前端微信小程序云开发基础讲解
什么是云开发
云开发与传统模式的对比
云开发能力介绍云开发对小程序开发的变革
云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代。
传统模式
产品经理,后端开发,部署上线,前端开发,正式发布
云开发模式
产品经理,前端开发,正式发布
没有了后端开发,部署上线

云开发能力介绍
存储能力:在小程序端直接上传,下载云端文件,可视化管理
云函数能力:在云端运行的代码,微信私有天然鉴权,开发者只需要编写自身业务逻辑代码
云数据库:一个既可以在小程序前端操作,也能在云函数中读写json数据库
音视频服务:提供互通高品质实时音视频通话服务,支持互动白板,美颜滤镜,高清视频通话等,基于云开发快速接入
智能图像服务:集成智能鉴黄,人脸识别,人脸核身等ai视觉能力,基于云开发快速接入
一天一交付,一天多交付成为可能:
云开发的模式可以帮助开发者快速迭代产品,一天多次产品交付成为可能
小团队也可以做大事情,云开发的模式简单易懂,小的团队也可以借助云计算的能力,做一些更大的事情
弹性成本几乎为0:所有资源由服务方来管理,团队只需要关注业务逻辑
云开发基本功能
云开发的数据存储能力云开发的文件存储能力云开发的计算能力
云开发的数据存储能力云开发为小程序开发者提供了数据存储能力,帮助开发者快速完成应用的开发
传统的数据存储模式模式小程序-》后端api-》数据库-》小程序
云开发的数据存储模式小程序-》数据库-》小程序
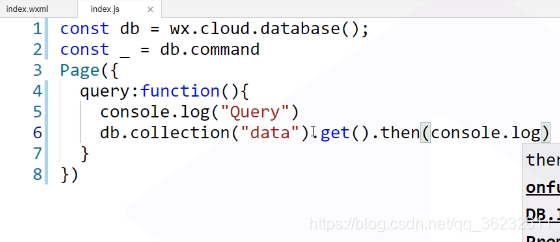
一行代码创建数据
db.collection('todos').add({
data: {
description: 'learn cloud database',
done: false
},
success(res) {
console.log(res)
}
})一行代码完成数据的查询
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success(res) {
console.log(res.data)
}
})云开发的计算能力
云开发为小程序开发者提供了开箱即用的计算平台,开发者只需关注自己的核心逻辑,就可以完成复杂逻辑的编写。
传统模式下的计算能力的实现
购买资源,搭建环境,上传代码,部署应用,正式发布
云开发模式下的计算能力的实现
购买资源,上传代码,正式发布

云开发的文件存储能力
云开发为小程序开发者提供了配置好常用环境的海量非结构数据存储,帮助开发者解决数据存储的问题。

云开发控制面板介绍
如何进入云开发控制台云开发控制台的几个功能
数据统计


云开发api简介
云开发api分类云开发api初始化方法云开发api使用注意事项
小程序端的api服务端的api
数据存储api文件存储api云函数api
云开发api初始化
wx.cloud.init({
env: 'test-x1dzi', // 环境id
traceUser: true // 是否在控制台查看用户信息
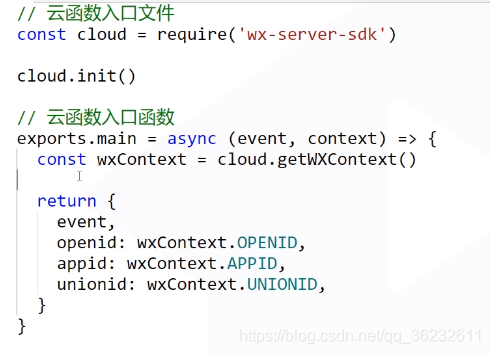
})小程序服务端安装sdk
npm install --save wx-server-sdkconst cloud = require('wx-server-sdk')
cloud.init({
env: 'test-x1dzi'
})初始化选项env
云开发的初始化选项支持传入一个Object,指定各个服务使用的默认环境
env: 'xxx'env: {
database: 'xxx',
storage: 'xxx',
functions: 'xxx'
}云开发api:云开发api同时支持callback风格和promise风格云开发api初始化时如果没有设置id,默认使用先创建的那个在服务端可以借助云开发sdk内置的getWXContext来获取到用户的身份信息
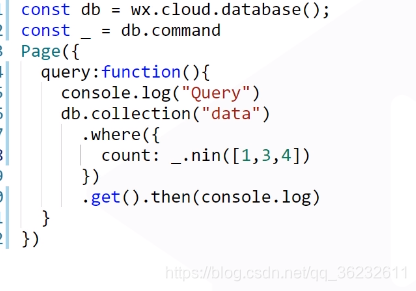
云开发基础之数组查询
使用云开发,可以实现诸如a在数组B中或a不在数组b中的条件判断
const db = wx.cloud.database();
const _ = db.command;
db.collection('todos').where({
progress: _.in([0,100])
// progress: _.nin([0,100])
})
.get({
success: console.log,
fail: console.error
});


