vue封装一个简单的div框选时间的组件
记录一下我前段时间封装的一个vue组件吧。技术需要积累,有时间我把我之前写的还不错的组件都开源出来。并尝试vue和react 两种方式的组件封装。今天简单写下鼠标框选div选中效果的封装吧。
div框选实现
div框选效果,其实没有什么好的方法,就是获取鼠标事件,根据鼠标的位置,动态创建一个跟随鼠标的div。【注:这种方式需要依赖position的定位方式,一般鼠标事件位置是针对全局的,所以鼠标框选的div 位置的position最好父级元素是根元素的定位。不然,鼠标框选区域和被框选区域很难保持一致。】
其实总结起来就两步:
鼠标左键按下不放,移动鼠标出现矩形选框;
鼠标左键松开,根据上边出现的矩形选框统计选框范围内的DOM元素;
创建一个跟随鼠标的div,代码如下:
// 创建选框节点
this.selectBoxDashed = document.createElement('div')
this.selectBoxDashed.className = 'haorooms-select-box'
document.body.appendChild(this.selectBoxDashed)
this.scrollX = document.documentElement.scrollLeft || document.body.scrollLeft
this.scrollY = document.documentElement.scrollTop || document.body.scrollTop
// 设置选框的初始位置
this.startX = e.x + this.scrollX || e.clientX + this.scrollX // e是鼠标事件的event
this.startY = e.y + this.scrollY || e.clientY + this.scrollY // e是鼠标事件的event
this.selectBoxDashed.style.cssText = `left:${this.startX}px;top:${this.startY}px`鼠标移动,获取被选中div列表,增加一个临时class
this.selectBoxDashed.style.display = 'block' // 上面创建的鼠标跟随div出现
// 根据鼠标移动,设置选框的位置、宽高
this.initx = e.x + this.scrollX || e.clientX + this.scrollX //鼠标移动的初始位置+滚动轴的位置
this.inity = e.y + this.scrollY || e.clientY + this.scrollY
// 暂存选框的位置及宽高,用于将 select-item 选中
this.left = Math.min(this.initx, this.startX)
this.top = Math.min(this.inity, this.startY)
this.width = Math.abs(this.initx - this.startX)
this.height = Math.abs(this.inity - this.startY)
this.selectBoxDashed.style.left = `${this.left}px`
this.selectBoxDashed.style.top = `${this.top}px`
this.selectBoxDashed.style.width = `${this.width}px`
this.selectBoxDashed.style.height = `${this.height}px`
let fileDivs = document.getElementsByClassName('list') // 获取要选中的div列表
for (let i = 0; i < fileDivs.length; i++) {
let itemX_pos = fileDivs[i].offsetWidth + fileDivs[i].offsetLeft
let itemY_pos = fileDivs[i].offsetHeight + fileDivs[i].offsetTop
let condition1 = itemX_pos > this.left
