React:快速上手(8)——前后端分离的跨域访问与会话保持
React:快速上手(8)——前后端分离的跨域访问与会话保持
跨域访问
跨域是指从一个域名的网页去请求另一个域名的资源。比如从http://www.baidu.com/ 页面去请求http://www.google.com 的资源。跨域的严格一点的定义是:只要 协议,域名,端口有任何一个的不同,就被当作是跨域。
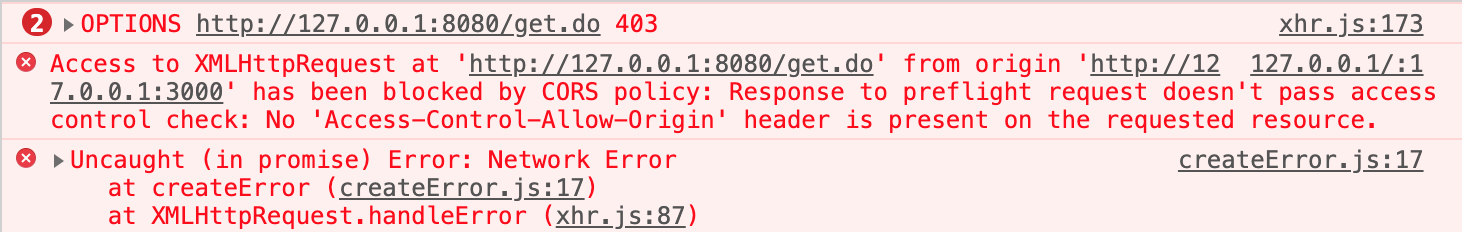
如下,域名相同的情况下,3000端口的应用无法直接访问8080端口的服务。

跨域资源共享CORS
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。CORS需要浏览器与服务器的双向支持。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
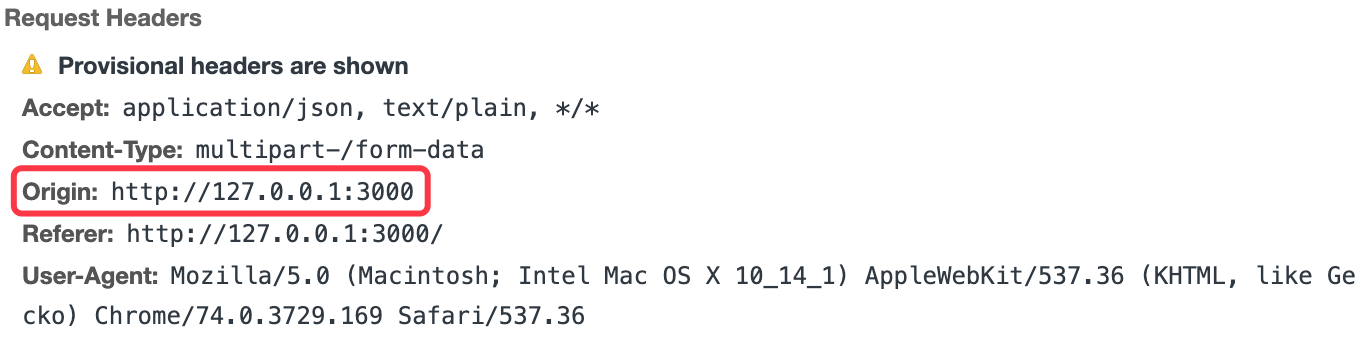
在简单的跨域Ajax请求中,会在头部信息中添加Origin参数用于表面这个请求来自哪里,如下

如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
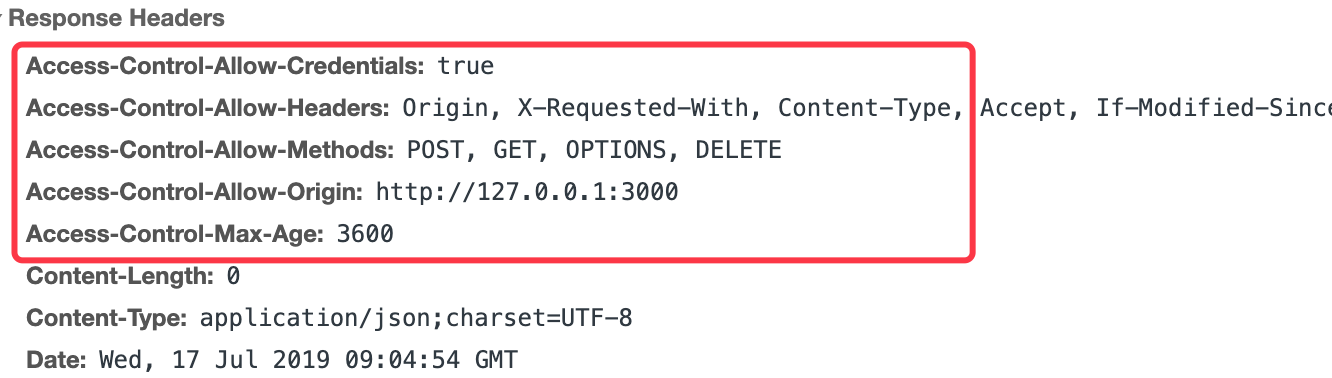
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段,如下:

其中,几个重要的头信息如下:
- Access-Control-Allow-Origin:该字段是必须的。它的值要么是请求时
Origin字段的值,要么是一个*,表示接受任意域名的请求。 - Access-Control-Allow-Credentials:该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为
true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
服务器端的处理
如上所述,CORS请求的关键是在后端,即将Origin添加到服务器的许可范围内。在SpringBoot应用中,我们可以编写一个拦截器,来实现:
@Component
public class CorsInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object o) throws Exception {
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, If-Modified-Since");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.addHeader("Access-Control-Allow-Credentials", "true");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json");
return true;
