01. xadmin表单的自定义排版
xadmin表单的自定义布局(重写 get_form_layout())
apps.courses.adminx.py
class NewCoursesAdmin(object):
list_display = ['name', 'desc', ...]
search_fields = ['name', 'desc', ... ]
list_filter = ['name', 'teacher__name', 'desc', ... ] def get_form_layout(self):
# self.org_obj指的是,仅当修改的时候才采用本设置,新建还是老样式
if self.org_obj:
self.form_layout = (
Main(
Fieldset('讲师信息',
'teacher', 'course_org',
# 不给当前区域取名
css_class='unsort no_title'
),
Fieldset('基本信息',
'name', 'desc',
# 对较短的字段,可用Row()让它们在一行内显示
Row('learn_times', 'degree'),
Row('category', 'tag'),
'youneed_know', 'teacher_tell', 'detail',
),
),
# 右侧,侧边栏
Side(
Fieldset('访问信息',
# 'fav_nums', 'click_nums',
'students', 'add_time',
),
),
Side(
Fieldset('选择信息',
'is_banner', 'is_classics',
),
),
)
# print(self.__class__.__mro__) 可以查看当前的mro顺序,看下一个类是什么
return super(NewCoursesAdmin, self).get_form_layout()
adminx.py
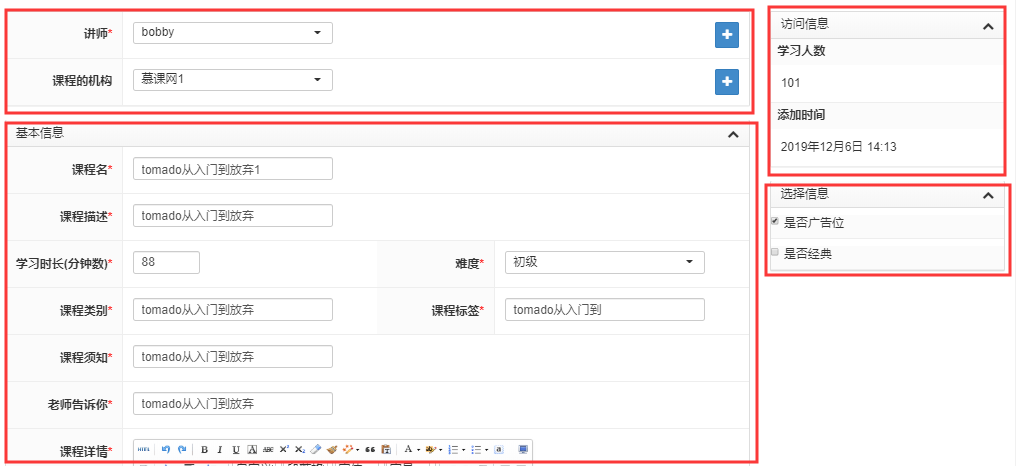
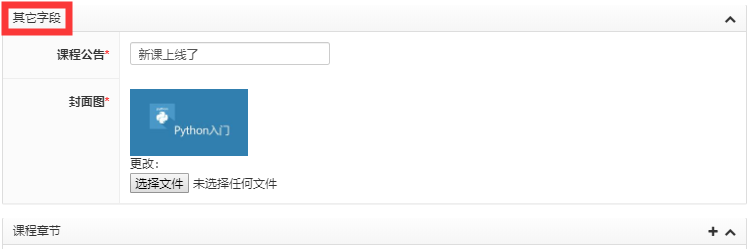
完成后示意图
没有归类的将会被放在"其它字段中"

01. xadmin表单的自定义排版的更多相关文章
- Angular11 模板表单、响应式表单(自定义验证器)、HTTP、表单元素双向绑定
1 模板表单 模型通过指令隐式创建 技巧01:需要在模块级别引入 FormsModule ,通常在共享模块中引入再导出,然后在需要用到 FormsModule 的模块中导入共享模块就可以啦 impor ...
