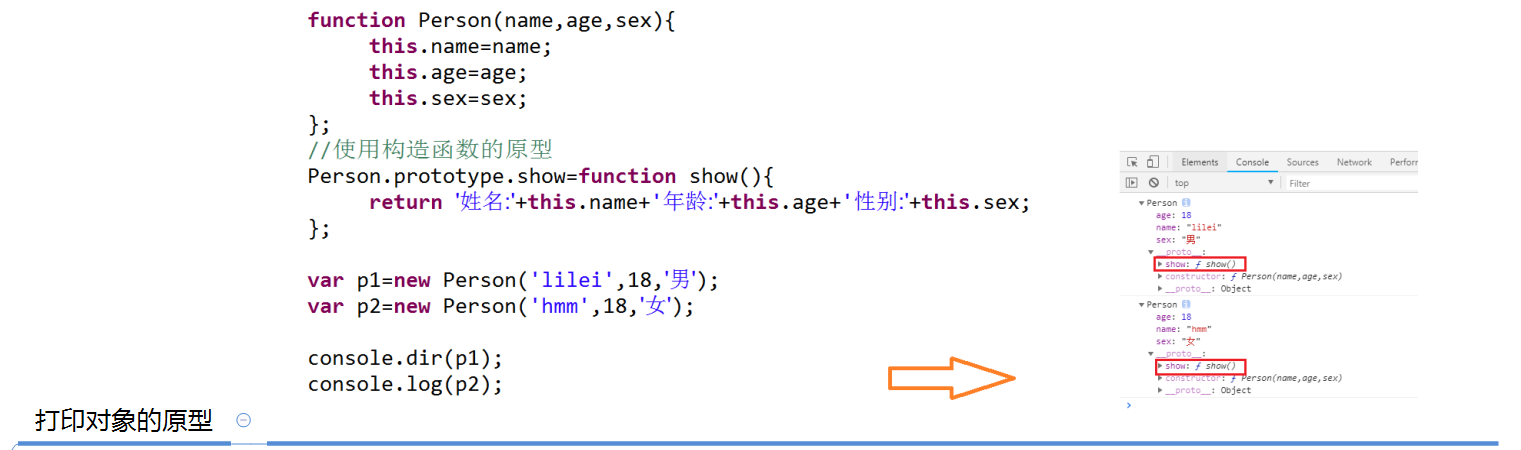
对象的原型
打印对象的原型

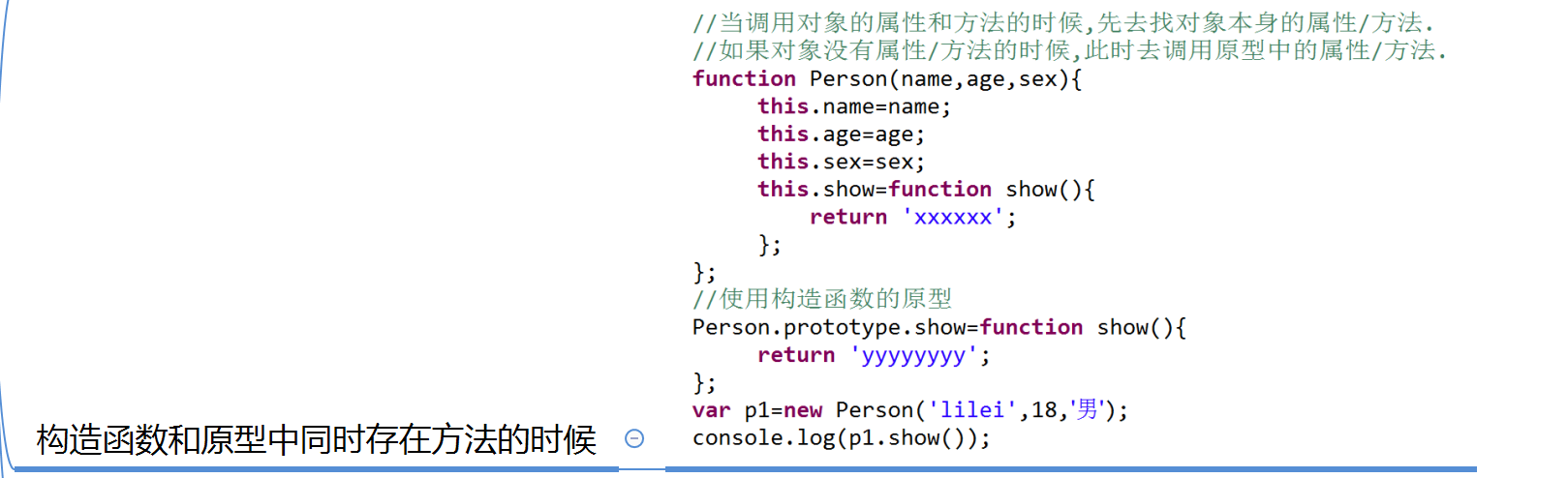
构造函数和原型中同时存在方法的时候

