调试node接口
从node服务端到浏览器端,调试node脚本,验证接口功能是否正常。
一、温故知新
https://www.cnblogs.com/camille666/p/nodejs_server.html
https://www.cnblogs.com/camille666/p/webpack_debug.html
二、写代码
添加入口脚本app.js,路由文件routes,数据处理文件controller,视图html,测试发请求。
在路由脚本和数据处理文件里面添加debugger(很关键)。
三、修改package.json文件
- "scripts": {
- "debug": "node --inspect-brk ./bin/server"
- }
四、调试node服务端
1、启动调试
先关掉服务,再输入调试命令。
- # 关掉服务,可能是其他命令,这里是自己的node项目用的命令,不具有通用性。make stop
- # 启动调试yarn debug
2、打开chrome,地址栏输入
- http:///
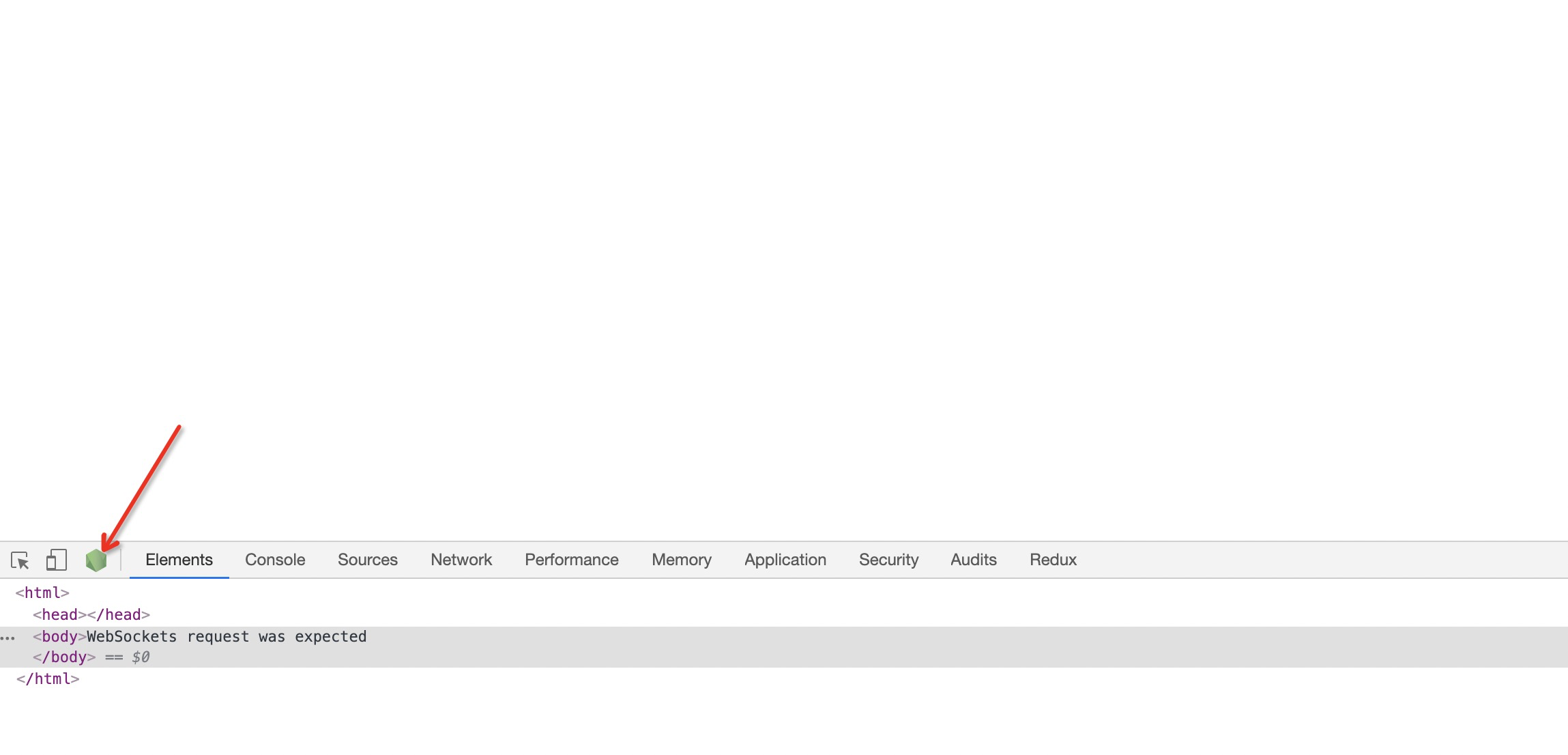
3、鼠标右键,打开浏览器调试面板,会看到一个绿色六边形。

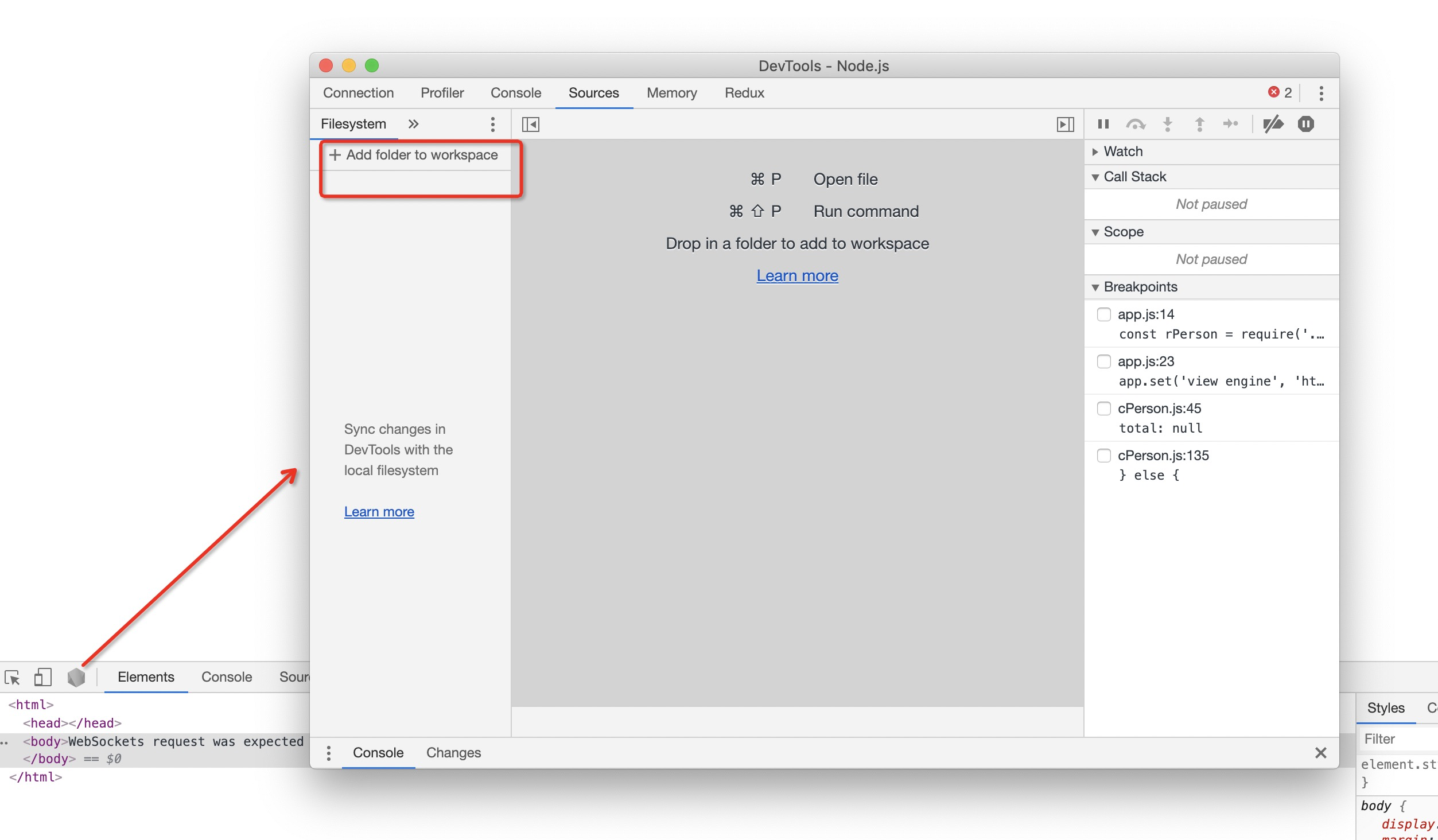
