flutter 数据存储 SP和sqlite
添加插件:
- shared_preferences: ^0.4.2
- path_provider: ^1.2.0
- sqflite: ^0.12.0
- import 'dart:async';
- import 'dart:io';
- import 'package:flutter/material.dart';
- import 'package:path/path.dart';
- import 'package:path_provider/path_provider.dart';
- import 'package:shared_preferences/shared_preferences.dart';
- import 'package:sqflite/sqflite.dart';
- String username = '';
- String pwd = '';
- const String USERNAME = 'username';
- const String PWD = 'pwd';
- class DataAppPage extends StatefulWidget {
- @override
- State<StatefulWidget> createState() {
- // TODO: implement createState
- return new _DataAppPageState();
- }
- }
- class _DataAppPageState extends State<DataAppPage> {
- @override
- Widget build(BuildContext context) {
- // TODO: implement build
- return new Scaffold(
- appBar: new AppBar(
- title: new Text('数据存储 学习'),
- centerTitle: true,
- ),
- body: new ListView(
- children: <Widget>[
- new Padding(
- padding: const EdgeInsets.only(left: 10.0, top: 10.0, right: 10.0),
- child: new Text('对用户名和密码进行增删改查的操作'),
- ),
- new Padding(
- padding: const EdgeInsets.only(left: 10.0, right: 10.0),
- child: new LoginWidget(),
- ),
- new Padding(
- padding: const EdgeInsets.only(
- top: 10.0, left: 10.0, bottom: 10.0, right: 10.0),
- child: new HandleSPDataWidget(),
- ),
- new Padding(
- padding: const EdgeInsets.only(
- top: 10.0, left: 10.0, bottom: 10.0, right: 10.0),
- child: new HandleSQLiteDataWidget(),
- ),
- new Padding(
- padding: const EdgeInsets.only(
- top: 10.0, left: 10.0, bottom: 10.0, right: 10.0),
- child: new HandleFileDataWidget(),
- ),
- ],
- ),
- );
- }
- }
- class HandleSPDataWidget extends StatefulWidget {
- @override
- State<StatefulWidget> createState() {
- return new _HandleSPDataWidgetState();
- }
- }
- class _HandleSPDataWidgetState extends State<HandleSPDataWidget> {
- var _result;
- _add() async {
- SharedPreferences prefs = await SharedPreferences.getInstance();
- prefs.setString(USERNAME, username);
- prefs.setString(PWD, pwd);
- setState(() {
- _result = '_add 成功 请点击查验证结果';
- });
- }
- _delete() async {
- SharedPreferences prefs = await SharedPreferences.getInstance();
- //KEY
- prefs.remove(USERNAME);
- prefs.remove(PWD);
- //清空所有KEY
- //prefs.clear();
- setState(() {
- _result = '_delete 成功, 请点击查验证结果';
- });
- }
- _update() async {
- SharedPreferences prefs = await SharedPreferences.getInstance();
- prefs.setString(USERNAME, 'Paul');
- prefs.setString(PWD, '654321');
- setState(() {
- _result = '_update 成功,用户名修改为Paul,密码修改为654321, 请点击查验证结果';
- });
- }
- _query() async {
- SharedPreferences prefs = await SharedPreferences.getInstance();
- String username = prefs.get(USERNAME);
- String pwd = prefs.get(PWD);
- print('$username');
- print('$pwd');
- setState(() {
- _result = '_query 成功: username: $username pwd: $pwd';
- });
- }
- @override
- Widget build(BuildContext context) {
- // TODO: implement build
- return new Column(
- children: <Widget>[
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('shared_preferences用法'),
- ),
- new Row(
- children: <Widget>[
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('增'),
- onPressed: _add
- ),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('删'),
- onPressed: _delete),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('改'),
- onPressed: _update),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('查'),
- onPressed: _query),
- ],),
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('结果:$_result'),
- ),
- ],
- );
- }
- }
- class HandleSQLiteDataWidget extends StatefulWidget {
- @override
- State<StatefulWidget> createState() {
- return new _HandleSQLiteDataWidgetState();