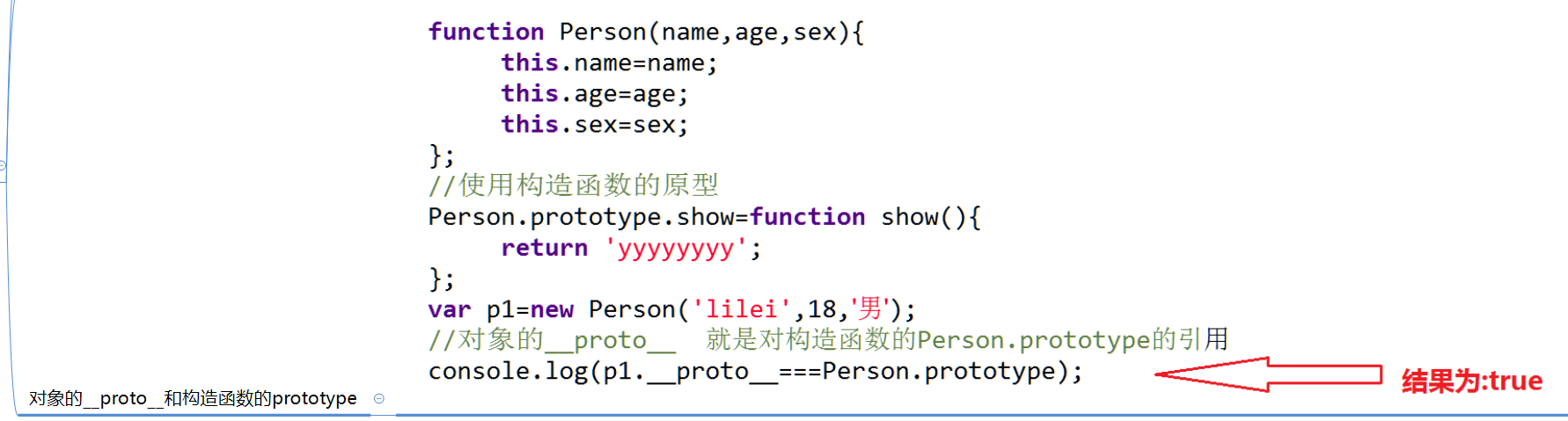
对象__proto__和构造函数的prototype

三角关系:构造函数 原型对象 对象/实例

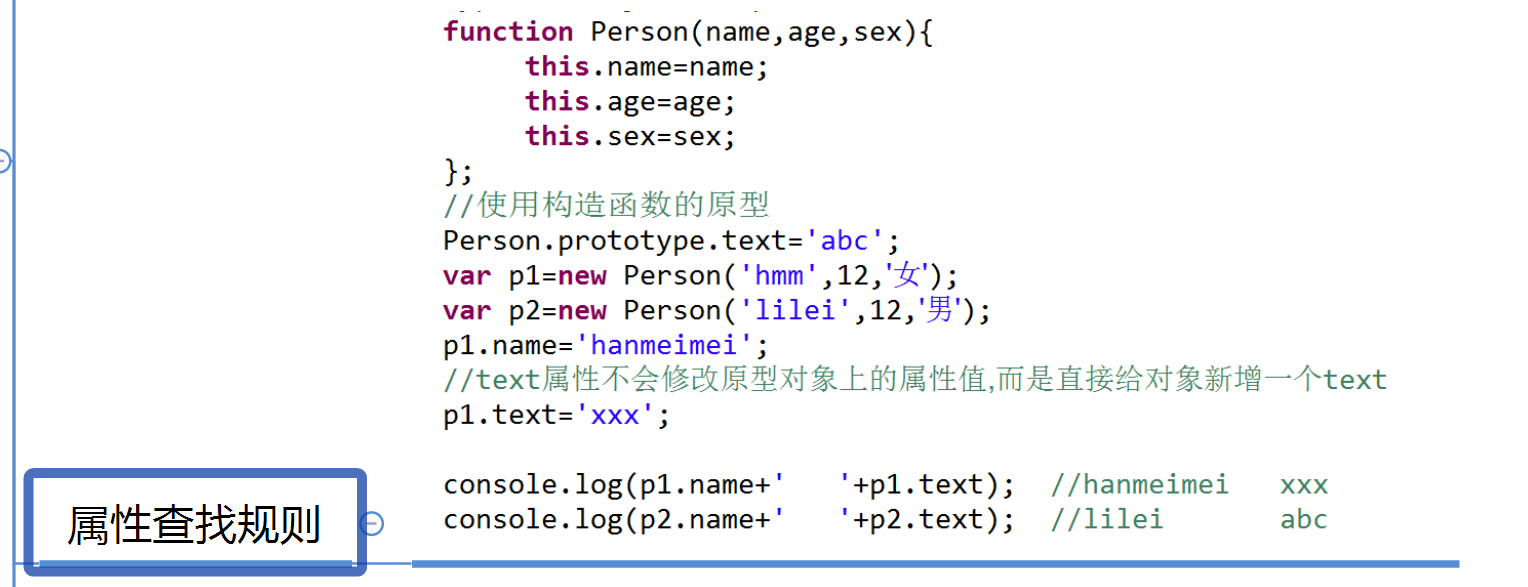
