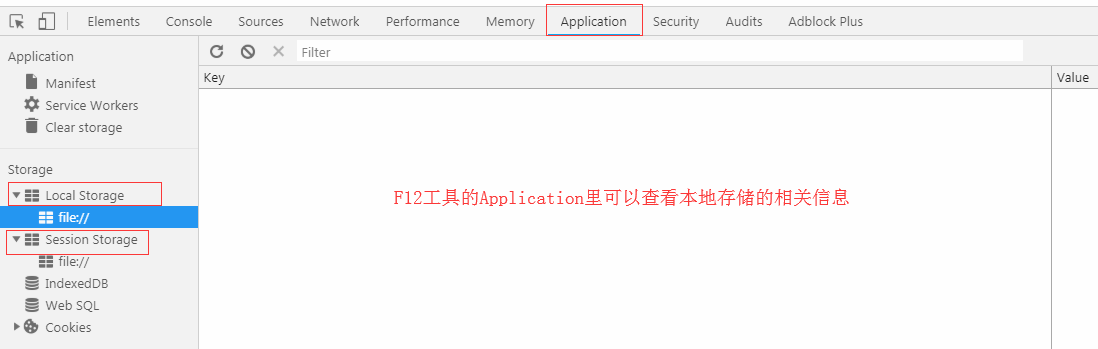
本地存储API
一、定义
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变得越来越复杂,为了满足各种各样的需求,会经常在本地存储大量的数据,HTML5规范提出了相关解决方案
- 本地存储设置读取方便,容量较大,sessionStorage约5M,localStorage约20M,但是只能存储字符串,但是可以将对象JSON.stringify()编码后存储
二、两种存储方式
①window.sessionStorage 生命周期为关闭浏览器窗口,在同一个窗口(页面)下数据可以共享
②window.localStorage 永久生效,除非收到删除(服务器方式访问然后清除缓存),可以多窗口(页面)共享

三、相关方法
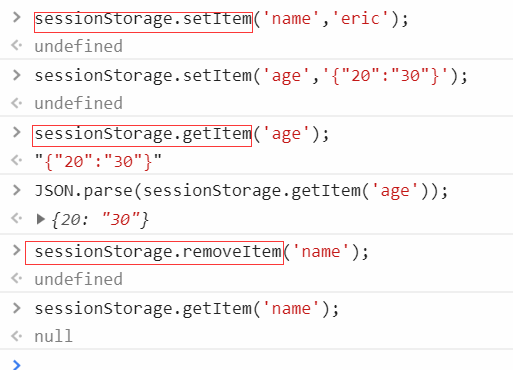
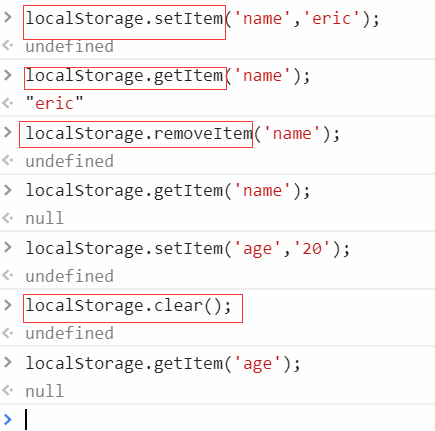
①setItem(key,value) 设置存储内容
②getItem(key) 读取存储内容
③removeItem(key)删除键值为key的存储内容
④clear() 清除所有存储内容


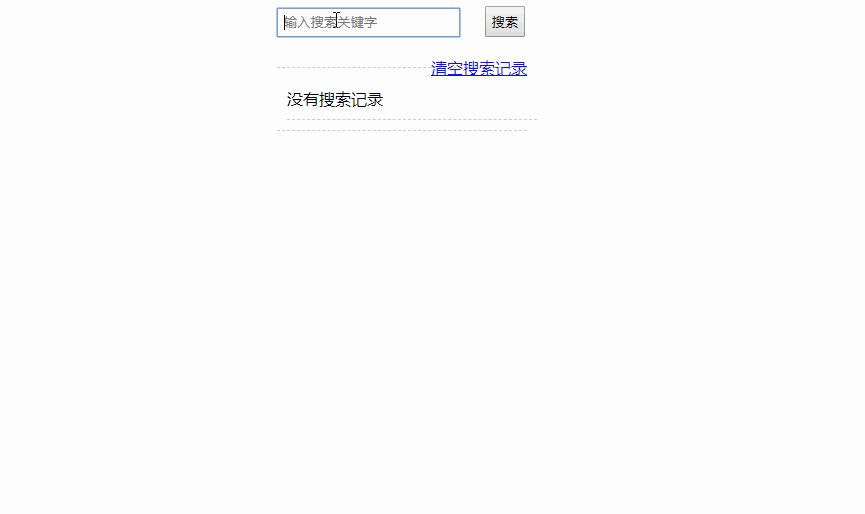
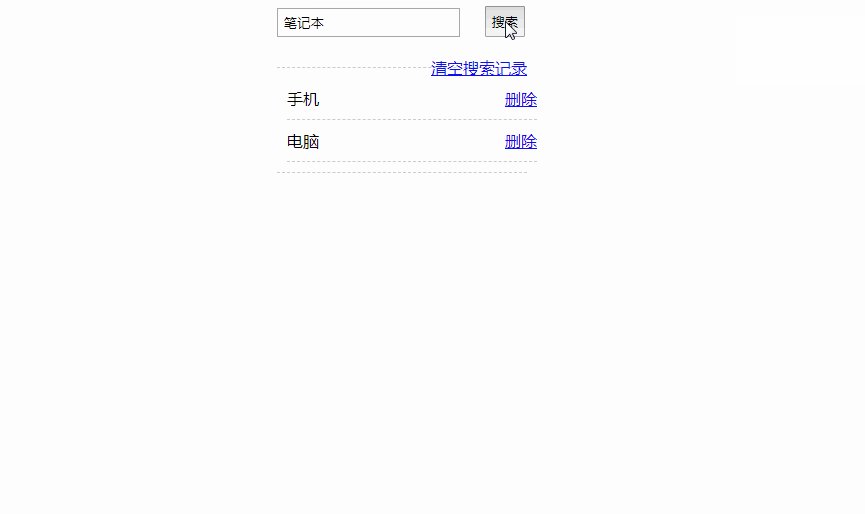
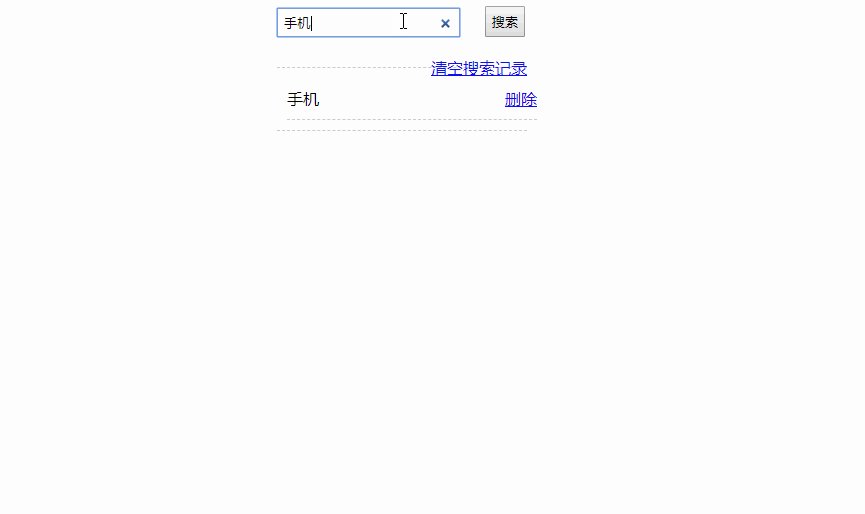
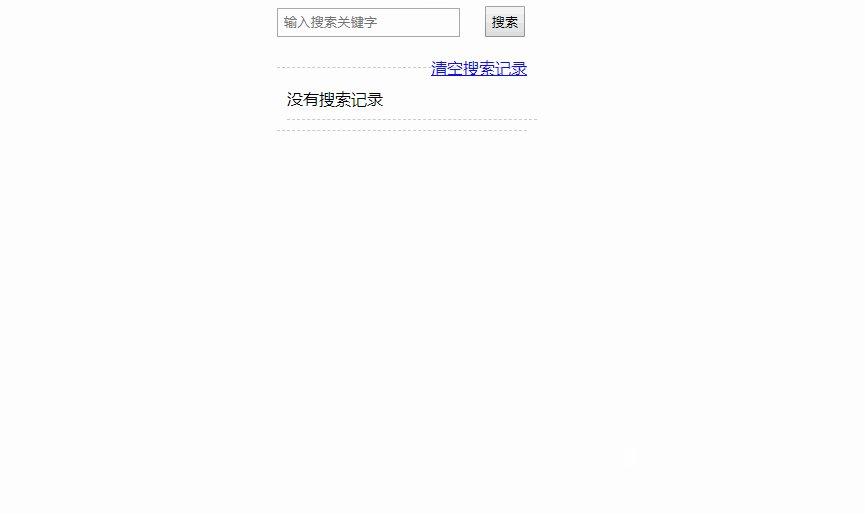
四、案例:搜索历史记录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索历史记录</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
margin-left: 300px;
}
ul{
list-style: none;
}
ul,li,div{
width: 250px;
padding: 10px 0;
margin-left: 10px;
border-bottom: 1px dashed #ccc;
}
a{
float: right;
}
input{
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<input type="search" placeholder="输入搜索关键字">
<input type="button" value="搜索">
<div><a href="javascript:;">清空搜索记录</a></div>
<ul>
<li>没有搜索记录</li>
<li><span>手机</span><a href="javascript:;">删除</a></li>
<li><span>手机</span><a href="javascript:;">删除</a></li>
<li><span>手机</span><a href="javascript:;">删除</a></li>
<li><span>手机</span><a href="javascript:;">删除</a></li>
<li><span>手机</span><a href="javascript:;">删除</a></li>
</ul>
<script src="jquery.min.js"></script>
<script>
// 使用json数据存储搜索历史记录;预设一个key为historyList;采用localStorage存储
