DevExpress中实现GridControl的分页功能
DevExpress中如何实现GridControl的分页功能
简介:DevExpress中如何实现GridControl的分页功能,
主要是利用DataNavigator和GridControl组合,自定义事件实现分页功能
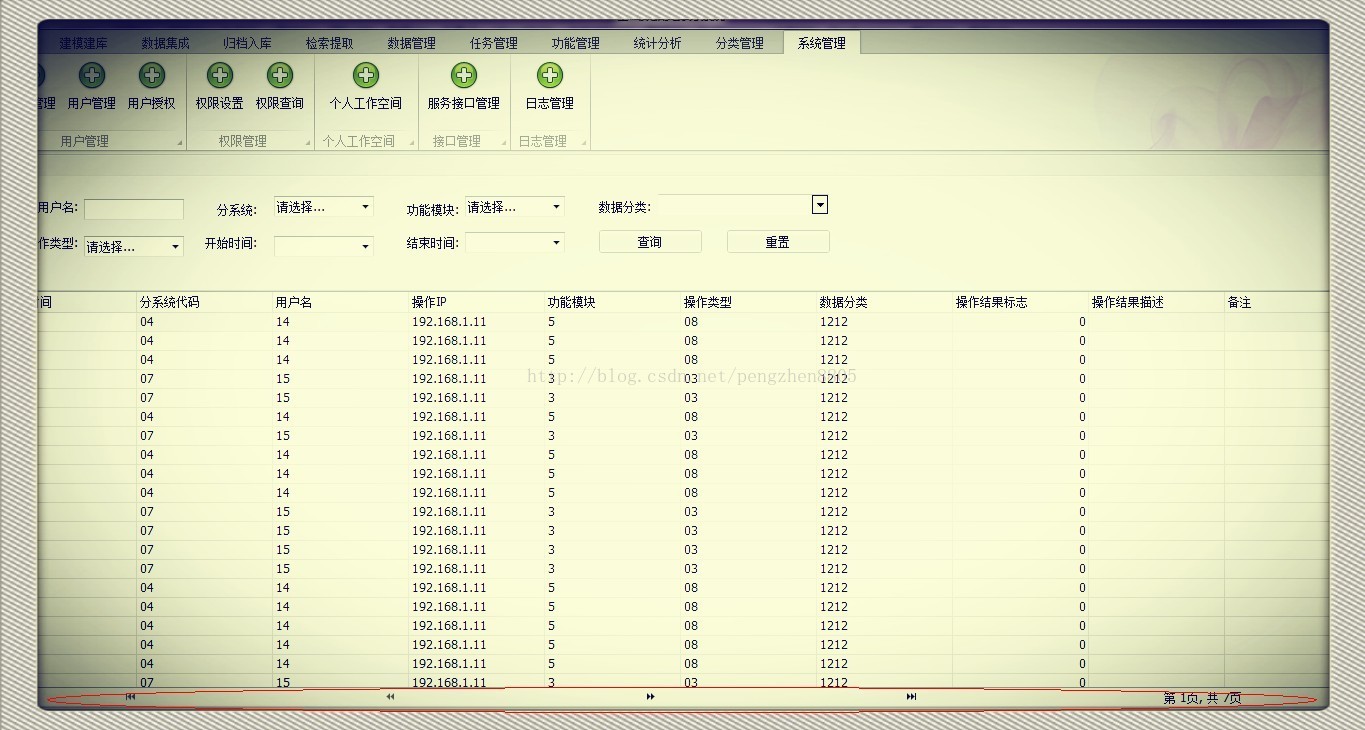
接下来,我们就去实现分页功能,先看下效果图:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
整个分页操作,基本分三步:
一:界面层
二:代码层
三:数据库
四:调用
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
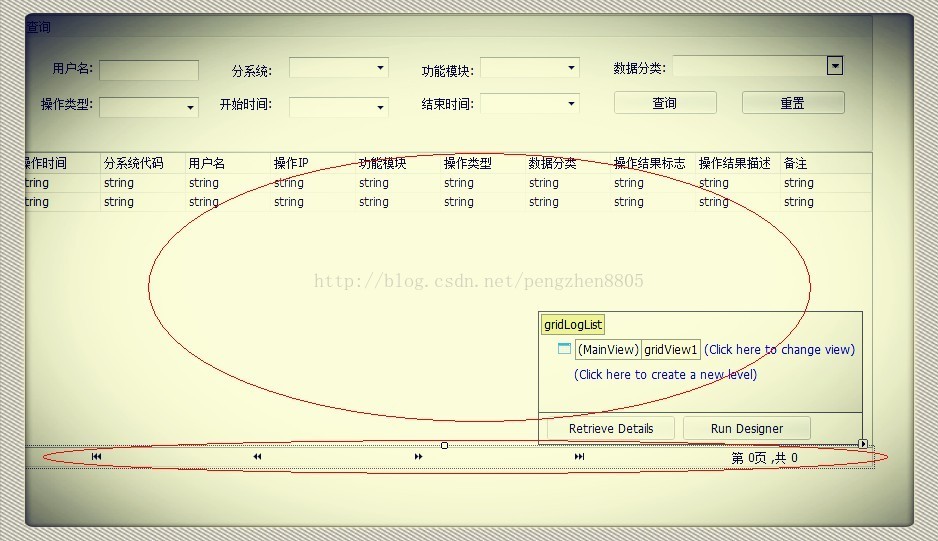
一:界面层,如图:
说明:放入一个GridControl控件(gridLogList)和DataNavigator控件(nvgtDataPager),给GridControl绑定好列,
设置DataNavigator控件属性Dock=Bottom;TextLocation=Center;TextStringFormat=第 {0}页 ,共 {1};
ShowToolTips=true;
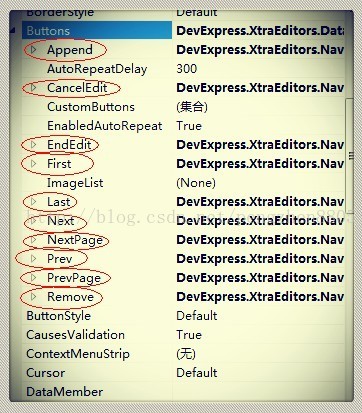
在DataNavigator控件属性Buttons --> CustomButtons (集合) 在右侧点击按钮,打开自定义按钮对话框,如下图:

点击Add按钮,添加4个自定义按钮,分别为每一个按钮设置:
ImageIndex属性:设置显示的样式,自己根据功能设按钮样式
Tag属性:用于判断点击的按钮,四个按钮分别设置:首页:f;上一页:p;下一页:n;最后一页:l
将下图中圈中的按钮属性visible=False; 如图:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
最主要的设置DataNavigator控件的ButtonClick事件,下面是我自己在项目中用到的,作为参考,
- private void dataNavigator1_ButtonClick(object sender, DevExpress.XtraEditors.NavigatorButtonClickEventArgs e)
- {
- PageInfo pageInfo = dataNavigator1.Tag as PageInfo;
- if (pageInfo != null)
- {
- //首页
- if ((e.Button).ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom && e.Button.Tag.ToString() == "f")
- {
- pageInfo.CurrentPage = ;
- }
- //上一页
- if ((e.Button).ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom && e.Button.Tag.ToString() == "p")
- {
- if (pageInfo.HasPrevious == true)
- pageInfo.CurrentPage--;
- }
- //下一页
- if ((e.Button).ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom && e.Button.Tag.ToString() == "n")
- {
- if (pageInfo.HasNext == true)
- pageInfo.CurrentPage++;
- }
- //最后一页
- if ((e.Button).ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom && e.Button.Tag.ToString() == "l")