} @Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception { } @Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception { }
}
这里直接允许了所有源,在实际开发中,必须指定可信范围的源。
客户端处理
对于使用creat-react-app构建的项目,可以直接在package.json下配置,具体如下
{
"name": "recommender",
"version": "0.1.0",
"private": true,
"proxy": "http://代理地址",
"dependencies": {
"antd": "^3.23.3",
...
},
}
会话保持
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials为true。另一方面,开发者必须在AJAX请求中打开withCredentials属性。
在Axios中,可以简单设置如下:
import axios from 'axios'
//方法1
axios.defaults.withCredentials =true; //方法2
let config = {headers: {'Content-Type': 'multipart-/form-data'},withCredentials: true}; axios.post("http://127.0.0.1:8080/get.do", null, config).then((response) => {alert(response.data)})
服务端的处理,我们已经在上述代码中实现了,即
response.addHeader("Access-Control-Allow-Credentials", "true");
至此,前后端分离项目即可完成跨域访问与会话保持!
参考链接
React:快速上手(8)——前后端分离的跨域访问与会话保持的更多相关文章
- SpringBoot 实现前后端分离的跨域访问(CORS)
序言:跨域资源共享向来都是热门的需求,使用CORS可以帮助我们快速实现跨域访问,只需在服务端进行授权即可,无需在前端添加额外设置,比传统的JSONP跨域更安全和便捷. 一.基本介绍 简单来说,CORS ...
- 前后端分离开发,跨域访问的apche设置
1,如何让Apache支持跨域访问呢? 步骤: 修改httpd.conf,windows中对应的目录是:C:\wamp\bin\apache\Apache2.4.4\conf\httpd.conf 把 ...
- 解决Django+Vue前后端分离的跨域问题及关闭csrf验证
前后端分离难免要接触到跨域问题,跨域的相关知识请参:跨域问题,解决之道 在Django和Vue前后端分离的时候也会遇到跨域的问题,因为刚刚接触Django还不太了解,今天花了好长的时间,查阅了 ...
- php前后端分离项目跨域问题解决办法
由于之前一直没有做过前后端分离项目,导致走了不少弯路,而且还采用了一种及其不优雅的方法 (在第一次请求的时候把服务器返回的session id保存起来,后续请求的时候把该session id作为参数传 ...
