jQuery源码学习一: 创建一个jquery实例
前言:
jquery是每个前端都会的基础技能,众所周知,jquery返回的是jquery实例方法,但是我们似乎是直接使用$就可以获取到jquery的方法啦,可以在浏览器中判断一下 window.$ 和window.jQuery,jQuery 之间的关系,就会发现他们之间是全等的;
不使用new方法调用
我们一般调用实例大部分是通过new方法,但是jquery却不是,而是直接调用,这是为什么呢
1. 创建实例方法:
(function(root){
var jQuery = function(){
console.log('创建实例啦')
}
root.jQuery = jQuery //这样赋值就可以调用啦
})(window)
2.返回时操作
但是现在页面上调用jQuery仍然不能使用$调用,于是简单修改代码
(function(root){
var jQuery = function(){
return new jQuery()
}
root.$ = root.jQuery = jQuery
})(this)
这样我们就可以不在外部调用new方法,因为jQuery在返回的时候就已经调用了new
原型共享
在之前的操作下,我们已经将new jQuery返回了出去,但是这样是有问题的。我们在jquery原型中定义一个init方法,并将init返回出去
1. 定义一个init
var jQuery = function(){
return new jQuery.prototype.init();
}
jQuery.prototype = {
init: function(){
}
}
但是这样我们虽然解决了报错问题,但是我们现在无法获取到jQuery中的原型方法,也就无法调用到jQuery的方法。
2. 原型共享
jQuery中有很重要的一行代码:
jQuery.prototype.init.prototype = jQuery.prototype
这就是原型共享,简单从代码来看,就是将jquery的原型赋值给jquery.prototype.init方法原型;
这样我们调用jquery时,虽然获取的是init方法,但是依然可以调用jquery中的原型方法。
3. 例子
我们在jquery上简单扩展方法,并打印jquery验证
jQuery.prototype = {
init: function(){
},
css: function(){},
}
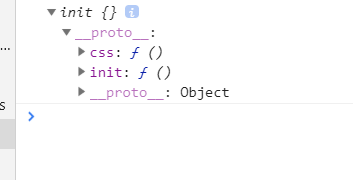
结果:

jQuery源码学习一: 创建一个jquery实例的更多相关文章
- jquery源码学习笔记三:jQuery工厂剖析
jquery源码学习笔记二:jQuery工厂 jquery源码学习笔记一:总体结构 上两篇说过,query的核心是一个jQuery工厂.其代码如下 function( window, noGlobal ...
- jquery源码学习(一)——jquery结构概述以及如何合适的暴露全局变量
jQuery 源码学习是对js的能力提升很有帮助的一个方法,废话不说,我们来开始学习啦 我们学习的源码是jquery-2.0.3已经不支持IE6,7,8了,因为可以少学很多hack和兼容的方法. jq ...
- jQuery源码学习扒一扒jQuery对象初使化
神奇的jQuery可以这样玩jQuery("#id").css()或 jQuery("#id").html() 这么玩jQuery("#id" ...
- jquery源码学习笔记二:jQuery工厂
笔记一里记录,jQuery的总体结构如下: (function( global, factory ) { //调用factory(工厂)生成jQuery实例 factory( global ); }( ...
- jquery源码学习(三)—— jquery.prototype主要属性和方法
上次我们学习了jquery中的主要对象jQuery和一些变量,现在我们开始学习jquery的原型 98行声明了jQuery.fn = jQuery.prototype = {} 285行jQuery. ...
- jquery源码学习(二)——jquery中的变量
jquery在 21-93 行提供了变量 var // A central reference to the root jQuery(document) rootjQuery, // The defe ...
- jquery源码学习(四)—— jquery.extend()
a.jQuery.extend( source ) b.jQuery.extend(destination, source1, source2, source3 ....) c.jQuery.exte ...
- jquery 源码学习(*)
最近在做日志统计程序,发现对方的程序是在Jquery基础上进行开发的,而公司的网站的框架是prototype.而且我也早就想了解一下Jquery源码,故决定研究Jquery源码,模拟它的方法 Jq ...
- jquery源码学习笔记(一)jQuery的无new构建
本人是一名.net程序员..... 你一个.net coder 看什么jQuery 源码啊? 原因吗,很简单.技多不压身吗(麻蛋,前端工作好高...羡慕). 我一直都很喜欢JavaScript,废话不 ...
- jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理
jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理 最近在看jquery源码分析的视频教学,希望将视频中学到的知识用博客记录下来,更希望对有同样对jquery源码有困惑 ...
随机推荐
- mybatis框架,使用foreach实现复杂结果的查询--循环集合数组
需求:假定现在查询出用户角色是2和3指定的用户列表信息,并进行展示 接口: /** * 需求:传入指定的用户角色,用户角色有1-n,获取这些用户角色下的用户列表信息 * @param roleids ...
- docker删除镜像Error response from daemon: conflict: unable to remove repository reference
Docker无法删除images,由于是依赖container. 1.进入root权限 sudo su 2. 列出所有运行或没有运行的镜像 docker ps -a 3.停止containe ...
- Sublime Text3 设置
主题:Spacegrey.sublime-theme 配色方案:Mariana 自动保存 参考:https://www.cnblogs.com/mzzz/p/6178341.html "sa ...
- [Python] 递归返回值 为 None 的问题
递归返回值 为 None 的问题 解决办法: 在递归调用下一个 递归 函数前面,一定要加上 return,否则就会返回 None 如红色 所处的return: def getAllCityUrl(ur ...
- 回溯法 | 旅行商问题(TSP问题)
学习链接: 回溯法解旅行商问题(TSP).贪心算法:旅行商问题(TSP) 今天早上做了无数个梦,然后被紧紧地吸附在床上.挣扎一番后爬起来,已经是9点了.然后我开始研究旅行商问题. 在一个无向图中找到一 ...
- flex布局整理以及demo
flex: 概念: flex容器: display:flex flex项: 轴:水平的主轴.垂直的交叉轴 容器的属性: 1. flex-direction(决定主轴的方向.即项目的排列方向) 1.1 ...
- [THUPC2019]过河卒二(组合数学,容斥原理)
以后都懒得写题目大意和数据范围了. hz学长的题其实也不那么毒瘤吗.比CDW的好多了 先考虑没有障碍怎么做. 首先发现,答案相当于一个左下角是 $(1,1)$,右上角是 $(n+1,m+1)$ 的棋盘 ...
- UDF——文件编码造成UDF编译失败
有时候我们觉得我们的代码写得很正确的,但是在Fluent当中编译的时候一直编译不通过,提示我们错误,我们根据Fluent当中的错误提示去找到源代码中对应的行,却发现没有错误提示当中的问题,出现这个问题 ...
- 一个sh脚本 同时运行 多个sh脚本
问题: 原来的启动方式 cd /opt/OpenIMSCore ./pcscf.sh ./icscf.sh ./scscf.sh cd /opt/OpenIMSCore/FHoSS/deploy ./ ...
- leetcode 13. Integer to Roman
使用eval,特别处理6个case var romanToInt = function (s) { const map = { 'I': 1, 'V': 5, 'X': 10, 'L': 50, 'C ...