4、点击绿色六边形,出现调试弹窗M。

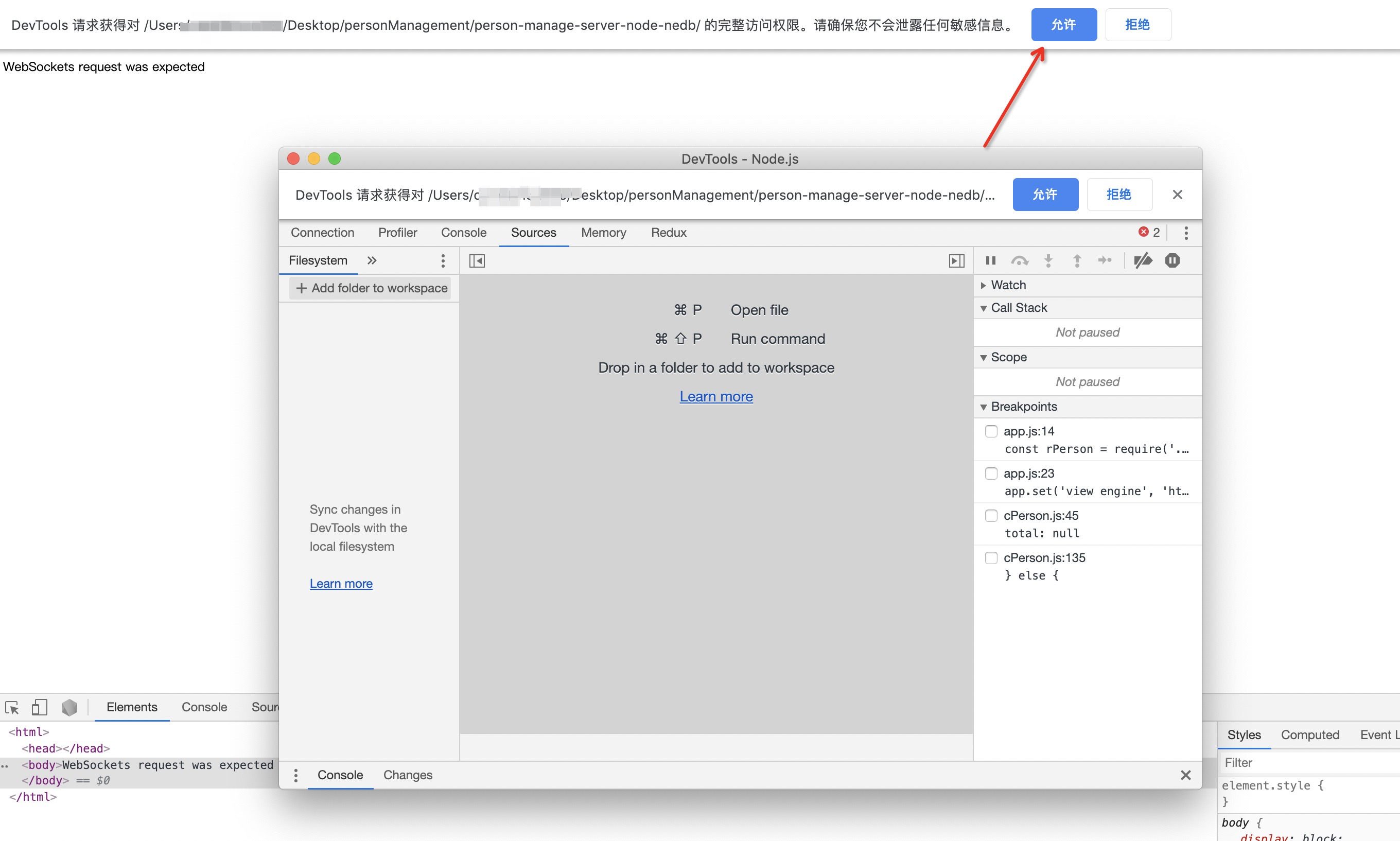
5、点击Add folder to workspace,添加node项目文件夹。

六、测试html,向node服务发接口请求
1、打开chrome,新建一个tab,在地址栏输入
虽说是写服务端,但是通常也会写一个html,用来测试服务端接口。(通过postman去发请求,就不用在chrome打开html)。说白了,两种方式,要么写html发请求测试,要么在postman发请求测试。
- http:///
