window 10 npm install node-sass报错

最近准备想用vue-cli初始化一个项目,需要sass-loader编译;
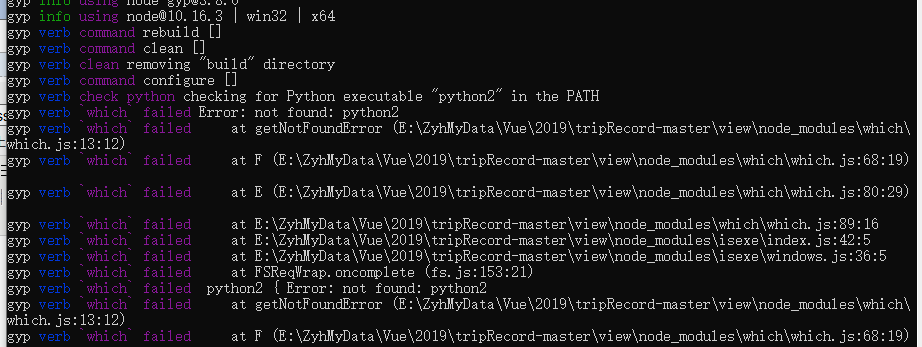
发现window下npm install node-sass和sass-loader一直报错,
window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python,
于是我按照提示安装node-gyp
node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块。
node-gyp
node-gyp官方网址https://www.npmjs.com/package/node-gyp
命令行代码
npm install -g node-gyp
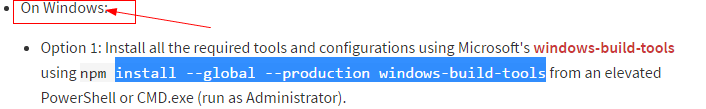
安装之后还是发现出错,最后发现官方文档window环境下要安装window自己的构建工具
所以还要写入一行命令
npm install --global --production windows-build-tools