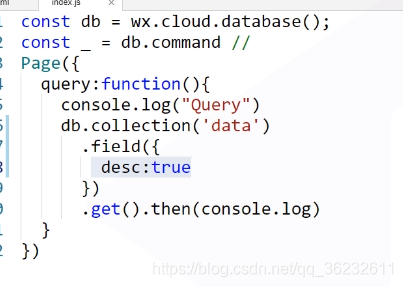
字段类型查询
如何使用云开发api进行字段类型查询
使用云开发,可以实现只查询所需字段内容,而不是查询所有字段内容。
const db = wx.cloud.database()
db.collection('todos')
.field({
description: true,
done: true,
progress: true
})
.get()
.then(console.log)
.catch(console.error)
什么是正则表达式

在云开发中使用正则查询
db.collection('todos').where({
description: db.RegExp({
regexp: 'miniprogram',
options: 'i',
})
})地理位置索引查询
db.collection('location').get().then(res => {
console.log(res.data[0].location.latitude)
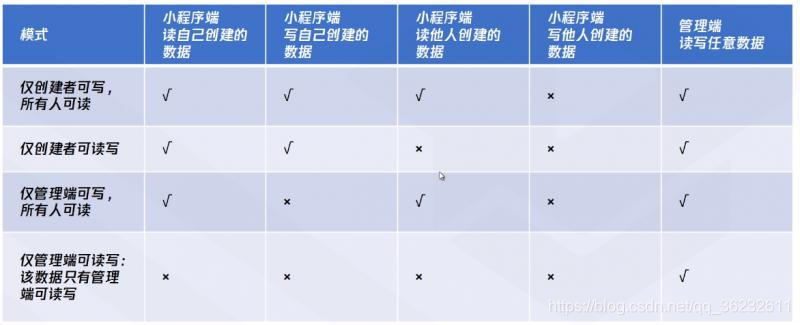
})数据库权限管理




文件存储
云开发提供了哪些文件存储能力云开发文件存储能力展示

生成临时链接
云开发的fileId无法在小程序以外的平台使用衣服服务需要文件地址

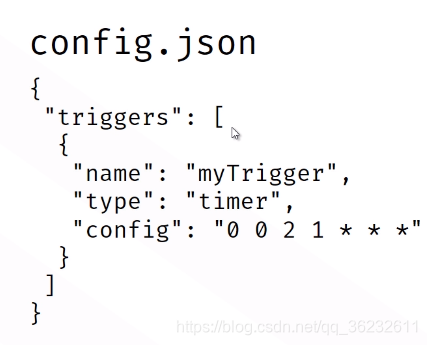
云函数定时器的使用
云函数定时器的使用场景
config.json文件上传触发器




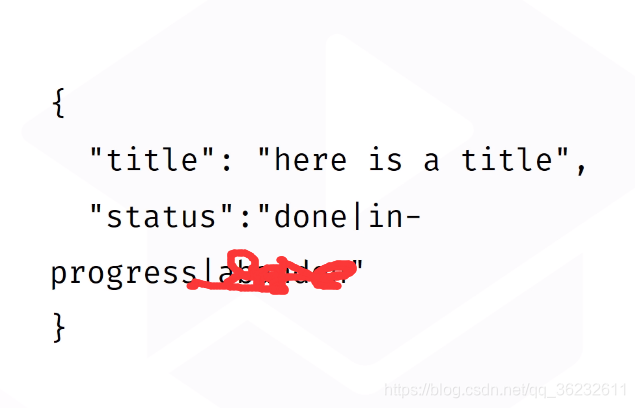
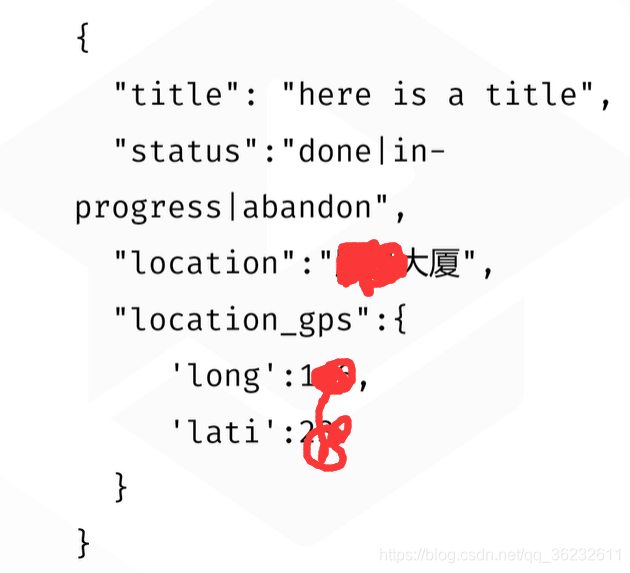
数据设计