let condition2 = itemY_pos > this.top
let condition3 = fileDivs[i].offsetLeft < (this.left + this.width)
let condition4 = fileDivs[i].offsetTop < (this.top + this.height)
if (condition1 && condition2 && condition3 && condition4) {// 在框选范围之内
fileDivs[i].classList.add('temp-selected')
} else {
fileDivs[i].classList.remove('temp-selected')
}
}鼠标抬起,增加选中class
let selectDom = document.getElementsByClassName('temp-selected');
[].slice.call(selectDom).forEach(item => {
if (item.classList.contains('selected')) {
item.classList.remove('selected')
} else {
item.classList.add('selected')
}
item.classList.remove('temp-selected')
})
if (this.selectBoxDashed) {
try {
this.selectBoxDashed.parentNode.removeChild(this.selectBoxDashed)
} catch (err) {
// console.log(err)
}
}
let fileDivs = document.getElementsByClassName('list') // 这里是改变数据
for (let i = 0; i < fileDivs.length; i++) {
if (fileDivs[i].classList.contains('selected')) {
this.timeList[i] = '1'
} else {
this.timeList[i] = '0'
}
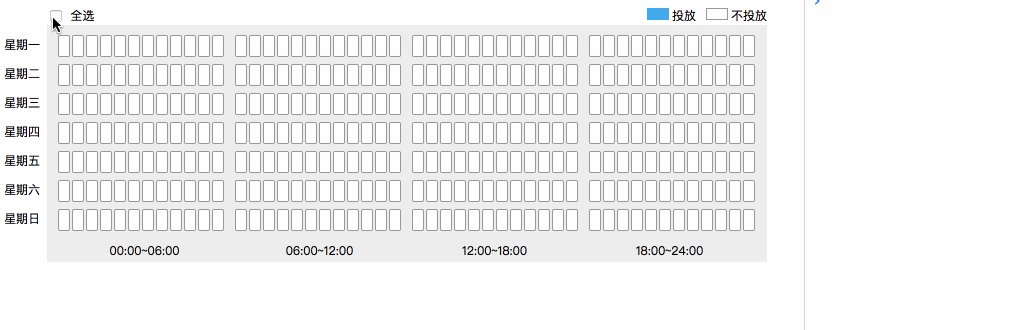
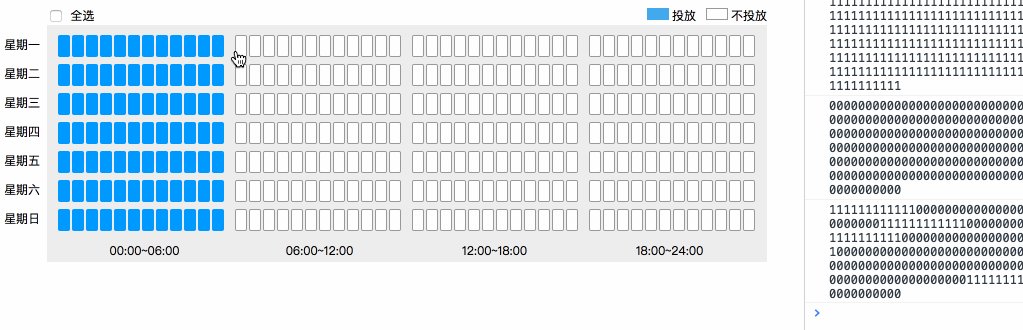
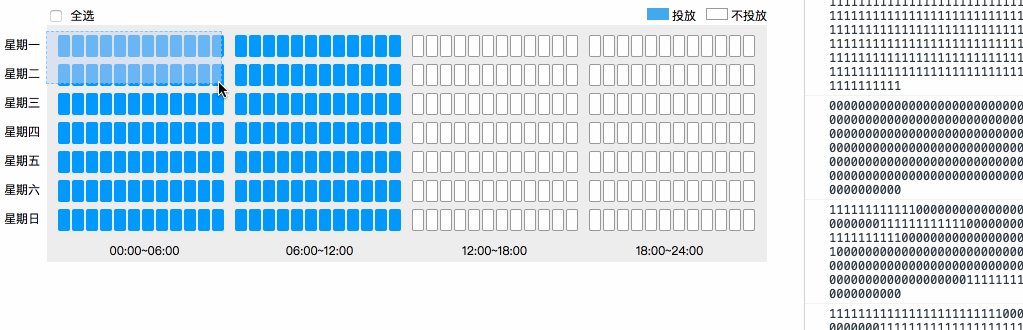
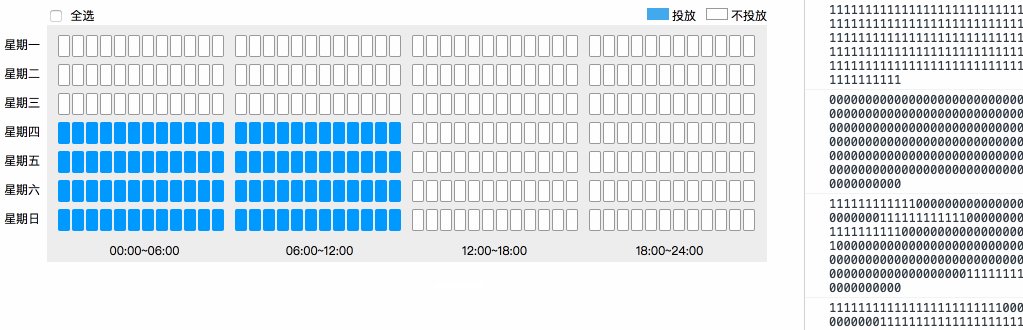
}效果如下如:

代码发布到npm
这个组件,包括我之前写的vue移动端下拉加载下一页数据的组件,都发布到了npm,
npm地址:https://www.npmjs.com/package/timedivselect
使用:
npm install timedivselect -S
import timeDivSelect from 'timedivselect'使用例子:
顺便说说npm发布遇到的一个小问题吧
之前我npm也发布过一些,关于如何发布npm包,我博客之前虽然没有写,但是网上很多。
第一次用的时候一般是:
npm adduser
// 输入用户名,密码等【npm 网站要提前注册,npm网站的用户名和密码】不是第一次
npm login发布、删除等
npm publish // 发布
npm unpublish 包名 // 撤销删除回到正题,我今天遇到的问题是npm: no_perms Private mode enable, only admin can publish this module
之前发布都是好好的,为啥突然这次发布会有这个错误信息呢?原来是因为我指定了npm的淘宝镜像。
目前推荐使用NRM
sudo npm install -g nrm查看源列表
nrm ls使用某个源
nrm use npm这样再发布既可以了。
vue封装一个简单的div框选时间的组件的更多相关文章
- Directx11学习笔记【四】 封装一个简单的Dx11DemoBase
根据前面两个笔记的内容,我们来封装一个简单的基类,方便以后的使用. 代码和前面类似,没有什么新的内容,直接看代码吧(由于代码上次都注释了,这次代码就没怎么写注释o(╯□╰)o) Dx11DemoBas ...