$(function(){
// 1.默认根据历史记录渲染历史列表
var historyListJson=localStorage.getItem("historyList") ||'[]';
var historyListArr=JSON.parse(historyListJson);//数组格式的数据
var render=function(){
var html='';
historyListArr.forEach(function(item,index){
html +='<li><span>'+item+'</span><a data-index="'+index+'" href="javascript:;">删除</a></li>'
});
html=html || '<li>没有搜索记录</li>';
$('ul').html(html);
}
render();
// 2.点击搜索按钮更新历史记录,并且渲染历史列表
$('[type="button"]').on('click',function(){
var value=$.trim($('[type=search]').val());
if(!value){
alert('请输入搜索关键字');
return false;
}
historyListArr.push(value);//追加一条历史记录
localStorage.setItem('historyList',JSON.stringify(historyListArr));//保存
render();//渲染
$('[type=search]').val('');//清空搜索框
});
// 3.点击删除按钮删除对应的历史记录,并且渲染历史列表
$('ul').on('click','a',function(){
var index=$(this).data('index');
historyListArr.splice(index,1);//删除
localStorage.setItem('historyList',JSON.stringify(historyListArr));//保存
render();//渲染一次
});
// 4.点击清空历史记录,清空所有的历史记录并渲染历史列表
$('div a').on('click',function(){
historyListArr=[];//清空,localStorage.clear()慎用
localStorage.setItem('historyList','');
render();
});
})
</script>
</body>
</html>

本地存储API的更多相关文章
- H5 本地存储一
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用.sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同 ...
- Localstorage本地存储兼容函数
前言HTML5提供了本地存储的API:localstorage对象和sessionStorage对象,实现将数据存储到用户的电脑上.Web存储易于使用.支持大容量(但非无限量)数据同时存储,同时兼容当 ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- H5的本地存储
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用.sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同 ...