属性查找规则

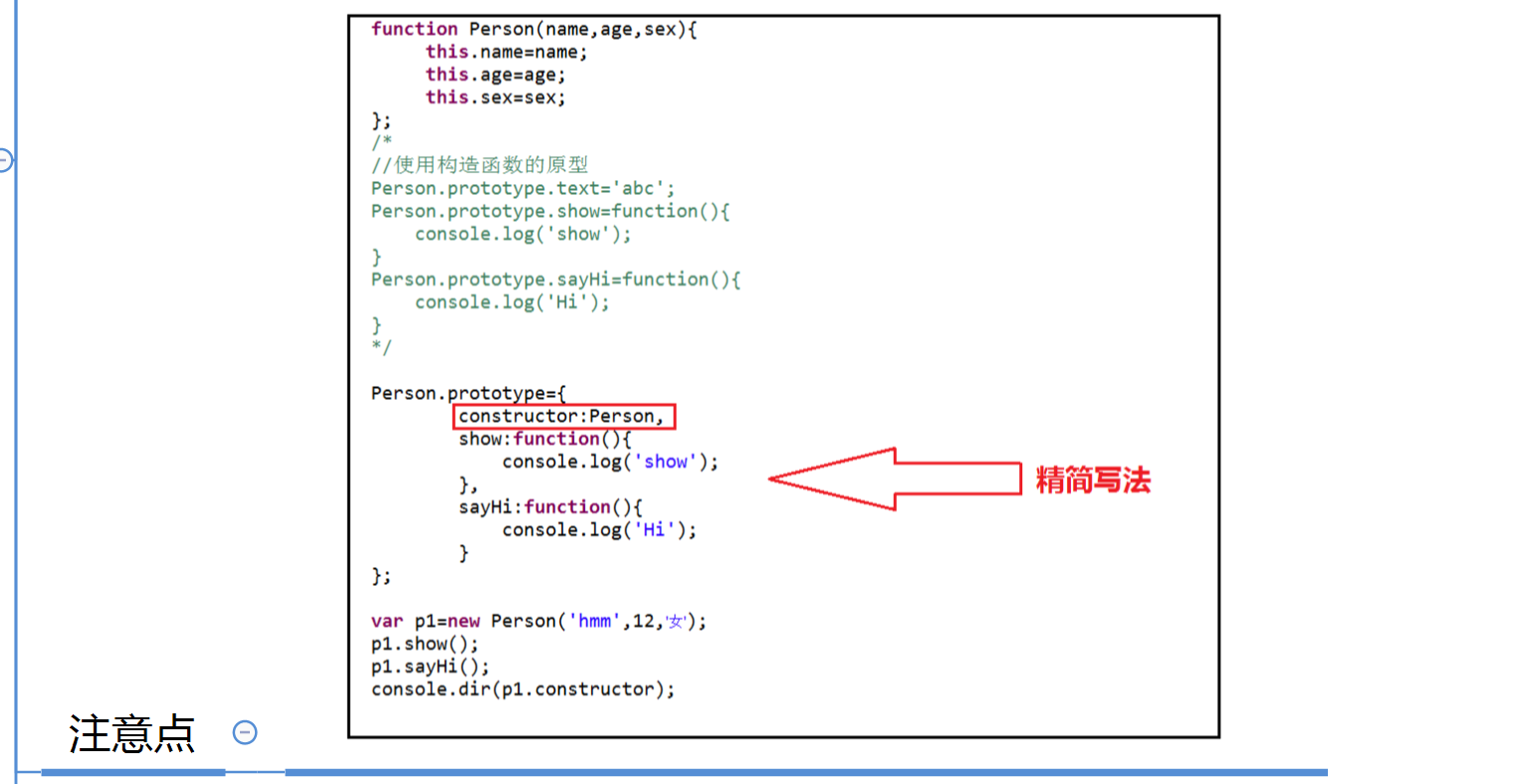
注意点

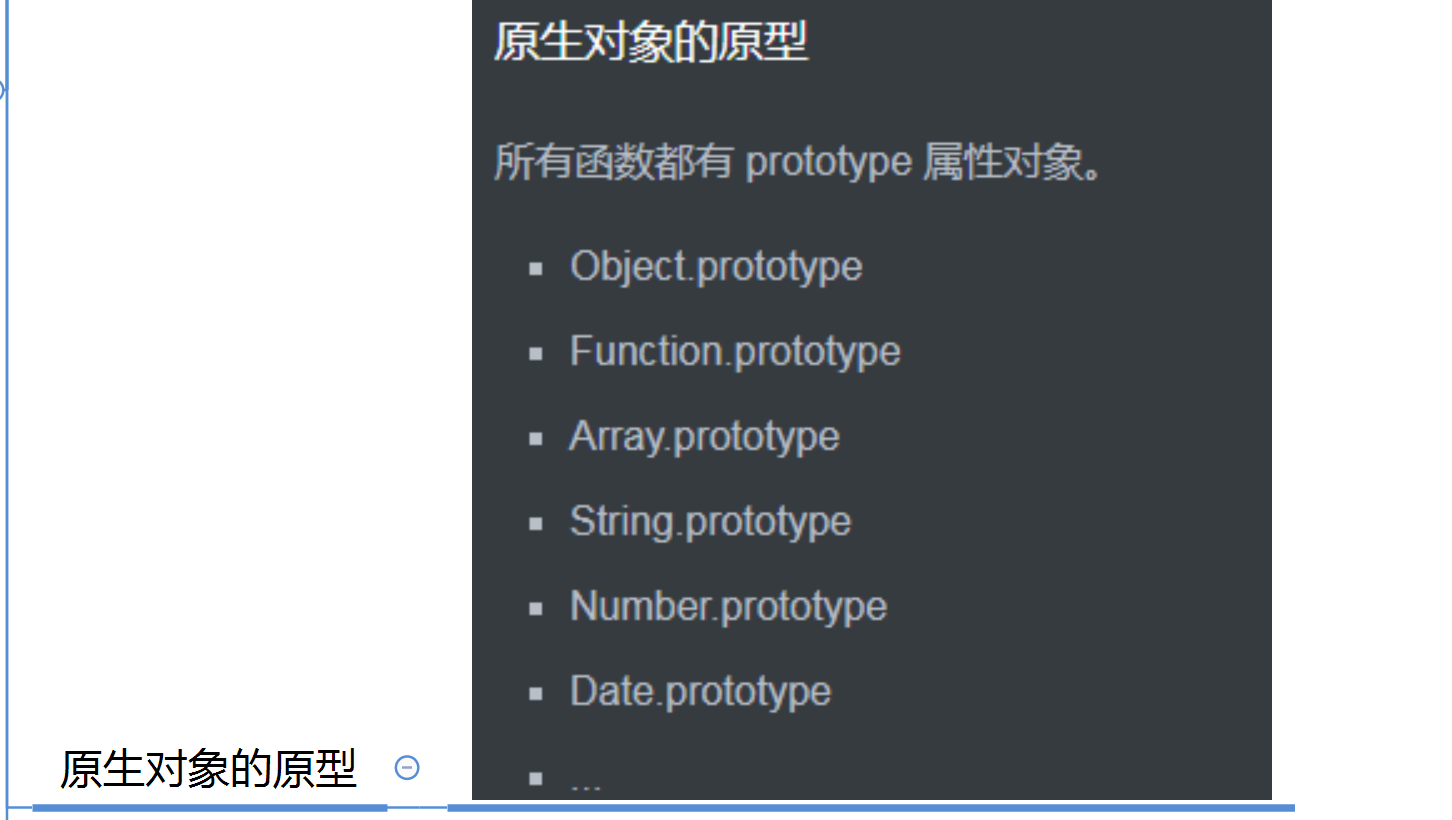
原生对象的原型

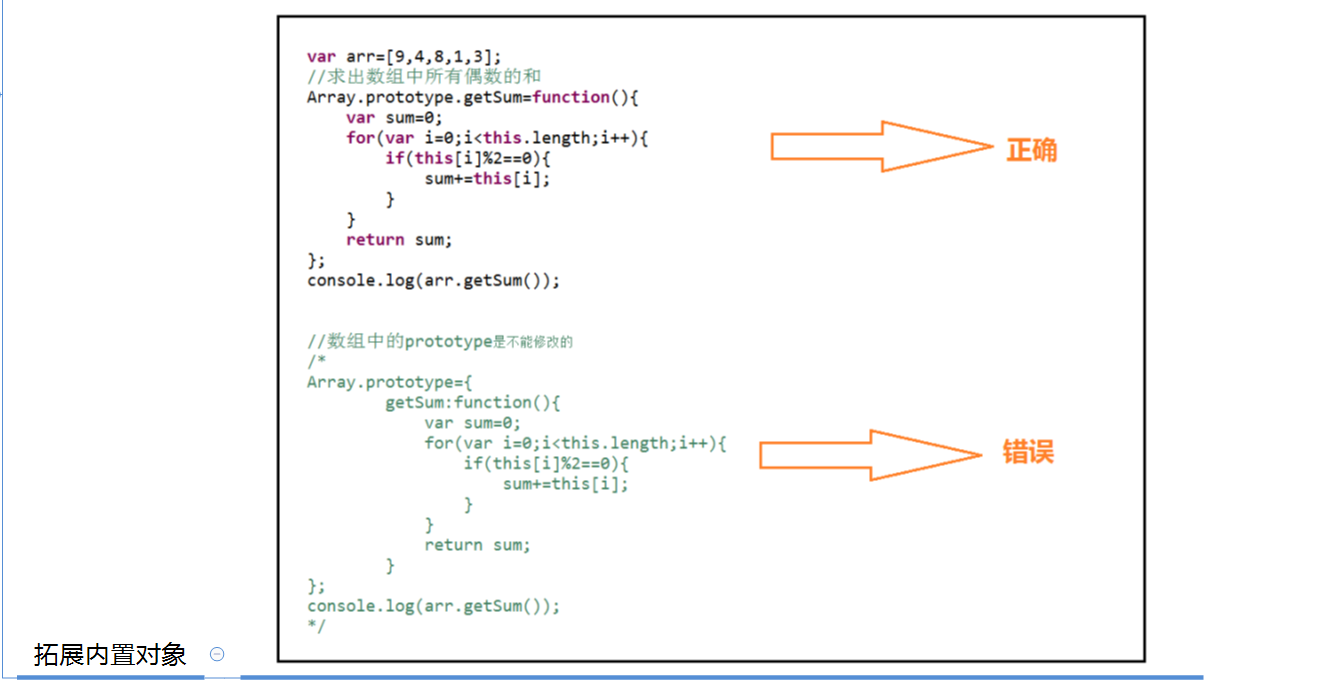