- {
- pageInfo.CurrentPage = pageInfo.TotalPages;
- }
- }
- QueryCriteria();//按条件执行查询
- }
也 可以参考下面的代码
二:代码层
1.定义变量
- //页行数
- public int pagesize = 20;
- //当前页
- public int pageIndex = 1;
- //总页数
- public int pageCount;
2.定义方法
- /// <summary>
- /// 绑定分页控件和GridControl数据
- /// </summary>
- /// <author>PengZhen</author>
- /// <time>2013-11-5 14:22:22</time>
- /// <param name="strWhere">查询条件</param>
- public void BindPageGridList(string strWhere)
- {
- SystemOperateLog objSOL = new BLL.SystemOperateLog();
- nvgtDataPager.Buttons.CustomButtons[0].Enabled = true;
- nvgtDataPager.Buttons.CustomButtons[1].Enabled = true;
- nvgtDataPager.Buttons.CustomButtons[2].Enabled = true;
- nvgtDataPager.Buttons.CustomButtons[3].Enabled = true;
- //记录获取开始数
- int startIndex = (pageIndex - 1) * pagesize + 1;
- //结束数
- int endIndex = pageIndex * pagesize;
- //总行数
- int row = objSOL.GetRecordCount(strWhere);
- //获取总页数
- if (row % pagesize > 0)
- {
- pageCount = row / pagesize + 1;
- }
- else
- {
- pageCount = row / pagesize;
- }
- if (pageIndex == 1)
- {
- nvgtDataPager.Buttons.CustomButtons[0].Enabled = false;
- nvgtDataPager.Buttons.CustomButtons[1].Enabled = false; ;
- }
- //最后页时获取真实记录数
- if (pageCount == pageIndex)
- {
- endIndex = row;
- nvgtDataPager.Buttons.CustomButtons[2].Enabled = false;
- nvgtDataPager.Buttons.CustomButtons[3].Enabled = false;
- }
- //分页获取数据列表
- DataTable dt = objSOL.GetListByPage(strWhere, "", startIndex, endIndex).Tables[0];
- gridLogList.DataSource = dt;
- nvgtDataPager.DataSource = dt;
- nvgtDataPager.TextStringFormat = string.Format("第 {0}页, 共 {1}页", pageIndex, pageCount);
- }
3.定义事件
- /// <summary>
- /// 按钮点击事件
- /// </summary>
- /// <author>PengZhen</author>
