倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平、垂直方向的倾斜变化动画效果。我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝图形倾斜变换。在Silverlight中实现一个倾斜变化的动画效果是非常简单的,如果利用Blend这种强大的设计工具来实现那更是锦上添花。
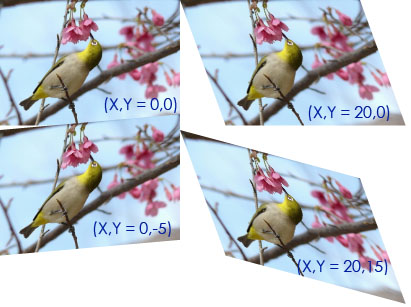
倾斜效果的动画应用效果其实非常好看,使用倾斜变换需要注意的有两点:倾斜方向和倾斜中心点。可以以某点为倾斜中心点进行X或Y坐标方向进行倾斜,如下以默认中心店进行的各种不同程度倾斜的简单示例:
<Grid x:Name="LayoutRoot" Background="White" Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Image Source="11.jpg" Grid.Row="0" Grid.Column="0"/>
<Image Source="11.jpg" Grid.Row="0" Grid.Column="1">
<Image.RenderTransform>
<SkewTransform AngleX="20" AngleY="0"></SkewTransform>
</Image.RenderTransform>
</Image>
<Image Source="11.jpg" Grid.Row="1" Grid.Column="0">
<Image.RenderTransform>
<SkewTransform AngleX="0" AngleY="-5"></SkewTransform>
</Image.RenderTransform>
</Image>
<Image Source="11.jpg" Grid.Row="1" Grid.Column="1">
<Image.RenderTransform>
<SkewTransform AngleX="20" AngleY="15"></SkewTransform> <
/Image.RenderTransform>
</Image>
</Grid>

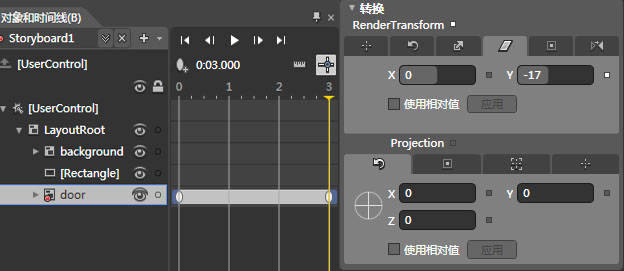
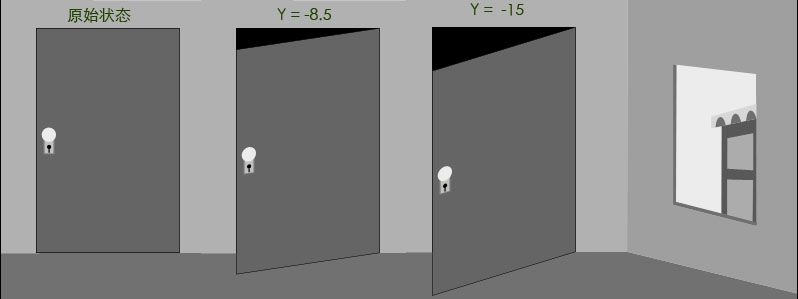
如果使用Blend来设计倾斜效果的变换动画就非常简单了,只需要在属性面板里设置相关的实现就可以完成整个倾斜变换动画的设计,如下绘制了一扇门并为其设置开门的效果,开门的时候门缝间的呈现效果就是以倾斜变换的效果实现的:

查看XAML文件可以发现,Blend生成了如下代码,用于实现开门的效果,需要注意的是这里应用到了倾斜中心点,们是朝一个方向(X)开关,其呈现的倾斜效果就是Y坐标方向的倾斜变换。如上图所示,设置了Y坐标方向倾斜-17,既形成门向水平下方向倾斜效果。
<Storyboard x:Name="Storyboard1">
<PointAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="door" Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)">
<EasingPointKeyFrame KeyTime="00:00:00" Value="1,0.5"/>
<EasingPointKeyFrame KeyTime="00:00:03" Value="1,0.5"/>
</PointAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="door"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="-17"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>