- 网络游戏开发-服务器(01)Asp.Net Core中的websocket,并封装一个简单的中间件
先拉开MSDN的文档,大致读一遍 (https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/websockets) WebSocket 是一 ...
- 代码改变世界 | 如何封装一个简单的 Koa
下面给大家带来:封装一个简单的 Koa Koa 是基于 Node.js 平台的下一代 web 开发框架 Koa 是一个新的 web 框架,可以快速而愉快地编写服务端应用程序,本文将跟大家一起学习:封装 ...
- python+selenium之自定义封装一个简单的Log类
python+selenium之自定义封装一个简单的Log类 一. 问题分析: 我们需要封装一个简单的日志类,主要有以下内容: 1. 生成的日志文件格式是 年月日时分秒.log 2. 生成的xxx.l ...
- Python之自定义封装一个简单的Log类
参考:http://www.jb51.net/article/42626.htm 参考:http://blog.csdn.net/u011541946/article/details/70198676 ...
- Python+Selenium中级篇之8-Python自定义封装一个简单的Log类《转载》
Python+Selenium中级篇之8-Python自定义封装一个简单的Log类: https://blog.csdn.net/u011541946/article/details/70198676
- vue封装一个弹框组件
这是一个提示框和对话框,例: 这是一个组件 eject.vue <template> <div class='kz-cont' v-show='showstate'> &l ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- 使用Laravel 和 Vue 构建一个简单的SPA
本教程是作者自己在学习Laravel和Vue时的一些总结,有问题欢迎指正. Laravel是PHP的一个框架,Vue是前端页面的框架,这两个框架如何结合起来构建一个SPA(Single Page Ap ...
随机推荐
- Tensorflow可视化-P295-Tensorboard可视化
各模块含义 1>表示一个Batch的大小是不确定的 2>当两个节点之间传输的张量多与1时,可视化效果图将只显示张量的个数 3>效果图上的粗细表示两个节点之间传输的标量维度的总大小,而 ...
- 如何调试 Windows 服务
概要 本文分步介绍了如何使用 WinDbg 调试程序 (windbg.exe) 调试 Windows 服务. 要调试 Windows 服务,可以在服务启动后将 WinDbg 调试程序附加到托管该服务的 ...
- 3-ESP8266 SDK开发基础入门篇--点亮一个灯
https://www.cnblogs.com/yangfengwu/p/11072834.html 所有的源码 https://gitee.com/yang456/Learn8266SDKDevel ...
- [RN] React Native 常见基本问题归纳总结
[RN] React Native 常见基本问题归纳总结 本问题总结涉及到版本为: "react": "16.8.3","react-native& ...
- “知乎杯”2018 CCF 大学生计算机系统与程序设计竞赛 绝地求生(battleground)
/* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-ts ...
- 【UVA11134】传说中的车
横纵坐标互不影响,所以问题转化到一维:在n个区间中每个区间选一个数,n个数都被选一次 将区间按右端点排序,枚举区间,每个区间选最靠左的没被选过的点 #include<algorithm> ...
- 廖雪峰Python笔记
△命令行模式和Python交互模式 在Windows开始菜单选择“命令提示符”,就进入到命令行模式,它的提示符类似C:\>:在命令行模式下敲命令python,就看到类似如下的一堆文本输出,然后就 ...
- 刷题记录:[ASIS 2019]Unicorn shop
目录 刷题记录:[ASIS 2019]Unicorn shop 一.涉及知识点 1.Unicode安全问题 刷题记录:[ASIS 2019]Unicorn shop 题目复现链接:https://bu ...
- Web前端开发规范之文件存储位置规范
文件存放位置规范 1 文件夹说明 flash存放flash文件 p_w_picpaths存放图片文件 inc存放include文件 library存放DW库文件 media存放多媒体文件 scri ...
- Web前端开发规范 之html命名规范
1.文件名称命名规则 统一用小写的英文字母.数字和下划线,不得包含汉字空格和特殊符号 2.索引文件命名 一般用index为名字 如index.html index.jsp 3.各子页面的命名规则 ...
