[转] console.log的高级用法
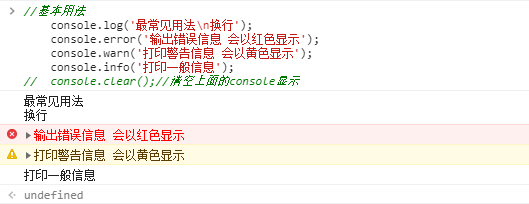
//基本用法

console.log('最常见用法\n换行');
console.error('输出错误信息 会以红色显示');
console.warn('打印警告信息 会以黄色显示');
console.info('打印一般信息');
console.clear();//清空上面的console显示


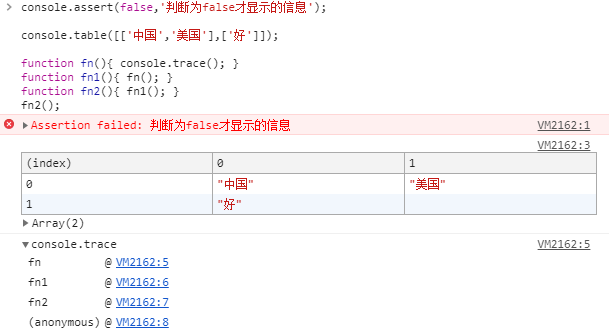
//进阶用法

console.assert(false,'判断为false才显示的信息');//console.assert(bool,”info”) 如果bool为false 打印出info 否则不打印
console.table([['中国','美国'],['好']]);//传入的对象或数组以表格方式显示
function fn(){ console.trace(); }//打印 调用链 fn2()调用fn1(),fn1()调用fn()
function fn1(){ fn(); }
function fn2(){ fn1(); }
fn2();


//格式化输出
- console.log支持的格式标志有:
- %s 占位符
- %d 或 %i 整数
- %f 浮点数
- %o%O object对象
- %c css样式

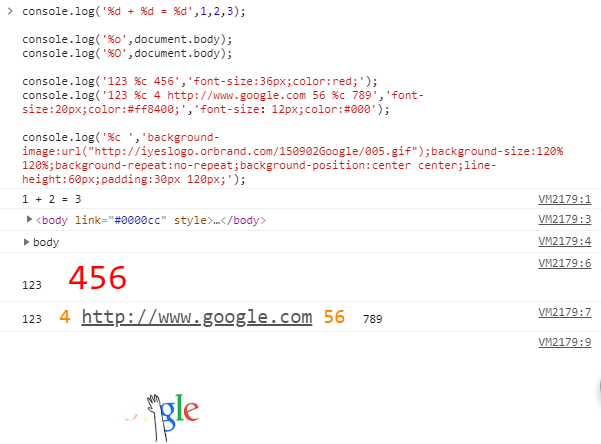
console.log('%d + %d = %d',1,2,3);
//%o%O打印dom节点时就不一样
console.log('%o',document.body);
console.log('%O',document.body);
// %c 后面的内容,增加css样式
//附:console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖
console.log('123 %c 456','font-size:36px;color:red;');
console.log('123 %c 4 http://www.google.com 56 %c 789','font-size:20px;color:#ff8400;','font-size:12px;color:#000');
//利用css样式加载图片 //没法直接设置width和height样式,line-height图片高度,再调padding
console.log('%c ','background-image:url("http://iyeslogo.orbrand.com/150902Google/005.gif");background-size:120% 120%;background-repeat:no-repeat;background-position:center center;line-height:60px;padding:30px 120px;');


//高级用法

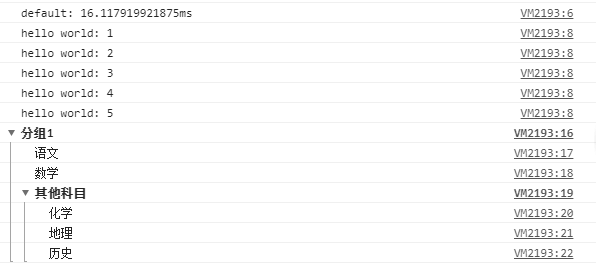
//计时,单位毫秒
console.time();
for(var i=0;i<100000;i++){
var j=i*i;
}
console.timeEnd();
//统计代码或函数被调用了多少次
var fn_ = function(){ console.count('hello world'); }
for(var i=0;i<5;i++){
fn_();
}
//查看内存使用情况,是属性,不带括号
//console.memory;
//在浏览器开发者工具中使用
//分组输出,可嵌套
console.group('分组1');
console.log('语文');
console.log('数学');
console.group('其他科目');
console.log('化学');
console.log('地理');
console.log('历史');
console.groupEnd('其他科目');
console.groupEnd('分组1');