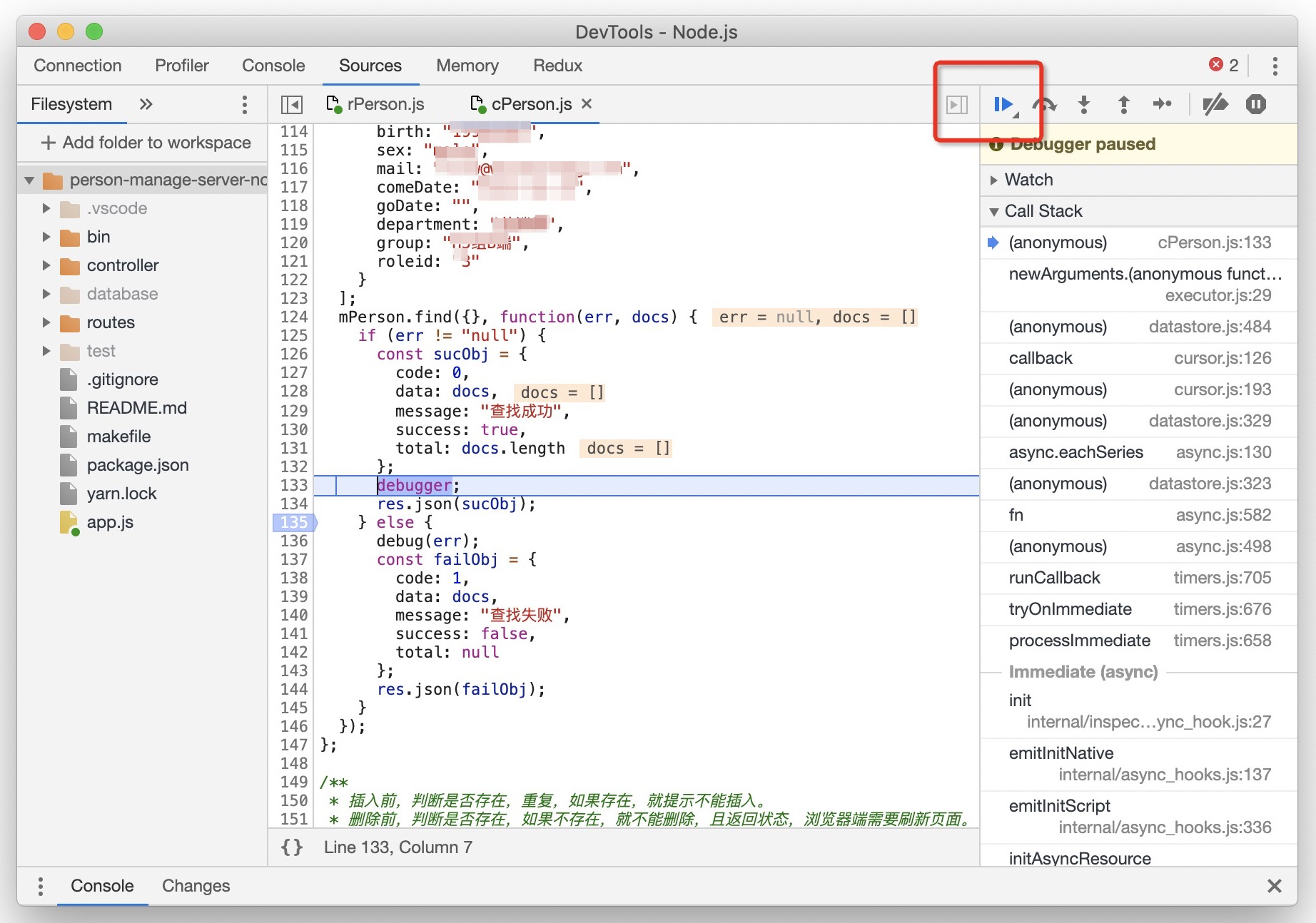
这时弹窗M会出现,点击小工具即可调试,点击红框内的三角图标,可以跳到下一个断点,方便在代码区查看请求参数。这一步很关键,只有发了请求,才能验证请求,node脚本才能进入你debugger的地方。

调试node接口的更多相关文章
- 用 chrome 调试 node.js 代码
1.全局安装 node-inspector cnpm install -g node-inspector 2.启动node项目入口文件,如 node --inspect index.js 3.控制台 ...
