vue中操作localstorage
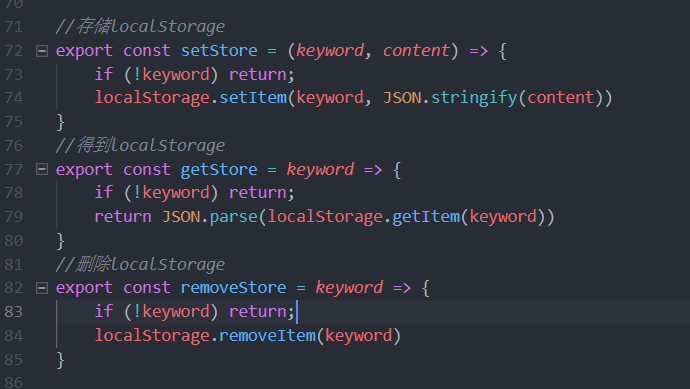
首先在子组件将localstorage方法进行封装

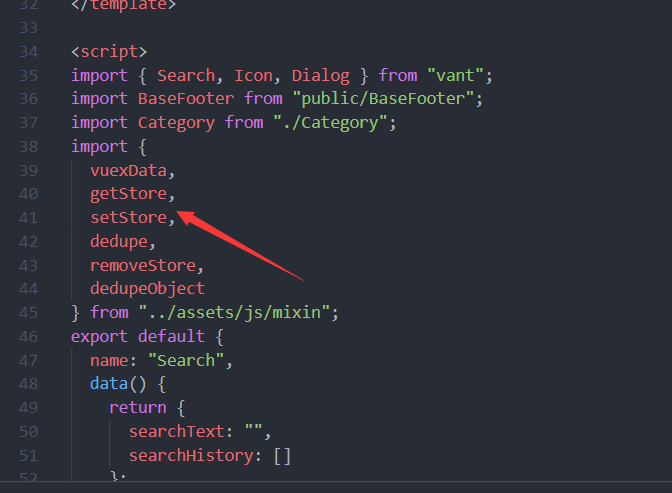
在父组件中对其进行引用

将输入的值存入到定义的searchHistory数组中,存储localstorage需要传两个参数,变量名为searchHistory,值为searchHistory的数组,调用封装好的setStore方法

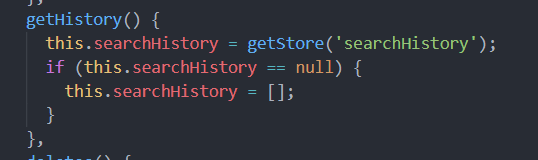
将存储到localstorage的值,取出来

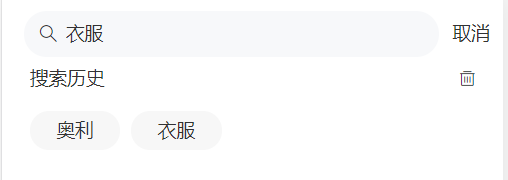
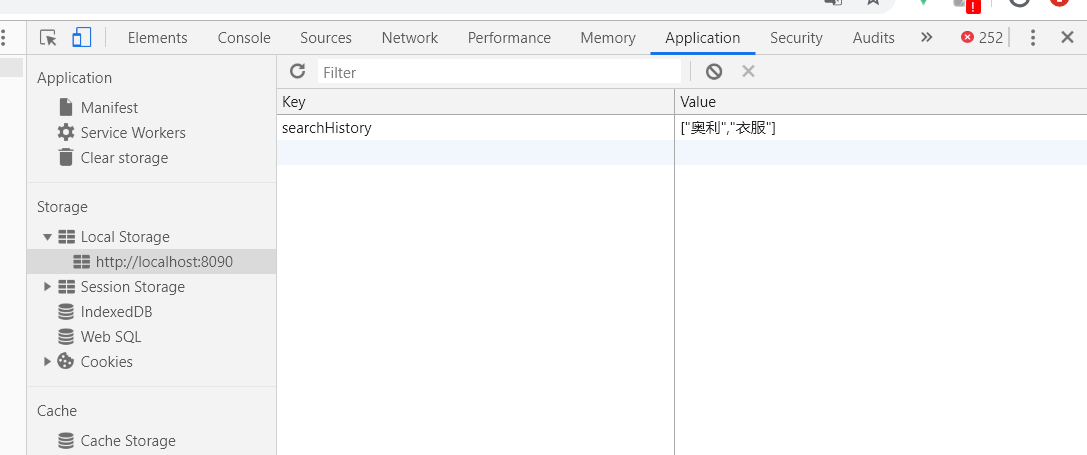
做的是一个搜索,将localstorage显示出来了