[转] console.log的高级用法的更多相关文章
- console.log的高级用法
//基本用法 console.log('最常见用法\n换行'); console.error('输出错误信息 会以红色显示'); console.warn('打印警告信息 会以黄色显示'); cons ...
- Git log高级用法
格式化Log输出 首先,这篇文章会展示几种git log格式化输出的例子.大多数例子只是通过标记向git log请求或多或少的信息. 如果你不喜欢默认的git log格式,你可以用git config ...
- console 高级用法
console.log()用法,相信大家都很熟悉了,这里就不再啰嗦. 下面来玩几个新鲜点的,我用的是chrome28,不保证兼容其他浏览器:console.log的第一个参数中可以指定一个格式字符,这 ...
- git log 高级用法
转自:https://github.com/geeeeeeeeek/git-recipes/wiki/5.3-Git-log%E9%AB%98%E7%BA%A7%E7%94%A8%E6%B3%95 内 ...
- 网页console console.log 用法 Chrome F12
#########sample 0 https://www.cnblogs.com/xiaozong/p/4961929.html https://blog.csdn.net/shanliangliu ...
- 问题: 查看某个文件的修改记录| git log 高级用法
参考文章: git查看某个文件的修改历史 5.3 Git log 高级用法 基本步骤 git log --pretty=oneline [文件名] git show [节点] git log 两周高级 ...
- console.log的另一种用法
// console.log用法 var foo, bar; console.log(`foo's type: ${foo}`, `bar's type: ${bar}`); 输出:
- javascript的console.log用法
f1.html代码 <iframe id="frame2" name="frame1" src="ww.html"></i ...
- Javascript的console.log()用法
Firebug & Chrome Console 控制台的一些其他功能console.log(object[, object, ...])使用频率最高的一条语句:向控制台输出一条消息.支持 C ...
随机推荐
- p12证书
http://my.oschina.net/u/1245365/blog/196363
- JVM源码分析之MetaspaceSize和MaxMetaspaceSize的区别
JVM加载类的时候,需要记录类的元数据,这些数据会保存在一个单独的内存区域内,在Java 7里,这个空间被称为永久代(Permgen),在Java 8里,使用元空间(Metaspace)代替了永久代. ...
- tornado的请求与响应
tornado请求与响应相关 一.配置文件config.py 中的settings 有哪些配置: debug:设置tornado是否工作再调试模式下,默认为false 即工作再生产模式下 true的特 ...
- Ubuntu14 关机重启、版本、网络、防火墙
关机.重启: 立即关机:halt.poweroff.shutdown -h now 延迟关机:shutdown -h 10 十分钟后关机 立即重启:reboot.shutdown -r now 延迟 ...
- 3. gn入门
Chromium是用gn和ninja进行编译的,即gn把.gn文件转换成.ninja文件,然后ninja根据.ninja文件将源码生成目标程序.gn和ninja的关系就与cmake和make的关系差不 ...
- 每天一套题打卡|河南省第七届ACM/ICPC
A 海岛争霸 题目:Q次询问,他想知道从岛屿A 到岛屿B 有没有行驶航线,若有的话,所经过的航线,危险程度最小可能是多少. 多源点最短路,用floyd 在松弛更新:g[i][k] < g[i][ ...
- 第五周周二练习:实验 5 Spark SQL 编程初级实践
1.题目: 源码: import java.util.Properties import org.apache.spark.sql.types._ import org.apache.spark.sq ...
- 新手Java在华为的几点建议?
随着互联网时代的飞速发展,越来越多的人投身于软件开发行业,大家都称他们为程序员,或者码农. 这些程序员的水平也是参差不齐的,有些人从比较好的学校毕业,水平却一般般:也有些人从一般搬的学校毕业,但是水平 ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- scrapy机制mark(基于twisted)
twisted twisted管理了所有的异步任务 Twisted的主线程是单线程的,即reactor线程: 而这些io耗时操作会在线程池中运行,不再twisted主线程中运行,即通过线程池来执行异步 ...