- HTML5 本地存储的用法
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- H5本地存储一
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用.sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同 ...
- HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- 理解 Android 本地数据存储 API
利用首选项.SQLite 和内部及外部内存 API 对于需要跨应用程序执行期间或生命期而维护重要信息的应用程序来说,能够在移动设备上本地存储数据是一种非常关键的功能.作为一名开发人员,您经常需要存储诸 ...
- 本地存储 cookie,session,localstorage( 一)基本概念及原生API
http://www.w3school.com.cn/html5/html_5_webstorage.asp http://adamed.iteye.com/blog/1698740 localSto ...
随机推荐
- golan切片
- python之生成器yeild
python生成器Generator——yield 思考: 首先思考这样一个问题: 创建一个列表,但是内存受限,容量一定是有限的.那么如果创建了一个包含100万个元素的列表,不仅占用很大的存储空间,而 ...
- Java -- 最简单的认识重载
定义 方法的名称相同,参数个数或类型不同的时候就成为方法重载. 示例 编写一个两个数相加的方法: public class hello{ public static void main(String ...
- Springboot 结合百度IORC实现自定义模板图片识别
前言: 首先呢,最近再公司的项目当中遇到这样的一个问题,就是需要识别图片,提取图片当中的关键语句,而且识别的语句当然是人家手写体识别,翻来覆去一想,最终还是决定使用百度的OCR帮助我解决这一项需求 话 ...
- 在 WPF 中获取一个依赖对象的所有依赖项属性
原文:在 WPF 中获取一个依赖对象的所有依赖项属性 本文介绍如何在 WPF 中获取一个依赖对象的所有依赖项属性. 本文内容 通过 WPF 标记获取 通过设计器专用方法获取 通过 WPF 标记获取 p ...
- c#-Json-Json字符串字段递归排序
private static dynamic GetSorObject (Object obj) { if (obj is JArray) { var list = new List<dynam ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- 从Iterator到async/await
Generator和Async 引言 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程 ...
- 【译】Python数据结构
本章将更详细地描述您已经学到的一些内容,并添加了一些新的内容. 5.1 关于列表的更多内容 列表数据类型有一些更多的方法. 以下是列表对象的所有方法: list.append(x) 将项目添加到列表的 ...
- 关于UIImageView缓存加载的笔记
加载图片的两个方法: [UIImage imageNamed:] [[UIImage alloc] initWithContentsOfFile: imgpath] [UIImage imageNam ...