- }
- }
- class _HandleSQLiteDataWidgetState extends State<HandleSQLiteDataWidget> {
- // TODO: implement build
- String dbName = 'user.db';
- String dbPath;
- String sql_createTable =
- 'CREATE TABLE user_table (id INTEGER PRIMARY KEY, username TEXT,pwd Text)';
- String sql_query_count = 'SELECT COUNT(*) FROM user_table';
- String sql_query = 'SELECT * FROM user_table';
- var _result;
- Future<String> _createNewDb(String dbName) async {
- Directory documentsDirectory = await getApplicationDocumentsDirectory();
- print(documentsDirectory);
- String path = join(documentsDirectory.path, dbName);
- if (await new Directory(dirname(path)).exists()) {
- await deleteDatabase(path);
- } else {
- try {
- await new Directory(dirname(path)).create(recursive: true);
- } catch (e) {
- print(e);
- }
- }
- return path;
- }
- _create() async {
- dbPath = await _createNewDb(dbName);
- Database db = await openDatabase(dbPath);
- await db.execute(sql_createTable);
- await db.close();
- setState(() {
- _result = '创建user.db成功,创建user_table成功';
- });
- }
- _add() async {
- Database db = await openDatabase(dbPath);
- String sql =
- "INSERT INTO user_table(username,pwd) VALUES('$username','$pwd')";
- await db.transaction((txn) async {
- int id = await txn.rawInsert(sql);
- });
- await db.close();
- setState(() {
- _result = "插入username=$username,pwd=$pwd数据成功";
- });
- }
- _delete() async {
- Database db = await openDatabase(dbPath);
- String sql = "DELETE FROM user_table WHERE id = ?";
- int count = await db.rawDelete(sql, ['1']);
- await db.close();
- setState(() {
- if (count == 1) {
- _result = "删除成功,请查看";
- } else {
- _result = "删除失败,请看log";
- }
- });
- }
- _update() async {
- Database db = await openDatabase(dbPath);
- String sql = "UPDATE user_table SET pwd = ? WHERE id = ?";
- int count = await db.rawUpdate(sql, ["654321", '1']);
- print(count);
- await db.close();
- setState(() {
- _result = "更新数据成功,请查看";
- });
- }
- _queryNum() async {
- Database db = await openDatabase(dbPath);
- int count = Sqflite.firstIntValue(await db.rawQuery(sql_query_count));
- await db.close();
- setState(() {
- _result = "数据条数:$count";
- });
- }
- _query() async {
- Database db = await openDatabase(dbPath);
- List<Map> list = await db.rawQuery(sql_query);
- await db.close();
- setState(() {
- _result = "数据详情:$list";
- });
- }
- @override
- Widget build(BuildContext context) {
- return new Column(
- children: <Widget>[
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('sqflite用法'),
- ),
- new Row(
- children: <Widget>[
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('创建'),
- onPressed: _create),
- new RaisedButton(
- textColor: Colors.black, child: new Text('增'), onPressed: _add),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('删'),
- onPressed: _delete),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('改'),
- onPressed: _update),
- ],
- ),
- new Row(
- children: <Widget>[
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('查条数'),
- onPressed: _queryNum),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('查详情'),
- onPressed: _query),
- ],
- ),
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('结果:$_result'),
- ),
- ],
- );
- }
- }
- class HandleFileDataWidget extends StatefulWidget {
- @override
- State<StatefulWidget> createState() {
- return new _HandleFileDataWidgetState();
- }
- }
- class _HandleFileDataWidgetState extends State<HandleFileDataWidget> {
- // TODO: implement build
- String tempPath;
- String appDocPath;
- String sdCardPath;
- var _result;
- _add() async {
- File file = new File('$tempPath/user.txt');
- await file.writeAsString('用户名:$username\n密码:$pwd');
