Eureka设计原理
1. Eureka设计原理
1.1. 前言
目前我越来越关注技术原理层面的东西,开始考虑中间件设计背后,要考虑哪些因素,为什么要这样设计,有什么优化的地方,这次来讨论Eureka
1.2. 设计问题
设计一个注册中心,需要考虑什么东西?一步步来
- 首先注册中心的作用是用来存储各个服务器的地址端口等信息,所以需要考虑如何存储
- 存储就需要考虑是主动去拉还是各系统自己推送地址信息过来?拉取或推送的时间频率如何考虑?如何进行拉取推送,使用socket通信?
- 如何保证注册服务的准确性,实时性,可靠性?
- 当有几百上千个服务的时候,会对Eureka造成压力吗?如何克服这种压力?
1.3. 注册步骤
- Eureka Client A启动后主动注册到Eureka Server,Eureka Client B再一段时间后主动向服务端拉取注册表,发现客户端A注册上来了
- 当Eureka Client C启动再注册上Eureka Server,一定时间后客户端AB再去拉取注册表,就可以发现C注册上来了
- 客户端每隔一段时间(默认30秒)会去服务端拉取注册表信息,保证注册表是最新的
- 且客户端每隔一段时间(默认30秒)会发送一次心跳,来表示客户端存活
1.4. 如何抗住上千台机器压力
- 假设100个服务每个部署20台机器,那就是2000台
- 按每个客户端每隔30秒发送一个心跳+一次注册表拉取,每分钟就是4次,也就是总共每分钟4*2000=8000次
- 也就是每秒8000/60=133次,换算成一天 80006024=1152 0000 也就是每天上千万的请求量了
- 经过这么一算你会发现这样的请求频率好像还能接受,只需要Eureka Server能抗住每秒200的qps就行了
- 那么它是如何抗住200qps的?Eureka采用的是ConcurrentHashMap来存储注册表信息,没错就是这玩意,我一开始看到也很吃惊,不是吃惊它什么巧妙的设计,我觉得让一个刚入行的菜鸟来做存储,可以也做成这样,只不过可能用的HashMap。但后来想想,我们系统的QPS之所以上不去,实际上耗时都在IO操作上,不管是文件操作还是数据库操作都是比较耗时的,用ConcurrentHashMap这种纯内存操作的确可以做到非常快速的响应
- 经过上面的分析,我们知道了30秒的间隔差不多就能抗住上千万的日请求了,那么就算你机器再增多上去,再加个两三千台,真撑不住的时候,你还可以改请求间隔,时间改长一点就行了
1.5. 服务端缓存机制
Eureka为了防止同时读写内存数据造成的并发冲突问题,采用多级缓存来提高响应速度
1.6. 注册延迟原理
- 同样的上面的机制,导致了服务注册到可使用完毕需要更多的延迟,这些延迟在什么地方呢?
- 首先是注册,查看源码会发现,客户端启动时默认需要40秒才能主动去注册
@Override
public int getInitialInstanceInfoReplicationIntervalSeconds() {
return configInstance.getIntProperty(
namespace + INITIAL_REGISTRATION_REPLICATION_DELAY_KEY, 40).get();
}
- 注册之后服务端的ReadWriteCacheMap会清掉缓存,打算之后重新读内存
- 服务端后台线程默认30秒会去发现ReadWriteCacheMap清空了,就会去清空ReadOnlyCacheMap中的缓存,而这个缓存是客户端来读的时候经历的一级缓存
- 客户端来请求的周期同样是默认30秒,这又导致了一次延迟
- 而如果用Ribbon请求,它首先请求的是Eureka Client缓存的注册表,这个缓存更新同样要30秒,这样就导致了最大可能造成2分钟左右的延迟
这里我要着重强调,Eureka为什么要这么设计?目的是为了分散请求压力,当客户端机器越来越多的时候,不至于qps都集中到同一时刻,所以在小规模的部署中,有些时间是可以减小的

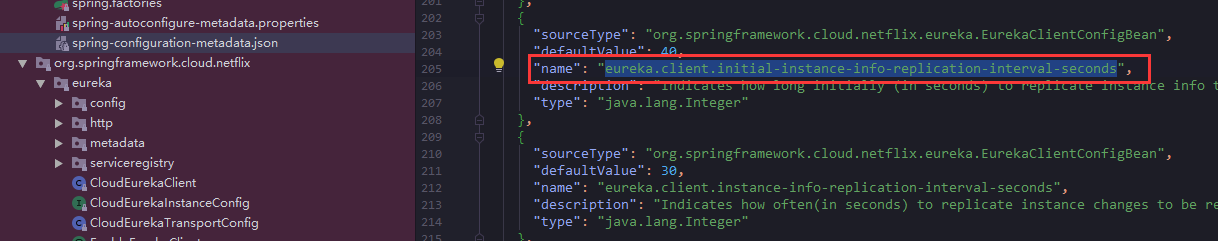
- 比如客户端的这个初始化时间,找到上面对应的json文件,name属性就是application.properties里需要配置的属性值

- 或者直接去查询Eureka文档,我看了下,它也没详细的文档,直接给你导向到具体的类去了,自己看服务端配置
Eureka设计原理的更多相关文章
- Atitit ati licenseService 设计原理
Atitit ati licenseService 设计原理 C:\0workspace\AtiPlatf\src_atibrow\com\attilax\license\LicenseX.ja ...