vue中操作localstorage的更多相关文章
- vue中使用localStorage存储信息
一 什么是localStorage 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionSto ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- vue中操作Dom节点的方法
1.vue中ref操作dom节点 <template> <div id="app"> <div </div> <button @cl ...
- 在vue中操作DOM--this.$nextTick()
虽然 Vue.js 通常鼓励开发人员沿着"数据驱动"的方式思考,避免直接接触 DOM,但是有时我们确实要这么做.比如一个新闻滚动的列表项.如果在这里需要操作dom, 应该是等待 V ...
- vue中使用localstorage
1.store.js(读取写入到localstorage) const STORAGE_KEY="todos-vuejs" export default{ fetch(){ ret ...
- vue中操作cookie的插件
js-cookie 安装: npm i js-cookie import Cookies from 'js-cookie' 具体用法: 写入: Cookies.set('name', 'value') ...
- Vue中获取dom元素
Vue.js虽然说是数据驱动页面的,但是有时候我们也要获取dom对象进行一些操作. vue的不同版本获取dom对象的方法不一样 Vue.js 1.0版本中,通过v-el绑定,然后通过this.els ...
- Vue中通过Vue.extend动态创建实例
Vue中通过Vue.extend动态创建实例 在Vue中,如果我们想要动态地来控制一个组件的显示和隐藏,比如通过点击按钮显示一个对话框或者弹出一条信息.我们通常会提前写好这个组件,然后通过v-if = ...
- 第七十六篇:ref引用(在vue中引用Dom的方法)
好家伙, 引子: jQuery简化了程序员操作DOM的过程 vue 优势:MVVM 在vue中,程序员不需要操作DOM.程序员只需要把数据维护好即可!(数据驱动视图) 那么若要在vue中操作dom,这 ...
随机推荐
- OL7.7安装Oracle 11.2.0.4
安装环境准备工具 yum –y install oracle-rdbms-server-11gR2-preinstall 创建目录 mkdir -p /u01/app/oracle/product/1 ...
- 201871010126 王亚涛 《面向对象程序设计 Java》 第十五周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/11 ...
- 201871010134-周英杰《面想对象程序设计(java)》第十一周学习总结
项目 内容 <面向对象程序设计(java)> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/ ...
- XML 配置文件,知识点
namespace 属性:配置成接口的全限定名称,将 Mapper 接口和 XML 文件关联起来: select 标签的 id 属性值,对应定义的接口方法名. insert 标签的属性 paramet ...
- day38_8_22数据库(navicat操作)
补充: exist存在EXISTS关字键字表示存在.在使用EXISTS关键字时,内层查询语句不返回查询的记录,而是返回一个真假值,True或False. 当返回True时,外层查询语句将进行查询当返回 ...
- 05-人脸识别-FaceNet的感性认识
源码链接:https://github.com/davidsandberg/facenet 论文链接:https://arxiv.org/pdf/1503.03832.pdf B站大神视频解读论文:h ...
- Tkinter--Text文本框样例
#-*- coding:utf-8 -*- """ Text 文本框样例 实现功能有:Ctrl+a全选文本, 竖向滚动条,横向滚动条(不自动换行) 自动缩放 有谁知道全选 ...
- java第三讲课后动手动脑及代码编写
1. 类就是类型,对象就是这种类型的实例,也就是例子.类是抽象的东西,对象是某种类的实实在在的例子.例如:车是一个类,汽车,自行车就是他的对象. 对象的定义方法? (1)对象声明:类名 对象名: (2 ...
- 题解 P2668 【斗地主】
dfs+简易剪枝+简易a* 思路: dfs+简易剪枝+简易a(我也不知道算不算a): dfs参数记录层数 按消耗牌多少的贪心顺序搜索 有几种情况可以不用搜索(但我还是搜索了) 可以用a*估算出来 最后 ...
- Linux性能优化实战学习笔记:第二十五讲
一.磁盘性能指标 1.使用率 2.饱和度 3.IOPS 4.吞吐量 5.响应时间 6.性能测试工具 二.磁盘I/O观测 1.每块磁盘的使用率(指标实际上来自/proc/diskstats) [root ...
