easy ui 弹框叠加问题
1.框架用的是.net MVC,Index页面如下所示:
- @{
- Layout = "~/Views/Shared/_CustomerLayout.cshtml";
- ViewBag.Title = "Index";
- }
- <script>
- function LoadContent(contenturl) {
- $("#rightcontent").load(contenturl);
- }
- </script>
- <div class="clearfix">
- <div id="leftmenu" class="v_leftMenu">
- @{Html.RenderPartial("Menu");}
- </div>
- <div id="rightcontent" class="v_rightContent">
- @{Html.RenderPartial("Content");}
- </div>
- </div>
- _CustomerLayout.cshtml中的整体布局如下:
- <body>
- @*头部*@
- <div class="navbar-inverse v_header">
- </div>
- @RenderBody()
- @*底部*@
- <div class="ft">
- </div>
- </body>
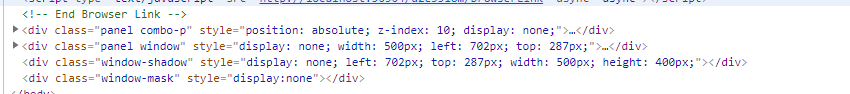
2.问题描述:后台用的easyui框架,我发现每点击一个弹框,easyui就会自动生成如下代码:

当点击多次,弹框会叠加

3.解决方法:
在Index页面中的load方法之前,将这些弹框清除掉即可。
- @{
- Layout = "~/Views/Shared/_CustomerLayout.cshtml";
- ViewBag.Title = "Index";
- }
- <script>
- function LoadContent(contenturl) {
- //清除之前的弹框
- $('.panel').remove();
- $('.window-shadow').remove();
- $('.window-mask').remove();
- $("#rightcontent").load(contenturl);
- }
- </script>
- <div class="clearfix">
- <div id="leftmenu" class="v_leftMenu">
- @{Html.RenderPartial("Menu");}
- </div>
- <div id="rightcontent" class="v_rightContent">
- @{Html.RenderPartial("Content");}
- </div>
- </div>
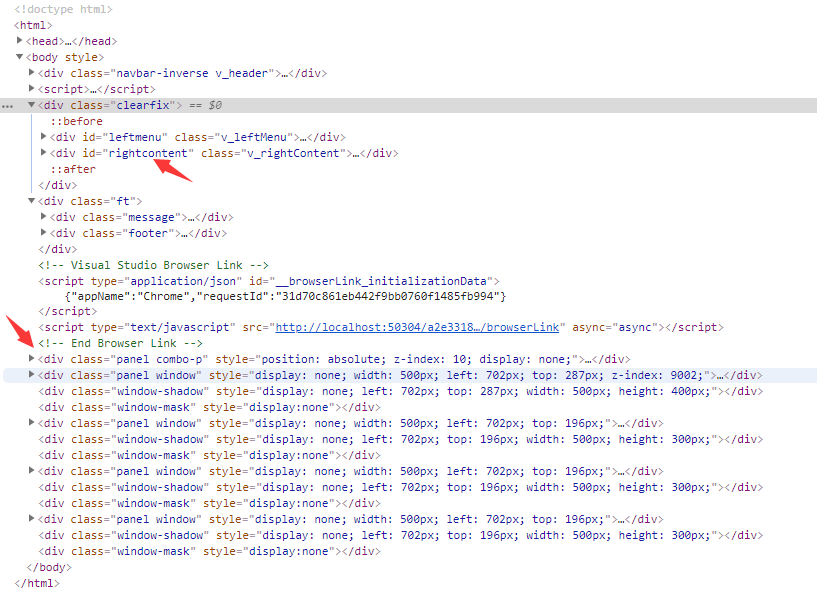
之前我以为是Html.RenderPartial的原因,总是顺着这个方向找,结果没有找到;后来经提醒,才恍然大悟,原来是easyui根据页面中easyui-dialog自动生成弹框,生成的弹框在rightcontent之外,所以点击左侧菜单,rightcontent重新加载,但是并不会将弹框清除掉。