- kafka入门:简介、使用场景、设计原理、主要配置及集群搭建(转)
问题导读: 1.zookeeper在kafka的作用是什么? 2.kafka中几乎不允许对消息进行"随机读写"的原因是什么? 3.kafka集群consumer和producer状 ...
- html5设计原理(转)
转自: http://www.cn-cuckoo.com/2010/10/21/the-design-of-html5-2151.html 今天我想跟大家谈一谈HTML5的设计.主要分两个方面:一 ...
- 学习HTML5必读之《HTML5设计原理》
引子:很久前看过的一遍受益匪浅的文章,今天再次转过来,希望对学习HTML5的朋友有所帮助. 今天我想跟大家谈一谈HTML5的设计.主要分两个方面:一方面,当然了,就是HTML5.我可以站在这儿只讲HT ...
- 分布式文件系统FastDFS设计原理
原文地址: http://blog.chinaunix.net/uid-20196318-id-4058561.html FastDFS是一个开源的轻量级分布式文件系统,由跟踪服务器(tracker ...
- ApplicationContext容器的设计原理
1.在ApplicationContext容器中,我们以常用的FileSystemXmlApplicationContext的实现为例来说明ApplicationContext容器的设计原理. 2.在 ...
- BeanFactory容器的设计原理
XmlBeanFactory设计的类继承关系 1.BeanFactory接口提供了使用IoC容器的规范.在这个基础上,Spring还提供了符合这个IoC容器接口的一系列容器的实现供开发人员使用. 2. ...
- Spring技术内幕——深入解析Spring架构与设计原理(一)IOC实现原理
IOC的基础 下面我们从IOC/AOP开始,它们是Spring平台实现的核心部分:虽然,我们一开始大多只是在这个层面上,做一些配置和外部特性的使用工作,但对这两个核心模块工作原理和运作机制的理解,对深 ...
- BigPipe设计原理
高性能页面加载技术--BigPipe设计原理及Java简单实现 1.技术背景 动态web网站的历史可以追溯到万维网初期,相比于静态网站,动态网站提供了强大的可交互功能.经过几十年的发展,动态网站在互动 ...
随机推荐
- ubuntu配置定时任务crontab何保存退出
crontab -e配置完成后,如何把保存并退出? 1.Ctrl+o 写入 2.出现“FIile name to Write...”,输入Enter 3.Ctrl+x 保存输出 提示“crontab: ...
- linux command lynx
[Purpose] Learning linux command lynx [Eevironment] Ubuntu 16.04 terminal apt-get ...
- es4x 引用外部jar 包以及集成typescrip
以前写过一个通过修改jar 包处理自定义jar 的引入的,如下是一种使用官方推荐的方法package.json 添加依赖配置 同时为了方便使用添加typescript define 文件方便使用(只是 ...
- Python实现电子词典(web)
思路: 准备配置文件setting.py,运行src/data.py,使用MySQL新建数据库并创建table,将字典数据导入到table中.编写server.py文件,建立服务端,循环接收web请求 ...
- STL——list用法总结
头文件 #include<list> 声明一个int型的list:list<int> a: 1.list的构造函数 list<int>a{1,2,3} list&l ...
- windows 安装 numpy scipy matplotlib scikit-learn
直接使用 pip install 包名 的方法安装不成功 下载第三方安装包 下载地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#numpy 根据系统 ...
- STL源码剖析 阅读笔记
结构图:
- 2-1docker图形管理界面
1.Portainer Shipyard:(停止维护) https://github.com/shipyard/shipyard https://www.portainer.io/installati ...
- pytest 学习笔记一 入门篇
前言 之前做自动化测试的时候,用的测试框架为Python自带的unittest框架,随着工作的深入,发现了另外一个框架就是pytest (官方地址文档http://www.pytest.org/en/ ...
- [ARM-Linux]Linux-MATLAB安装
说明 网上关于caffe的安装教程非常多,但是关于每一步是否操作成功,出现了什么样的错误又该如何处理没有给出说明.因为大家的操作系统的环境千差万别,按照博客中的教程一步步的安装,最后可能失败--这是很 ...