- setState(() {
- _result = '写入成功,请查询';
- });
- }
- _delete() {
- File file = new File('$tempPath/user.txt');
- file.deleteSync(recursive: false);
- setState(() {
- _result = '删除成功,请查看';
- });
- }
- _update() async {
- File file = new File('$tempPath/user.txt');
- await file.writeAsString('用户名:Paul\n密码:654321');
- setState(() {
- _result = '修改成功,请查询';
- });
- }
- _query() async {
- try {
- File file = new File('$tempPath/user.txt');
- _result = '查询成功\n' + await file.readAsString();
- } on Exception catch (e) {
- _result = ' exception: $e';
- }
- setState(() {});
- }
- void _requestTempDirectory() async {
- Directory tempDir = await getTemporaryDirectory();
- setState(() {
- tempPath = tempDir.path;
- });
- }
- void _requestAppDocumentsDirectory() async {
- Directory appDocDir = await getApplicationDocumentsDirectory();
- setState(() {
- appDocPath = appDocDir.path;
- });
- }
- void _requestExternalStorageDirectory() async {
- Directory sdCardDir = await getExternalStorageDirectory();
- setState(() {
- sdCardPath = sdCardDir.path;
- });
- }
- @override
- void initState() {
- // TODO: implement initState
- super.initState();
- _requestTempDirectory();
- _requestAppDocumentsDirectory();
- _requestExternalStorageDirectory();
- }
- @override
- Widget build(BuildContext context) {
- return new Column(
- children: <Widget>[
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('文件用法'),
- ),
- new Row(
- children: <Widget>[
- new RaisedButton(
- textColor: Colors.black, child: new Text('增'), onPressed: _add),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('删'),
- onPressed: _delete),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('改'),
- onPressed: _update),
- new RaisedButton(
- textColor: Colors.black,
- child: new Text('查'),
- onPressed: _query),
- ],
- ),
- new Padding(
- padding: const EdgeInsets.only(top: 10.0, bottom: 10.0),
- child: new Text('结果:$_result'),
- ),
- new Text('缓存文件路径:'),
- new Padding(
- padding: const EdgeInsets.only(bottom: 10.0),
- child: new Text('$tempPath'),
- ),
- new Text('应用文件路径:'),
- new Padding(
- padding: const EdgeInsets.only(bottom: 10.0),
- child: new Text('$appDocPath'),
- ),
- new Text('Android SD卡路径:'),
- new Padding(
- padding: const EdgeInsets.only(bottom: 10.0),
- child: new Text('$sdCardPath'),
- ),
- ],
- );
- }
- }
- class LoginWidget extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- var node = new FocusNode();
- return new Column(
- children: <Widget>[
- new TextField(
- onChanged: (str) {
- username = str;
- print(username);
- },
- decoration: new InputDecoration(
- labelText: '用户名',
- hintText: '请输入英文或数字',
- ),
- maxLines: 1,
- onSubmitted: (text) {
- FocusScope.of(context).requestFocus(node);
- },
- ),
- new TextField(
- onChanged: (text) {
- pwd = text;
- print(pwd);
- },
- obscureText: true,
- maxLines: 1,
- decoration:
- new InputDecoration(hintText: '请输入长度大于6的密码', labelText: '密码'),
- keyboardType: TextInputType.text,
- onSubmitted: (text) {},
- ),
- ],
- );
- }
- }
- class DataPage extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- // TODO: implement build
- return new Scaffold(
- body: new DataAppPage(),
- );
- }
- }
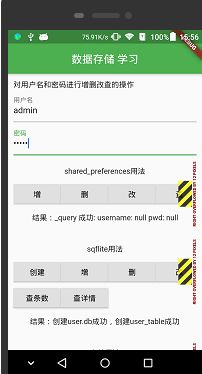
效果:

flutter 数据存储 SP和sqlite的更多相关文章
- Flutter 数据存储 加权限 sharedpreference, sqflite, file
要访问SD卡,首先读取权限肯定是要有的,不然写再多代码都是无用功.在AndroidManifest.xml文件中添加 <uses-permission android:name="an ...
- Flutter 数据存储之 shared_preferences
资源名称 网址 github https://github.com/flutter/plugins/tree/master/packages/shared_preferences Flutter 数据 ...
- ios中常见数据存储方式以及SQLite常用的语句
在iOS中,根据不同的需求对应的有多种数据存储方式: 1.NSUserdefaults 将数据存储到沙盒中(library),方便易用,但是只能存储系统提供的数据类型(plist),不能存储自定义的 ...