- /// <time>2013-11-5 14:24:25</time>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void nvgtDataPager_ButtonClick(object sender, NavigatorButtonClickEventArgs e)
- {
- ShowEvent("ButtonClick", e.Button);
- }
- /// <summary>
- /// 分页事件处理
- /// </summary>
- /// <param name="eventString">事件名称</param>
- /// <param name="button">按钮控件</param>
- /// <author>PengZhen</author>
- /// <time>2013-11-5 14:25:59</time>
- void ShowEvent(string eventString, NavigatorButtonBase button)
- {
- //string type = button.ButtonType.ToString();
- NavigatorCustomButton btn = (NavigatorCustomButton)button;
- string type = btn.Tag.ToString();
- if (type == "首页")
- {
- pageIndex = 1;
- }
- if (type=="下一页")
- {
- pageIndex++;
- }
- if (type=="末页")
- {
- pageIndex = pageCount;
- }
- if (type == "上一页")
- {
- pageIndex--;
- }
- //绑定分页控件和GridControl数据
- BindPageGridList(strWhere);
- }
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三:数据库
- /// <summary>
- /// 获取记录总数
- /// </summary>
- public int GetRecordCount(string strWhere)
- {
- StringBuilder strSql = new StringBuilder();
- strSql.Append("select count(1) FROM TL_SYSTEM_OPERATE_LOGS ");
- if (strWhere.Trim() != "")
- {
- strSql.Append(" where " + strWhere);
- }
- object obj = _DbHelperOra.GetSingle(strSql.ToString());
- if (obj == null)
- {
- return 0;
- }
- else
- {
- return Convert.ToInt32(obj);
- }
- }
- /// <summary>
- /// 分页获取数据列表
- /// </summary>
- public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
- {
- StringBuilder strSql = new StringBuilder();
- strSql.Append("SELECT * FROM ( ");
- strSql.Append(" SELECT ROW_NUMBER() OVER (");
- if (!string.IsNullOrEmpty(orderby.Trim()))
- {
- strSql.Append("order by T." + orderby);
- }
- else
- {
- strSql.Append("order by T.ID desc");
- }
- strSql.Append(")AS Rowssss, T.* from TL_SYSTEM_OPERATE_LOGS T ");
- if (!string.IsNullOrEmpty(strWhere.Trim()))