onSubmit: function(event) {
console.log(event.detail.value.title)
}
const db = wx.cloud.database();
const todos = db.collection('todos');
Page({
onSubmit: function(event) {
console.log(event.detail.value.title)
todos.add({
data: {
title: event.detail.value.title
}
}).then(res => {
console.log(res)
wx.showToast({
title: 'Success',
icon: 'success'
})
})
}
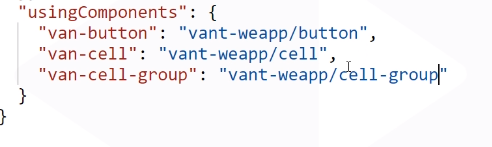
)}<van-cell-group>
<block wx:for="{{tasks}}">
<navigator url="../todoInfo/todoInfo?id={{item._id}}">
<van-cell title="{{item.title}}"/>
<navigator>
</block>
</van-cell-group><form bindsubmit="onSubmit">
<input name="title"></input>
<button form-type="submit">提交</button>
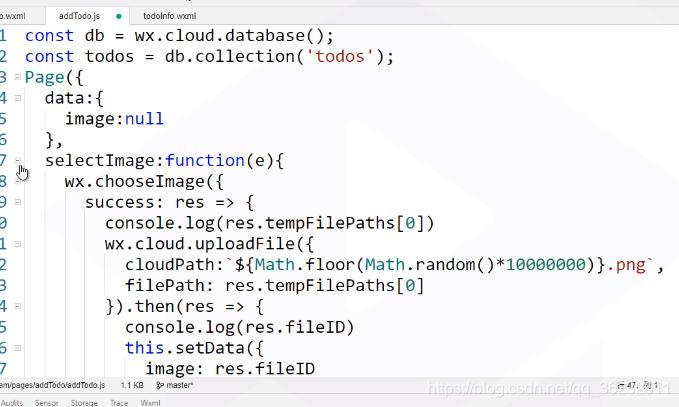
</form>selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
},
})
}wx.cloud.uploadFile将本地资源上传至云存储空间,如果上传至同一路径则是覆盖写请求参数
cloudPath 云存储路径 string
filePath 要上传文件资源的路径 string
header http请求header,header中不能设置referer
success 成功回调
fail 失败回调
complete 结束回调success返回参数fileID 文件IDstatusCode 服务器返回http状态码
上传图片
selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
wx.cloud.uploadFile({
cloudPath: 'xxx.png',
filePath: res.tempFilePaths[0]
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
}
})
}selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
wx.cloud.uploadFile({
cloudPath: `${Math.floor(Math.random()*`10000000)}.png`,
filePath: res.tempFilePaths[0]
}).then(res => {
console.log(res.fileID)
}).catch(err => {
console.error(err)
})
}onSubmit: function(event)
todos.add({
data: {
title: event.detail.value.title,
image: this.data.image
}
}).then(res => {
console.log(res._id)
})
}wx.showToast({
title: '添加成功',
icon: 'success',
success: res => {
wx.redirectTo({
url: '../todoInfo/todoInfo?id=${res._id}`,
})Todo设置位置
wx.chooseLocation(Object object)打开地图选择位置。
wx.getLocation(Object object)获取当前的地理位置,速度,当用户离开小程序后,此接口无法调用