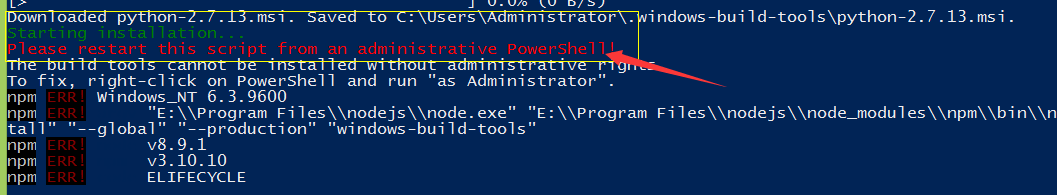
需要注意一点,由于权限这个命令必须要在管理员运行的cmd命令窗口内

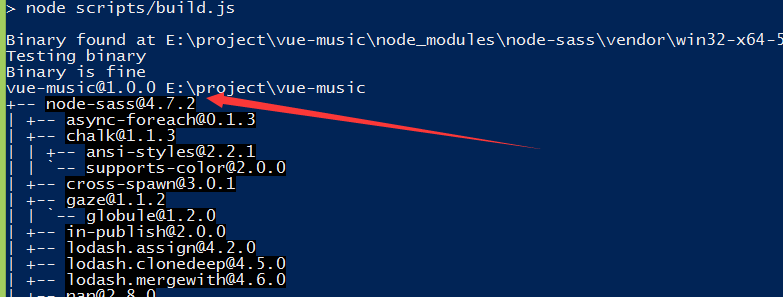
安装成功后就可以安装node-sass了,希望能帮助到大家

转载自 https://www.cnblogs.com/jkingdom/p/7894581.html
window 10 npm install node-sass报错的更多相关文章
- npm install的时候报错 npm err code 1
在学习vue的时候,npm install的时候报错 npm err code 1,当时很郁闷,是‘vue init webpack my-project’命令新建的模版项目 ,怎么会报错,第一次遇 ...
- widows 10 下解决在npm install python 环境报错的问题
1.使用管理员打开cmd 2.安装 node-gyp; gyp是一种根据c++源代码编译的工具,node-gyp就是为node编译c++扩展的时候使用的编译工具. npm install -g nod ...
- npm install 安装依赖报错
npm ERR! Unexpected end of JSON input while parsing near '...2.4.8","karma":"~0. ...
- npm install模块时 报错:not such file or directory
通过报错信息可以知道,是因为缺少 package.json 这个文件. 解决方法: 首先,初始化项目,一路回车就行 npm init -f 接着安装依赖 npm install formidable ...
- 使用npm install时一直报错-4048 operation not permitted
一:权限问题 首先看到operation not permitted我们能想到权限问题,所以这时候我们可以以管理员身份运行cmd或者直接快捷键Win+X来打开. 二:依赖包错误 如上图,根据错误日志我 ...
- npm install 安装包报错
D:\hapi_learn>npm .x.x npm ERR! code ENOSELF npm ERR! Refusing to install package with name " ...
- npm install --save react-native-device-info报错
报错截图如下: 把react-native-device-info删了再添加还是这样,后面使用yarn就成功了. 然后发现会报错,这里估计是Xcode 9的bug,你只要确保以下显示就可以了.没有自己 ...
- npm install命令遇到relocation error: npm: symbol SSL_set_cert_cb的报错问题
在安装elasticsearch-head的过程中npm install遇到如下报错 [root@localhost elasticsearch-head]# npm install npm: rel ...
- gulp/webpack运行sass报错解决方法
帮同事安装gulp和webpack运行环境,使用cnpm install安装node-sass之后,运行项目总是报错,提示vendor目录不存在,几番百度之后,找到处理方法,这里记录一笔,防止以后遇到 ...
随机推荐
- python3用turtle库进行绘制小猪佩奇图案
晚上闲着无事,深入学习这个turtle用法,就做了小猪佩奇图 附上代码: # coding: utf-8 #功能:绘画小猪佩奇 import turtle as t t.screensize(400, ...
- wordpress调用自定义post_type文章
前面我们讲了wordpress添加post_type自定义文章类型,我们现在来讲一下如何把自定义文章调用出来,我们以product为例,虽然我们自定义好了 Post Type 同时也编写了一些内容,但 ...
- NOIP 2014 比例简化
洛谷 P2118 比例简化 洛谷传送门 JDOJ 2892: [NOIP2014]比例简化 T2 JDOJ传送门 Description 在社交媒体上,经常会看到针对某一个观点同意与否的民意调查以及结 ...
- ReplaceGoogleCDN 真的好使
在国内访问 stackoverflow快了很多. 谢谢开发者 https://github.com/justjavac/ReplaceGoogleCDN
- 非vue等框架中html 中使用es6的模块用法小结
以下是html中使用es6模块化引入的方法 一.html中的引入 <!DOCTYPE html> <html lang="en"> <head> ...
- IIS 加载字体
原文:https://blog.csdn.net/prospertu/article/details/72852500 <system.webServer> <staticConte ...
- 网络协议 11 - Socket 编程(下)
之前我们基本了解了网络通信里的大部分协议,一直都是在“听”的过程.很多人都会觉得,好像看懂了,但关了页面回忆起来,好像又什么都没懂.这次咱们就“真枪实弹”的码起来,再用一个“神器”-网络分析系统详细跟 ...
- Sql Server怎样设置sa用户登录
首先,我门打开数据库管理工具,用windows方式登录,windows只能本机登录,这样远程的客户端就登录不了,我们目前就是为了开启sa登录,使远程客户端也能访问数据库,看下图,windows方式登录 ...
- Executor多线程框架
啥都别说了,上代码: import java.util.concurrent.ExecutorService; import java.util.concurrent.Executors; impor ...
- leetcode 947. 移除最多的同行或同列的石头
题目描述: 在二维平面上,我们将石头放置在一些整数坐标点上.每个坐标点上最多只能有一块石头. 现在,move 操作将会移除与网格上的某一块石头共享一列或一行的一块石头. 我们最多能执行多少次 move ...