- {
- strSql.Append(" WHERE " + strWhere);
- }
- strSql.Append(" ) TT");
- strSql.AppendFormat(" WHERE TT.Rowssss between {0} and {1}", startIndex, endIndex);
- return _DbHelperOra.Query(strSql.ToString());
- }
说明:数据库的操作只作为借鉴,请根据自己的表做相应的修改
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
四:调用
如文章开头第一张效果图所述,当我就行查询操作时,也就是调用分页和绑定数据,需要做的操作,如下:
- //查询条件
- private static string strWhere = string.Empty;
- /// <summary>
- /// 查询
- /// </summary>
- /// <author>PengZhen</author>
- /// <time>2013-10-30 11:08:03</time>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void btSelect_Click(object sender, EventArgs e)
- {
- //获取查询条件
- strWhere = GetSqlWhere();
- BindPageGridList(strWhere);
- }
- /// <summary>
- /// 获取查询条件
- /// </summary>
- /// <author>PengZhen</author>
- /// <time>2013-11-5 15:25:00</time>
- /// <returns>返回查询条件</returns>
- private string GetSqlWhere()
- {
- //查询条件
- string strReturnWhere = string.Empty;
- //用户编号
- string strUserId = string.Empty;
- if (!string.IsNullOrEmpty(UserManage.UserID))
- {
- strUserId = "12";// UserManage.UserID;
- }
- //分系统编码
- string strSubSystemCode = string.Empty;
- if (cbbSubSystemCode.SelectedItem != null)
- {
- strSubSystemCode = (cbbSubSystemCode.SelectedItem as ComboBoxData).Value;
- }
- //功能模块
- string strFunctionModule = string.Empty;
- if (cbbFunctionModule.SelectedItem != null)
- {
- strFunctionModule = (cbbFunctionModule.SelectedItem as ComboBoxData).Value;
- }
- //数据分类
- string strDataType = string.Empty;
- if (tcbDataType.SelectedNode != null)
- {
- strDataType = tcbDataType.SelectedNode.Name;
- }
- //操作类型
- string strOperatedType = string.Empty;
- if (cbbOperatedType.SelectedItem != null)
- {
- strOperatedType = (cbbOperatedType.SelectedItem as ComboBoxData).Value;
- }
- //开始时间