chooseLocation: function(e) {
wx.chooseLocation({
success: res => {
let locationObj = {
latitude: res.latitude,
longitude: res.longitude,
name: res.name,
address: res.address
}
this.pageData.locationObj = locationObj
}消息提醒
wx-js-utils微信开发util函数
支持能力小程序用户小程序模板消息小程序统一消息小程序动态消息小程序码微信支付
wx.cloud.callFunction({
name: 'msgMe',
data: {
formId: event.detail.formId
}
})
todos.add({
data: {
title: event.detail.value.title,
image: this.data.image,
location: this.pageData.locationObj
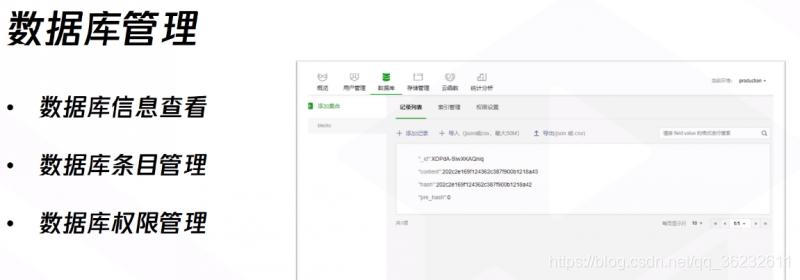
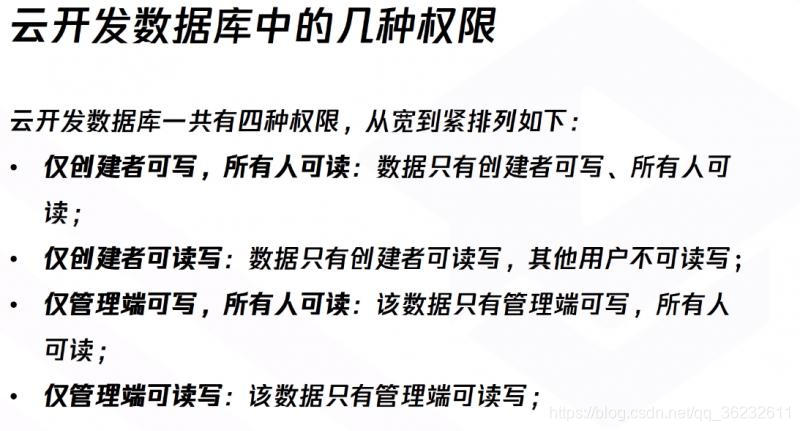
}数据库
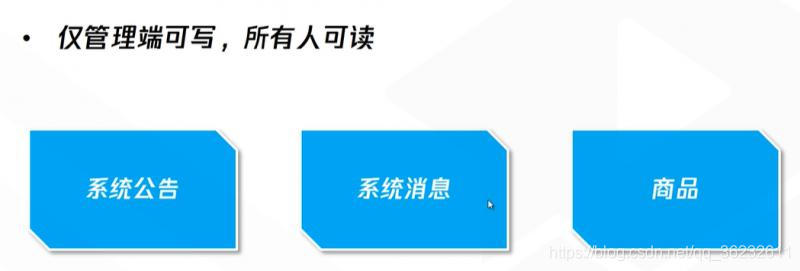
云开发数据库中的几种权限云开发数据库中的权限对应场景如何修改云开发数据库权限

若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

前端微信小程序云开发基础讲解的更多相关文章
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
随机推荐
- 创建maven父项目以及子项目
创建maven父项目以及子项目(Eclipse创建Maven Project跟Maven Module)https://blog.csdn.net/Mrsanger/article/details/8 ...
- 一个多进程爬虫下载图片的demo
import os,re import pickle import requests import random import time from bs4 import BeautifulSoup f ...
- 易百教程人工智能python修正-人工智能无监督学习(聚类)
无监督机器学习算法没有任何监督者提供任何指导. 这就是为什么它们与真正的人工智能紧密结合的原因. 在无人监督的学习中,没有正确的答案,也没有监督者指导. 算法需要发现用于学习的有趣数据模式. 什么是聚 ...
- Python进阶(五)----内置函数Ⅱ 和 闭包
Python进阶(五)----内置函数Ⅱ 和 闭包 一丶内置函数Ⅱ ####内置函数#### 特别重要,反复练习 ###print() 打印输入 #sep 设定分隔符 # end 默认是换行可以打印到 ...
- 精选SpringBoot八大开源项目:支付、秒杀、全文搜索等
前言 曾在自己的博客中写下这样一段话:有一种力量无人能抵挡,它永不言败生来倔强.有一种理想照亮了迷茫,在那写满荣耀的地方. 如今,虽然没有大理想抱负,但是却有自己的小计划.下面是这一年来,自己利用闲暇 ...
- 【故障处理】 DBCA建库报错CRS-2566
[故障处理] DBCA建库报错CRS-2566 PRCR-1071 PRCR-1006 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读和注意事项 各位技术爱好者, ...
- Jenkins系列之-—DevOps高效插件推荐【转】
基于Jenkins及其插件生态实现自己的持续交付与DevOps平台. jenkins 插件官网 Blue Ocean Jenkins2.7以后可安装,是Jenkins的一种新视图,能够通过图形化的界面 ...
- Shell 行遍历命令行的输出结果
对于命令行输出的结果,如果要遍历,一般都是用for循环遍历,具体语法为: for line in `ls` do dosomethingdone 此时对于ls这类语句的输出结果,在遍历的时候会 ...
- Xshell设置全局配色
1.个人比较喜欢的配色: [XTerm] text=00ff80 cyan(bold)=00ffff text(bold)=e9e9e9 magenta=c000c0 green=80ff00 gre ...
- Linux加密和数据安全性
加密和安全 墨菲定律 墨菲定律:一种心理学效应,是由爱德华·墨菲(Edward A. Murphy)提出的, 原话:如果有两种或两种以上的方式去做某件事情,而其中一种选择方式将导 致灾难,则必定有人会 ...