感悟:easyui自己不是太熟,还是需要多研究多练习,加油!
easy ui 弹框叠加问题的更多相关文章
- easy ui 验证框的使用
Easy ui 插件之validatebox missingMessage:未填写时显示的信息validType:验证类型见下示例invalidMessage:无效的数据类型时显示的信息require ...
- easy ui 下拉框绑定数据select控件
easy ui 中的下拉框控件叫做select,具体代码如下: html代码:①.这是一个公司等级的下拉框 <tr> <td>公司等级:</td> <td&g ...
- jQuery Easy UI Tooptip(提示框)组件
我们都知道DOM节点的title属性.Tooptip组件就是比較强大的title,它能够自由的设置自己的样式.位置以及有自己相关的触发事件. 演示样例: <!DOCTYPE html> & ...
- 常用UI模板,loading框,提醒框,弹框确认框
css部分 #public_box{width:100%;height:100%;position:fixed;top:0;left:0;z-index:100;background:rgba(0,0 ...
- element ui 手动关闭$notify弹框
1.需求: 当用户点击 “点击下载” 后,文件导出这个弹框主动消失. 2.解决方案: 如下图所示 (需要注意的是这里的关闭是 点击弹框任意处就会关闭,如果想实现我的需求需要判断一下即可)
- Easy UI combobox实现类似 Select2的效果,下拉带搜索框
一直在开发一个新系统,其中用Easy UI作为前端框架,少不了用 combobox做为一个 下拉控件,它支持 可编辑 模糊本地数据过滤,也可支持 不可编辑 下拉 选择的功能: $('#ID' ).co ...
- UI自动化之特殊处理二(弹框\下拉框\选项\文件上传)
弹框\下拉框\选项\文件上传也是一些比较特殊的操作 目录 1.弹框 2.下拉框 3.选项 4.文件上传 1.弹框 弹框有三种形式,value为alert.confirm.prompt三种的弹框,第一个 ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
随机推荐
- Vue中使用Sass全局变量
前言 假设我们原有项目的主题色是蓝色的,这时有个需求,需要把主题色改成橙色的.一般情况下,我们可能会在main.js中引入公共样式文件,但你会发现,在组件中使用公共样式文件中定义的某个参数时,会报一个 ...
- JMeter的接口测试使用
1 先创建线程组
- js获取form表单所有数据
代码如下: <script type="text/javascript"> // 获取指定form中的所有的<input><select>对象 ...
- Ubuntu 16.04.4 LTS下安装OpenSSL
1.下载openssl,本次下载的版本是openssl-1.1.0l.tar.gz : 地址 https://www.openssl.org/source/openssl-1.1.0l.tar.gz ...
- 针对jquery的优化方法,你知道几条
(转)我一直在寻找有关jQuery性能优化方面的小窍门,能让我那臃肿的动态网页应用变得轻便些.找了很多文章后,我决定将最好最常用的一些优化性能的建议列出来 ====================== ...
- KMS服务器激活
https://blog.csdn.net/weixin_42588262/article/details/81120403 http://kms.cangshui.net/ https://kms. ...
- VS2015 创建C++动态库及使用
转载:https://blog.csdn.net/w_x_myself/article/details/82252646 1.dll的特点 代码复用是提高软件开发效率的重要途径.一般而言,只要某部分代 ...
- Operation之结合操作符
startWith 该方法会在Observable序列开始之前插入一些事件元素. 即发生事件消息之前, 会发出这些预先插入的事件消息 Observable.of("2", &quo ...
- (原)ffmpeg中filter开发过程遇到的坑<一>
最近在使用ffmpeg开发了一些滤镜filter功能,中间出现一些问题,今天想把这部分的内容整理为笔记,方便以后遇到同样问题的时候,方便翻阅. author:lihaiping1603@aliyun. ...
- iOS开发 判定某个时间是否属于这个时间段
- (BOOL)isBetweenDate { //设置的是中国时间 NSString *startTime=@"13:01"; NSString *expireTime=@&qu ...