- 【译】使用 ndb 调试 node 应用
原文链接:Debugging Node.js Application Using ndb Google Chrome 实验室发布了一款新的 node debug 工具来提升开发者体验,本文将会全面介绍 ...
- 调试 node.js 程序
调试 node.js 程序 在程序开发中,如何快速的查找定位问题是一项非常重要的基本功.在实际开发过程中,或多或少都会遇到程序出现问题导致无法正常运行的情况,因此,调试代码就变成了一项无法避免的工作. ...
- 用node-inspector调试Node.js(转自NOANYLOVE'S BLOG)
原文地址:http://www.noanylove.com/2011/12/node-the-inspector-debugging-node-js/ 用node-inspector调试Node.js ...
- 使用webstorm调试node程序
前言 相信大家接触过不少node代码了,如果你应用的比较初级或者针对你的项目不需要接触过深的node代码,也许你仅仅需要简单的console.log('your variable')就完全满足你的需要 ...
- CC Debugger调试下载接口
调试下载接口: 引脚序号 引脚名称 相关说明 1 GND 地线 2 VDD 目标板电源正端 3 DC 调试-时钟线 4 DD 调试-数据线 5 CSn 下载-片选线(低电平有效) 6 SCLK 下载- ...
- DOM笔记(二):Node接口
所有的节点都使用Node接口来表示,可以使用很多方法去获取节点,如document.getElementsByTagName().document.getElementsByName()等均返回一个N ...
- 如何调试webservice接口是否正常
soapui 调试webservice接口 1首先iis 部署网站 2添加webservice 3附加到进程调试 找w开头的 4然后request填充数据
- 优雅的使用Chrome调试Node程序
前言 我不知道大家用什么来调试node程序.可能有的人用node-inspect,但是这货很久没更新了,而且一堆的bug用起来很不爽:可能有的人用命令行来,但是这样操作不够灵活:还有人只用consol ...
随机推荐
- Swagger 学习资料
Swagger 学习资料 网址 Spring Boot中使用Swagger2构建强大的RESTful API文档 http://blog.didispace.com/springbootswagger ...
- JQuery系列(6) - jQuery设计思想
jQuery是目前使用最广泛的javascript函数库. 据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司甚至把jQuery作为他们的官方库. JQuery设计 ...
- spark jdbc(mysql) 读取并发度优化
转自:https://blog.csdn.net/lsshlsw/article/details/49789373 很多人在spark中使用默认提供的jdbc方法时,在数据库数据较大时经常发现任务 h ...
- ECMAScript规范解读this
在<JavaScript深入之执行上下文栈>中讲到,当JavaScript代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution conte ...
- day001-在Windows下python环境的搭建
一.Python下载 1.Python最新源码,二进制文档,新闻资讯等可以在Python的官网查看到: 2.Python官网:https://www.python.org/ 3.你可以在以下链接中下载 ...
- [教程]Ubuntu16.04安装texstudio
[教程]Ubuntu16.04安装texstudio step 1 首先要下载texlive. 不会的戳这里 然后直接终端命令 sudo apt-get install texstudio step ...
- date -d
date -d ‘2 days ago’ //显示2天以前的时间date -d ‘60 second ago’ //显示60秒以前的时间 date -d '3 months 1 day' //显示3月 ...
- cube.js 通过presto-gateway 进行连接
cube.js 对于presto 的支持是通过presto-client 刚好简单修改了一个可以支持presto-gateway 连接的 以下是一个简单的集成,以及关于集成中原有的一些修改 环境准备 ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- Lucene创建索引和索引的基本检索(Lucene 之 Hello World)
Author: 百知教育 gaozhy 注:演示代码所使用jar包版本为 lucene-xxx-5.2.0.jar 一.lucene索引操作 1.创建索引代码 try { // 1. 指定索引文件存 ...