- Angular使用总结 ---以密码确认为例实现模版驱动表单的自定义校验
上一篇 总结了模版驱动表单的基本用法,示例中的校验使用的是原生HTML5的校验方式,本文补上自定义校验的部分. HTML5原生的表单校验属性(必填,长度限制,取值间隔,正则表达式等等)可以满足普通的校 ...
- activiti实战系列之动态表单 formService 自定义变量类型
目前Activiti默认支持的类型有String,long,enum,date,boolean,collection 要自定义字段类型,首先需要表单类型解析类 /** * @Author:LJ * @ ...
- Bootstrap页面布局12 - BS表单元素的排版
首先看看这行代码: <label for='account'>帐 号</label> <input id='account' name='account' type='t ...
- easyui 表单和自定义验证扩展和js自定义返回值
================jsp==========================<form method="post" id="regfrminp&qu ...
- PHP学习笔记 01 之表单传值
一.HTML传值/PHP接收方法 1.GET(地址栏+问号+数据信息) (1)方式一:表单Form: method = 'get' GET接收数据方式: $_GET['表单元素name对应的值] (2 ...
- [Swift通天遁地]二、表格表单-(15)自定义表单文本框内容的格式
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- iview表单密码自定义验证
From中定义 ref="passwordForm" 获取dom节点 :model="passwordForm" 关联表单数据对象 :rules=&quo ...
- Vue + ElementUI的电商管理系统实例01 登录表单
效果图: 1.首先来根据Element网站实现布局: <template> <div class="login_container"> <div cl ...
随机推荐
- PWM控制灯亮暗的verilog实现
PWM的全称为Pulse-Width Modulation(脉冲宽度调制),即调节脉冲的占空比.当输出的脉冲频率一定时,输出的脉冲占空比越大,相当于输出的有效电平越大,这样也就简单实现了由FPGA来控 ...
- P2016 战略游戏——树形DP大水题
P2016 战略游戏 树形DP 入门题吧(现在怎么是蓝色标签搞不懂): 注意是看见每一条边而不是每一个点(因为这里错了好几次): #include<cstdio> #include< ...
- UOJ#470. 【ZJOI2019】语言 虚树,线段树合并
原文链接www.cnblogs.com/zhouzhendong/p/UOJ470.html 前言 做完情报中心来看这个题突然发现两题有相似之处然后就会做了. 题解 首先,我们考虑将所有答案点对分为两 ...
- python中string、json、bytes的转换
json->string str = json.dumps(jsonobj) bytes->string str = str(bytes,‘utf-8’) string->json ...
- jenkins之SSH Publishers环境变量
我使用的是docker部署jenkins,使用172.16.1.245作为部署服务器. 1.问题 在SSH Publishers里执行的环境变量,不是ssh server主机设置的环境变量,这样会导致 ...
- [FUZZ]文件上传fuzz字典生成脚本—使用方法
文件上传fuzz字典生成脚本-使用方法 原作者:c0ny1 项目地址:https://github.com/c0ny1/upload-fuzz-dic-builder 项目预览效果图: 帮助手册: 脚 ...
- 进入tomcat6的控制台
在tomcat文件夹找到conf文件夹中的tomcat-user.xml文件, 用记事本打开,在最下面可以看到tomcat默认把用户注释掉了,也就是说打开tomcat主页是进不去管理页面的. 方法 ...
- Kafka的Topic、Partition和Message
Kafka的Topic和Partition Topic Topic是Kafka数据写入操作的基本单元,可以指定副本 一个Topic包含一个或多个Partition,建Topic的时候可以手动指定Par ...
- Office Tool Plus
https://otp.landian.vip/zh-cn/index.html 本软件支持Microsoft Office办公软件最新版本高速下载.卸载.修复.定制化安装.静默安装等诸多功能. 同时 ...
- 003-结构型-05-桥接模式(Bridge)
一.概述 将抽象部分与它的具体实现部分分离.使它们都可以独立地变化.通过组合的方式建立两个类之间联系,而不是继承. Bridge 模式又叫做桥接模式,是构造型的设计模式之一.Bridge模式基于类的最 ...