- 【js】【跨域问题】前后端分离的跨域问题
最近在研究nodejs,php的前后端分离相关东西,在调用接口的时候碰到一些跨域的问题,经过一段时间的摸索,总结出来的一些东西 php采用的是yii框架,登录的机制或者调用接口都需要前端传递cooki ...
- 前后端分离之 跨域和JWT
书接上回:https://www.cnblogs.com/yangyuanhu/p/12081525.html 前后端分离案例 现在把自己当成是前端,要开发一个前后分离的简单页面,用于展示学生信息列表 ...
- spring boot + spring security +前后端分离【跨域】配置 + ajax的json传输数据
1.前言 网上各个社区的博客参差不齐 ,给初学者很大的困扰 , 我琢磨了一天一夜,到各个社区找资料,然后不断测试,遇到各种坑,一言难尽啊,要么源码只有一部分,要么直接报错... 最后实在不行,直接去看 ...
- 基于Java服务的前后端分离解决跨域问题
导语:解决跨域问题,前后端都增加相应的允许跨域的代码段即可. 一.后端增加允许跨域的代码,可以在具体controler层加,最好是在filter中添加,这样添加一次就够了,不用在每个controler ...
- 【笔记】总结Springboot和Vue前后端分离的跨域问题
跨域一直是个很玄学的问题,SSM的时候又得前后端一起配置,sb的时候又不用. 前端 axios普通get请求 submitForm() { var v=this; this.$axios({ meth ...
随机推荐
- js数值的添加与删除
js中数组元素的添加和删除 js中数组元素常用添加方法是直接添加.push方法以及unshift方法 删除方法则是delete.pop.shift 集修改方法为一身的则是splice 1.添加: (1 ...
- 在CentOS7上面搭建GitLab服务器
首先要在CentOS系统上面安装所需的依赖:ssh.防火墙.postfix(用于邮件通知).wegt,以下这些命令也会打开系统防火墙中的HTTP和SSH端口访问. 1.安装SSH协议 安装命令:sud ...
- (尚015)Vue过滤器(对显示的数据进行格式化)
现在日期为:当前时间-1970年1月1日0时0分0秒的时间差 日期格式化:百度搜索moment 1.test015.html <!DOCTYPE html><html lang=&q ...
- 自用ajxa 后台管理请求
/** * 保存或者修改商品信息 * @returns */ function saveOrUpdateBaseGoodInfo(){ var json={}; var goodName=$.trim ...
- 替罪羊树 ------ luogu P3369 【模板】普通平衡树(Treap/SBT)
二次联通门 : luogu P3369 [模板]普通平衡树(Treap/SBT) 闲的没事,把各种平衡树都写写 比较比较... 下面是替罪羊树 #include <cstdio> #inc ...
- 35、sparkSQL及DataFrame
一.saprkSQL背景 Spark 1.0版本开始,推出了Spark SQL.其实最早使用的,都是Hadoop自己的Hive查询引擎:但是后来Spark提供了Shark:再后来Shark被淘汰,推出 ...
- (26)打鸡儿教你Vue.js
weex框架的使用 1.weex开发入门 2.weex开发环境搭建 3.掌握部分weex组件模块 4.了解一些vue基本常见语法 5.制作一个接近原生应用体验的app weex介绍 安装开发环境 We ...
- PHP隐藏入口脚本文件index.php
一.nginx下 隐藏入口文件时,配置nginx 首先得开启nginx pathinfo模式: location ~ \.php { #去掉$ root E:/phpStudy/WWW/tp/publ ...
- tecplot-云图中显示等值线的值
原版视频下载地址:https://yunpan.cn/cx6IQkkYKIB99 访问密码 a3ee
- Git的使用(2) —— 本地版本库的操作
1. 向本地版本库中添加文件 注意:.git文件夹是本地版本库,包含.git文件夹的目录叫工作目录,要往本地版本库中添加文件,就必须将文件放在工作目录中. (1) 把文件添加到工作目录中. (2) 右 ...