拓展内置对象

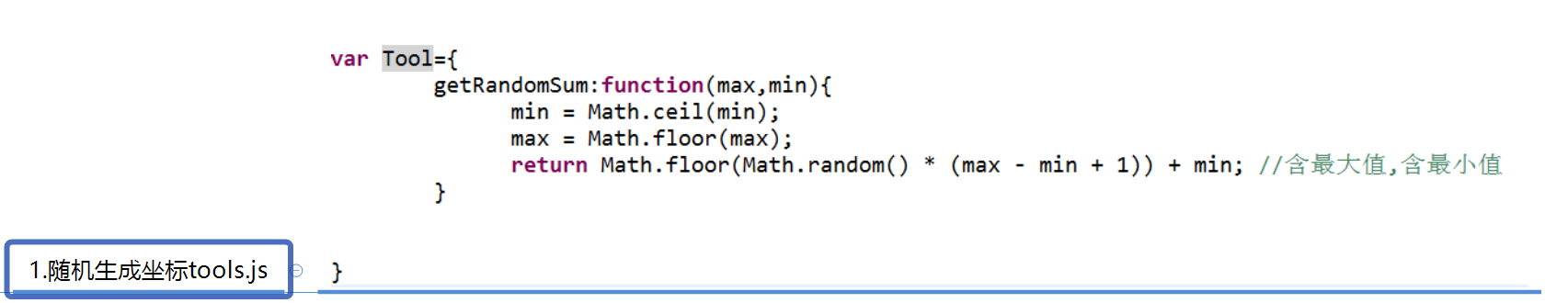
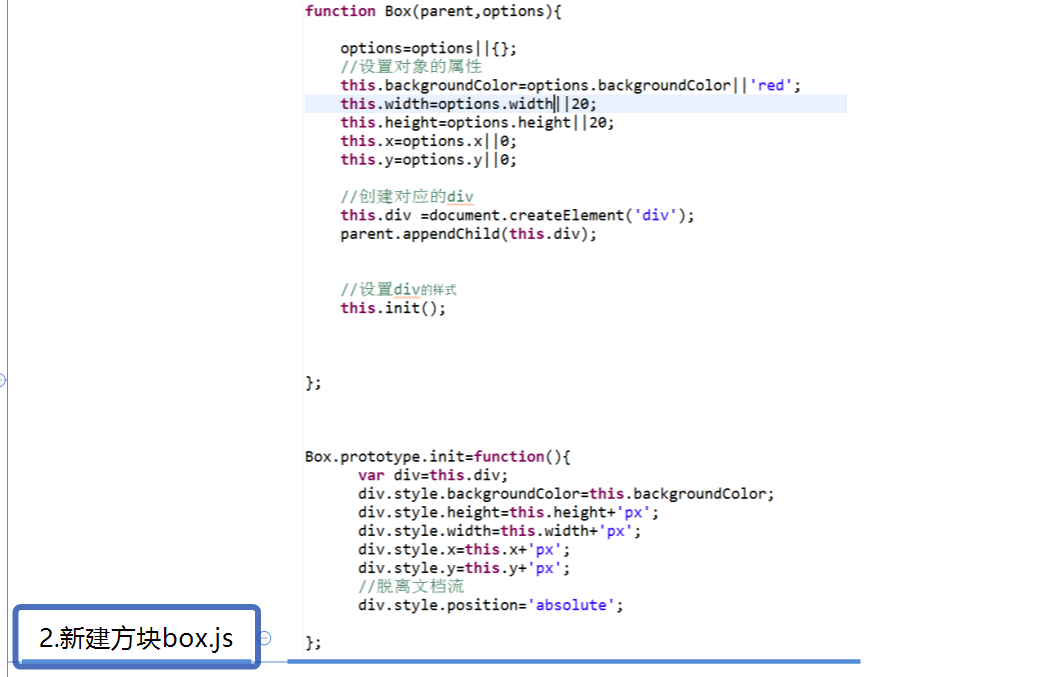
案例1:随机生成方块

随机生成坐标tools.js

新建方块box.js

案例2:贪吃蛇

前端学习:JS面向对象知识学习(图解)的更多相关文章
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- JS面向对象逆向学习法,让难理解的统统一边去(1)~
对于面向对象我只能说呵呵了,为什么呢,因为没对象--- 既然你看到了这里,说明你有一定的基础,虽然本系列文章并不会过多的讲述基础部分,请做好心理准备. 本篇比较简单,这篇文章的意义是让你明白学习面向对 ...