倾斜动画(SkewTransform)的更多相关文章
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
- CSS3动画基本的转换和过渡
理论知识不扎实,在一定程度上能体现你解决问题的能力.今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到. 常用动画属性: transform:translate(x ...
- 微信小程序 --- 动画
动画的基本使用: 旋转动画 缩放动画 偏移动画 倾斜动画 矩阵动画 动画API:wx.createAnimation(object) 示例:创建一个点击的动画 <view class=" ...
- CSS动画基础知识
CSS动画就是通过CSS (Cascading Style Sheet,层叠样式表)代码搭建的网页动画.它允许设计师和开发人员通过编辑网站的CSS代码来添加页面动画,从而轻松取代传统动画图片或flas ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- css3 transition animation nick
时光转眼即逝,又到周六了,今天写点某部分人看不起的css玩玩! 转换 转换属性transform: 浏览器前缀: -webkit-transform;-o-transform;-moz-transfo ...
- 前端面试题2016--CSS
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种,IE 盒子模型.W3C 盒子模型:(2)盒模型:内容(content).填充(padding).边界(margin). ...
- [windows phone开发]新生助手的开发过程与体会二
上一讲咱们谈了新生助手主页的基本的设计,今天我们谈一谈关于展现实景地图时等动画的设计,即Storyboard的应用. 在Windows phone中,Storyboard类表示通过时间线控制动画,并为 ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
随机推荐
- 利用iptables做端口转发
需求背景: A与C不在同一网段无法直接访问,而A和B,C和B可以互通.现需要A借助B访问C的3306端口. 解决方案: 利用iptables配置规则,实现端口转发. 具体操作: 在B上开启端口转发功能 ...
- 第01组 Alpha冲刺(1/6)
队名:007 组长博客: https://www.cnblogs.com/Linrrui/p/11845138.html 作业博客: https://edu.cnblogs.com/campus/fz ...
- Python3中通过fake_useragent生成随机UserAgent
安装和使用 fake_useragent第三方库,来实现随机请求头的设置: GitHub ---> https://github.com/hellysmile/fak ...
- MyBatis(七):mybatis Java API编程实现增、删、改、查的用法
最近工作中用到了mybatis的Java API方式进行开发,顺便也整理下该功能的用法,接下来会针对基本部分进行学习: 1)Java API处理一对多.多对一的用法: 2)增.删.改.查的用法: 3) ...
- GitLab的权限管理及Merge Request
GitLab的权限管理及Merge Request 原创尘世间一名迷途小码农 发布于2019-06-09 12:40:30 阅读数 2909 收藏 展开 目录 1.前言 2.角色权限 3.强制代码审 ...
- QT自定义信号和槽
最近项目中使用到QT,在此记录一下QT的核心,信号与槽: QObject::connect(const QObject *sender, const char *signal, const QObje ...
- Java基础 awt Button 鼠标放在按钮上背景颜色改变,鼠标离开背景颜色恢复
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- 在线visio软件,在线流程图软件,在线绘图、在线画图
1. https://www.bullmind.com/ 推荐bullmind的在线visio软件,一种低成本的Visio替代品.bullmind是基于 网络的绘图工具,具有出色图表功能.您可以使用b ...
- 荔枝派nano例子
买回来,先短接flash芯片的14脚,然后上电,再断开14脚,开始怎么折腾都不行,最后发现是android线的问题,换成jlink ob送的android线就能找到设备了,真崩溃 lsusb,应该能看 ...
- delete some elements from the head of slice without new memory
a = []int{1, 2, 3} a = append(a[:0], a[1:]...) // 删除开头1个元素 a = append(a[:0], a[N:]...) // 删除开头N个元素