- Android 数据存储03之SQLite
SQLite数据存储 Android 集成了 SQLite 数据库.它存储在 /data/data/< 项目文件夹 >/databases/ 下.Android 开发中使用 SQLite ...
- Android开发(二十四)——数据存储SharePreference、SQLite、File、ContentProvider
Android提供以下四种存储方式: SharePreference SQLite File ContentProvider Android系统中数据基本都是私有的,一般存放在“data/data/程 ...
- [ Android 五种数据存储方式之三 ] —— SQLite存储数据
SQLite是轻量级嵌入式数据库引擎,它支持 SQL 语言,并且只利用很少的内存就有很好的性能.此外它还是开源的,任何人都可以使用它.许多开源项目((Mozilla, PHP, Python)都使用了 ...
- Android 之数据存储(sdCard,sharedPreference,sqlite数据库)
sdCard:默认路径在 /storage/sdcard/... Android支持OpenFileOutput和openFileInput方式访问手机存储器上的文件. Context提供了如下两个方 ...
- <Android基础> (六) 数据存储 Part 3 SQLite数据库存储
6.4 SQLite数据库存储 SQLite是一种轻量级的关系型数据库,运算速度快,占用资源少. 6.4.1 创建数据库 Android为了管理数据库,专门提供了SQLiteOpenHelper帮助类 ...
- 【Android实验】 数据存储与访问sqlite
目录 实验目的 实验要求 实验过程 功能分析: 实验结果: 实验的代码 实验总结 实验目的 分别使用sqlite3工具和Android代码的方式建立SQLite数据库.在完成建立数据库的工作后 ...
随机推荐
- 文本编辑器Vim/Neovim任意代码执行漏洞(CVE-2019-12735)
受影响版本: Vim < 8.1.1365, Neovim < 0.3.6 前提:开启modeline 0x01 开启modeline 在你的home下的.vimrc文件中增加一行: se ...
- pdftk - handy tool for manipulating PDF 免费的pdf合并工具
Linux pdf合并的工具 安装工具 $ sudo apt-get install pdftk 使用 $ pdftk *.pdf cat output all-in-one.pdf &&am ...
- windows 10 下部署WCF 一些细节
总体上在IIS中部署一个WCF服务和Win7没有什么区别 但是,如果你使用的是.NET 4.5开发的 WCF服务,而windows10 又安装了.net 4.7 那么你需要注意下面问题
- MyBatis_tp50_动态sql_sql标签_抽取可重用的sql片段_使用include标签进行引用
笔记要点出错分析与总结 include内部使用自定的属性,之能使用$ {}来取值 ,#{}不能用 工程组织数据库组织0.重新修改Bean类1.定义接口 public interface Employe ...
- HDFS中DataNode的心跳机制
DataNode心跳机制的作用讲解了DataNode的三个作用: register:当DataNode启动的时候,DataNode需要将自身的一些信息(hostname, version等)告诉Nam ...
- linux第一天命令
命令 : 命令 [选项] [参数] /;根目录 用户主目录:/home/用户名 <==> ~ 1.ls 显示路径中的内容 ls [参数] [路径] ls ls -l ...
- Tensorflow细节-P62-完整的神经网络样例程序
这样是比较好的一个summary命名 (1)'networks'.'layer_%d' % n_layer.'weights'三个命名空间相互叠加 (2) if i % 50 == 0: result ...
- YAML_15 include and roles
在编写playbook的时候随着项目越来越大,playbook越来越复杂.可以把一些play.task 或 handler放到其他文件中,通过包含进来是一个不错的选择. roles像是加强版的incl ...
- 数据库访问优化之四:减少数据库服务器CPU运算
1.使用绑定变量 绑定变量是指SQL中对变化的值采用变量参数的形式提交,而不是在SQL中直接拼写对应的值. 非绑定变量写法:Select * from employee where id=123456 ...
- Linux下搭建iSCSI共享存储的方法 Linux-IO Target 方式 Debian9.5下实现
iSCSI(internet SCSI)技术由IBM公司研究开发,是一个供硬件设备使用的.可以在IP协议的上层运行的SCSI指令集,这种指令集合可以实现在IP网络上运行SCSI协议,使其能够在诸如高速 ...