- JS面向对象编程学习
学习目标:1.掌握JS中的类(原型对象)和对象.2.什么是成员变量和成员方法.3.掌握构造方法的使用.补充:关于双等号(==):1.如果等号两边都是字符串时,则比较内容是否相等2.如果等号两边是数字时 ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- JS面向对象的学习
1.面向对象 var arr = new Array(); //[] //我们把系统自带的对象,叫做系统对象 var arr = []; arr.number = ; //对象下面的变量:叫做对象的属 ...
- js面向对象的学习笔记九(BOM 与 DOM 经常使用的属性分析)
一 BOM物 window 的 相关属性 1. 用户配置的机器配置对象 navigator navigator.userAgent //该属性能够查看用户机器浏览器的配置 "Mozilla ...
- python之 前端HTML/CSS基础知识学习笔记
1. 文件结构: HTML文件的固定结构: <html> <head>...</head> <body>...</body> </ht ...
- jsp学习---css基础知识学习,float,position,padding,div,margin
1.常用页面布局 效果图: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
随机推荐
- Bootstrap-table表格插件的使用方法
前言 上次写了一个可拖动列表的插件,但除了这个特点没什么优点了,接下写的是我们常用的Bootstrap-table表格插件 正文 官网:https://bootstrap-table.com/ 有两个 ...
- python实现LRU热点缓存
基于列表+Hash的LRU算法实现. 访问某个热点时,先将其从原来的位置删除,再将其插入列表的表头 为使读取及删除操作的时间复杂度为O(1),使用hash存储热点的信息的键值 class LRUCac ...
- pipenv 管理虚拟环境
pipenv --python 3.6 创建虚拟环境 vim Pipfile —> 修改源 为阿里云镜像 https://mirrors.aliyun.com/pypi/simple [pack ...
- LNK1104 无法打开文件“xxx.lib”
尝试解决方法: 1.找到这个库,把这个库移动到特定的文件夹下,在属性中添加这个库: 具体来说:打开VS项目->项目属性->配置属性->C/C+±>附加包含目录->编辑-& ...
- i++和++1
概述:i++和++i 这个问题困扰了我很长时间,在这段时间里自己不止一次的怀疑自己的智商,难道自己对编程一点天赋都没有吗?此问题严重打击了我的自信心.......也曾苦苦暗自琢磨,也曾百度谷歌疯狂搜索 ...
- VC 静态库与动态库(四)动态库创建与使用_显示调用
在第三章的基础上,接着添加一个显示调用项目 显示调用项目创建: 1.给解决方案添加一个新的控制台项目DisplayCall用于测试动态库,创建完成后设置为启动项目 2.DisplayCall.cpp添 ...
- Selenium获取页面指定元素个数
测试需求: 获取页面中下拉框个数,并验证是否与预期个数一致 方法1:因下拉框的tagname属性值为select,可通过获取标签为select的元素来获取下拉框个数 List<WebElem ...
- VMware10新建虚拟机
1. 新建虚拟机 2. 选择 “典型(推荐)(T)” 安装 3. “稍后安装操作系统”,创建一个空白硬盘 4. 选择 “Linux” 的 “CentOS 64位” 5. 设置 “虚拟机名称” 和 “位 ...
- LeetCode3-Longest_Substring_Without_Repeating_Characters
参考思路 https://github.com/azl397985856/leetcode/blob/master/problems/3.longestSubstringWithoutRepeatin ...
- JDOJ 2174 忠诚
JDOJ 2174 忠诚 https://neooj.com/oldoj/problem.php?id=2174 洛谷 P1816 忠诚 https://www.luogu.org/problemne ...