- string strStartTime = string.Empty;
- if (!string.IsNullOrEmpty(dateStartTime.Text))
- {
- strStartTime = dateStartTime.Text;
- }
- //结束时间
- string strEndTime = string.Empty;
- if (!string.IsNullOrEmpty(dateEndTime.Text))
- {
- strEndTime = dateEndTime.Text;
- }
- //用户ID
- if (!string.IsNullOrEmpty(strUserId))
- {
- strReturnWhere += "USER_ID='" + strUserId + "' and";
- }
- //分系统代码
- if (!string.IsNullOrEmpty(strSubSystemCode))
- {
- strReturnWhere += "SYSTEM_CODE='" + strSubSystemCode + "' and";
- }
- //模块编号
- if (!string.IsNullOrEmpty(strFunctionModule))
- {
- strReturnWhere += "MODULE_ID='" + strFunctionModule + "' and";
- }
- //数据分类代码
- if (!string.IsNullOrEmpty(strDataType))
- {
- strReturnWhere += "DATA_CATAGORY_CODE='" + strDataType + "' and";
- }
- //操作类型
- if (!string.IsNullOrEmpty(strOperatedType))
- {
- strReturnWhere += "OPERATE_TYPE='" + strOperatedType + "' and";
- }
- //操作时间
- if (!string.IsNullOrEmpty(strStartTime) && !string.IsNullOrEmpty(strEndTime))
- {
- strReturnWhere += "OPERATE_DATE between '" + strStartTime + "' and '" + strEndTime + "'";
- }
- if (!string.IsNullOrEmpty(strReturnWhere))
- {
- strReturnWhere = strReturnWhere.Remove(strReturnWhere.LastIndexOf("and"));
- }
- return strReturnWhere;
- }
说明:此处只需要指定你自定义的条件就可以了,以上代码展示的只是文章图一的实现
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
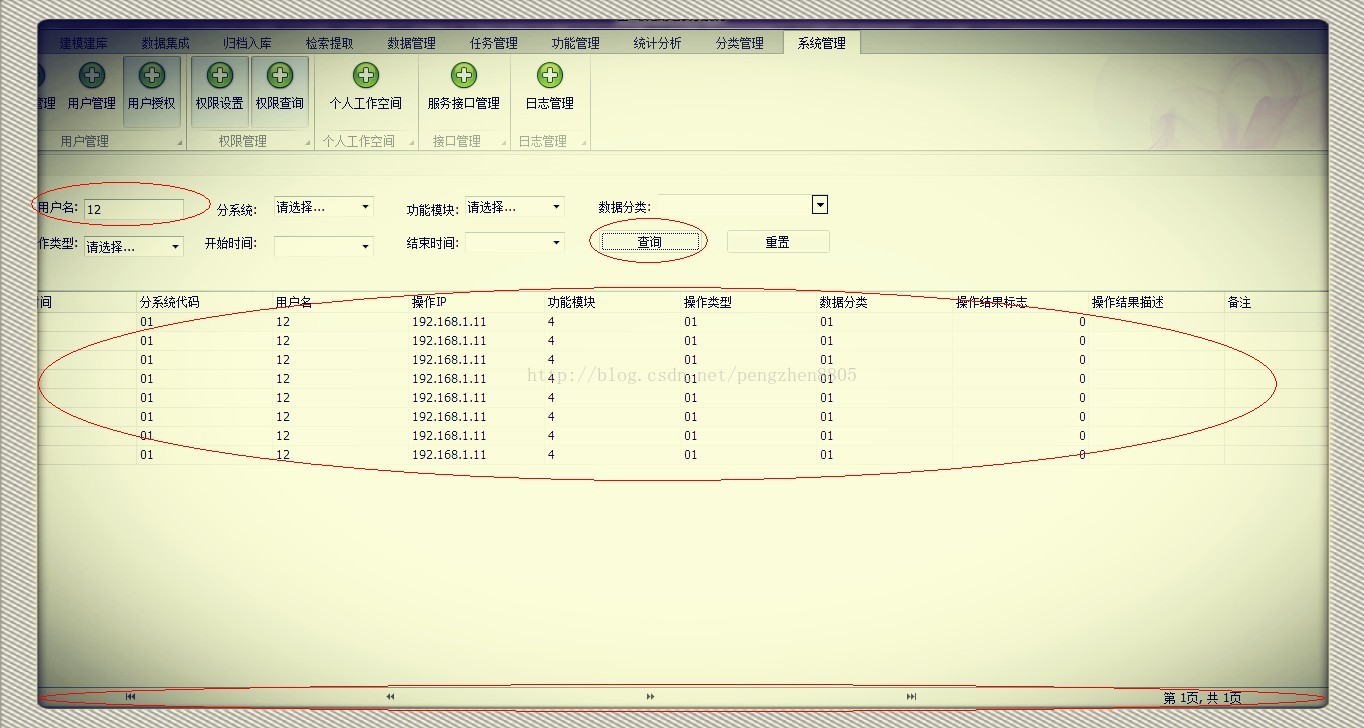
好了,到这,我们的所有操作就完成了,来看下我们运行的分页效果图:
出处: https://blog.csdn.net/pengzhen8805/article/details/14169327
DevExpress中实现GridControl的分页功能的更多相关文章
- 第83节:Java中的学生管理系统分页功能
第83节:Java中的学生管理系统分页功能 分页功能一般可以做成两种,一种是物理分页,另一种是逻辑分页.这两种功能是有各自的特点的,物理分页是查询的时候,对数据库进行访问,只是查一页数据就进行返回,其 ...
- DevExpress中的gridControl选择问题
在Dev控件中,gridControl是最常用的一个了. //直接通过gridView获取当前行 dr=this.gridView1.GetDataRow(this.gridView1.Focused ...
