使用React.Fragment替代render函数中div的包裹
1、在 React 中,render 函数中 return 的内容只能有一个根节点,如果多个元素嵌套,需要用一个标签元素包裹
这个包裹的标签通常用 div,示例如下:
class App extends Component {
render() {
return (
<div>
<h1>大标题</h1>
<h2>小标题</h2>
</div>
);
}
}
此时 #root 下的结构:

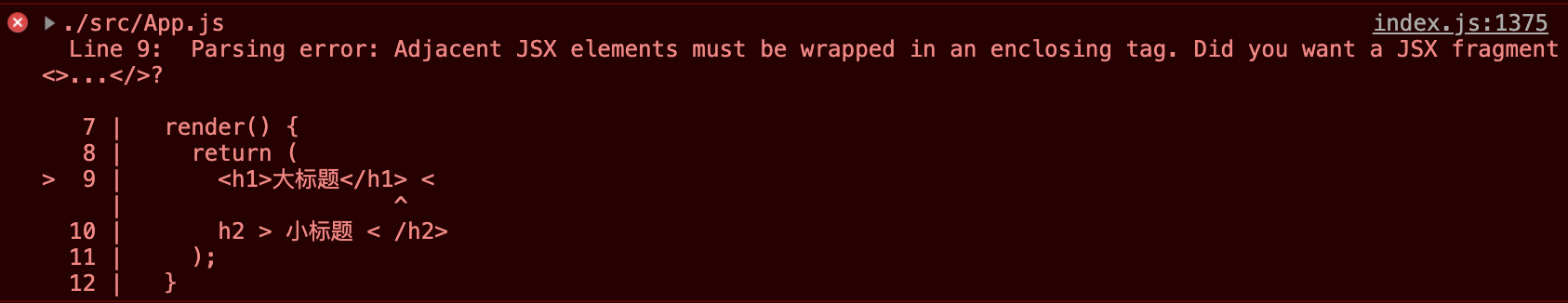
2、如果不加 div,会报错
示例如下:
class App extends Component {
render() {
return (
<h1>大标题</h1>
<h2>小标题</h2>
);
}
}

3、不加 div 的解决办法:用 React.Fragment 替代
示例如下:
class App extends Component {
render() {
return (
<React.Fragment>
<h1>大标题</h1>
<h2>小标题</h2>
</React.Fragment>
);
}
}
此时 #root 下的结构就不会多出一个“烦人”的 div 啦

使用React.Fragment替代render函数中div的包裹的更多相关文章
- React.Fragment 的作用:代替div作为外层
https://segmentfault.com/a/1190000013220508 import React, { Fragment } from 'react'; <Fragment> ...
- vue 2.0 scopedSlots和slots在render函数中的应用示例
渲染内容为: hello from functional render scopedSlots render scopedSlots named slot of render hello from f ...
- vue入门:(底层渲染实现render函数、实例生命周期)
vue实例渲染的底层实现 vue实例生命周期 一.vue实例渲染的底层实现 1.1实例挂载 在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法 ...
- Render函数详解
一.虚拟dom DOM是文档对象模型(Document Object Model)的简写,在浏览器中通过js来操作DOM的操作性能很差,于是虚拟Dom应运而生.虚拟Dom就是在js中模拟DOM对象树来 ...
- Vue学习笔记进阶篇——Render函数
基础 Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template ...
- vue render函数
基础 vue推荐在绝大多数情况下使用template来创建你的html.然而在一些场景中,你真的需要javascript的完全编程能力.这就是render函数.它比template更接近编译器 < ...
- VUE3 之 render 函数的使用 - 这个系列的教程通俗易懂,适合新手
1. 概述 老话说的好:不用想的太多.太远,做好当天的事,知道明天要做什么就可以了. 言归正传,今天我们来聊聊 VUE 中 render 函数的使用. 2. render 函数 2.1 一个简单的例子 ...
- react中 props,state与render函数的关系
我们很明显的能够感受到,react是一门数据驱动的框架,当数据发生变化,页面就会自动发生变化,他背后的原理是怎么样子的呢 比如todolist例子里面,inputValue变了,框里面的内容就会自动变 ...
- react中 props,state,render函数的关系
1.当组件的 state 或者 props 发生改变的时候,自己的render函数就会重新执行. 2. 当父组件的render函数执行时,其所有子组件的render函数都会重新执行.
随机推荐
- SSO CAS 单点系列
在多系统应用群中,使用,例如,用户账户管理,用户应该有一个统一的账户,不应该让用户在每个子系统分别注册 登陆再分别登出.这就是我们所说的单点登陆问题,即SSO: SSO问题,时大中型web应用经常碰到 ...
- [LeetCode] 34. Search for a Range 搜索一个范围(Find First and Last Position of Element in Sorted Array)
原题目:Search for a Range, 现在题目改为: 34. Find First and Last Position of Element in Sorted Array Given an ...
- [LeetCode] 412. Fizz Buzz 嘶嘶嗡嗡
Write a program that outputs the string representation of numbers from 1 to n. But for multiples of ...
- jinja 模板渲染路径坑
路径中不能用上一级目录../
- 获取apk的Activity和Package
2.查看包名和activity adb logcat|grep -i activitymanager 获取当前界面的activity 1.adb shell dumpsys window window ...
- Linux学习-文件基础权限
文件基本权限 drwxr-xr-x 第一个字符表示文件类型 d:表示是一个目录.-:表示这是一个普通的文件.l: 表示这是一个符号链接文件,实际上它指向另一个文件.b.c:分别表示区块设备和其他的外围 ...
- template模板语言
模板渲染 通过views视图函数对html页面进行渲染 标签{{ 变量 }}/标签 {% 逻辑 %} -- 标签 万能的点 <h1>91李业网</h1> <h2>{ ...
- PHP网文
1.php底层运行机制及原理 https://cloud.tencent.com/developer/article/1055801
- 深度探索MySQL主从复制原理
深度探索MySQL主从复制原理 一 .概要 MySQL Replication (MySQL 主从复制) 是什么? 为什么要主从复制以及它的实现原理是什么? 1.1 MySQL 主从复制概念 MySQ ...
- grafana部署安装
部署grafana 在prometheus& grafana server节点部署grafana服务. 1. 下载&安装 # 下载 [root@prometheus ~]# cd /u ...