- Asp.net EasyUI中的combogrid实现分页功能
在jquery.easyUI.js 要实现分页,必须在后台接收参数时声明两个变量:page(当前第几页),rows(每页显示多少条信息),否者easyUI前台传递不了分页参数. 这两个属性的名称在ea ...
- DevExpress中的GridControl控件设置了列Readonly后,想双击弹出明细的实现
OptionsBehavior.Editable = true时,会有二个对象触发事件:view触发ShownEditor 事件(第一单击时)和内置编辑器的DoubleClick事件所以必须处理这二个 ...
- DevExpress中获取GridControl排序之后的List
public System.Collections.IList GetGridViewFilteredAndSortedData(DevExpress.XtraGrid.Views.Grid.Grid ...
- MySql中查询语句实现分页功能
import java.util.*;import java.sql.*; public class FruitDao { private Connection conn; private ...
- devexpress中gridcontrol头部添加垂直线(右边框)
winform开发,用devexpress中的gridcontrol控件,头部默认是3D样式,当客户希望像内容一样扁平化显示且需要添加垂直线(右边框)时恶梦开始了..经过一阵摸索发现可以这样解决: 1 ...
- devexpress中gridview控件编辑时改变输入法状态
在win7环境下使用Devexpress中的SpinEdit控件,切换成中文[简/繁]输入法输入数字键时有不少输入法会重复产生数字如输入1会变成11,输入123会变成112233.使用SpinEdit ...
- sf中标准的分页功能介绍
世上本无事,庸人自扰之.我喜欢一个相对比较安静的环境去学习和工作,希望在一个掉一根针的声音都能够听到的环境中,但是有时候往往相反,一片嘈杂,我改变不了周围的环境,只能改变自己,其实这些都没有什么,也许 ...
随机推荐
- kubernetes之secret
Secret解决了密码.token.密钥等敏感数据的配置问题,而不需要把这些敏感数据暴露到镜像或者Pod Spec中.Secret可以以Volume或者环境变量的方式使用. Secret类型: Opa ...
- Activiti数据库表结构(23张表5.*版本)
1 Activiti数据库表结构 1.1 数据库表名说明 Activiti工作流总共包含23张数据表,所有的表名默认以“ACT_”开头. 并且表名的第二部分用两个字母表明表的用例,而这个用 ...
- swoole实战1-初识swoole
原文地址:https://www.jianshu.com/p/008d5702d01f 安装swoole 以mac操作系统为例,如果你是mac新手,推荐阅读 程序员如何优雅使用mac 环境要求:php ...
- 【VS开发】#pragma pack(push,1)与#pragma pack(1)的区别
这是给编译器用的参数设置,有关结构体字节对齐方式设置, #pragma pack是指定数据在内存中的对齐方式. #pragma pack (n) 作用:C编译器将按照n个字节对 ...
- PyCharm的安装方法及设置中文界面
pycharm官网下载安装包:https://www.jetbrains.com/pycharm/download/#section=windows 下载中文语言包:https://github.co ...
- kmeans 对表达量进行聚类
代码如下 df = pd.read_csv("../kmeans/gene.fpkm.csv",header=None) print df.head() #去掉第一行 tdf = ...
- LeetCode 290. 单词规律(Word Pattern) 41
290. 单词规律 290. Word Pattern 题目描述 给定一种规律 pattern 和一个字符串 str,判断 str 是否遵循相同的规律. 这里的 遵循 指完全匹配,例如,pattern ...
- poj 1095 题解(卡特兰数+递归
题目 题意:给出一个二叉树的编号,问形态. 编号依据 1:如果二叉树为空,则编号为0: 2:如果二叉树只有一个节点,则编号为1: 3:所有含有m个节点的二叉树的编号小于所有含有m+1个节点的二叉树的编 ...
- python基础 — Mysql Server
sql server对于字符类型的有:char:固定长度,存储ANSI字符,不足的补英文半角空格.nchar:固定长度,存储Unicode字符,不足的补英文半角空格varchar:可变长度,存储ANS ...
- spring session cpu占用过高
集成spring session很简单,只需几行代码即可. @Configuration @EnableRedisHttpSession public class SessionConfig { ...